javascript原型与原型链,prototype、__proto__、constructor
javascript通过构造函数(constructor)和原型链来(prototype chain)实现其他面向对象语言的类概念。ES6语法中引入了“类”(class)的概念,但只是一个语法糖,只是对原来方式的封装。
1、构造函数(constructor)
a、为了区别与普通函数,构造函数首字母大写
b、构造函数内部有一个this指针,指向当前对象的实例
c、使用new关键字创建一个实例
d、同一个对象的多个实例之间都可以拥有自己的属性和方法,但是它们之间无法共享属性
function Person(name) {
this.name = name;
this.sayHello = function () {
console.log('hello world');
}
}
let person = new Person('liuhw');
2、原型和原型链
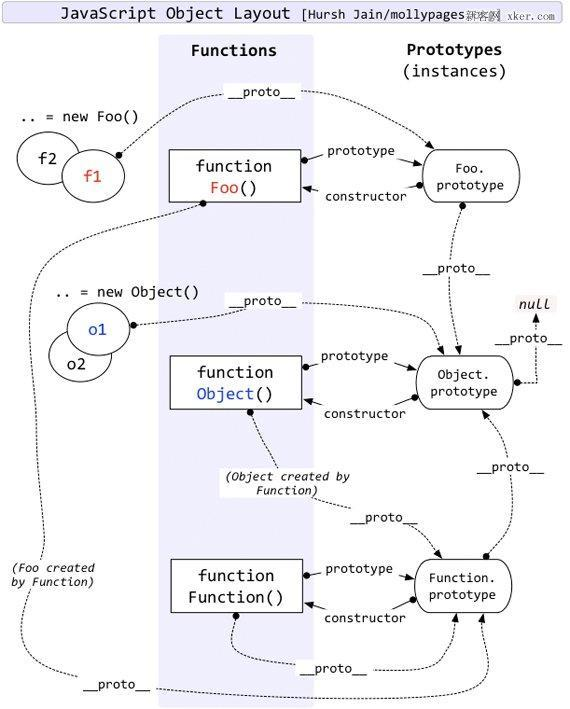
a、只有函数才有prototype属性,对象实例只有__proto__属性,因为函数是Function的对象实例,所以函数也有__proto__属性
b、函数的prototype为原型对象,原型对象也是普通对象,所以跟普通对象实例一样,它的__proto__也指向Object.prototype
c、函数的__proto__指向Function.prototype,Function.__proto__也指向Function.prototype,Function.prototype.__proto__指向Object.prototype
d、最终Object.prototype.__proto__ == null,到达原型链的终点
具体如图:

javascript原型与原型链,prototype、__proto__、constructor的更多相关文章
- js 原型链 prototype __proto__
1.说明 函数(Function)才有prototype属性,对象(除Object)拥有__proto__. 2.prototype与__proto__区别 示例: <!DOCTYPE html ...
- Javascript Prototype __proto__ constructor 三者的关系
JavaScript三大毒瘤 --- this,原型链,作用域 在我等菜鸟一步一步升级中的过程中,这三个概念总是困扰这我们(可能只有我吧,我比较蠢).这三个东西往往都很绕,今天我就来分享一下我对原型. ...
- js in depth: Object & Function & prototype & __proto__ & constructor & classes inherit
js in depth: Object & Function & prototype & proto & constructor & classes inher ...
- prototype,__proto__,constructor
proto属性: 所有对象都有此属性.但它不是规范里定义的属性,并不是所有JavaScript运行环境都支持.它指向对象的原型,也就是你说的继承链里的原型.通过Object.getPrototypeO ...
- 实践一些js中的prototype, __proto__, constructor
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
- JavaScript原型和原型链( prototype 与 __proto__ )
一.函数对象 所有引用类型(函数.数组.对象)都拥有__proto__属性(隐式原型) 所有函数拥有 prototype 属性(显式原型)(仅限函数) 原型对象:拥有 prototype 属性的对象, ...
- 【javascript】对原型对象、原型链的理解
原型对象,原型链这些知识属于基础类知识.但是平时开发过程中也很少用到. 看网上的意思,原型链用于es5开发场景下的继承.es6有了类语法糖之后,就自带继承了. 通过理解,个人画了一张原型链解构的关系图 ...
- javascript:原型与原型链
一,函数对象 所有引用类型(函数,数组,对象)都拥有__proto__属性(隐式原型) 所有函数拥有prototype属性(显式原型)(仅限函数) 原型对象:拥有prototype属性的对象,在定义函 ...
- 深入javascript之原型和原型链
原型和原型链是js中的难点也是重点,明白了原型和原型链会让我们在后面不管是学习还是工作都会更加高效,并且原型和原型链会是面试中必不可少的话题.看完此篇文章一定会让你对原型,原型链有深刻全面的了解. 一 ...
- javascript之原型、原型链
一.原型: 1. 任何函数都有prototype属性(对象才有属性,函数也是对象): 2. 函数的prototype属性的值是个对象,这个对象就是原型(对象): 3. 作用:通过构造函数创建出来的对象 ...
随机推荐
- Java相关面试题总结
本文分为十九个模块,分别是: Java 基础.容器.多线程.反射.对象拷贝.Java Web .异常.网络.设计模式.Spring/Spring MVC.Spring Boot/Spring Clou ...
- TensorFlow从1到2(三)数据预处理和卷积神经网络
数据集及预处理 从这个例子开始,相当比例的代码都来自于官方新版文档的示例.开始的几个还好,但随后的程序都将需要大量的算力支持.Google Colab是一个非常棒的云端实验室,提供含有TPU/GPU支 ...
- 带着新人看java虚拟机06(多线程篇)
其实多线程还有很多的东西要说,我们慢慢来,可能会有一些东西没说到,那就没办法了,只能说尽量吧! 1.synchronized关键字 说到多线程肯定离不开这个关键字,为什么呢?因为多线程之间虽然有各自的 ...
- [Leetcode]724. Find Pivot Index
Given an array of integers nums, write a method that returns the "pivot" index of this arr ...
- angular-froala-wysiwyg 富文本编辑器使用及遇到的坑
介绍: angular-froala-wysiwyg: froala editor 的angular版本,支持Angular 2, Angular 4, Angular 5, Angular 6 an ...
- Java虚拟机二:使用jvisualvm工具远程监控tomcat内存
jdk中自带了很多工具可以用于性能分析,位于jdk的bin目录下,jvisualvm工具可以以图形化的方式更加直观的监控本地以及远程的java进程的内存占用,线程状态等信息. 一.配置tomcat 在 ...
- xss攻击和csrf攻击的定义及区别
1.CSRF的基本概念.缩写.全称 CSRF(Cross-site request forgery):跨站请求伪造. PS:中文名一定要记住.英文全称,如果记不住也拉倒. 2.CSRF的攻击原理 用户 ...
- Challenges-XSS
https://alf.nu/alert1 warmup adobe JSON
- Dynamics Business Central-如何配置VS Code连接BC环境
最近在研究Business Central,也就是以前的Dynamics NAV,需要配置Visual Studio Code连接BC环境,以下是配置的具体步骤. 1. VS Code下载,这个不多说 ...
- 关于GITLAB若干权限问题
访问权限 - Visibility Level 这个是在建立项目时就需要选定的,主要用于决定哪些人可以访问此项目,包含3种 Private - 私有,只有属于该项目成员才有原先查看 Internal ...
