CSS3文字与字体 text-overflow 与 word-wrap
text-overflow 对象内的文本溢出部分采用省略“...”标记 或者 剪切;
text-overflow:elip(超出容器边界的内容剪切掉) | ellipsis(超出容器边界内容省略标示)
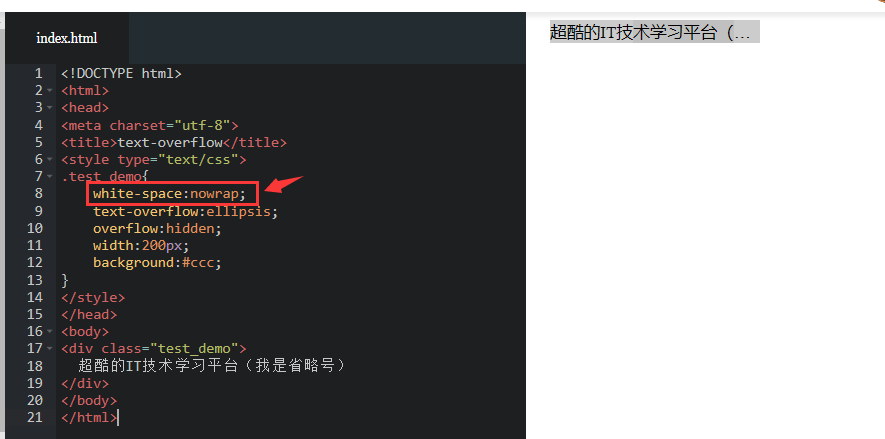
white-space : nowrap ; 强制文本在一行内显示,代码的效果如下图:


white-space : nowrap; 控制单行显示
text-overflow : ellipsis; 控制超出容器边界省略标示
overflow : hidden; 超出容器边界自动隐藏
width : 200px; 设置容器宽度
|
white-space:nowrap; |

|
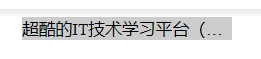
控制单行显示,文本超出边界部分自动隐藏,超出容器边界的部分文本以省略号标示。 |
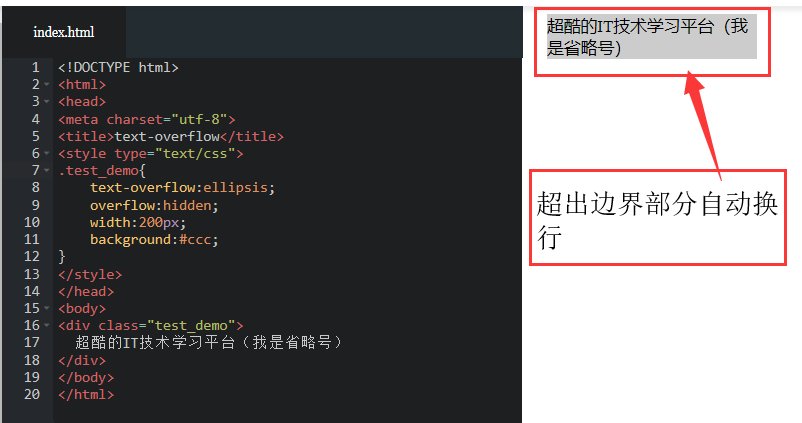
| text-overflow:ellipsis; overflow:hidden; width:200px; height:20px; background:#ccc; |

|
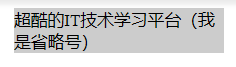
没有控制容器必须单行显示,自动换行了;overflow:hidden ,高度超出部分也会自动隐藏; |
| white-space:nowrap; text-overflow:ellipsis; width:200px; background:#ccc; |

|
设置必须单行显示,没有设置超出容器边界部分隐藏,text-overflow设置无效; |
| white-space:nowrap; text-overflow:clip; width:200px; background:#ccc; |

|
设置必须单行显示,没有设置超出容器边界部分隐藏,text-overflow设置无效; |
| white-space:nowrap; text-overflow:clip; overflow:hidden; width:200px; background:#ccc; |

