CSS3属性之圆角效果——border-radius属性
在css3之前,要实现圆角的效果可以通过图片或者用margin属性实现(可以参考这里:http://www.hicss.net/css-practise-of-image-round-box/)。实现过程很繁琐,但CSS3的到来简化了实现圆角的方式。
CSS3实现圆角需要使用border-radius属性,但因为浏览器兼容性的问题,在开发过程中要加私有前缀。
|
1
2
3
4
|
-webkit-border-radius-moz-border-radius-ms-border-radius-o-border-radius |
border-radius属性其实可以分为四个其他的属性:
|
1
2
3
4
5
|
border-radius-top-left /*左上角*/border-radius-top-right /*右上角*/border-radius-bottom-right /*右下角*/border-radius-bottom-left /*左下角*///提示:按顺时针方式 |
下面用几个实例来展示border-radius的具体用法。
1、border-radius单个属性值:
|
1
2
|
//HTML清单<div class="roundedCorner"> |
|
1
2
3
4
5
6
|
.roundedCorner{ width:100px; height:100px; background-color:#f90; border-radius:10px;//左上,右上,右下,坐下都是10px} |
效果:

2、border-radius是个属性值方式:
|
1
2
3
4
5
6
7
|
<div class="roundedCorner2"></div><br/><br/><br/>//HTML清单.roundedCorner2{ width:100px; height:100px; background-color:#f99; border-radius:20px 10px 5px 2px;} |
效果:

不过在开发的过程中(我的工作中),经常用到的是border-radius单属性值,设置4个不同圆角的情况很少。
border-radius的优势不仅仅在制作圆角的边框,还是利用border-radius属性来画圆和半圆。
1、制作半圆的方法:
元素的高度是宽度的一半,左上角和右上角的半径元素的高度一致(大于高度也是可以的,至少为height值)。
|
1
2
3
4
5
6
7
|
<div class="semi-circle"></div>.semi-circle{ width:100px; height:50px;//高度是宽度的一半 background-color:#000; border-radius:50px 50px 0 0;//左上和右上至少为height值} |
效果:

知道了如何画上半圆,就会举一反三画其他方向的圆了,这里不再赘述。
2、画实心圆的方法:
宽度和高度一致(正方形),然后四个角设置为高度或者宽度的1/2.
|
1
2
3
4
5
6
7
|
<div class="circle"></div>.circle{ width:100px; height:100px; background-color:#cb18f8; border-radius:50px;} |
效果:

总结:
CSS3实现圆角的方式既优雅又方便,但是兼容性不够好,如果需要考虑旧版本的浏览器的话,可以考虑优雅降级的方式。开始提到的两种方式的优点是兼容性好,但不够优雅。
据w3c上的官方解释,是这样子的:
border-radius: 1-4 length|% / 1-4 length|%;
1-4指的是radius的四个值,length和%指的是值的单位。
写过border的人都知道border可以带四个参数分别设置四个边框(上左下右的顺序),同样的,border-radius也可以带四个参数,并且以顺时针的方向解析,上左,上右,下右,下左:
|
1
2
3
|
.box{ border-radius: 5px 10px 20px 50px } |
展示结果:

两个参数的时候,是上左和下右,上右和下左,比如.div1{border-radius: 2em 1em},就不截图了,直接demo
三个参数的时候,是上左,上右和下左,下右,比如.div1{border-radius: 2em 1em 3em},demo
那么以斜杠/分开后面的参数是怎么回事呢?是这样子的,第一个参数表示圆角的水平半径,第二个参数表示圆角的垂直半径,所以你现在就可以画一个左右不对称的圆角啦:
|
1
|
.div1{border-radius: 2em/1em} |

看到这里你会不会以如果四个圆角都要分别制定特殊的形状,是不是 2em/1em , 1em/0.5em, 3em/1em, 1em/1em像上面那个四个参数一样的设定(我就是这么以为的),答案是错!误!的!因为官方的解释就是前面放1-4后面放1-4啊!鱼不是被吃掉的就是被笨s的~
|
1
2
3
|
.div1{ border-radius:10px 20px 30px 40px/40px 30px 20px 10px} |

