vue.js之组件篇
Vue.js 组件
- 模块化:是从代码逻辑的角度进行划分的;
- 组件化:是从UI界面的角度进行划分的。
组件(Component)是 Vue.js 最强大的功能之一,组件可以扩展 HTML 元素,封装可重用的代码。
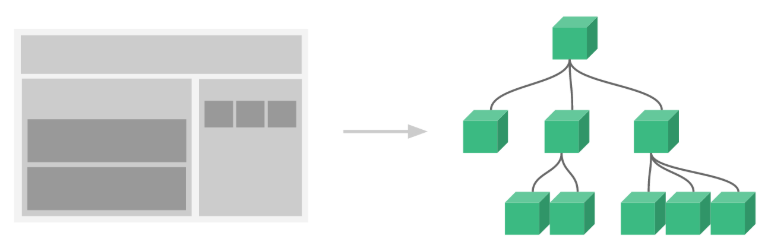
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树,如下图所示:

使用Vue.extend来创建全局vue组件:
var com1 = Vue.extend({
template: '<h3>这是使用 Vue.extend 创建的组件</h3>' // 通过template属性,指定了组件要展示的HTML结构
})
此时只是声明了一个叫com1的组件,如果要在vue实例中使用组件,还需要通过以下方式来注册组件:
Vue.component('myCom1', com1)
组件的调用:
<div id="app">
<!-- 如果要使用组件,直接把组件的名称以HTML标签的形式,引入到页面中即可 -->
<my-com1></my-com1>
</div>
注意事项:
- 如果使用 Vue.component 注册组件的时候,组件名称使用了驼峰命名,则在引用组件的时候,需要把大写的驼峰改为小写的字母,同时,两个单词之间使用 “-” 连接
- 如果不使用驼峰,则直接拿名称来使用即可;
其它两种创建组件的方式:
Vue.component('myCom1', Vue.extend({
template: '<h3>这是使用Vue.extend创建的组件</h3>'
}))
Vue.component('mycom2', {
template: '<div><h3>这是直接使用Vue.component创建出来的组件</h3><span>123</span></div>'
})
注意:不论是哪种方式创建出来的组件,组件的 template 属性指向的模板内容,必须有且只能有唯一的一个根元素
在被控制的#app外面,使用template元素,定义组件的HTML模板结构:
<template id="tmpl">
<div>
<h1>这是通过 template 元素,在外部定义的组件结构,这个方式,有代码的智能提示和语法高亮</h1>
</div>
</template>
Vue.component('mycom3', {
template: '#tmpl' //引用template的id属性
})
私有组件:
<template id="tmpl2">
<h1>这是私有的 login 组件</h1>
</template>
var vm2 = new Vue({
el: '#app2',
components: { // 定义实例内部私有组件的
login: {
template: '#tmpl2'
}
},
})
组件中的data和methods:
- 组件可以有自己的data数据;
- 组件的data和实例的data有点不一样,实例中的data可以为一个对象,但是组件中的data必须是一个方法;
- 组件中的data除了必须为一个方法之外,这个方法内部还必须返回一个对象;
- 组件中的data数据,使用方式和实例中的data使用方式完全一样
Vue.component('mycom1', {
template: '<h1>这是全局组件 --- {{msg}}</h1>',
data: function () {
return {
msg: '这是组件的中data定义的数据'
}
}
})
为什么组件中的data必须要是一个方法,演示如下:
Html代码:
<div id="app">
<counter></counter>
<hr>
<counter></counter>
<hr>
<counter></counter>
</div>
<template id="tmpl">
<div>
<input type="button" value="+1" @click="increment">
<h3>{{count}}</h3>
</div>
</template>
javascript代码:
var dataObj = { count: 0 }
//这是一个计数器的组件, 身上有个按钮,每当点击按钮,让data中的count值+1
Vue.component('counter', {
template: '#tmpl',
data: function () {
// return dataObj
return { count: 0 }
},
methods: {
increment() {
this.count++
}
}
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
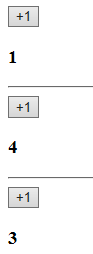
调用测试结果如下 :

每个计数器的count是独立的,如将将返回的值改为:
return dataObj
//return { count: 0 }
结果为:

每个组件的count是共享的,组件的data必须是一个方法,且必须返回一个对象。要解决的问题就是提高组件的复用性,防止组件与组件之间成员干扰。
组件的切换:
<body>
<div id="app">
<a href="" @click.prevent="flag=true">登录</a>
<a href="" @click.prevent="flag=false">注册</a>
<login v-if="flag"></login>
<register v-else="flag"></register>
</div>
<script>
Vue.component('login', {
template: '<h3>登录组件</h3>'
})
Vue.component('register', {
template: '<h3>注册组件</h3>'
})
var vm = new Vue({
el: '#app',
data: {
flag: true
},
methods: {}
});
</script>
</body>
演示结果如下,默认显示登录组件,点击注册切换到注册组件,点击登录切换的登录组件。

