ArcGIS API for JavaScript 4.x 本地部署之IIS法
【导读】
关于如何在默认网站(Default Web Site,物理地址C:\inetpub\wwwroot\)启动,已有很多博客详尽地写好了。
本篇在自建网站(本机)中配置http而非https的jsAPI,jsAPI版本为4.10。
3.x的API也类似。
1. 准备工作-创建自定义网站
// 如何打开IIS、如何创建网站请移步IIS教程,比较简单,博客也很多,不再赘述。
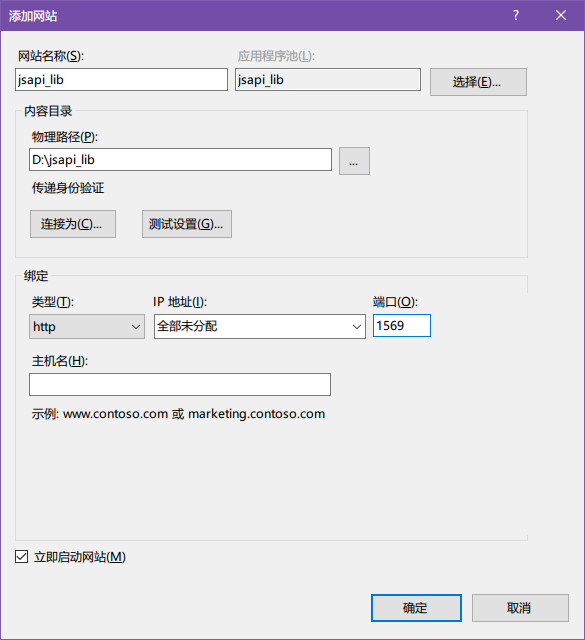
以下为自定义网站的信息列表:
- 物理地址:D:\jsapi_lib\(预先在此文件夹下放置一个index.html文档以测试能否本地访问,熟练IIS的同志不放也无所谓)
- 端口:1569(这个自己随便填,只要没被占用即可,关于端口的知识也有很多博客,不再赘述)
- 网站名称:jsapi_lib(这个可以随便,尽量不要用中文,也可以和物理地址不同)
1.1 物理存储
如下:

其中,html文件仅有一个h1标签:
<h1>Hello World</h1>
以测试网站有效性。
1.2 IIS的设置
如下:

因为是在本机本地环境测试,故IP地址选“全部未分配”即可。此处选择http协议。
// 如果买了云主机,且为IP配置了域名,则主机名可以填上域名,IP地址可以填得到的IP地址;本机测试请忽略此条。
创建站点完成并启动后是这样的:

1.3 配置jsapi有关库
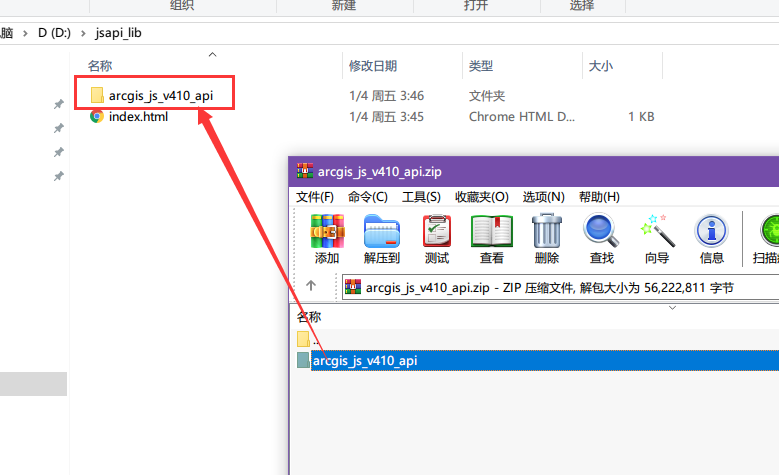
将整个官网下载来的api压缩包内的第一个文件夹解压到D:\jsapi_lib\下:

(图中箭头表示拖拽解压这一动作)
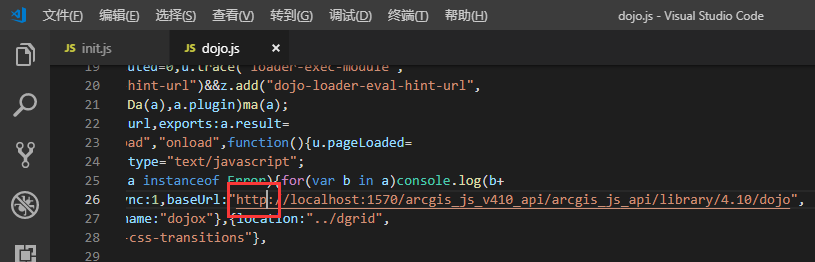
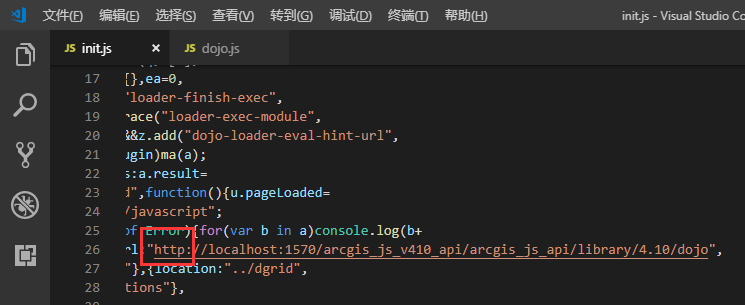
然后,寻找此解压文件夹下的init.js和dojo.js,修改其中一段[HOSTNAME_AND_PATH_TO_JSAPI]字符串

[Note]
我们注意到,这里的baseUrl写的是
- https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo
这就代表,你要告诉整个api,它本身在当前web服务器的哪个URL下能访问,也就是api中dojo文件夹(在dojo中,又叫dojo模块)的网络地址(URL)。
所以这里的baseUrl即dojo这个文件夹(通俗说法)的URL,至于是什么,请接着往下看。
其中二者的物理地址(也就是对于我这台电脑的磁盘位置来说)
- init.js: D:\jsapi_lib\arcgis_js_v410_api\arcgis_js_api\library\4.10\init.js
- dojo.js: D:\jsapi_lib\arcgis_js_v410_api\arcgis_js_api\library\4.10\dojo\dojo.js
所以在超文本传输协议(http)下的网络地址为
- init.js:https://localhost:1569/arcgis_js_v410_api/arcgis_js_api/library/4.10/init.js
- dojo.js:https://localhost:1569/arcgis_js_v410_api/arcgis_js_api/library/4.10/dojo/dojo.js
因为本机未开启https,所以init.js和dojo.js真正能被用的网络地址为:
- init.js:http://localhost:1569/arcgis_js_v410_api/arcgis_js_api/library/4.10/init.js
- dojo.js:http://localhost:1569/arcgis_js_v410_api/arcgis_js_api/library/4.10/dojo/dojo.js
不难得出,实际上,http://localhost:1569即等价于 D:\jsapi_lib
为什么http://localhost:1569打开后就是index.html这个测试页呢?
是因为IIS配置了默认文档,打开此URL会安默认文档列表的顺序打开对应物理地址下的某一个文档,这在第二节会说。
所以[HOSTNAME_AND_PATH_TO_JSAPI]即等价于
- [HOSTNAME_AND_PATH_TO_JSAPI] ≡ localhost:1569/jsapi_lib/arcgis_js_v410_api/arcgis_js_api/library/4.10/
所以,dojo文件夹的网络路径即:
- http://localhost:1569/arcgis_js_v410_api/arcgis_js_api/library/4.10/dojo/
修改后的init.js和dojo.js如下图所示:


然后重启一下网站,在地址栏输入init.js和dojo.js的网络地址即可测试访问api是否加载成功。
--测试init.js:

成功。
2. IIS网站默认文件
上节提到,在不指定某个文件的具体URL的情况下,打开http://localhost:1569能默认打开其对应物理地址下的index.html文件,那么
->如果打开http://localhost:1569要访问的是dojo.js文件,这个需求如何解决?
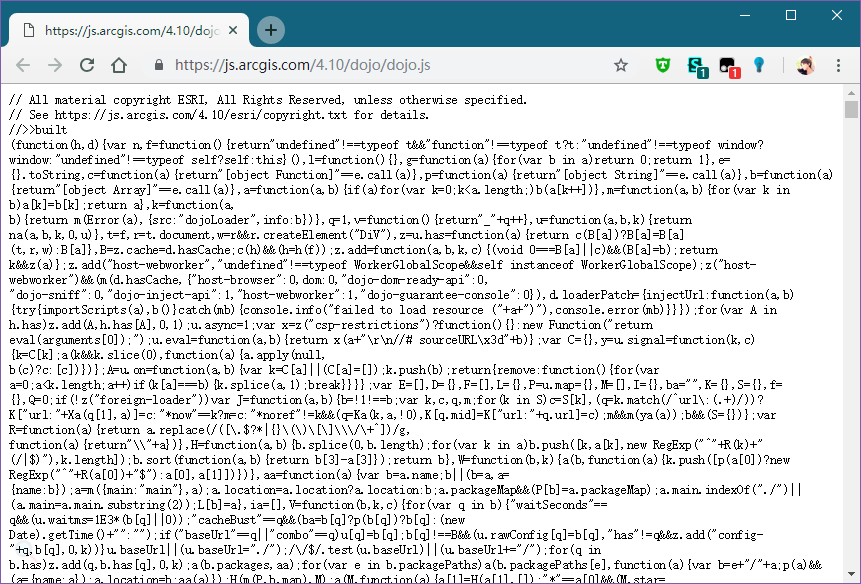
就好比,访问https://js.arcgis.com/4.10/,实际访问的是https://js.arcgis.com/4.10/dojo/dojo.js一样:

其实只需要配置网站的默认文档即可。
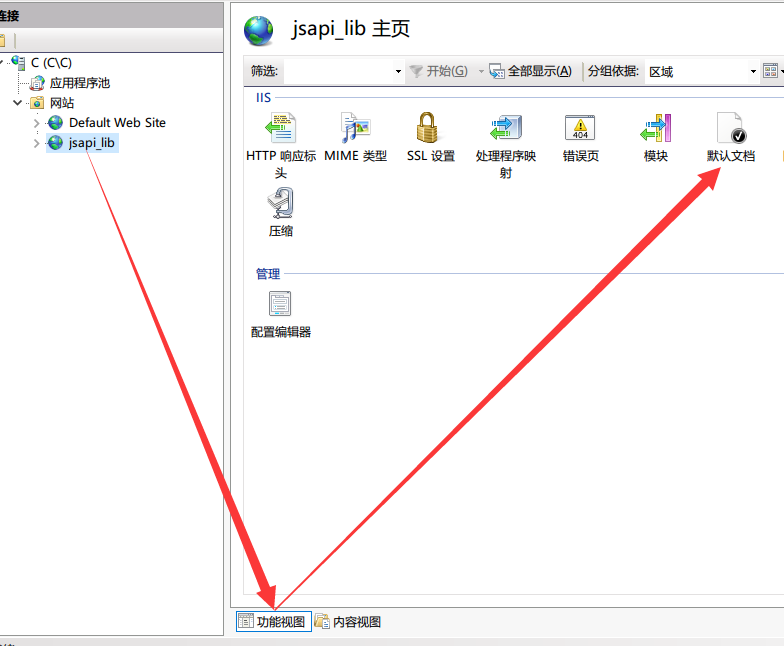
IIS的网站有一个功能叫 默认文档,在功能视图下可以找到:

