酷酷的mapv
做城市热力图的时候无意浏览到mapv强大的功能。比如地图上路线的汇聚效果,如下

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title> <style type="text/css">
html, body { overflow: hidden;
} #map {
width: 500px;
height: 500px;
margin:0 auto;
}
</style>
</head>
<body> <div id="map"></div>
<canvas id="canvas"></canvas> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=1XjLLEhZhQNUzd93EjU5nOGQ"></script>
<script type="text/javascript" src="../build/mapv.js"></script> <script type="text/javascript"> // 百度地图API功能
var map = new BMap.Map("map", {
enableMapClick: false
}); // 创建Map实例
map.centerAndZoom(new BMap.Point(108.154518,36.643346), 5); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放 // 地图自定义样式
map.setMapStyle({
styleJson: [{
"featureType": "water",
"elementType": "all",
"stylers": {
"color": "#044161"
}
}, {
"featureType": "land",
"elementType": "all",
"stylers": {
"color": "#091934"
}
}, {
"featureType": "boundary",
"elementType": "geometry",
"stylers": {
"color": "#064f85"
}
}, {
"featureType": "railway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"color": "#004981"
}
}, {
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"color": "#005b96",
"lightness": 1
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "geometry",
"stylers": {
"color": "#004981",
"lightness": -39
}
}, {
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#00508b"
}
}, {
"featureType": "poi",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "green",
"elementType": "all",
"stylers": {
"color": "#056197",
"visibility": "off"
}
}, {
"featureType": "subway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "manmade",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "local",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "arterial",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "boundary",
"elementType": "geometry.fill",
"stylers": {
"color": "#029fd4"
}
}, {
"featureType": "building",
"elementType": "all",
"stylers": {
"color": "#1a5787"
}
}, {
"featureType": "label",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "poi",
"elementType": "labels.text.fill",
"stylers": {
"color": "#ffffff"
}
}, {
"featureType": "poi",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#1e1c1c"
}
}, {
"featureType": "administrative",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
},{
"featureType": "road",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}]
}); var randomCount = 500; var node_data = {
"0":{"x":108.154518, "y":36.643346},
"1":{"x":121.485124, "y":31.235317},
}; var edge_data = [
{"source":"1", "target":"0"}
] var citys = ["北京","天津","上海","重庆","石家庄","太原","呼和浩特","哈尔滨","长春","沈阳","济南","南京","合肥","杭州","南昌","福州","郑州","武汉","长沙","广州","南宁","西安","银川","兰州","西宁","乌鲁木齐","成都","贵阳","昆明","拉萨","海口"]; // 构造数据
for (var i = 1; i < randomCount; i++) {
var cityCenter = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random() * citys.length)]);
node_data[i] = {
x: cityCenter.lng - 5 + Math.random() * 10,
y: cityCenter.lat - 5 + Math.random() * 10,
}
edge_data.push(
{"source": ~~(i * Math.random()), "target": '0'}
);
} var fbundling = mapv.utilForceEdgeBundling()
.nodes(node_data)
.edges(edge_data); var results = fbundling(); var data = [];
var timeData = []; for (var i = 0; i < results.length; i++) {
var line = results[i];
var coordinates = [];
for (var j = 0; j < line.length; j++) {
