canvas元素
一、canvas元素的基础知识
canvas元素是html5中新增的一个重要的元素,专门用来绘制图形。在页面上放置了一个canvas元素,就相当于在页面上放置了一块“画布”,可以在其中绘画图形。但是在canvas中绘图,并不是用鼠标画图。事实上,canvas元素只是一块无色透明的区域。需要使用javascript编写在其中进行绘画的脚本。从这个角度来说,可以把他理解为类似其他开发语言中的canvas画布。
1、在页面中放置canvas元素,首先要指定的是id、width、height三个属性。
事例代码如下:
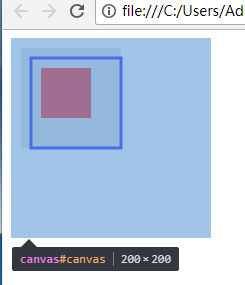
<body onload="draw('canvas')">
<canvas id="canvas" width="" height=""></canvas>
</body>
</html>
<script type="text/javascript">
function draw(id){
var canvas=document.getElementById(id); //获取canvas元素
var context=canvas.getContext("2d"); //获得图形上下文
context.fillStyle="#ddd"; //设定绘图样式
context.fillRect(,,,); //绘制矩形
context.fillStyle="red";
context.fillRect(,,,); //绘制第二个矩形
context.lineWidth=; //设置变宽
context.strokeStyle="blue"; //填充边框
context.strokeRect(,,,) //绘制边框
}
</script>
运行结果:

2、用canvas元素绘制图形时,需要经过几个步骤:
(1)获取canvas元素,首先使用document.getElementById等方法获取canvas对象,因为需要调用这个对象提供的方法来绘制图形。
(2)获取上下文(context),绘制图形时,需要用到图形上下文,图形上下文是一个封装了很多绘图功能的对象。需要使用canvas对象的getContext方法获得图形上下文
(3)填充与绘制边框,用canvas绘制图形时,有两种方式——填充(fill)与绘制边框(stroke),填充是指填满图形的内部;绘制边框是不填满图形的内部,只绘制图形的外框。
(4)设定绘图样式,所谓绘图的样式,主要是针对图形的颜色而言,但并不限于图形的颜色。
fillStyle属性:在该属性中填入填充的颜色
strokeStyle属性:在该属性中填入边框的颜色
lineWidth属性:指定边框的宽度
fillRect属性:用来填充矩形 context.fillRect(x,y,width,height)
strokeRect属性:用来绘制矩形的边框 context.strokeRect(x,y,width,height)
clearRect属性:擦除指定的矩形区域 context.clearRect(x,y,width,heigth)
(5) 指定线宽
(6)绘制矩形
二、使用路径
1、绘制图形,要想绘制矩形以外的图形,需要使用路径。同样,绘制开始时要获取图形上下文,然后执行以下步骤:
(1)开始创建路径,使用图形上下文对象的beginPath方法,该方法不使用参数,在循环中的几次创建路径的过程中,每次开始创建时都要调用beginPath函数。
(2)创建图形的路径,使用图形上下文的arc方法,context.arc(x,y,radius,startAngle,endAngle,anticlockwise),x为绘制圆形的起点横坐标,y为起点的纵坐标,radius为圆形半径,startAngle为开始角度,endAngle为结束角度,anticlockwise为是否按逆时针方向绘制。
(3)关闭路径,context.closePath();
(4)设定绘制样式,进行图形绘制
代码清单如下:
<body onload="draw('canvas1')">
<canvas id="canvas1" width="" height=""></canvas>
