UWP:使用Composition实现类似安卓的水波纹Ripple效果
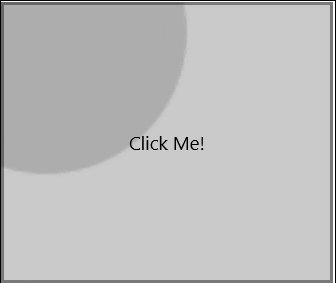
先放效果图:

首先,建立一个RippleHelper.cs文件,然后建立以下附加属性:
IsFillEnable:是否扩大到整个控件
RippleDuration:持续时间
RippleRadius:不扩大到整个控件时的最大半径
RippleColor:波纹的颜色
public static bool GetIsFillEnable(DependencyObject obj)
{
return (bool)obj.GetValue(IsFillEnableProperty);
} public static void SetIsFillEnable(DependencyObject obj, bool value)
{
obj.SetValue(IsFillEnableProperty, value);
} public static readonly DependencyProperty IsFillEnableProperty =
DependencyProperty.RegisterAttached("IsFillEnable", typeof(bool), typeof(RippleHelper), new PropertyMetadata(false)); public static TimeSpan GetRippleDuration(UIElement obj)
{
return (TimeSpan)obj.GetValue(RippleDurationProperty);
} public static void SetRippleDuration(UIElement obj, TimeSpan value)
{
obj.SetValue(RippleDurationProperty, value);
} public static readonly DependencyProperty RippleDurationProperty =
DependencyProperty.RegisterAttached("RippleDuration", typeof(TimeSpan), typeof(RippleHelper), new PropertyMetadata(TimeSpan.FromMilliseconds())); public static double GetRippleRadius(UIElement obj)
{
return (double)obj.GetValue(RippleRadiusProperty);
} public static void SetRippleRadius(UIElement obj, double value)
{
obj.SetValue(RippleRadiusProperty, value);
} public static readonly DependencyProperty RippleRadiusProperty =
DependencyProperty.RegisterAttached("RippleRadius", typeof(double), typeof(RippleHelper), new PropertyMetadata(100d)); public static Color GetRippleColor(UIElement obj)
{
return (Color)obj.GetValue(RippleColorProperty);
} public static void SetRippleColor(UIElement obj, Color value)
{
obj.SetValue(RippleColorProperty, value);
} public static readonly DependencyProperty RippleColorProperty =
DependencyProperty.RegisterAttached("RippleColor", typeof(Color), typeof(RippleHelper), new PropertyMetadata(Colors.White));
接下来再写一个附加属性和一个enum
public static RippleHelperState GetRippleHelperState(UIElement obj)
{
return (RippleHelperState)obj.GetValue(RippleHelperStateProperty);
} public static void SetRippleHelperState(UIElement obj, RippleHelperState value)
{
obj.SetValue(RippleHelperStateProperty, value);
} public static readonly DependencyProperty RippleHelperStateProperty =
DependencyProperty.RegisterAttached("RippleHelperState", typeof(RippleHelperState), typeof(RippleHelper), new PropertyMetadata(RippleHelperState.None, (s, e) =>
{
if (e.NewValue != null && e.OldValue != e.NewValue)
{
var value = (RippleHelperState)e.NewValue;
var oldvalue = (RippleHelperState)e.OldValue;
if (s is UIElement ele)
{
switch (value)
{
case RippleHelperState.Pressed:
{
ele.RemoveHandler(UIElement.PointerReleasedEvent, pointerEventHandler);
ele.AddHandler(UIElement.PointerPressedEvent, pointerEventHandler, true);
}
break; case RippleHelperState.Released:
{
ele.RemoveHandler(UIElement.PointerPressedEvent, pointerEventHandler);
ele.AddHandler(UIElement.PointerReleasedEvent, pointerEventHandler, true);
}
break; case RippleHelperState.None:
{
ele.RemoveHandler(UIElement.PointerPressedEvent, pointerEventHandler);
ele.RemoveHandler(UIElement.PointerReleasedEvent, pointerEventHandler);
ElementCompositionPreview.SetElementChildVisual(ele, null);
}
break;
}
}
}
}));
在命名空间里建立enum
public enum RippleHelperState
{
Pressed, Released, None
}
然后编写两个鼠标事件,对应RippleHelperState的Pressed和Released两个状态
private static void Ele_PointerPressed(object sender, PointerRoutedEventArgs e)
{
if (sender is UIElement ele)
{
var position = e.GetCurrentPoint(ele).Position.ToVector2();
StartRippleAnimation(ele, position);
}
} private static void Ele_PointerReleased(object sender, PointerRoutedEventArgs e)
{
if (sender is UIElement ele)
{
var position = e.GetCurrentPoint(ele).Position.ToVector2();
StartRippleAnimation(ele, position);
}
}
public static void StartRippleAnimation(UIElement ele, Vector2 position)
{
StartRippleAnimation(ele, position, GetRippleColor(ele), GetIsFillEnable(ele), GetRippleDuration(ele), GetRippleRadius(ele));
} public static void StartRippleAnimation(UIElement ele, Vector2 position, Color color, bool isFillEnable, TimeSpan duration, double radius = )
{
var hostVisual = ElementCompositionPreview.GetElementVisual(ele);
var cVisual = ElementCompositionPreview.GetElementChildVisual(ele) as ContainerVisual;
if (cVisual == null)
{
cVisual = compositor.CreateContainerVisual();
SizeBind.ClearParameter("hostVisual");
SizeBind.SetReferenceParameter("hostVisual", hostVisual);