缺点分析:如果在一个需求中需要切换更多的组件,这种方式不利于扩展。
<div id="app">
<a href="" @click.prevent="comName='login'">登录</a>
<a href="" @click.prevent="comName='register'">注册</a>
<component :is="comName"></component>
</div>
<script>
// 组件名称是字符串
Vue.component('login', {
template: '<h3>登录组件</h3>'
})
Vue.component('register', {
template: '<h3>注册组件</h3>'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
comName: 'login' //当前component中的 :is 绑定的组件的名称
},
});
</script>
组件切换动画:
html代码:
<div id="app">
<a href="" @click.prevent="comName='login'">登录</a>
<a href="" @click.prevent="comName='register'">注册</a> <!-- 通过 mode 属性,设置组件切换时候的模式为先出后进-->
<transition mode="out-in">
<component :is="comName"></component>
</transition> </div> <script>
// 组件名称是 字符串
Vue.component('login', {
template: '<h3>登录组件</h3>'
}) Vue.component('register', {
template: '<h3>注册组件</h3>'
})
var vm = new Vue({
el: '#app',
data: {
comName: 'login' // 当前 component 中的 :is 绑定的组件的名称
},
});
</script>
css代码:
<style>
.v-enter,
.v-leave-to {
opacity:;
transform: translateX(150px);
} .v-enter-active,
.v-leave-active {
transition: all 0.5s ease;
}
</style>
子组件引用父组件的值:
1 <div id="app">
2 <com1></com1>
3 </div>
4 <script>
5
6 Vue.component
7 var vm = new Vue({
8 el:'#app',
9 data:{
10 msg:"heelo !"
11 },
12 methods:{
13 },
14 components:{
15 com1:{
16 template:'<h1>这是子组件---{{msg}}</h1>'
17 }
18 }
19 })
20 </script>
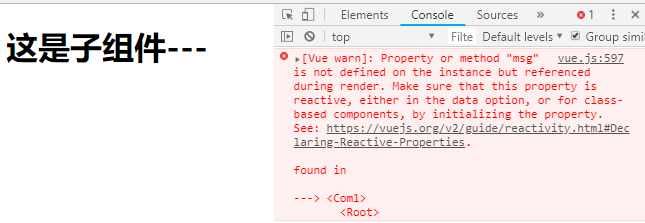
执行结果:

默认情况下子组件是不能引用父组件的属性和对象的,我们可以在引用子组件的时候,通过属性绑定的形式(v-bind)的形式,把需要传递给子组件的数据,以属性绑定的形式传递到子组件内部,供子组件使用,并且在props中声明该属性(props中的数据都是通过父组传递过来的,这里的数据是只读的),代码如下:
1 <div id="app">
2 <com1 v-bind:parentmsg="msg"></com1>
3 </div>
4 <script>
5 Vue.component
6 var vm = new Vue({
7 el: '#app',
8 data: {
9 msg: "heelo !"
10 },
11 methods: {
12 },
13 components: {
14 data() {
15 return {
16 title: '123',
17 content: 'pppp'
18 }
19 },
20 com1: {
21 props: ['parentmsg'],
22 template: '<h1>这是子组件---{{parentmsg}}</h1>'
23 }
24 }
25 })
26 </script>
子组件调用父组件的方法:
请详细看下面代码中的注释
1 <div id="app">
2
3 <com2 @func="show"></com2>
4 </div>
5 <template id="tmpl">
6 <div>
7 <h1>这是子组件</h1>
8 <input type="button" value="这是子组件中的点击按钮" @click="myclick">
9 </div>
10 </template>
11 <script>
12 //定义了一个字面量类型的组件模板对象
13 var com2 = {
14 template: '#tmpl',
15 data() {
16 return {
17 sonmsg: { name: 'wjl', age: 16 }
18 }
19 },
20 methods: {
21 myclick() {
22 //当点击子组件的按钮时,通过$emit拿到父组件传递过来的func
23 //emit的英文愿意为触发、调用、发射的意思
24 this.$emit('func', this.sonmsg, 123, 456)
25 }
26 }
27 }
28 var vm = new Vue({
29 el: '#app',
30 data: {
31 datamsg: null
32 },
33 methods: {
34 show(data, data1, data2) {
35 console.log('调用了父组件的show方法:' + data.name + data1 + data2);
36 }
37 },
38 components: {
39 com2
40 }
41 })
42 </script>
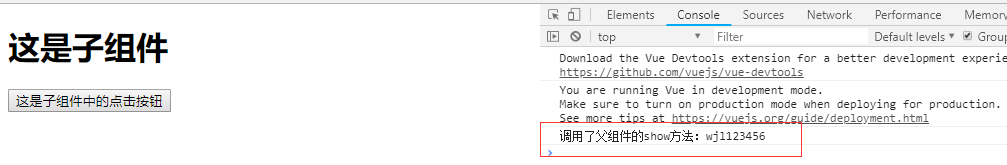
执行结果:

我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=2lv2gsiubr6sw
vue.js之组件篇的更多相关文章
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- 包学会之浅入浅出Vue.js:结业篇(转)
蔡述雄,现腾讯用户体验设计部QQ空间高级UI工程师.智图图片优化系统首席工程师,曾参与<众妙之门>书籍的翻译工作.目前专注前端图片优化与新技术的探研. 在第一篇<包学会之浅入浅出Vu ...
- 包学会之浅入浅出Vue.js:升学篇
包学会之浅入浅出Vue.js:升学篇 蔡述雄,现腾讯用户体验设计部QQ空间高级UI工程师.智图图片优化系统首席工程师,曾参与<众妙之门>书籍的翻译工作.目前专注前端图片优化与新技术的探研. ...
- 包学会之浅入浅出Vue.js:开学篇(转)
包学会之浅入浅出Vue.js:开学篇 蔡述雄,现腾讯用户体验设计部QQ空间高级UI工程师.智图图片优化系统首席工程师,曾参与<众妙之门>书籍的翻译工作.目前专注前端图片优化与新技术的探研. ...
- 包学会之浅入浅出Vue.js:结业篇
在第一篇<包学会之浅入浅出Vue.js:开学篇>和上一篇<包学会之浅入浅出Vue.js:升学篇>的学习中,我们首先了解了Vue环境的搭建以及两个重要思想——路由和组件的学习,通 ...
- Vue.js多重组件嵌套
Vue.js多重组件嵌套 Vue.js中提供了非常棒的组件化思想,组件提高了代码的复用性.今天我们来实现一个形如 <app> <app-header></app-head ...
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
- Vue.js之组件传值
Vue.js之组件传值 属性传值可以从父组件到子组件,也可以从子组件到父组件. 这里讲一下从父组件到子组件的传值 还以上次的demo为例,demo里有APP.vue是父组件,Header.vue,Us ...
随机推荐
- EffictiveC++笔记 第2章
Chapter 2 构造 / 析构 / 赋值 条款 05:了解C++ 默默编写并调用哪些函数 如果你写下: class Empty{ }; 事实上编译器会帮你补全: class Empty{ publ ...
- netty基本用法
1.客户端 ①HelloClient.java public class HelloClient { public static String host = "127.0.0.1" ...
- hive删除表和表中的数据
hive删除表和表中的数据,以及按分区删除数据 hive删除表: drop table table_name; hive删除表中数据: truncate table table_name; hive按 ...
- java游戏开发杂谈 - 画布和画笔
在Eclipse里,编写如下两个类: package game2; import java.awt.Color; import java.awt.Graphics; import javax.swin ...
- org.springframework.cache.interceptor.SimpleKey cannot be cast to java.lang.String
springboot整合redis时,使用@Cacheable注解,如果方法的key参数为空,就会报org.springframework.cache.interceptor.SimpleKey ca ...
- Java工程师修炼之路(校招总结)
Java工程师修炼之路(校招总结) 前言 在下本是跨专业渣考研的985渣硕一枚,经历研究生两年的学习积累,有幸于2019秋季招聘中拿到几个公司的研发岗offer,包括百度,阿里,腾讯,今日头条,网易, ...
- NumPy 超详细教程(3):ndarray 的内部机理及高级迭代
系列文章地址 NumPy 最详细教程(1):NumPy 数组 NumPy 超详细教程(2):数据类型 NumPy 超详细教程(3):ndarray 的内部机理及高级迭代 ndarray 对象的内部机理 ...
- Vue.js 学习笔记 第6章 表单与v-model
本篇目录: 6.1 基本用法 6.2 绑定值 6.3 修饰符 表单类控件承载了一个网页数据的录入与交互,本章将介绍如何使用指令v-model完成表单的数据双向绑定. 6.1 基本用法 表单控件在实际业 ...
- 【Android】用Cubism 2制作自己的Live2D——官方App样例源码学习(1)!
前言- 上几篇文章,我们一个一个的研究了Cubism官方提供的Android使用Live2D的简单例子,但是依旧和大家平时见到的还是有很大差距的.在研究了代码差不多一周以后,我决定还是用文字的形式记录 ...
- 安卓4.0以上系统怎么不用root激活XPOSED框架的方法
在大多单位的引流或业务操作中,基本上都需要使用安卓的高端技术Xposed框架,近期,我们单位购买了一批新的安卓4.0以上系统,基本上都都是基于7.0以上版本,基本上都不能够刷入root超级权限,即便是 ...
