CSS备战春招の二
CSS:层叠样式表
CSS注释形式:/* */
class 选择器有别于id选择器,class可以在多个元素中使用
id属性不要以数字开头,以数字开头在特定浏览器中不起作用
类名的第一个字符不要使用数字,在特定的浏览器中无法使用
class应用特例:p.center{text-align:center}所有的p元素都会居中,由于类center的存在。

外部样式表不能包含任何的html标签。
不要在属性值与单位之间留有空格(如:"margin-left: 20 px" ),正确的写法是 "margin-left: 20px" 。
多重样式优先级:内联样式<内部样式<外部样式<浏览器默认样式
内联样式表格式体现:<p style="xx:cc;ss:dd">这是一个段落</p>

中间使用空格,最后独立使用分号即可
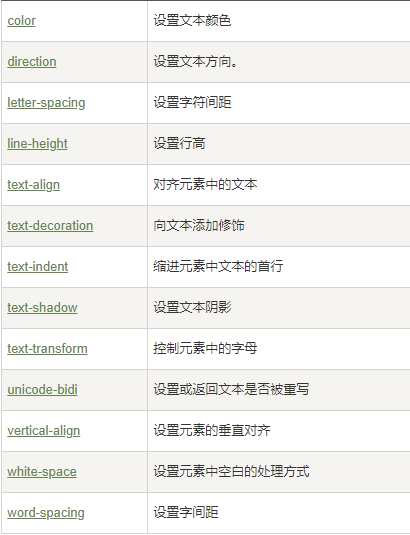
文本属性:color text-align:(center,right,justify)
text-decoration文本修饰(none,overline,underline,line-through)
text-transform文本转换(uppercase大写,lowercase小写,capitalize首字母大写)
text-indent:50px

字体属性:
字型(字体),通用字体类型,特定字体类型
加粗,大小,样式。

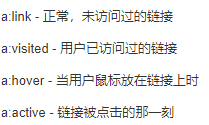
链接属性:
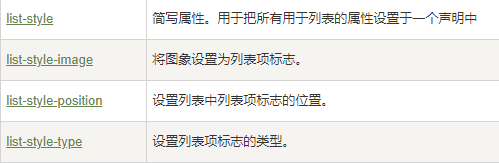
列表属性:
CSS备战春招の二的更多相关文章
- html备战春招の一
html不是一种编程语言,而是一种标记语言,通过使用标签来标记网页. 对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码.有些 ...
- js备战春招の四のDOM
通过js查找html元素的三种方法: 1.通过id找到html元素. 2.通过标签名找到html元素. 3.通过类名找到html元素. DOM HTML document.write(); 直接写入h ...
- 备战春招!开源社区系统 Echo 超全文档助力面试
博主东南大学硕士在读,寒假前半个月到现在差不多一个多月,断断续续做完了这个项目,现在终于可以开源出来了,我的想法是为这个项目编写一套完整的教程,包括技术选型分析.架构分析.业务逻辑分析.核心技术点分析 ...
- js备战春招の四のjs函数
1.普通函数声明: 2.函数表达式:函数表达式可以存储在变量中,在函数表达式存储在变量后,变量也可作为一个函数使用: 以上函数实际上是一个 匿名函数 (函数没有名称).函数存储在变量中,不需要函数名称 ...
- js备战春招の四の表单
表单验证:required="required"(浏览器自动验证) javascript表单验证: <input id="numb">这条html标 ...
- js备战春招の四の严格模式
JavaScript 严格模式(strict mode)即在严格的条件下运行. use strict 严格模式下你不能使用未申明的变量 "use strict" 指令只运行出现在脚 ...
- js备战春招の四のdevtool中各种错误、调试的使用技巧
try 语句允许我们定义在执行时进行错误测试的代码块. catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块. JavaScript 语句 try 和 catch 是成对出现的. ...
- js备战春招の四の正则表达式详解
正则表达式语法规则:/正则表达式主体/修饰符(可选)什么是正则表达式:正则表达式是用于匹配字符串中字符组合的模式.在 JavaScript中,正则表达式也是对象.这些模式被用于 RegExp 的 ex ...
- js备战春招の三
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准. window.alert() 弹出警告框. document.write() 方 ...
随机推荐
- TripleDES加密解密
参考:http://www.cnblogs.com/chnking/archive/2007/08/14/855600.html 参考:http://blog.csdn.net/change_from ...
- 使用Ajax发送http请求(get&post请求)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 同步和异步 同步和异步的概念 同步:必须等待前面的任务完成,才能继续后面 ...
- bzoj 2288 【POJ Challenge】生日礼物 双向链表+堆优化
2288: [POJ Challenge]生日礼物 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 1003 Solved: 317[Submit][ ...
- elasticsearch分词器Jcseg安装手册
Jcseg是什么? Jcseg是基于mmseg算法的一个轻量级中文分词器,同时集成了关键字提取,关键短语提取,关键句子提取和文章自动摘要等功能,并且提供了一个基于Jetty的web服务器,方便各大语言 ...
- deplyed使用归纳(转自月下独奏)
deployd:一个生成后端数据的软件,简单的说就是大部分的前端不会后端,即使会也很难在深入到数据库进行设置一些前端所需数据的创建与查询的后端程序的书写,所以此时就是deployd大显身手的时候了. ...
- byte[] Base64 Stream 之间相互转换
图片 base64转byte[] /// <summary> /// 保存base64图片,返回阿里云地址 /// </summary> /// <param name= ...
- VxWorks下USB驱动总结1
1.USB设备 物理特征:4条电缆,电源线.地线.数据线.脉冲线; 速 度:低速1.5Mbps,全速12Mbps,高速480Mbps; 规范版本:1998年USB1.1,2000年USB2.0; 连 ...
- 嵌入式Linux基于framebuffer的jpeg格式本地LCD屏显示
在基于Linux的视频监控采集系统中,摄像头采集到的一帧视频图像数据一般都是经过硬件自动压缩成jpeg格式的,然后再保存到摄像头设备的缓冲区.如果要把采集到的jpeg格式显示在本地LCD屏上,由于我们 ...
- dtls_srtp学习笔记
注:以下为rfc5764的学习笔记,不保证完全正确. DTLS-SRTP是DTLS的一个扩展,将SRTP加解密与DTLS的key交换和会话管理相结合.从SRTP的角度看,是为其提供一种新的key协商管 ...
- 异常---ment.getElementById("searchForm").submit is not a function
今天在写代码的时候JS一直报上面这个错.搞了半天一直想不明白 .我看别的页面都是这样写了就是没有一点错.. 可能是写了一个晚上的代码..头有点晕..后来终于找到原因了..浪费我两个小时啊..杯具.. ...
