Ubuntu16 Nginx的安装与基本配置
关于Nginx
它是一个轻量级、高性能、稳定性高、并发性好的HTTP和反向代理服务器,当我们搭建自己的应用时,通常用它作为反向代理服务器,图片服务器和负载均衡。
1.Ubuntu 16安装 Nginx
这里有2种方式可以安装:
1.从互联网中的软件仓库安装
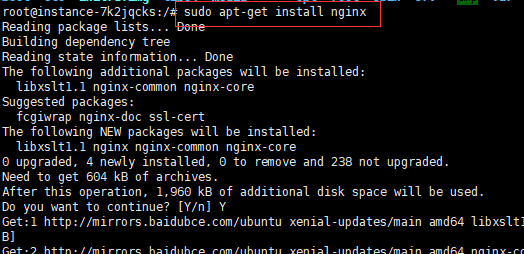
直接使用命令行:sudo apt-get install nginx

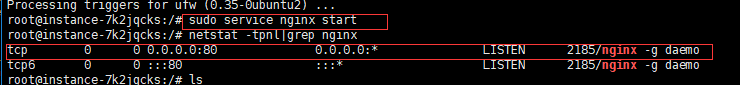
安装好后(这里应该是帮你安装了nginx所需要的依赖库),测试:sudo service nginx start

可以看到默认的80端口已经处于监听状态了。
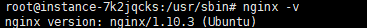
注: ,可以看到,自动下载的版本较低。
,可以看到,自动下载的版本较低。
nginx的卸载(按顺序执行):
sudo apt-get remove nginx nginx-common # 卸载删除除了配置文件以外的所有文件。
sudo apt-get purge nginx nginx-common # 卸载所有东东,包括删除配置文件。
sudo apt-get autoremove # 在上面命令结束后执行,主要是卸载删除Nginx的不再被使用的依赖包。
sudo apt-get remove nginx-full nginx-common #卸载删除两个主要的包。
2.推荐去官网下载tar包,手动配置依赖环境(参考:https://www.cnblogs.com/EasonJim/p/7806879.html)
1.安装gcc g++的依赖库
- sudo apt-get install build-essential(c语言的编译环境)
- sudo apt-get install libtool(脚本库)
安装pcre依赖库(正则表达式库)
- sudo apt-get update
- sudo apt-get install libpcre3 libpcre3-dev
安装zlib依赖库(压缩解压用)
- sudo apt-get install zlib1g-dev
安装SSL依赖库(16默认已经安装了)
- sudo apt-get install openssl
如果没有ftp可以使用rz命令上传文件。
#解压:
tar -zxvf nginx-1.14.2.tar.gz
#进入解压目录:
cd nginx-1.14.2
#编译:
make
#安装:
sudo make install
#启动:
sudo /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
注意:-c 指定配置文件的路径,不加的话,nginx会自动加载默认路径的配置文件,可以通过-h查看帮助命令。
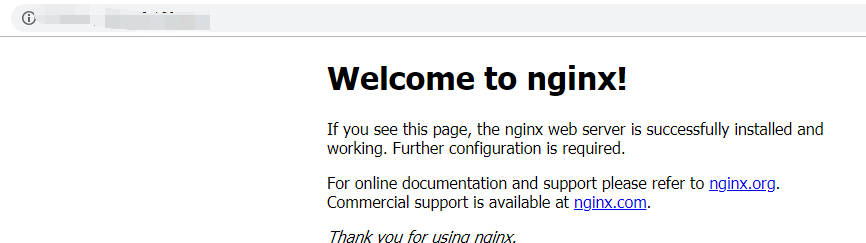
nginx默认是80端口,输入地址即可看到nginx首页:

2.nginx基本配置
参考(https://blog.csdn.net/david_xtd/article/details/16967837)(https://carrot.is/coding/nginx_introduction)
nginx的配置文件默认位于/usr/local/nginx/conf下的nginx.conf。先看一下它的默认配置:
- server {
- listen 80;
- server_name localhost;
- #charset koi8-r;
- #access_log logs/host.access.log main;
- location / {
- root html;
- index index.html index.htm;
- }
- #error_page 404 /404.html;
- # redirect server error pages to the static page /50x.html
- #
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root html;
- }
- ...
- }
nginx.conf配置功能的格式像css,打开nginx.conf,其中重点是作为服务器的配置的server:
LISTEN:
- server{
- listen ;
- }
listen代表服务器的监听端口,默认是80.一般来说这个默认的端口不是必须的。
SERVER_NAME:
- server_name localhost;
server_name也是一个很重要的参数,任意请求经过该nginx服务器,都会去匹配这个server_name对应的域名,并被匹配到不同的server。
比如我们可以这样设置:
- server {
- listen 80;
- server_name localhost1;
- location / {
- root html;
- index index1.html index1.htm;
- }
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root html;
- }
- }
- server {
- listen 80;
- server_name localhost2;
- location / {
- root html;
- index index2.html index2.htm;
- }
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root html;
- }
- }
上面设置了2个server。location是路由配置,index指的是该服务器的默认首页。
这样设置以后,当我们本地配置了host,访问localhost1这个域名就会进入index1.html这个主页,访问localhost2会访问index2.html。
这个功能很强大,它可以让你在一个配置文件里管理不同的站点,使用不同的域名,并给予它们不同的规则。
LOCATION:
- server_name letsdoit.com;
- location / {
- root html;
- index index.html index.htm;
- }
- ...
location是一个对url访问的路由,它可以配置多个,并用正则匹配。让不同的路径访问到不同的应用。
比如上面的配置,location后面跟单独的"/" ,表示该地址下任意路径都匹配到其中的应用。访问www.letsdoit.com/asdf 就会匹配到这个 index.html。.
location中的“root”代表资源的路径(做图片服务器时有用)。“index”代表默认主页。
下面介绍一点常用的配置:(示例来源:https://blog.51cto.com/superpcm/2092317)
- location = / { [ configuration A ] } #用户请求"/"时,匹配A,例如:www.pcm.com/
- location / { [ configuration B ] } #当用户请求"/index.html"时,匹配B,例如:www.pcm.com/index.html
- location /documents/ { [ configuration C ] } #当用户请求"/documents/"时,匹配C,例如:www.pcm.com/documents/index.html
- location ^~ /images/ { [ configuration D ] } #当用户请求"/images/"时,匹配D,:www.pcm.com/images/1.jpg
- location ~* \.(gif|jpg|jpeg)$ { [ configuration E ] } #当用户请求".gif|.jpg|.jpeg"时,匹配E,例如:www.pcm.com/documents/1.jpg
- #上面的反斜杠是转义字符,$的意思是结尾
上面的是一些基本的配置,还有些重要的配置,当nginx做代理或者负载的时候会用到。
3.nginx作为图片服务器的例子
nginx作为静态资源服务器的性能也很强大,我们常常把它作为图片服务器使用。
我们可以利用location的规则,把单独的一个应用作为静态资源访问:
配置文件如下:
- server {
- listen 80;
- server_name localhost;
- location /images/ {
- root /home/ftp/;
- }
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root html;
- }
- }
我们以地址/imgages/ 开头的url作为资源访问路径。并通过root,做访问路径的映射:
这样配置以后,在 /home/ftp/images文件夹上传一张图片做测试:

重启nginx : ./usr/local/nginx/sbin/nginx -s reload
通过浏览器访问,测试成功:

注意这里新手可能会出现404的情况。我之前认为root映射的路径就是url的访问路径,
于是我这样设置:
- location /images/ {
- root /home/ftp/images/;
- }
但这样访问的路径其实是 /home/ftp/images/images/。
配置root的话, 访问后会在root配置的目录后跟上URL,组成一个文件路径。
如果不想在路径上加上url,可以使用“alias”(参考:https://www.cnblogs.com/jiongchen/p/9139156.html)
- location /images/ {
- alias /home/ftp/images/;
- }
这样就不会拼接上url。
注:
root响应的路径:配置的路径(root指向的路径)+完整访问路径(location的路径)+静态文件
alias响应的路径:配置路径+静态文件(去除location中配置的路径)
Ubuntu16 Nginx的安装与基本配置的更多相关文章
- Nginx的安装及相关配置
Nginx的安装及相关配置 Nginx 是 C语言 开发,建议在 Linux 上运行,当然,也可以安装 Windows 版本,本篇则使用 CentOS 7 作为安装环境. 一. gcc 安装 安装 n ...
- Nginx的安装及简单配置
Nginx安装 1.下载相关组件 yum install -y gcc gcc-c++ #安装C/C++编译器 yum -y ins ...
- nginx 编译安装以及简单配置
前言 Nginx的大名如雷贯耳,资料太多了,网上一搜一大把,所以这里就不阐述nginx的工作原理了,只是简单的编译安装nginx,然后呢,简单配置一下下. 下载Nginx.安装 下载地址:http:/ ...
- nginx的安装及基本配置
在CentOS7(mini)上安装: [root@~ localhost]#lftp 172.16.0.1 lftp 172.16.0.1:/pub/Sources/7.x86_64/nginx> ...
- java架构之路-(nginx使用详解)nginx的安装和基本配置
Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和Unix的多用户.多任务.支持多线程和多CPU的操作系统.它能运行主要的Unix工具软件.应用程序和网络协议.它支持32位 ...
- Nginx 2.安装与部署配置
转 https://www.cnblogs.com/wcwnina/p/8728430.html > 下载 官方网站:https://nginx.org/en/download.html Win ...
- Ubuntu16.04下安装virtualbox,配置及卸载
我是通过添加源的方式安装 将下边的命令添加到/etc/apt/source.list中 deb https://download.virtualbox.org/virtualbox/debian xe ...
- Ubuntu16 FTP的安装,基本配置与权限控制
1.ftp与sftp 大致了解下: ftp是一个文件传输协议,linux环境需要它才能支持文件的传输与查看,它的默认端口是21. sftp是加密/解密的文件传输协议,因为它每次传输都有加密解密的步骤, ...
- Ubuntu16.04.3安装以及简单配置使用
1. 官网下载ubuntu16.04.3的iso 2.上传至esxi 3. 中文安装界面有问题,使用english进行安装. 4. server版本的应该不带gui的界面进行安装... 5.使用非ro ...
随机推荐
- Redis Rpop 命令
Redis Rpop 命令用于移除并返回列表的最后一个元素. 语法 redis Rpop 命令基本语法如下: redis 127.0.0.1:6379> RPOP KEY_NAME 可用版本 & ...
- if_else_while_for
import getpass #标准库里要加密密码需要导包getpass.但是getpass在pycharm中不好用,需要在命令窗口中输入才管用. _username = "abc" ...
- 请注意写代码的习惯与态度(Java)
注: 以下内容引自http://blog.csdn.net/xtayfjpk/article/details/52136686 请注意写代码的习惯与态度(Java) 原创 2016年08月06日 16 ...
- BZOJ_2938_[Poi2000]病毒_AC自动机
BZOJ_2938_[Poi2000]病毒_AC自动机 Description 二进制病毒审查委员会最近发现了如下的规律:某些确定的二进制串是病毒的代码.如果某段代码中不存在任何一段病毒代码,那么我们 ...
- appium--xpath定位元素用法
一.xpath的使用场景: 自动化测试中经常对元素进行操作时,如果存在id.name.content_desc时,可通过appium框架提供的方法find_element_by_id/name/tag ...
- JAVA线程及简单同步实现的原理解析
线程 一.内容简介: 本文主要讲述计算机中有关线程的相关内容,以及JAVA中关于线程的基础知识点,为以后的深入学习做铺垫.如果你已经是高手了,那么这篇文章并不适合你. 二.随笔正文: 1.计算机系统组 ...
- 微信小程序中placeholder的样式
通常,现代浏览器大多支持::placeholder选择器,用于设置placeholder的样式,但是在微信小程序中并不支持这种方式,而是提供了一个专门的属性(placeholder-class)来处理 ...
- 【TCP协议】(3)---TCP粘包黏包
[TCP协议](3)---TCP粘包黏包 有关TCP协议之前写过两篇博客: 1.[TCP协议](1)---TCP协议详解 2.[TCP协议](2)---TCP三次握手和四次挥手 一.TCP粘包.拆包图 ...
- ssm框架搭建和整合流程
Spring + SpringMVC + Mybatis整合流程 1 需求 1.1 客户列表查询 1.2 根据客户姓名模糊查询 2 整合思路 第一步:整合dao层 ...
- Asp.Net Core 轻松学-基于微服务的后台任务调度管理器
前言 在 Asp.Net Core 中,我们常常使用 System.Threading.Timer 这个定时器去做一些需要长期在后台运行的任务,但是这个定时器在某些场合却不太灵光,而且常常无法 ...
