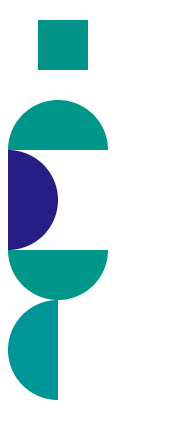
css 半圆效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.div1{
width: 50px;
height: 50px;
background-color: #239285;
margin: 30px;
}
.div2{
width:100px;
height: 50px;
background-color: #239587;
border-radius: 50px 50px 0 0;
}
.div3{
width: 50px;
height: 100px;
background-color: #231587;
border-radius: 0 50px 50px 0;
}
.div4{
width: 100px;
height: 50px;
background-color: #219587;
border-radius: 0 0 50px 50px;
}
.div5{
width: 50px;
height: 100px;
background-color: #239597;
border-radius: 50px 0 0 50px;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
</body>
</html>
css 半圆效果的更多相关文章
- 15个来自 CodePen 的酷炫 CSS 动画效果【下篇】
CodePen 是一个在线的前端代码编辑和展示网站,能够编写代码并即时预览效果.你在上面可以在线分享自己的 Web 作品,也可以欣赏到世界各地的优秀开发者在网页中实现的各种令人惊奇的效果. 今天这篇文 ...
- 赞!15个来自 CodePen 的酷炫 CSS 动画效果
CodePen 是一个在线的前端代码编辑和展示网站,能够编写代码并即时预览效果.你在上面可以在线分享自己的 Web 作品,也可以欣赏到世界各地的优秀开发者在网页中实现的各种令人惊奇的效果. 今天这篇文 ...
- CSS Shake – 摇摆摇摆!动感的 CSS 抖动效果
CSS Shake 是一套 CSS3 动画特效,让页面的 DOM 元素实现各种效果的抖动(Shake),这些效果可以轻松的被应用到按钮.LOGO 以及图片等元素.所有这些效果都是只需要单一的标签,加上 ...
- Simptip – 使用 Sass 制作的 CSS Tooltip 效果
Simptip 是一个简单基于 Sass 的 CSS 工具提示效果.帮助你在网站中加入在不同的方向(上.左.右.下)的工具提示,也可以设置不同的颜色如成功.信息.警告和危险.最后还有其他特性如软边.半 ...
- CSS 居中效果完整指南
本文翻译自:<Centering in CSS: A Complete Guide> 使用 CSS 实现效果困难吗?显然不是.实际上有许多方法可以实现居中效果,但在具体情况中,我们往往无法 ...
- 纯CSS手风琴效果
CSS手风琴效果 主体代码如下: ...
- 按钮制作技巧(css精灵效果)-高级版
[转自己以前的文章] 无论用什么语言,大家敲程序的时候多多少少都会遇到做按钮的时候.今天分享一个之前学做按钮的技巧,有人叫做css精灵效果. 通常做按钮的思路都用附图中的第一种:两张图片交互的形式,让 ...
- CSS动画效果的回调
用纯JS实现动画效果代码量大,计算复杂.因此现在前端页面的动画效果一般都采用CSS来实现. CSS动画实现简单高效,但是在处理动画,控制动画过程上却缺少一些有效手段. 例如我们想在动画效果完成时调用回 ...
- CSS文本效果
前面的话 本文将详细介绍CSS文本效果 凸版印刷效果 这种效果尤其适用于中等亮度背景配上深色文字的场景:但它也可用于深色底.浅色字的场景,只要文字不是黑色并且背景不是纯黑或纯白就行 [浅色背景深色文本 ...
随机推荐
- SpringBoot之旅第一篇-初探
一.SpringBoot是什么? 微服务,应该是近年来最火的概念,越来越多的公司开始使用微服务架构,面试中被问到的微服务的概率很高,不管对技术的追求,还是为了进更好的公司,微服务都是我们开发人员的必须 ...
- mqtt服务器apollo的搭建和测试工具paho的使用
(1)前言 MQTT协议是IBM开发的一个即时通讯协议; 基于发布/订阅的消息协议,近些年来被广泛应用于能源.电力.....等硬件性能低下的远程设备,此外国内很多企业使用MQTT作为android手机 ...
- Quartz.Net学习笔记
一.概述 Quartz.NET是一个强大.开源.轻量的作业调度框架,是 OpenSymphony 的 Quartz API 的.NET移植,用C#改写,可用于winform和asp.net应用中.它灵 ...
- js数组中的find(), findIndex(), filter(), forEach(), some(), every(), map(), reduce()方法的详解和应用实例
1. find()与findIndex() find()方法,用于找出第一个符合条件的数组成员.它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该 ...
- Windows 下安装RabbitMQ服务器及基本配置
RabbitMQ是一个在AMQP协议标准基础上完整的,可复用的企业消息系统.它遵循Mozilla Public License开源协议,采用 Erlang 实现的工业级的消息队列(MQ)服务器,Rab ...
- Flink源码分析 - 源码构建
原文地址:https://mp.weixin.qq.com/s?__biz=MzU2Njg5Nzk0NQ==&mid=2247483692&idx=1&sn=18cddc1ee ...
- MongDB集群容灾方案步骤
MongoDB复制集优/特点支持大数据量.高扩展性.高性能.灵活数据模型.高可用性.同步机制数据复制的目的是使数据得到最大的可用性,避免单点故障引起的整站不能访问的情况的发生,Mongodb的副本集在 ...
- c/c++ 网络编程 陈硕老师视频理解之ttcp
ttcp 是干啥的:测试2台机器间的网络传输性能 wiki 功能如下图: 对应的视频是: 4.回顾基础的Sockets API.mkv 5.TTCP代码概览.mkv 6.使用TTCP进行网络传输性能测 ...
- idea中去除重复代码提示的灰色波浪线
可以看到上面代码中的灰色波浪线,特别影响观感,可以看到是因为有了重复代码.不确定它是怎么确定重复代码的. 解决办法: Setting--Editor--Inspections--General---D ...
- 知识科普:IM聊天应用是如何将消息发送给对方的?(非技术篇)
1.引言 沟通是人类的最基本需求,复杂多变的沟通内容.沟通方式,正是人类文明之所以如此璀璨的关键所在. 在自然界中,要完成一件事情的沟通,我们可以直接通过声音传递给对方,这是再平常不过的事了(靠“ ...