cVisual.StartAnimation("Size", SizeBind);
cVisual.Clip = compositor.CreateInsetClip();
ElementCompositionPreview.SetElementChildVisual(ele, cVisual);
} var sVisual = CreateSpriteVisual(ele, color);
cVisual.Children.InsertAtTop(sVisual);
sVisual.Offset = new Vector3(position.X, position.Y, 0f); if (isFillEnable)
{
var nWidth = Math.Max(Math.Max(position.X, ele.RenderSize.Width - position.X), Math.Max(position.Y, ele.RenderSize.Height - position.Y));
var r = Math.Sqrt(nWidth * nWidth * );
var finalScale = (float)r / 45f;
PropSet.InsertScalar("ScaleValue", finalScale);
ScaleAnimation.Duration = TimeSpan.FromMilliseconds();
OpacityAnimation.Duration = TimeSpan.FromMilliseconds();
}
else
{
if (radius == 100d)
{
PropSet.InsertScalar("ScaleValue", 2f);
}
else
{
PropSet.InsertScalar("ScaleValue", (float)GetRippleRadius(ele) / 45f);
}
} ScaleAnimation.Duration = duration;
OpacityAnimation.Duration = duration; var batch = compositor.GetCommitBatch(CompositionBatchTypes.Animation);
batch.Completed += (s1, e1) =>
{
OnRippleComplated(ele);
cVisual.Children.Remove(sVisual);
};
sVisual.StartAnimationGroup(RippleAnimationGroup);
}
动画完成的事件:
public static event EventHandler RippleComplated;
private static void OnRippleComplated(UIElement ele)
{
RippleComplated?.Invoke(ele, EventArgs.Empty);
}
最后在类的开头编写Composition的动画和资源:
private static readonly PointerEventHandler pointerEventHandler = new PointerEventHandler(Ele_PointerReleased);
private static Compositor compositor => Window.Current.Compositor;
private static ExpressionAnimation _SizeBind;
private static CompositionEasingFunction _EaseOut;
private static ScalarKeyFrameAnimation _OpacityAnimation;
private static Vector3KeyFrameAnimation _ScaleAnimation;
private static CompositionAnimationGroup _RippleAnimationGroup;
private static CompositionPropertySet _PropSet;
private static CompositionBrush _Mask; private static ExpressionAnimation SizeBind
{
get
{
if (_SizeBind == null) _SizeBind = compositor.CreateExpressionAnimation("hostVisual.Size");
return _SizeBind;
}
} private static CompositionEasingFunction EaseOut
{
get
{
if (_EaseOut == null) _EaseOut = compositor.CreateCubicBezierEasingFunction(new Vector2(0f, 0f), new Vector2(0.9f, 1f));
return _EaseOut;
}
} private static ScalarKeyFrameAnimation OpacityAnimation
{
get
{
if (_OpacityAnimation == null)
{
_OpacityAnimation = compositor.CreateScalarKeyFrameAnimation();
_OpacityAnimation.InsertKeyFrame(0f, 1f, EaseOut);
_OpacityAnimation.InsertKeyFrame(1f, 0f, EaseOut);
_OpacityAnimation.Duration = TimeSpan.FromMilliseconds();
_OpacityAnimation.Target = "Opacity";
}
return _OpacityAnimation;
}
} private static Vector3KeyFrameAnimation ScaleAnimation
{
get
{
if (_ScaleAnimation == null)
{
_ScaleAnimation = compositor.CreateVector3KeyFrameAnimation();
_ScaleAnimation.InsertKeyFrame(0f, new Vector3(0f, 0f, 1f), EaseOut);
_ScaleAnimation.InsertExpressionKeyFrame(0.8f, "Vector3(propSet.ScaleValue,propSet.ScaleValue,1f)", EaseOut);
_ScaleAnimation.InsertExpressionKeyFrame(1f, "Vector3(propSet.ScaleValue,propSet.ScaleValue,1f)", EaseOut);
_ScaleAnimation.SetReferenceParameter("propSet", PropSet);
_ScaleAnimation.Duration = TimeSpan.FromMilliseconds();
_ScaleAnimation.Target = "Scale";
}
return _ScaleAnimation;
}
} private static CompositionAnimationGroup RippleAnimationGroup
{
get
{
if (_RippleAnimationGroup == null)
{
_RippleAnimationGroup = compositor.CreateAnimationGroup();
_RippleAnimationGroup.Add(OpacityAnimation);
_RippleAnimationGroup.Add(ScaleAnimation);
}
return _RippleAnimationGroup;
}
} private static CompositionPropertySet PropSet
{
get
{
if (_PropSet == null)
{
_PropSet = compositor.CreatePropertySet();
PropSet.InsertScalar("ScaleValue", 2f);
}
return _PropSet;
}
} private static CompositionBrush Mask
{
get
{
if (_Mask == null)
{
var surface = LoadedImageSurface.StartLoadFromUri(new Uri("ms-appx:///MaterialLibs/Assets/RippleMask.png"), new Windows.Foundation.Size(100d, 100d));
_Mask = compositor.CreateSurfaceBrush(surface);
}
return _Mask;
}
}
最后在Mask读取的Uri的对应位置放上如下的图片文件:
【 】
】
完整代码已经开源在Github:https://github.com/cnbluefire/MaterialLibs
受个人技术所限,没有想到怎么做到圆角或者不规则图形,所以目前只支持直角矩形控件
UWP:使用Composition实现类似安卓的水波纹Ripple效果的更多相关文章
- html5 +css3 点击后水波纹扩散效果 兼容移动端
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- css 滚动视差 之 水波纹效果
核心属性: background-attachment 这个属性就牛逼了, 它可以定义背景图片是相对视口固定, 还是随着视口滚动, 加上这个属性网页瞬间就从屌丝变成 高大上. 我们来看个例子: htm ...
