px妙转rem
px:像素,相对长度单位,相对于显示器屏幕的分辨率而言(其实我个人认为可以理解为固定单位);
rem:这是个web前端中的新成员,是CSS3中新增的一个相对单位。相对的只是html根元素;
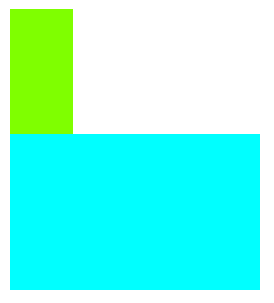
1、设定两个盒子(举例)
<!-- 指定两个盒子 -->
<div class="box1"></div>
<div class="box2"></div>
2、简单设定样式(px形式)
/* 分别以 px 为单位为两个设置两个简单样式 */
.box1 {
width: 50px;
height: 100px;
background-color: chartreuse;
}
.box2 {
width: 200px;
height: 125px;
background-color: aqua;
}
3、简单设定样式(px转rem形式)
/* 指定相对根元素的相对值
* 一般css样式初始化时候指定
* 值的指定一般是 50px 或 100px
* 原因:便于计算
* 计算公式:px / 相对值 = rem
*/
html {
/* 我这里指定 100px */
font-size: 100px
}
.box1 {
width: .5rem;
height: 1rem;
background-color: chartreuse;
}
.box2 {
width: 2rem;
height: 1.25rem;
background-color: aqua;
}
4、两种形式显示基本一样

px妙转rem的更多相关文章
- css之px自动转rem—“懒人”必备
作为一名前端开发,尤其是在做移动端适配时,rem是我们经常用到的单位,它的好处大家可以自行搜索,网上已经有很多了.但是我们再将设计稿上的px转换成rem时,得手动的去计算,这是一个很耗时.费力的过程, ...
- px,pt,em,rem
一直对px,pt,em,rem的认识有误区,现整理一下,供参考.之后还得整理下关于dpi相关的知识. px(pixe,像素l):是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物 ...
- 单位px 转换成 rem
<script type="text/javascript"> var oHtml = document.documentElement; getSize(); win ...
- @vue/cl构建得项目下,postcss.config.js配置,将px转化成rem
依赖包: postcss-pxtorem 配置: 在项目根目录下创建 postcss.config.js 配置如下: module.exports = () => ({ plugins: [ r ...
- Vue将px转化为rem适配移动端
Vue将px转化为rem适配移动端 1.下载lib-flexible我使用的是vue-cli+webpack,所以是通过npm来安装的npm i lib-flexible --save 2.引入lib ...
- css之px自动转rem—sublime 插件CSSREM
CSSREM CSSREM 是一个CSS的 px 值转 rem 值的Sublime Text3自动完成插件.先来看看插件的效果: 一个CSS的px值转rem值的Sublime Text 3自动完成插件 ...
- hbuilder设置自动px 转换成rem
hbuilder里面有自动换算的 需要设置一下:工具–>选项–>Hbuilder–>代码助手设置.里面有个px自动转rem设置,按自己的实际情况设置就可以在每次输入px的时候有提示了 ...
- px值转rem值的Sublime Text 3自己主动完毕插件
一个CSS的px值转rem值的Sublime Text 3自己主动完毕插件. 插件效果例如以下: 安装 克隆项目 https://github.com/hyb628/cssrem.git 进入pa ...
- 彻底弄懂px,em和rem的区别
国内的设计大师都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? px特点: 1.IE无法调整那些使用px作为单位的字体大小: 2.国外大部分网站能够调整的原因 ...
随机推荐
- JavaScript引用类型之Array类型API详解
Array类型也是ECMASCRIPT中最常见的数据类型,而且数据的每一项可以保存任何类型的数值,而且数组的大小是可以动态调整的,可以随着数据的添加自动增长以容纳新的数据.下面,总结数据的一些常用方法 ...
- Java8新特性之三:Stream API
Java8的两个重大改变,一个是Lambda表达式,另一个就是本节要讲的Stream API表达式.Stream 是Java8中处理集合的关键抽象概念,它可以对集合进行非常复杂的查找.过滤.筛选等操作 ...
- 设计模式之桥接模式——Java语言描述
桥接适用于把抽象化和实现化解耦,使得二者可以独立变化.这种类型的设计模式属于结构性模式,它通过提供抽象化和实现化之间的桥接结构,来实现二者的解耦 这种模式设计到一个作为桥接的接口,使得实体类的功能独立 ...
- CODING 敏捷实践完全指南
你好,欢迎使用 CODING! 这份最佳实践将帮助你掌握 CODING 敏捷管理工具,更好地实践敏捷开发流程. 更多实践案例持续更新中 什么是敏捷研发 敏捷研发是涉及整个软件工程的理念与实践,它的核心 ...
- ArcGIS API for JavaScript 入门教程[5] 再讲数据——Map类之底图与高程
[回顾]前4篇交代了JsAPI的背景.资源如何获取,简介了数据与视图分离的概念与实现,剖析了页面的大骨架. 这篇开始,讲Map类. 转载注明出处,博客园/CSDN/B站/知乎:秋意正寒 目录:http ...
- SuperMap iObject入门开发系列之六管线区域查询
本文是一位好友“托马斯”授权给我来发表的,介绍都是他的研究成果,在此,非常感谢. 管线区域查询功能针对单一管线图层进行区域多边形框选查询,然后将查询结果输出为列表,并添加定位和闪烁功能,效果如下图所示 ...
- PowerDesigner如何连接数据库--odbc连接数据库用法
先下载msi https://dev.mysql.com/downloads/connector/odbc/ 注:如果不成功,有可能msi版本问题,可以更换一下msi 前期准备 双击odbc的ms ...
- JQuery 常用的那些东西
CDN Google CDN Microsoft CDN CDNJS CDN jsDelivr CDN 选择器 jQuery 元素选择器和属性选择器允许您通过标签名.属性名或内容对 HTML 元素进行 ...
- Android 开发之v4库冲突问题解决方案说明
问题背景 Android Studio 开发时使用到了 GSYVideoPlayer 开源的播放器框架,配置信息如下: implementation 'com.shuyu:GSYVideoPlayer ...
- 巡风源码阅读与分析---Aider.py
之前写过一遍Aider.py,但只是跟着代码一顿阅读没有灵魂,所以重新对它阅读并重新写一遍. 描述 文件位置:aider/aider.py 是用来辅助验证的脚本 官方描述就一句话 代码阅读分析 这个脚 ...