<script type="text/javascript">
function draw(id){
var canvas=document.getElementById(id);
var context=canvas.getContext('2d'); //不可以设为3d、4d
context.fillStyle="#ddd"; //填充矩形
context.fillRect(,,,); //绘制矩形
var n=;
for(var i=;i<;i++){
context.beginPath(); //开始创建路径
context.arc(i*,i*,i*,,Math.PI*0.5,true); //创建圆形路径(逆时针)
context.closePath(); //路径创建完毕,关闭路径
context.fillStyle="rgba(255,0,0,0.25)"; //设定圆形样式
context.fill(); //填充圆形
}
}
</script>
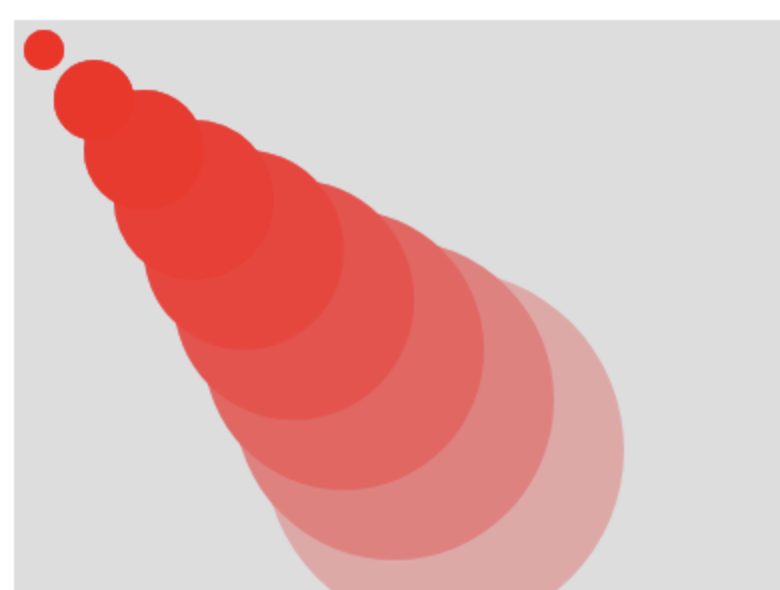
运行结果:

在chrome 34以及Opera 18版本以上的浏览器中,支持使用图形上下文对象的ellipse方法绘制椭圆。
context.ellipse(x,y,radiusX,radiusY,rotation,startAngle,endAngle,anticlockwise)
radiusX为椭圆横向半径,radiusY为纵向半径,rotation为逆时针旋转角度
三、不关闭路的结果
代码事例如下:
<body onload="draw('canvas1')">
<canvas id="canvas1" width="" height=""></canvas>
<script type="text/javascript">
function draw(id){
var canvas=document.getElementById(id);
var context=canvas.getContext('2d'); //不可以设为3d、4d
context.fillStyle="#ddd"; //填充矩形
context.fillRect(,,,); //绘制矩形
var n=;
for(var i=;i<;i++){
//context.beginPath(); //开始创建路径
context.arc(i*,i*,i*,,Math.PI*,true); //绘制圆形路径
// context.closePath(); //关闭路径
context.fillStyle="rgba(255,0,0,0.25)"; //填充圆形
context.fill();
}
}
</script>
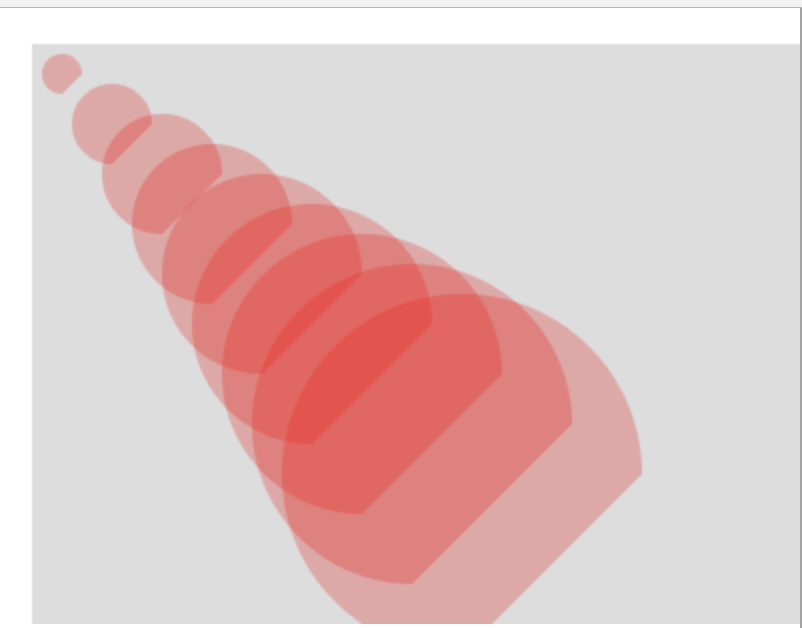
运行结果:

不关闭路径,创建第二个圆时,因为没有把第一个圆的路径关闭,所以第一个圆的路径保留着,绘制第二个圆时,第一个圆会根据该路径重复绘制,第二个圆只绘制一次,而第一个圆会绘制两次,依次类推......所以不关闭路径,已创建的路径会一直保留着。
四、绘制直线
moveTo方法:将光标移动到指定坐标点,绘制直线时以这个坐标为起点。该方法的定义:moveTo(x,y)
lineTo(x,y)方法:该方法是在moveTo方法中的指定的直线起点与参数中指定的直线终点之间绘制一条直线。该方法定义方法:lineTo(x,y)
在创建路径时,需要使用moveTo方法将光标移动到直线的起点位置,然后使用lineTo方法在直线起点与终点之间创建路径,然后将光标移动到直线的终点,在下一次s使用lineTo方法的时候,会以当前光标所在坐标点为直线起点,在下一个lineTo方法指定的直线终点之间创建路径,不断重复这个过程,来完成复杂图形的路径绘制。
canvas元素的更多相关文章
- 【高级功能】使用canvas元素(第一部分)
1. 开始使用 canvas 元素 canvas 元素非常简单,这是指它所有的功能都体现在一个JavaScript对象上,因此该元素本身只有两个属性:width 和 height. canvas 元素 ...
