mint-ui之picker爬坑记
picker的数据来源为动态获取时,数据无法正常渲染!因为方法不对,所以坑大了!深刻地体会到'业不精,我之过',谨以此文,深刻地记录一下踩坑及爬坑的整个过程,以便日后不再入坑,也给后来者提供一下参考
什么是picker
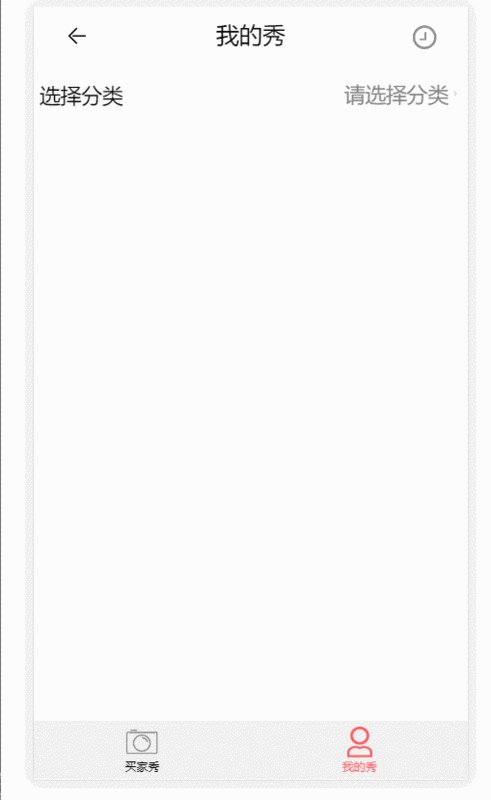
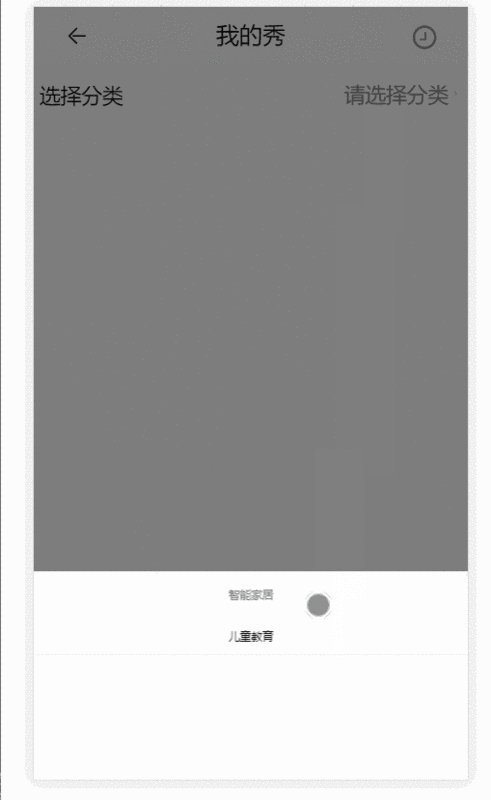
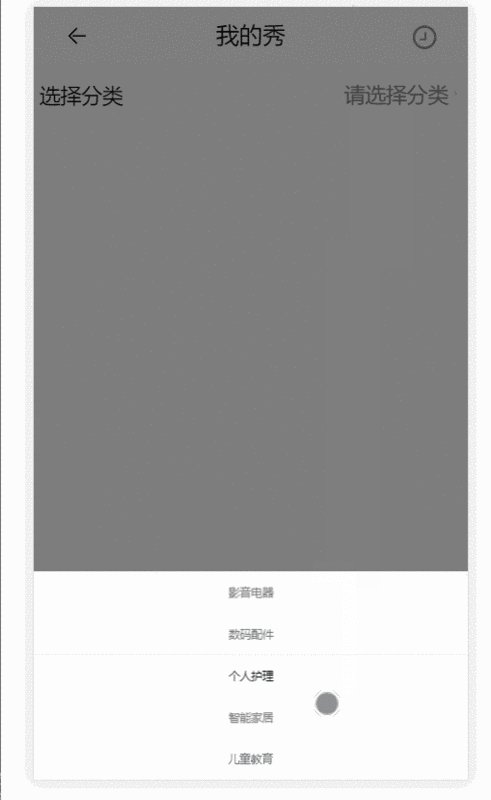
是mint-ui中的一个选择器组件,支持多 slot 联动。结合popup可以实现下拉菜单弹层化,如图:
怎么用picker
这里不具体表述,mint-ui文档和源码案例说得都很详细,这里详细说下这次遇到的问题
// 引入 一般在main.js中全局引用并use,也可以局部引用如:import { Picker } from 'mint-ui'
import MintUI from 'mint-ui'
Vue.use(MintUI)
// template部分,结合popup
<div class="select" @click="popupVisible = true" >
<mt-cell title="选择分类" is-link>
<span>{{currentTags?currentTags.cName: '请选择分类'}}</span>
</mt-cell>
</div>
<mt-popup v-model="popupVisible" position="bottom" class="mint-popup">
// 此处slots为动态传入的值,通过computed来处理,数据通过vuex管理,由于数据为对象数组,需设置 value-key 属性来指定显示的字段名
<mt-picker :slots="dataList" @change="onDateChange" :visible-item-count="5" :show-toolbar="false" ref="picker" value-key="cName"></mt-picker>
</mt-popup>
// script
import { mapState, mapMutations } from 'vuex'
export default {