coordinates.push([line[j].x, line[j].y]);
timeData.push({
geometry: {
type: 'Point',
coordinates: [line[j].x, line[j].y]
},
count: 1,
time: j
});
}
data.push({
geometry: {
type: 'LineString',
coordinates: coordinates
}
});
} var dataSet = new mapv.DataSet(data); var options = {
strokeStyle: 'rgba(55, 50, 250, 0.3)',
globalCompositeOperation: 'lighter',
shadowColor: 'rgba(55, 50, 250, 0.5)',
shadowBlur: 10,
methods: {
click: function (item) {
}
},
lineWidth: 1.0,
draw: 'simple'
} var mapvLayer = new mapv.baiduMapLayer(map, dataSet, options); var dataSet = new mapv.DataSet(timeData); var options = {
fillStyle: 'rgba(255, 250, 250, 0.9)',
globalCompositeOperation: 'lighter',
size: 1.5,
animation: {
type: 'time',
steps: 100,
trails: 1,
duration: 5
},
draw: 'simple'
} var mapvLayer = new mapv.baiduMapLayer(map, dataSet, options); </script> </body>
</html>

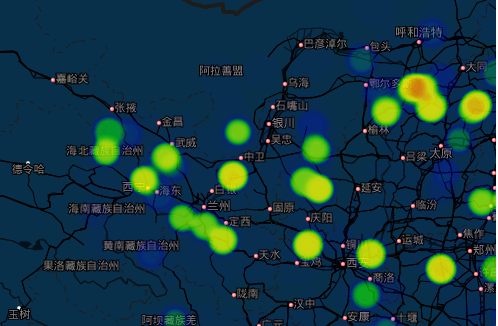
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title> <style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
} #map {
width: 500px;
height: 500px;
margin: 0 auto;
}
</style>
</head>
<body> <div id="map"></div>
<canvas id="canvas"></canvas> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=1XjLLEhZhQNUzd93EjU5nOGQ"></script>
<script type="text/javascript" src="../build/mapv.js"></script> <script type="text/javascript"> // 百度地图API功能
var map = new BMap.Map("map", {
enableMapClick: false
}); // 创建Map实例
map.centerAndZoom(new BMap.Point(105.403119, 38.028658), 6); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放 map.setMapStyle({
style: 'midnight'
}); var randomCount = 1000; var data = []; var citys = ["北京","天津","上海","重庆","石家庄","太原","呼和浩特","哈尔滨","长春","沈阳","济南","南京","合肥","杭州","南昌","福州","郑州","武汉","长沙","广州","南宁","西安","银川","兰州","西宁","乌鲁木齐","成都","贵阳","昆明","拉萨","海口"]; // 构造数据
while (randomCount--) {
var cityCenter = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random() * citys.length)]);
data.push({
geometry: {
type: 'Point',
coordinates: [cityCenter.lng - 2 + Math.random() * 4, cityCenter.lat - 2 + Math.random() * 4]
},
count: 30 * Math.random(),
time: 100 * Math.random()
});
} var dataSet = new mapv.DataSet(data); var options = {
size: 13,
gradient: { 0.25: "rgb(0,0,255)", 0.55: "rgb(0,255,0)", 0.85: "yellow", 1.0: "rgb(255,0,0)"},
max: 60,
animation: {
type: 'time',
stepsRange: {
start: 0,
end: 100
},
steps: 100,
trails: 10,
duration: 5,
},
draw: 'heatmap'
} var mapvLayer = new mapv.baiduMapLayer(map, dataSet, options);
</script> </body>
</html>

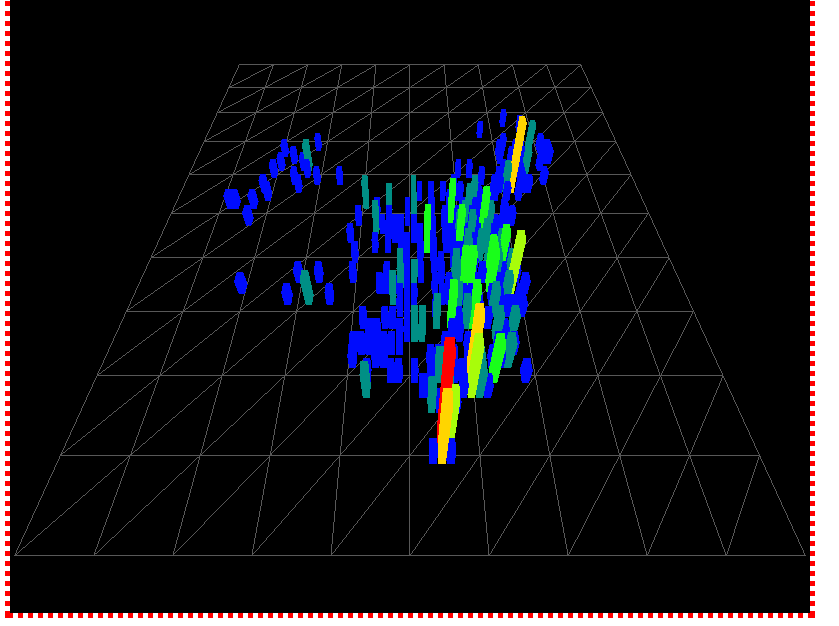
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title> <style type="text/css">
#canvas {
border: 5px dotted red;
width: 800px;
height: 800px;
}
</style>
</head> <body> <div id="canvas"></div>
<!-- data -->
<script type="text/javascript" src="data/3d-simple.js"></script>
<!-- library -->
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript" src="js/OrbitControls.js"></script>
<script type="text/javascript" src="../build/mapv.js"></script>
<script type="text/javascript">
var canvas = document.querySelector('#canvas');
var map = new mapv.x(canvas, {
center: {
lng: 105.403119,
lat: 38.028658
},
grid: {
size: 1,
}
});
</script> </body> </html>
酷酷的mapv的更多相关文章
- csuoj 1505: 酷酷的单词
http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1505 1505: 酷酷的单词 时间限制: 1 Sec 内存限制: 128 MB 提交: 340 ...