然后,点进去配置默认文档列表,越靠前的文件越被优先访问,如果列表里的文档都没有,就会出现403或者404界面~
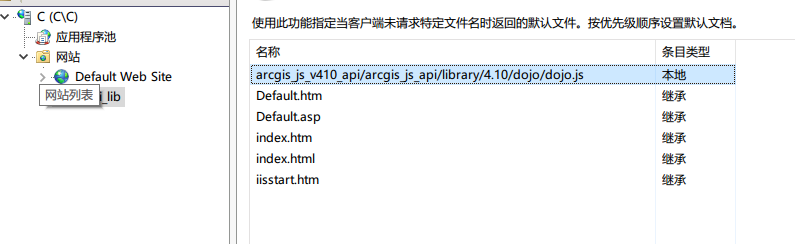
这是我配置的:

显然,这里的dojo.js文件的路径是相对路径,相对于http://localhost:1569。
注意到index.html位于第五位,而dojo.js位于第一位,所以当然先访问dojo.js
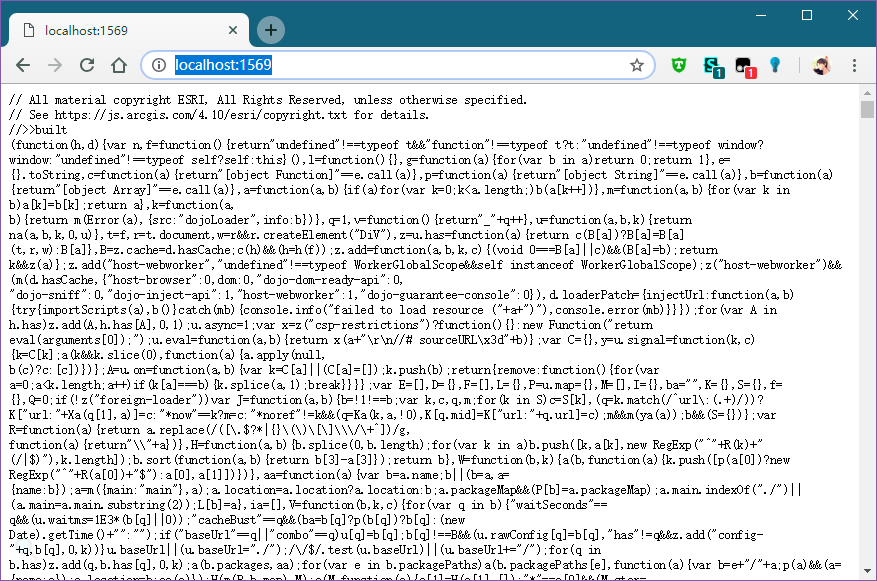
所以http://localhost:1569被访问时,会自动寻找其物理地址下的arcgis_js_v410_api文件夹下的arcgis_js_api文件夹下的library文件夹下的4.10文件夹下的dojo文件夹下的dojo.js文件(真累啊)
如下图:

=====本文测试环境为Windows 10,Chrome 69,api版本为4.10=====
ArcGIS API for JavaScript 4.x 本地部署之IIS法的更多相关文章
- ArcGIS API for JavaScript 4.x 本地部署之Nginx法
上篇ArcGIS API for JavaScript 4.x 离线配置之IIS法提到,如何用IIS配置ArcGIS jsAPI: 本篇则使用http下的Nginx配置,其原理基本一致.https的部 ...
- ArcGIS API for JavaScript 4.x 本地部署之Apache(含Apache官方下载方法)
IIS.Nginx都说了,老牌的Apache和Tomcat也得说一说(如果喜欢用XAMPP另算) 本篇先说Apache. 安装Apache 这个...说实话,比Nginx难找,Apache最近的版本都 ...
- ArcGIS API for JavaScript 4.x 本地部署之跨域问题解决法:CORS
众所周知,在离线部署ArcGIS API for JavaScript时,有时候会产生微件上的字体.符号变成方框的问题.这是遇到了跨域,只需要对所在服务器进行配置即可. 本篇使用的环境是:API配置在 ...
- ArcGis API for JavaScript学习——离线部署API
ArcGis API for JavaScript开发笔记——离线部署API 以3.18版API为例: 在加载图图前引用GIS服务是必须的.有两种方法,一是在线引用,而是离线部署引用. 在线引用: & ...
- arcgis api for javascript本地部署加载地图
最近开始学习arcgis api for javascript,发现一头雾水,决定记录下自己的学习过程. 一.下载arcgis api for js 4.2的library和jdk,具体安装包可以去官 ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- 【1】ArcGIS API for JavaScript 4.5/4.6 本地部署
惭愧,和我的学弟比起来,我所开始接触前端开发,ArcGIS API for JavaScript的时间和深度远远不及于他. 一年之尾,亦是一年之始,我也将正式开始我的博客生涯.本人在校学习并且做项目, ...
- ArcGIS api for javascript 离线部署
一.说明: 1.本篇文章以及之后的相关的文章所使用的ArcGIS API for javascript 的版本是3.3.初学者为了学习简单,可以引用在线的 Javascript.但是如果只能连接内网, ...
- 下载并部署 ArcGIS API for JavaScript 4.10
学习ArcGIS API for JavaScript 4.10 的第一步就是下载并部署该文件. 有的读者由于之间没接触过,不知道怎么下载和部署文件.这些读者要求作者详细的写一篇关于下载和部署的文章( ...
随机推荐
- 设计模式之策略模式(Strategy Pattern)
模板方法是通过继承实现的,在父类中定义出算法的骨架,将不同点在子类中实现.而策略模式是通过接口实现的,策略中定义了完整的算法.它们有点像啊-- 策略模式的定义 策略模式(Strategy Patter ...
- sqlserver两种分页方法比较
-- 3000 page(从1开始) 10 pagesize -- 方法1(效率不高): SELECT TOP 10 * FROM [xxx].[oooo] WHERE id NOT IN (SELE ...
- S7-200与SMART 200之间进行数据通讯与监控
S7-200与SMART 200之间进行数据通讯与监控 准备物品:S7-200PLC.SMART200.SCANET模块*2.交换机*1.网线若干. (连接示意图一) 1.在STEP7-MircoWi ...
- SSM-SpringMVC-02:SpringMVC最简单的小案例
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 咱们这个案例做什么? 就是用处理器代替Servlet处理请求 开发步骤: 1.引入jar包 <!--单 ...
- SwipeListView 详解 实现微信,QQ等滑动删除效果
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/28508769 今天看别人项目,看到别人使用了SwipeListView,Goog ...
- 理解主从设备模式(Master-Slave)
前言 在给定上下文的软件体系结构中,为了解决某些经常出现的问题而形成的通用且可重用的解决方案称之为架构模式,而常见的体系架构模式主要有以下十种 分层模式 客户端-服务器模式 主从设备模式 管道-过滤器 ...
- 【Windows】关于shift跟空格同时按无反应的解决方案
在玩游戏中我们经常会遇到各种功能键的使用方法 例如shift跟空格,由于我以前经常要加速大跳,突然发现shift跟空格一起按没有效果,语言设置里也没有相关的快捷键设置到,所以网上查询了一番,至此,问题 ...
- bash: scrapy: command not found
一.场景 执行 pip install scrapy 后,安装成功且执行 import scrapy 成功 二.问题 在shell中执行 scrapy 返回 bash: scrapy: comma ...
- 一支烟的时间导致他错失女神,Python查看撤回消息,力挽狂澜!
2011年1月21日 微信(WeChat) 是腾讯公司于2011年1月21日推出的一个为智能终端提供即时通讯服务的免费应用程序,由张小龙所带领的腾讯广州研发中心产品团队打造 .在互联网飞速发展的下.民 ...
- Python字符编码与转码
字符编码与转码 注: 该图转自 http://www.cnblogs.com/luotianshuai/p/5735051.html. Python2 解码,编码 #Python2 #-*- codi ...