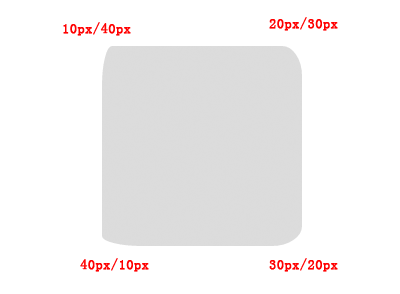
按顺时针的顺序,斜杠/左边是四个圆角的水平半径,右边是四个圆角的垂直半径,但是通常我们很少写右边的参数,那就是默认右边等于左边的值。当然你也可以省略一些值,比如这样子写.div1{border-radius: 2em 1em 4em / 0.5em 3em;},解析顺序你就可以按照上面的自己推算一下啦。
CSS3属性之圆角效果——border-radius属性的更多相关文章
- 使用css3来实现边框圆角效果
经常看到别人的网站有个边框来修饰文字区域,类似圆角矩形把文字环绕起来,特别有感觉,于是就试着用图片边框来修饰,但是用图片过多会拉慢网页的加载速度,能不能使用css3来实现边框圆角效果呢?当然borde ...
- css3帮你轻松实现圆角效果,不一样的前端页面。
在Web前端页面实现圆角效果,CSS3帮你轻松实现,一个人人皆知的属性 圆角边框的绘制是Web页面和Web应用程序中经常用来美化页面效果的手法之一.今天,小编为大家介绍CSS3提供的可以将矩形变为圆角 ...
- css之outline实现圆角效果
对,你没有看错,outline也可以实现圆角,不过请先读完自然会知道结果: ============================================================== ...
- CSS3边框与圆角
1. CSS3 圆角 border-radius 属性 一个最多可指定四个border -*- radius属性的复合属性,这个属性允许你为元素添加圆角边框!语法:border-radius: 1-4 ...
- IOS_视图实现圆角效果的三种方法及比较
通过代码,至少有三种方法可以为视图加上圆角效果.附例子:https://github.com/weipin/RoundedCorner 方法一.layer.cornerRadius 第一种方法最简单, ...
- PIE使IE浏览器支持CSS3属性(圆角、阴影、渐变)
http://www.360doc.com/content/12/1214/09/11181348_253939277.shtml PIE使IE浏览器支持CSS3属性(圆角.阴影.渐变) 2012-1 ...
- IT兄弟连 HTML5教程 CSS3属性特效 圆角
传统的圆角生成方案,必须使用多张图片作为背景图案.CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,只需要border-radius属性,支持浏览器IE 9.Opera 10.5.Safari ...
- CSS3利用text-shadow属性实现多种效果的文字样式展现
一.效过图展示: 已经是比较久之前学习的文字效果了.但是还是很实用很有趣的.利用CSS3提供的text-shadow属性可以给页面上的文字添加阴影效果,因此可以替换掉之前使用过的一些繁琐的图片.到目前 ...
- CSS第四天总结 更多的属性 圆角 边框图片 段落属性 颜色渐变 盒子阴影
圆角边框: border-radius 一个值时表示四个角用的圆半径,4个值时分别是左上角.右上角.左下角.右下角,单位可以是px和百分比,百分比是半径相对于边框长度的比例 在CSS3中我们终于 ...
随机推荐
- git解决修改代码后无法push的问题failed to push some refs to 'ssh://git@xxx.xxx.xx/xx.git'
今天在使用git提交代码的时候,犯了个很低级的错误,按照一切流程当我add并commit提交代码,最后使用push到远程仓库, 接下来奇怪的事情发生了,push之后,查看远程仓库代码并没有发现提交记录 ...
- 漫谈Java IO之普通IO流与BIO服务器
今天来复习一下基础IO,也就是最普通的IO. 网络IO的基本知识与概念 普通IO以及BIO服务器 NIO的使用与服务器Hello world Netty的使用与服务器Hello world 输入流与输 ...
- 【MySql系列】MySql踩坑系列
问题一:远程登录报错Host '192.168.181.201' is not allowed to connect to this MySQL server 解决: 问题二:MySql access ...
- 用Python登录好友QQ空间点赞
记得之前跟我女票说过,说要帮她空间点赞,点到999就不点了.刚开始还能天天记得,但是后来事情一多,就难免会忘记,前两天点赞的时候忽然觉得这样好枯燥啊,正好也在学Python,就在想能不能有什么方法能自 ...
- networkx 学习
import networkx as nx import pylab import numpy as np #自定义网络 row=np.array([,,,,,,]) col=np.array([,, ...
- python 操作SQLAlchemy
SQLAlchemy python链接 pymysql mysql+pymysql://<username>:<password>@<host>/<dbnam ...
- 解决background图片拉伸问题
ImageView中XML属性src和background的区别: background会根据ImageView组件给定的长宽进行拉伸,而src就存放的是原图的大小,不会进行拉伸.src是图片内容(前 ...
- 《高级软件测试》11.14.安装和运行Jira
今日任务完成情况如下: 小段:研究Jira在Linux的安装教程 小费:尝试在Ubuntu下安装Jira 小高:查阅了关于Jira软件的介绍和安装教程,下载准备明天安装,并学习使用 小王:注册Jira ...
- PostgreSQL 客户端乱码问题
关于客户端和服务器端的乱码问题, POSTGRESQL字符集问题总结 总结的很详细, 特别棒. 这里让我头痛了很久的问题在于 终端 上字符编码的问题, 由于我的mbp上的 iterm2 的默认编码为 ...
- centos7 编译安装greenplum5.7
一.配置系统 安装是以一个主节点,三个子节点进行安装.gp是在github上下载的5.7的源码.地址https://github.com/greenplum-db/gpdb/tree/5.7.0. 1 ...