name: 'myshow',
data () {
return {
popupVisible: false,
dateSlots: [ // 当slots这样定义时,因为tagList是通过api异步请求的,无法正常渲染,出现下图空白
/* {
flex: 1,
values: this.$store.state.tagList,
className: 'slot1',
textAlign: 'center'
} */
],
currentTags: {}
}
},
created () {
this.$store.dispatch('getTags') // 数据需在create生命周期中设定,否则picker中无法获取
},
computed: {
...mapState([
'tagList'
]),
dataList () {
let dateSlots = [
{
flex: 1,
values: this.tagList,
className: 'slot1',
textAlign: 'center'
}
];
return dateSlots
}
},
methods: {
...mapMutations([
'GET_TAGS'
]),
onDateChange (picker, values) {
console.log(picker)
console.log(values)
}
}
}

几个注意点
1、官方文档中说明的"对应 slot 的备选值数组若为对象数组,则需在 mt-picker 标签上设置 value-key 属性来指定显示的字段名",
2、picker的slot动态数据的问题,在create生命周期获取值,通过computed处理值,直接绑定到组件上
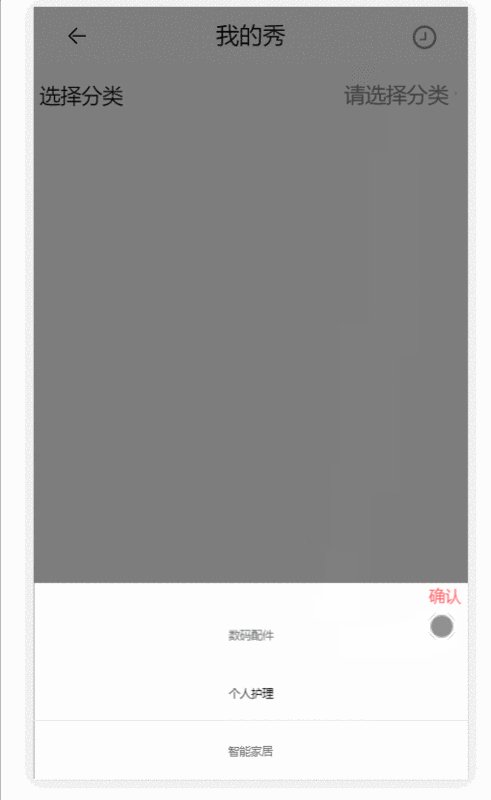
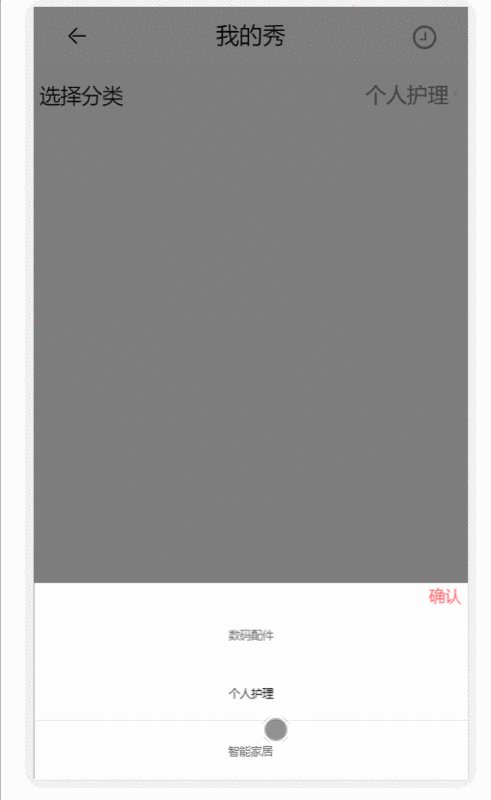
3、上面代码,onchange事件会自动执行,如下图,处理方案:掉onchange事件,在mint-picker中设置showToolbar添加确认按钮,给按钮加事件,具体可参考#取消onchange自动执行

处理之后的代码
// picker去掉onchange事件监听,设置show-toolbar
