Javascript Sting(字符串)对象
一,
如何计算字符串的长度?
可以通过.length属性来计算
- <script type="text/javascript">
- var txt="Hello World!"
- document.write(txt.length)
- </script>
结果为:12
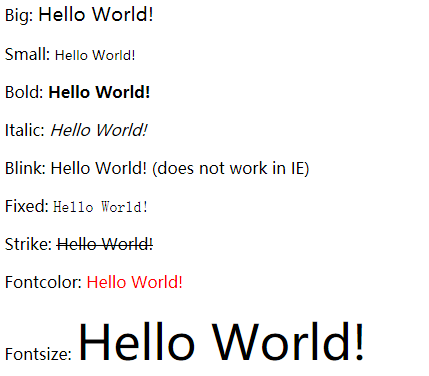
二,为字符串添加样式
- <html>
- <body>
- <script type="text/javascript">
- var txt="Hello World!"
- document.write("<p>Big: " + txt.big() + "</p>")
- document.write("<p>Small: " + txt.small() + "</p>")
- document.write("<p>Bold: " + txt.bold() + "</p>")
- document.write("<p>Italic: " + txt.italics() + "</p>")
- document.write("<p>Blink: " + txt.blink() + " (does not work in IE)</p>")
- document.write("<p>Fixed: " + txt.fixed() + "</p>")
- document.write("<p>Strike: " + txt.strike() + "</p>")
- document.write("<p>Fontcolor: " + txt.fontcolor("Red") + "</p>")
- document.write("<p>Fontsize: " + txt.fontsize() + "</p>")
- document.write("<p>Lowercase: " + txt.toLowerCase() + "</p>")
- document.write("<p>Uppercase: " + txt.toUpperCase() + "</p>")
- document.write("<p>Subscript: " + txt.sub() + "</p>")
- document.write("<p>Superscript: " + txt.sup() + "</p>")
- document.write("<p>Link: " + txt.link("http://www.w3school.com.cn") + "</p>")
- </script>
- </body>
- </html>
执行后结果如下面所示


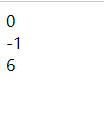
三,
- indexOf()方法
- 如何使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置
-
- <script type="text/javascript">
- var str="Hello world!"
- document.write(str.indexOf("Hello") + "<br />")
- document.write(str.indexOf("World") + "<br />")
- document.write(str.indexOf("world"))
- </script>
执行后结果如下面所示

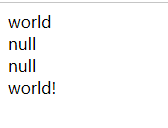
四,
match()方法
如何使用 match() 来查找字符串中特定的字符,并且如果找到的话,则返回这个字符。
- <script type="text/javascript">
- var str="Hello world!"
- document.write(str.match("world") + "<br />")
- document.write(str.match("World") + "<br />")
- document.write(str.match("worlld") + "<br />")
- document.write(str.match("world!"))
- </script>
执行后结果如下所示

五,
如何替换字符串中的字符-replace()方法
如何使用 replace() 方法在字符串中用某些字符替换另一些字符。
- <script type="text/javascript">
- var str="Visit Microsoft!"
- document.write(str.replace(/Microsoft/,"你好"))
- </script>
执行后结果如下面所示

