asp.net core系列 44 Web应用 布局
一.概述
MVC的视图与Razor页面经常共享视觉和程序元素,通过使用布局来完成,布局还可减少重复代码。本章演示了以下内容的操作方法:(1)使用通用布局,(2)自定义布局,(3) 共享指令,(4)在呈现Razor页面或MVC视图之前运行通用代码。
大多数 Web 应用都有一个通用布局,可在页面间切换时,为用户提供一致体验。 布局通常包括应用页头、导航或菜单、页脚等常见的用户界面元素,还有经常使用script和css等常用的 HTML 结构。 所有这些共享元素均可在布局文件中进行定义,在Content内容视图中套用布局来共享视觉和程序元素。

1.1 默认布局
按照约定: ASP.NET Core 应用的默认布局名为 _Layout.cshtml。 在vs中创建ASP.NET Core 项目使用模板的布局文件如下所示:
(1) Razor页面的布局:Pages/Shared/_Layout.cshtml

(2) Mvc视图的布局: Views/Shared/_Layout.cshtml

下面的代码是创建的项目模板,默认的_Layout的布局文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
@* viewport兼容移动端 *@
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - StudyMVCDemo</title> @* 定义不同的环境加载不同的css文件 *@
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute"
crossorigin="anonymous"
integrity="sha256-eSi1q2PG6J7g7ib17yAaWMcrr5GrtohYChqibrV7PBE="/>
</environment>
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body> @*页头区 定义页面导航 *@
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">StudyMVCDemo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header> @*内容区 调用RenderBody 来呈现内容视图 *@
<div class="container">
@* GDPR(个人数据保护条例)协议的支持,关联UseCookiePolicy*@
<partial name="_CookieConsentPartial" />
<main role="main" class="pb-3">
@RenderBody()
</main>
</div> @*页脚区 *@
<footer class="border-top footer text-muted">
<div class="container">
© 2019 - StudyMVCDemo - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer> @* 定义不同的环境加载不同的js文件 *@
<environment include="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
</environment>
<environment exclude="Development">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery"
crossorigin="anonymous"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/js/bootstrap.bundle.min.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"
crossorigin="anonymous"
integrity="sha256-E/V4cWE4qvAeO5MOhjtGtqDzPndRO1LBk8lJ/PR7CA4=">
</script>
</environment>
<script src="~/js/site.js" asp-append-version="true"></script> @* RenderSection是加载内容视图中的js文件, Scripts是一个节点名称。
例如:在Privacy.cshtml内容视图中,需要加载一个1.js文件,下面使用节点名称Scripts。
@section Scripts {
<script src="~/lib/jquery/dist/1.js"></script>
}
*@
@RenderSection("Scripts", required: false)
</body>
</html>
1.2 自定义布局
上面的布局_Layout是通过_ViewStart.cshtml 分部视图来指定的。在应用程序中可以定义多个布局,并且不同的视图指定不同的布局,下面新建一个_MyLayout.cshtml布局,在Privacy.cshtml视图中应用布局,代码如下:
(1) _MyLayout.cshtml布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - StudyMVCDemo</title>
</head>
<body>
<header>
<div style="height:50px; width:auto; text-align:center; border:solid red 1px" >_MyLayout页头</div>
</header> <div class="container">
<partial name="_CookieConsentPartial" />
<main role="main" class="pb-3">
@RenderBody()
</main>
</div> <footer class="border-top footer text-muted">
<div style="height:50px; width:auto; text-align:center; border:solid red 1px">_MyLayout页尾</div>
</footer> </body>
</html>
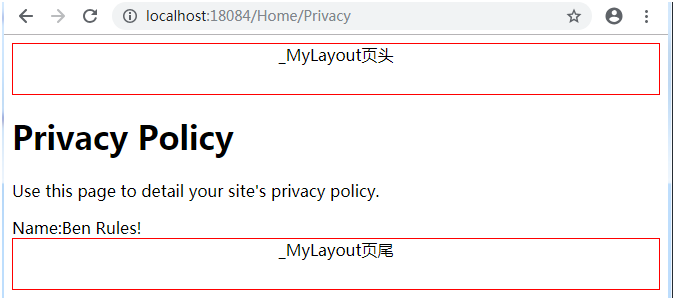
(2) Privacy.cshtml视图中应用布局
@{
ViewData["Title"] = "Privacy Policy";
Layout = "_MyLayout";
}
<h1>@ViewData["Title"]</h1>
Privacy页面应用布局后效果如下:

1.3 共享指令_ViewImports.cshtml
MVC视图和Razor页面可以使用 Razor 指令来导入命名空间并使用依赖项注入。 由多个视图共享的指令可以在通用 _ViewImports.cshtml 文件中进行指定。 _ViewImports 文件支持以下指令:
@addTagHelper
@removeTagHelper
@tagHelperPrefix
@using
@model
@inherits
@inject
_ViewImports.cshtml 文件可以放在任何文件夹中,在这种情况下,它只会应用于该文件夹及其子文件夹中的页面或视图。 可以在不同视图目录存放_ViewImports.cshtml。 这样文件夹级别覆盖根级别指定的 _ViewImports 设置。默认是存放在根级别下(见图1.1)。 新建项目默认引入的共享指令如下:
@using StudyMVCDemo
@using StudyMVCDemo.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
如果去掉using StudyMVCDemo.Models,在其它内容视图页引用实体时(比如:@model Movie),会生成时报错。
1.4 _ViewStart.cshtml
需要在每个MVC视图或Razor页面之前,运行的代码应放在_ViewStart.cshtml文件中。 在呈现每个完整视图(不是布局页,也不是分部视图页)之前运行 _ViewStart.cshtml 中列出的语句。与_ViewImports.cshtml一样也是分层结构。比如该页默认指定的布局是Layout 。
@{
Layout = "_Layout";
}
参考文献
asp.net core系列 44 Web应用 布局的更多相关文章
- asp.net core系列 40 Web 应用MVC 介绍与详细示例
一. MVC介绍 MVC架构模式有助于实现关注点分离.视图和控制器均依赖于模型. 但是,模型既不依赖于视图,也不依赖于控制器. 这是分离的一个关键优势. 这种分离允许模型独立于可视化展示进行构建和测试 ...
- asp.net core系列 39 Web 应用Razor 介绍与详细示例
一. Razor介绍 在使用ASP.NET Core Web开发时, ASP.NET Core MVC 提供了一个新特性Razor. 这样开发Web包括了MVC框架和Razor框架.对于Razor来说 ...
- asp.net core 系列 18 web服务器实现
一. ASP.NET Core Module 在介绍ASP.NET Core Web实现之前,先来了解下ASP.NET Core Module.该模块是插入 IIS 管道的本机 IIS 模块(本机是指 ...
- asp.net core 系列 16 Web主机 IWebHostBuilder
一.概述 在asp.net core中,Host主机负责应用程序启动和生存期管理.host主机包括Web 主机(IWebHostBuilder)和通用主机(IHostBuilder).Web 主机是适 ...
- asp.net core系列 43 Web应用 Session分布式存储(in memory与Redis)
一.概述 HTTP 是无状态的协议. 默认情况下,HTTP 请求是不保留用户值或应用状态的独立消息. 本文介绍了几种保留请求间用户数据和应用状态的方法.下面以表格形式列出这些存储方式,本篇专讲Sess ...
- asp.net core系列 42 Web 应用 分部视图
一.分部视图 对于MVC 视图和 Razor Pages 页面,都有分部视图功能.通常将 MVC 视图和 Razor Pages 页面统称为“标记文件”,下面会常提到该名词.使用分部视图的优势包括:( ...
- asp.net core系列 41 Web 应用 MVC视图
一.MVC视图 在Web开发的MVC和Razor中,都有使用视图,在Razor中称为"页"..cshtml视图是嵌入了Razor标记的HTML模板. Razor 标记使用C#代码, ...
- asp.net core系列 67 Web压力测试工具WCAT
一.介绍 最近搭建了一套CQRS框架,需要在投入开发前,进行必要的压力测试.Web Capacity Analysis Tool (Wcat)是一种轻量级HTTP负载生成工具,主要用于衡量受控环境中 ...
- asp.net core系列 45 Web应用 模型绑定和验证
一. 模型绑定 ASP.NET Core MVC 中的模型绑定,是将 HTTP 请求中的数据映射到action方法参数. 这些参数可能是简单类型的参数,如字符串.整数或浮点数,也可能是复杂类型的参数. ...
随机推荐
- 一天搞懂深度学习-训练深度神经网络(DNN)的要点
前言 这是<一天搞懂深度学习>的第二部分 一.选择合适的损失函数 典型的损失函数有平方误差损失函数和交叉熵损失函数. 交叉熵损失函数: 选择不同的损失函数会有不同的训练效果 二.mini- ...
- 使用Android Studio Gradle实现友盟多渠道打包
最新项目中要求在友盟后台看到不同渠道的统计,Android大大小小的应用市场要几百个,要一个一个手工打包那一天也干不完,还好是有大牛的,弄出了好多解决方法,就Gradle做一下记录和分享,首先看一些理 ...
- URI和URL的区别 【转】
源地址:http://www.cnblogs.com/gaojing/archive/2012/02/04/2413626.html 这两天在写代码的时候,由于涉及到资源的位置,因此,需要在Java ...
- 详解CSS选择器、优先级与匹配原理【转】
作为一个Web开发者,掌握必要的前台技术也是很重要的,特别是在遇到一些实际问题的时候.这里给大家列举一个例子: 给一个p标签增加一个类(class),可是执行后该class中的有些属性并没有起作用.通 ...
- Java并发之ReentrantReadWriteLock
上篇文章简单的介绍了ReentrantLock可重入锁.事实上我们可以理解可重入锁是一种排他锁,排他锁在同一个时刻只能够由一个线程进行访问.这就与我们实际使用过程中有点不想符合了,比如说当我们进行读写 ...
- arcEngine开发之IMapControl接口
简介 IMapControl接口最重要的是包含IMap属性,还提供另外的属性用于:管理一般的外观显示,管理图层,加载地图文档以及跟踪在界面上显示的图形. 小知识点:一般一个接口的最新实现是 Defau ...
- Python_NAT
sockMiddle_server.py import sys import socket import threading #回复消息,原样返回 def replyMessage(conn): wh ...
- Python_自定义栈
customStack.py '''栈:是一种运算受限的线性表,其特点在于仅允许在一端进行元素的插入和删除操作,最后入栈的最先出栈,而最先入栈的元素最后出栈''' s = [] s.append(3) ...
- java开发中的Mutex vs Semaphore
先看一下stackoverflow上是怎么说的吧 原文地址:http://stackoverflow.com/questions/771347/what-is-mutex-and-semaphore- ...
- jndi通俗理解以及它的指令缺陷
jndi(java naming directory interface),可以把JNDI看成一个全局的目录服务接口,实现了这个接口的类可以提供你想要的东西,不管这个东西是什么,只要注册到了目录中就可 ...