<mt-picker :slots="dataList" :visible-item-count="5" :show-toolbar="true" ref="picker" value-key="cName">
<mt-button @click="handleConfirm" class="sure">确认</mt-button>
</mt-picker>
// methods中去掉onDateChange,新增handleConfirm处理当前选中和取消popup模态框
handleConfirm () {
this.currentTags = this.$refs.picker.getValues()[0]
this.popupVisible = false
}

参考链接
后记
此猿水平有限,欢迎拍砖指正!
作为入门级菜逼,我感觉遇到问题第一时间google一下或者直接翻github的issue,因为此时大牛或许在拯救世界压根没空解答如此"低级趣味"的问题。茫茫前端路无绝期,后会有期!

。
mint-ui之picker爬坑记的更多相关文章
- .NET Core爬坑记 1.0 项目文件
前言: 之所以要写这个系列是因为在移植项目到ASP.NET Core平台的过程中,遇到了一些“新变化”,这些变化有编译方面的.有API方面的,今天要讲的是编译方面的一些问题.我把它们整理后分享出来,以 ...
- mac开发环境爬坑记(搭建php+nginx+mysql+redis+laravel+git+phpstorm)
题外话:前几天,终于以原价一半的价格,将我那台15版mbp在bbs上卖了出去.之所以用了“终于”这个词儿,是我一直迟迟没有下定决心卖掉它,可眼瞅着再不卖掉,又要掉价,况且我的新电脑,也终于下来了. 话 ...
- python接口自动化(十七)--Json 数据处理---一次爬坑记(详解)
简介 有些 post 的请求参数是 json 格式的,这个前面发送post 请求里面提到过,需要导入 json模块处理.现在企业公司一般常见的接口因为json数据容易处理,所以绝大多数返回数据也是 j ...
- swagger 爬坑记
Swagger 的好处不用我多说,但是一不小心可能就被坑……今天下午就被上了一课,废话不多说,直接上代码(图) 实体类: 好像没啥问题,对吧? 但是,在http://localhost:8080/sw ...