- Android水波纹特效的简单实现
我的开源页面指示器框架 MagicIndicator,各位一定不要错过哦. 水波纹特效,想必大家或多或少见过,在我的印象中,大致有如下几种: 支付宝 "咻咻咻" 式 流量球 &qu ...
- Android 水波纹点击效果(Ripple Effect)
上周Android发布了Android M的Preview版本.但想必Android5.0很多炫酷效果,多数开发者还没有使用过,那更不要说广大用户了. 本文介绍的是Android5.0中其中一个炫酷的 ...
- CSS3 水波纹
css3 动画设置水波纹,效果如下图: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- android: Android水波纹点击效果
Android API 21及以上新增了ripple标签用来实现水波纹的效果.我们可以通过设置ripple背景来实现一些View点击效果. 该水波纹效果有两种:一种是有界的(点击后类似于一个矩形向四周 ...
- iOS 自定义任意形状加载进度条(水波纹进度条)
1. 项目中要做类似下面的加载动画: 先给出安卓的实现方式 2.iOS的实现方式参考了下面两位的,感谢. 以任意底部图片为背景的加载动画 和 水波纹动画 最后附上自己的demo
- Android特效专辑(十)——点击水波纹效果实现,逻辑清晰实现简单
Android特效专辑(十)--点击水波纹效果实现,逻辑清晰实现简单 这次做的东西呢,和上篇有点类似,就是用比较简单的逻辑思路去实现一些比较好玩的特效,最近也是比较忙,所以博客更新的速度还得看时间去推 ...
- WebGL——水波纹特效
大家好,今天我ccentry要做一个水波纹特效,我们来看看水波纹特效的做法.首先我们来看一下水波纹特效的效果是怎么样的,请看下图. 我们要做的就是类似这种纹理特效,那么我们来看看是如何制作的吧.首先鲫 ...
随机推荐
- ubuntu下安装memcached与php扩展测试使用
1,memcached需要libevent,所以要先安装它 下载地址:http://download.chinaunix.net/download.php?id=45065&ResourceI ...
- PHP中一种sign计算方法
一言不合上代码......... <?php function getsign($data,$key){ $key=MD5("KEY_".$key."_K" ...
- mac中的myeclipse的控制台中文乱码问题解决办法
之前写java用到控制台的主要是字符和数字,中文输入貌似真的还没用过,所以就遇到了一个悲剧的老问题,估计每个程序员都会遇到——中文乱码. 用的是MyEclipse开发环境,Window->Gen ...
- Samba服务器的安装与配置
Samba服务器主要的功能是实现本地windows系统下方便读写局域网内虚拟机下的文件: Samba与window连接需要使用NetBIOS协议,请确认你的Windows系统已经安装了NetBIOS协 ...
- 历届试题 剪格子 IDA*
思路:限制当前能剪下的最大格子数,保证能得到最少数目.IDA*的典型运用. AC代码 #include <cstdio> #include <cmath> #include & ...
- Java并发编程-线程可见性&线程封闭&指令重排序
一.指令重排序 例子如下: public class Visibility1 { public static boolean ready; public static int number; } pu ...
- nginx笔记2-负载均衡
负载均衡实现方式分为两类:1硬件类,2软件类. 硬件类:F5(这是一种硬件,并不是刷新啊,不要误解) 优点:非常快,可靠性高,并发量大.缺点:太贵,成本高,不方便,最致命的是不能将动态请求和静态请求 ...
- iOS.Animations.by.Tutorials.v2.0汉化(四)
第三章 转换 在前面的两章,你学习了如何创建基于视图位置和透明度alpha的动画属性的动画.但是,如果您希望在视图上添加动画或删除动画,您将如何处理呢? 您可以使用前几章的方法来设置进出界面的动画效果 ...
- 简述在javascript和jquery中cookie的使用
html <body onload="cookieJar()"></body> javascript <script href="../st ...
- Java的Random总结
/** * @Title:RandomNum.java * @Package:com.yhd.chart.model * @Description:Java产生随机数 * @author:Youhai ...