- 使用canvas元素-art方法绘制圆弧
最近在学习HTML5,发现canvas真的很棒,canvas元素是一种可供绘图的平面,我们用JavaScript对它进行配置和操作.我这里说一下arc方法绘制圆弧,顺便提一下涉及到的基础知识. 首先看 ...
- HTML5 画布canvas元素
HTML5的canvas元素以及随其而来的编程接口Canvas API应用前景极为广泛.简单地说,canvas元素能够在网页中创建一块矩形区域,这块矩形区域可以成为画布,这其中可以绘制各种图形.可别小 ...
- 【温故而知新-Javascript】使用canvas元素(第二部分)
本文将继续介绍canvas的功能,展示如何绘制更复杂的图形(包括圆弧和曲线),如何使用剪裁区域来限制操作以及如何绘制文本.还是介绍可以应用在画布上的特效和变换,包括阴影.透明度.旋转和坐标重映射. 1 ...
- 【温故而知新-Javascript】使用canvas元素(第一部分)
1. 开始使用 canvas 元素 canvas 元素非常简单,这是指它所有的功能都体现在一个JavaScript对象上,因此该元素本身只有两个属性:width 和 height. canvas 元素 ...
- 【高级功能】使用canvas元素(第二部分)
本文将继续介绍canvas的功能,展示如何绘制更复杂的图形(包括圆弧和曲线),如何使用剪裁区域来限制操作以及如何绘制文本.还是介绍可以应用在画布上的特效和变换,包括阴影.透明度.旋转和坐标重映射. 1 ...
- -_-#【Canvas】导出在<canvas>元素上绘制的图像
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- canvas元素大小与绘图表面大小
原文链接:canvas总结:元素大小与绘图表面大小 前言 我们使用canvas的时候一般在canvas元素中直接设置它的width和height: 1 <canvas id="myCa ...
- HTML5图形绘制学习(1)-- Canvas 元素简介
Canvas元素是HTML5中新增的一个专门用来进行图形绘制的元素.和其名称Canvas一样,它就相当于一个画布,我们可以在其上描绘各种图形. 这里所说的绘制图型,不是指我们可以进行可视化的图形绘制, ...
- windows phone (25) Canvas元素B
原文:windows phone (25) Canvas元素B ZIndex 这也是一个附加属性,表示canvas的children集合内的子元素的显示顺序,在canvas中的元素默认情况下是后面的 ...
随机推荐
- Android项目开发填坑记-9patchPng报错
如果阅读体验不佳,请使用–> Github版 背景 之前写了一篇文章Android必知必会–NinePatch图片制作详细介绍了Android 9Patch图片的制作和一些Demo展示,这次说明 ...
- java操作XML文件--读取内容
先把问题贴出来:编写一个可以解析xml及修改xml内容的工具类 由于我以前做过Android应用程序开发,之前也解析过xml文件,所以,这道题不是很难,这篇文章我先解决第一个问 ...
- Oracle使用游标为所有用户表添加主键语句
应用场合:数据表新增自增一主键能加快数据表的访问速度,而且是整形的索引速度最快.本程序适合在导入Oracle数据库时删除不存在主键的情况下运行. 代码说明:所有的表主键字段名都设置为ID,如果已存在I ...
- (九十六)借助APNS实现远程通知、后台任务
APNS全称为Apple Push Notification Service,可以实现在app不启动时也能通过服务器推送到iOS端特定设备的功能. APNS的实现原理为先发送设备的UDID和应用的Bu ...
- iOS开发之三:常用控件--UILabel的使用
UILabel 一般用来显示文本内容. 常用的属性如下: @property(nonatomic,copy) NSString *text; // 文本的内容,默认为 nil @property(no ...
- Mybatis执行CachingExecutor(六)
前面几篇博客我们介绍了Excutor及抽象类BaseExecutor和实现类SimpleExecutor.BatchExecutor和ReuseExecutor: 博客列表: Mybatis执行Exe ...
- C语言中标识符的作用域、命名空间、链接属性、生命周期、存储类型
Technorati 标签: C,标识符,作用域,命名空间,链接属性,生命周期,存储类型,scope,name space,linkage,storage durations,lifetime 无论学 ...
- OJ题:句子逆转
将一个英文语句以单词为单位逆序排放.例如"I am a boy",逆序排放后为"boy a am I"所有单词之间用一个空格隔开,语句中除了英文字母外,不再包含 ...
- 02_Android写xml文件和读xml文件
新建Android项目 编写AndroidManifest.xml,使本Android项目具有单元测试功能和写外设的权限. <?xml .控制台输出结果
- [Ext.Net]TreePanel+gridPanel实例
@小花要完整例子,尝试一下图文并茂,力求完整. gridPanel TreePanel.JPG (27.49 KB, 下载次数: 16) 下载附件 保存到相册 2013-1-6 11:24 上 ...