Javascript Sting(字符串)对象的更多相关文章
- javascript中字符串对象常用的方法和属性
前言 字符串是一种非常重要的数据类型,在Java等面向对象编程语言中,它代表对象类型,而在javascript中它却是一种基本数据类型,在开发的领域中,我们经常会碰到,无论是前端还是后台.比如后台验证 ...
- JS 字符串对象 数组对象 函数对象 函数作用域
一.内置对象 object对象:ECMAScript 中的所有对象都由这个对象继承而来:Object 对象中的所有属性和方法都会出现在其他对象中 ToString() : 返回对象的原始字符串表示.V ...
- JavaScript之ECMA对象的学习
从传统意义上来说,ECMAScript 并不真正具有类.事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词.ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语 ...
- 第7天-javascript内置对象
数组相关方法 concat 用来连接多个数组 <script> var a = [1,2,3]; var b = [3,4,5]; var c = a.concat(b); console ...
- JavaScript内置对象(字符串,数组,日期的处理)
Date 日期对象 日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒). 定义一个时间对象 : var Udate=new Date(); 注意:使用关键字new,Date()的首 ...
- json里的日期字符串 怎么 转换成 javascript 的 Date 对象?
“/Date(1232035200000)/” 怎么转换成 javascript 的 Date 对象 做法:new Date(+/\d+/.exec(value)[1]); value就是json字 ...
- javascript中的字符串对象和数组对象
1.javascript的对象的概念 在javascript中,除了null和undefined以处,其他的数据类型都被定义成了对象 也可以用创建对象的方法定义变量,string,math,array ...
- JSON.stringify()方法是将一个javascript值(对象或者数组)转换成为一个JSON字符串;JSON.parse()解析JSON字符串,构造由字符串描述的javascript值或对象
JSON.stringify()方法是将一个javascript值(对象或者数组)转换成为一个JSON字符串:JSON.parse()解析JSON字符串,构造由字符串描述的javascript值或对象
- Javascript 对象 - 字符串对象
字符串对象 字符串对象是JavaScript中比较常见的一种基本数据类型,他封装了一个字符串,并且提供了相应的方法.例如连接字符串.取字符串.分割字符串等.JavaScript中字符串是不可变的,原始 ...
随机推荐
- Dora.Interception, 为.NET Core度身打造的AOP框架[4]:演示几个典型应用
为了帮助大家更深刻地认识Dora.Interception,并更好地将它应用到你的项目中,我们通过如下几个简单的实例来演示几个常见的AOP应用在Dora.Interception下的实现.对于下面演示 ...
- DTD约束
DTD约束 一,导入DTD方式 二,DTD语法 2)DTD语法 约束标签 <!ELEMENT 元素名称类别>或<!ELEMENT 元素名称(元素内容)> 类别: 空标签: ...
- python 模块中的 __init__.py __main__.py
python中文件夹想作为一个模块被引用,则在文件夹内必须要包含 __init__.py 文件,即使此文件为空. 如果此模块想要运行则必须要包含 __main__.py 文件.接下来说下两个文件起到的 ...
- 一个php技术栈后端猿的知识储备大纲
<h1 align="center">Easy Tips</h1><p align="center"><a href= ...
- MyBatis之基于XML的动态SQL
先说下我的梦想,大学的时候一直想着是能开店卖胡辣汤,到目前依然还是我的梦想,上周一家出版社联系我问我有没有时间可以合作出书,这也是我的梦想之一,想了想还是放弃了,至少觉得目前不行,毕竟工作还不到五年, ...
- Spring学习之路二——概念上理解Spring
一.概念. Spring是一个开源框架,Spring是于2003 年兴起的一个轻量级的Java 开发框架,由Rod Johnson 在其著作Expert One-On-One J2EE Develop ...
- 2017-06-19 (cp mkdir rm 运行级别及修改)
mkdir 用于创建目录 mkdir -p 递归创建目录 mkdir -p /linux/linux rm 用于删除文件与目录 rm -r 删除目录 -f 强制删除 (一般情况下 rf 组 ...
- Django类方式写view
问题: Django官方教程中都是通过def函数方式来写view,如何通过类方式写view以及为何要通过类方式写view? 那,如何解决这个问题? 用户访问浏览器,一般两种方式,get获取网页和pos ...
- python_如何快速安装第三方库?
如何快速安装第三方库? 通过python 豆瓣园源https://pypi.douban.com/simple/进行安装,利用国内网速 如何安装? pip -i install https://pyp ...
- synchronized内存可见性理解
一.背景 最近在看<Java并发编程实战>这本书,看到共享变量的可见性,其中说到"加锁的含义不仅仅局限于互斥行为,还包括内存可见性". 我对于内存可见性第一反应是vol ...