- 【MyBatis】MyBatis自动生成代码查询之爬坑记
前言 项目使用SSM框架搭建Web后台服务,前台后使用restful api,后台使用MyBatisGenerator自动生成代码,在前台使用关键字进行查询时,遇到了一些很宝贵的坑,现记录如下.为展示 ...
- centos部署yapi爬坑记
前言 这几天终于完成了为期三个月的公司某个demo版的项目,在这期间和公司的后台因为API的事怼过无数次了,'我的接口没问题,是你请求的方式不对吧!'.'一定是你请求的参数不对'......诸如此类问 ...
- SQL Server 事务复制爬坑记
SQL Server 复制功能折腾了好几天了,现特将其配置过程以及其间遇到的问题记录下来,以备日后查阅.同时,也让“同道”同学们少走不必要的弯路.如果有不对之处,欢迎大家指正,欢迎沟通交流. 一.复制 ...
- protobuf + maven 爬坑记
疯狂创客圈 死磕Netty 亿级流量架构系列之20 [博客园 总入口 ] 本文说明 本篇是 netty+Protobuf 整合实战的 第一篇,完成一个 基于Netty + Protobuf 实战案例. ...
- maven项目新检出后不编译爬坑记 及 mvn clean package报错 WagonTransporterFactory: java.util.NoSuchElementException 异常【我】
从SVN新检出一个maven项目,配置好后,发现项目无法编译(只有一个test包中的代码显示编译报错,其他所有包中的代码都不编译,也不报错), 先注释掉报错的test包中的所有内容, 用Eclipse ...
随机推荐
- git中failed to push some refs to git问题解决及基本使用
国庆归来准备试用一下git,在提交代码时遇到时遇到一些问题 提交时使用git push origin master 出现failed to push some refs to git 回想一下,创建该 ...
- 【一天一道LeetCode】#51. N-Queens
一天一道LeetCode系列 (一)题目 The n-queens puzzle is the problem of placing n queens on an n×n chessboard suc ...
- Andriod 安全之Windows下CTS自动化测试环境的搭建
原文出处:http://blog.csdn.net/sk719887916/article/details/48050997 安卓应用离不开性能测试,也离不开安全测试,CTS是常用的安全测试工具,开发 ...
- Cocos2D v2.0至v3.x简洁转换指南(四)
实现通用的update方法 在Cocos2d 2.x你需要2个步骤去实现在每帧调用update方法: // 1) schedule update [self scheduleUpdate]; ... ...
- 09_EGIT插件的安装,Eclipse中克隆(clone),commit,push,pull操作演示
1 下载EGIT,下载地址:http://www.eclipse.org/egit/download/ 最终的下载地址: http://www.eclipse.org/downloads/dow ...
- 青年之锋文学网( www.xcqnzf…
青年之锋文学网( www.xcqnzf.com )简介: 青年之锋文学网创建于2013年秋,是河南农业大学(应用科技学院)--青年之锋文学社的官方网站,网站以长篇写作和出版校刊为主题,短篇精彩丰富为中 ...
- Android中SQLiteOpenHelper类的onUpgrade方法浅谈
public abstract void onUpgrade(SQLiteDatabase db,int oldVersion,int new Version) 这个方法在实现时需要重写. onUpg ...
- 如何取得ChipmunkConstraint实例对象的私有属性
在 如何用代码禁用SpriteBuilder中创建的关节 一篇中提到了要想禁用一个关节就需要将其无效化. 然后我们在重新创建新关节时,可以参考该关节的原始参数. 但是代码中只能直接访问到bodyA和b ...
- 配置安装nginx
1.解决依赖关系和优化所需的组件 编译安装nginx需要事先需要安装开发包组"Development Tools" .同时,安装pcre-devel包,用yum安装即可 安装TCM ...
- java注解及在butternife中的实践和原理
1. 背景 之前去一个公司,说到了java的注解,问java的注解有几种方式,然后我提到了android中的butternife和afinal注解工具,我们知道butternife在6.1版本的时候 ...