- CSU 1505 酷酷的单词 湖南省赛第十届题目
题目链接:http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1505 题意:技巧题,就是一行字符串中,每个字母出现的次数互不相同,复即为酷的单词. 解题 ...
- CSU 1505: 酷酷的单词【字符串】
Description 输入一些仅由小写字母组成的单词.你的任务是统计有多少个单词是“酷”的,即每种字母出现的次数都不同.比如ada是酷的,因为a出现2次,d出现1次,而1和2不同.再比如,banan ...
- 酷酷的CSS3三角形运用
概述 在早期的前端Web设计开发年代,完成一些页面元素时,我们必须要有专业的PS美工爸爸,由PS美工爸爸来切图,做一些圆角.阴影.锯齿或者一些小图标. 在CSS3出现后,借助一些具有魔力的CSS3属性 ...
- 酷酷的jQuery classicAccordion 手风琴
在线实例 效果一 效果二 效果三 使用方法 手风琴ul li列表 <ul class="accordion"> <li> < ...
- 【转载】酷酷的CSS3三角形运用
转载:http://www.cnblogs.com/keepfool/p/5616326.html 概述 在早期的前端Web设计开发年代,完成一些页面元素时,我们必须要有专业的PS美工爸爸,由PS美工 ...
- [ios]ipad下的splitViewController 让你的APP看起来酷酷的!
在ipad下可以使用splitViewController splitViewController下包含两个viewController 这是一种将屏幕一分为二的方式. 在水平状态下会出现成两个左右两 ...
- 玩转html5(一)-----盘点html5新增的那些酷酷的input类型和属性
今天正式开始学习html5了,相比html以前的版本,html5新增了好多功能,属性,使我们做出来的界面更加的绚丽,而且使用起来超级简单,这篇文章先来说说html增加的那些input类型和属性. 这些 ...
- [others] 一个酷酷的站
https://xkcd.com/ https://xkcd.com/1080/
随机推荐
- visual studio code更新
早上起来正在看go语言,vsc提示有更新,之后安装,重启之后显示中文菜单,显然vsc支持本地化了. 查看发行说明:https://code.visualstudio.com/updates#vscod ...
- lsof命令
学习资源https://linux.die.net/man/8/lsof lsof mean list open files 如果说linux中一切皆文件的话,那么lsof就是一盏照亮黑暗的文件系统的 ...
- ListView初探
一.ListView介绍 在Android开发中ListView是比较常用的控件,常用于以列表的形式显示数据集及根据数据的长度自适应显示. ListView通常有两个主要功能点: (1)将数据集填充到 ...
- iosselect:一个js picker项目,在H5中实现IOS的下拉效果
iosselect是在webapp下的一个picker组件,可以轻松实现各类选择器效果.比如地区选择 时间选择 日期选择等. 下面是一个地址选择器demo截图,可以访问:http://zhoushen ...
- kmdjs和循环依赖
循环依赖 循环依赖是非常必要的,有的程序写着写着就循环依赖了,可以提取出一个对象来共同依赖解决循环依赖,但是有时会破坏程序的逻辑自封闭和高内聚.所以没解决好循环依赖的模块化库.框架.编译器都不是一个好 ...
- CSS3之盒子模型
display:box 使子元素成行排列如果父级宽度小于子级盒子 不会把超出部分挤出下面 而是直接超出 -box-orient:vertical 使盒子垂直显示 默认水平显示 -box-direct ...
- Spark中Lambda表达式的变量作用域
通常,我们希望能够在lambda表达式的闭合方法或类中访问其他的变量,例如: package java8test; public class T1 { public static void main( ...
- 巧用git bash
利用git base 实现的仿linux上面的命令,进行一些类linux的操作 .如 vim ls grep .. 例 : 利用grep递归查找当前文件夹中包含php5apache字样的文件
- (四)Spark集群搭建-Java&Python版Spark
Spark集群搭建 视频教程 1.优酷 2.YouTube 安装scala环境 下载地址http://www.scala-lang.org/download/ 上传scala-2.10.5.tgz到m ...
- T-SQL 实现行转列
问题: 我正在寻找一种有效的方式将行转换为SQL服务器中的列 例如,通过下表如何构建出预期结果表. Id Value ColumnName 1 John FirstName 2 2 ...