|
控制单行显示,文本超出边界部分自动隐藏,超出容器边界的部分文本直接剪切。 |
word-wrap:normal | break-word
normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行
CSS3文字与字体 text-overflow 与 word-wrap的更多相关文章
- 3.css3文字与字体
1.css3文字与字体: ①Font-size:大小. ⑴通常使用px.百分比.em来设置大小: ⑵xx-small.x-small.small.medium.large.x-large.xx-lar ...
- css3文字与字体样式
css3使用服务器端字体: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- CSS3 文字与字体相关样式
给文字添加阴影 文字换行 客户端文字 font-size-adjust属性 给文字添加阴影-text-shadow属性 text-shadow:length length length color 前 ...
- css3文字与字体的相关样式
给文字添加阴影——text-shadow属性 text-shadow属性是css2中定义的,在css2.1中删除了,在css3中恢复text-shadow:length length length c ...
- css3文字与字体
---恢复内容开始--- 1.text-overflow(用来设置是否使用省略标记)必须和white-space:nowrap 同时使用white-space:nowrap(强制文本在一行显示) wo ...
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
一. CSS3 文字与字体相关样式 1. 给文字添加阴影 text-shadow: length length length ccolor; 属性适用于文本阴影,指定了水平阴影,垂直阴影,模糊的距离, ...
- html5--6-23 CSS3中的文字与字体
html5--6-23 CSS3中的文字与字体 text-overflow 设置是否使用一个省略标记(...)标示对象内文本的溢出 clip: 默认值当对象内文本溢出时不显示省略标记(...),而是将 ...
- html5--6-19 CSS3中的文字与字体
html5--6-19 CSS3中的文字与字体 学习要点 掌握文字与字体的设置 颜色值查询方法: 百度查询,很多网站有提供 下载相关手册等需要时查表 运用绘图工具中的拾色器 CSS中常用的字体属性设置 ...
- CSS3文字描边 CSS3字体外部描边
给需要实现文字描边的元素添加如下CSS3的属性 text-shadow:#000 1px 0 0,#000 0 1px 0,#000 -1px 0 0,#000 0 -1px 0; -webkit-t ...
随机推荐
- vue之$root,$parent
$root vue状态管理使用vuex,如果项目不大,逻辑不多,name我们没必要用vuex给项目增加难度,只需要用$root设置vue实例的data就行了,如下 main.js new Vue({ ...
- 【原】无脑操作:Centos 7后台运行及终止jar包程序
1.后台运行jar包程序,输入:nohup java -jar /路径/程序.jar & 2.后台终止jar包程序,输入:ps -ef | grep java,查看使用java命令的进程,再输 ...
- 关于Python中读取写入文件并进行文件与用户交互的操作
一.提前知识点 在python中是同样和其他语言一样可以进行文件的读取写入操作,值得注意的是,Python中打开文件读取的方式有几种,分别是以下几种: f = open('username.txt') ...
- Windows10家庭版运行应用提示”管理员已阻止你运行此应用...“的解决办法
win10版本家庭中文版: 运行应用程序报错: 解决办法(亲试): 1.进入”控制面板“--”用户账户“--”用户账户“,选择”更改用户账户控制设置“,选择最后一项,点击”确定“按钮,如下图: 2.按 ...
- python从学渣到学沫的半月天
今天又要引进一个新的知识点了,就是模块,可以直接引用的一个东西,从实用性来说很强大,不过还是需要记住模块的类型啊,如何应用还是需要学习和了解的.其中模块是分三种的,一种内置模块python内部提供的功 ...
- 我的第一个MyBatis
(1)步骤:1.新建实体类对象---根据数据库字段来设计,有多少字段设多少变量,变量名要字段名一致. 2.新建配置文件config.xml---主要用来获取数据源,里面内容大致需要填写:数据库驱动 ...
- 3. VIM 系列 - 遇见你的第一个插件
目录 1. 插件管理利器 vim-plug 1.1 安装插件管理器 1.2 配置插件管理器 1.3 安装插件 1.4 更新插件 1.5 回滚插件 1.6 卸载插件 1. 插件管理利器 vim-plug ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之四 || Swagger的使用 3.2
前言 如果想直接在域名的根目录直接加载 swagger 比如访问:localhost:8001 就能访问,可以这样设置: app.UseSwaggerUI(c => { c.SwaggerEnd ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十六 ║Vue基础:ES6初体验 & 模块化编程
缘起 昨天说到了<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║ Vue前篇:JS对象&字面量&this>,通过总体来看,好像大家对这一块不是很 ...
- Linux篇---ftp服务器的搭建
一.前述 企业中linux搭建ftp服务器还是很实用的,所以本文针对centoos7和centoos6搭建服务器教程做个总结. 二.具体 1.显示如下图则表示已安装 vsftp软件.如果未显示则需要安 ...
