在MVC中Dashboard基础入门操作
DevExpress中的Dashboard这个图形插件真的很好用, 只需要在设计器绑定数据就行了,完全不用写后台代码.我也是刚学这个插件,可能还有一些我没有了解的知识点,忘各位大佬不吝赐教.我写这篇博文也是为了给想我一样刚研究这个插件的博友们一些我的总结,给各位节省一些时间,哈哈.
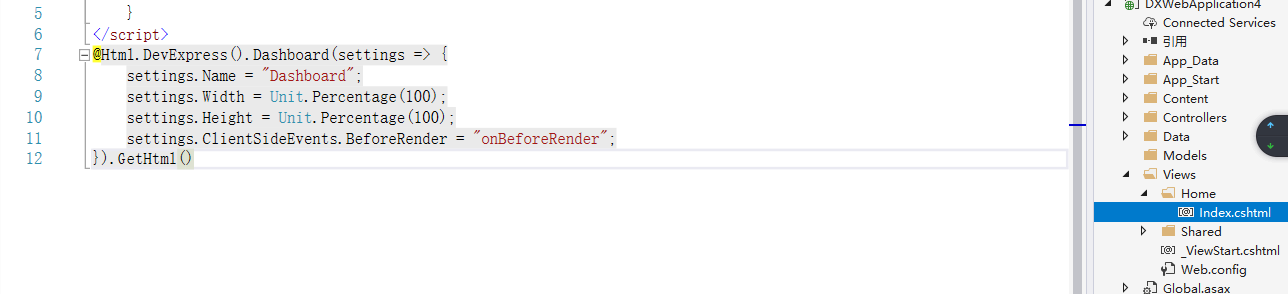
1. 当我们创建好一个Dashboard的项目后,在视图文件夹下会有index视图,这个就是设计器页面,我们所有的操作都是在这个设计器中完成的

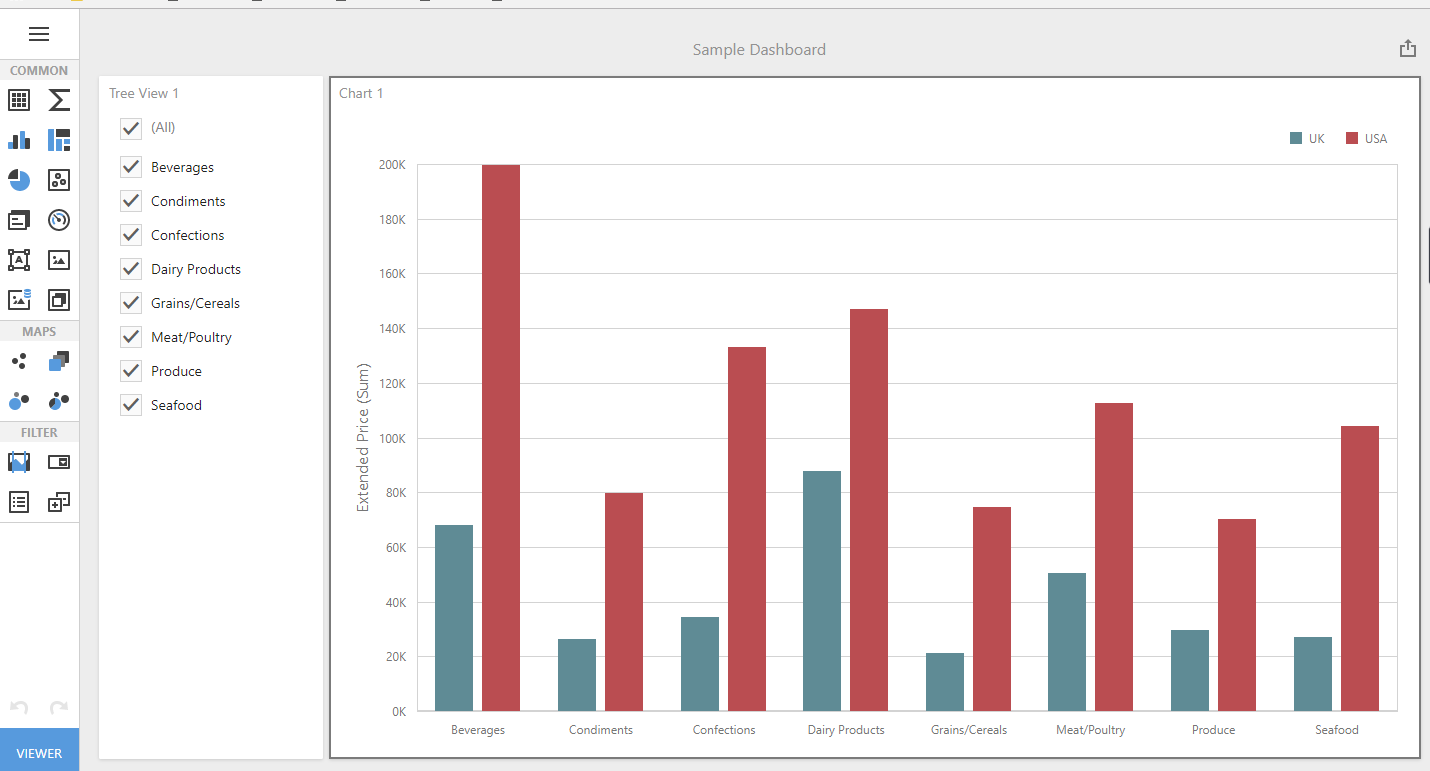
2. 这是运行后的设计器页面,会默认有一些数据的

3. 接下来我们需要把数据源改成我们自己需要数据库中的数据源,需要在webconfig中把链接改成我们自己的数据库名称和密码
<connectionStrings> <add name="DefaultConnection" connectionString="data source=.;initial catalog=jiesuan;user id=sa;password=000;integrated security=SSPI" providerName="System.Data.SqlClient" /> </connectionStrings>
4. 接下来还需要在App_Start/DashboardConfig.cs中把数据源改成在webconfig中写的name名称,如果另Excel Data Source和Object Data Source用不到的话也可以删除,当然我用的是SQL Data Source,所以我把另外两个删除了
public static void RegisterService(RouteCollection routes) {
routes.MapDashboardRoute("dashboardControl");
DashboardFileStorage dashboardFileStorage = new DashboardFileStorage("~/App_Data/Dashboards");
DashboardConfigurator.Default.SetDashboardStorage(dashboardFileStorage);
// Uncomment this string to allow end users to create new data sources based on predefined connection strings.
//DashboardConfigurator.Default.SetConnectionStringsProvider(new DevExpress.DataAccess.Web.ConfigFileConnectionStringsProvider());
DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage();
// Registers an SQL data source.
DashboardSqlDataSource sqlDataSource = new DashboardSqlDataSource("SQL Data Source", "DefaultConnection");
//SelectQuery query = SelectQueryFluentBuilder
// .AddTable("SalesPerson")
// .SelectAllColumns()
// .Build("Sales Person");
//sqlDataSource.Queries.Add(query);
dataSourceStorage.RegisterDataSource("sqlDataSource", sqlDataSource.SaveToXml());
//// Registers an Object data source.
//DashboardObjectDataSource objDataSource = new DashboardObjectDataSource("Object Data Source");
//dataSourceStorage.RegisterDataSource("objDataSource", objDataSource.SaveToXml());
//// Registers an Excel data source.
//DashboardExcelDataSource excelDataSource = new DashboardExcelDataSource("Excel Data Source");
//excelDataSource.FileName = HostingEnvironment.MapPath(@"~/App_Data/Sales.xlsx");
//excelDataSource.SourceOptions = new ExcelSourceOptions(new ExcelWorksheetSettings("Sheet1"));
//dataSourceStorage.RegisterDataSource("excelDataSource", excelDataSource.SaveToXml());
DashboardConfigurator.Default.SetDataSourceStorage(dataSourceStorage);
DashboardConfigurator.Default.DataLoading += DataLoading;
}
这样在项目中都设置完成后,我们的设计器就能连接我们的数据库了
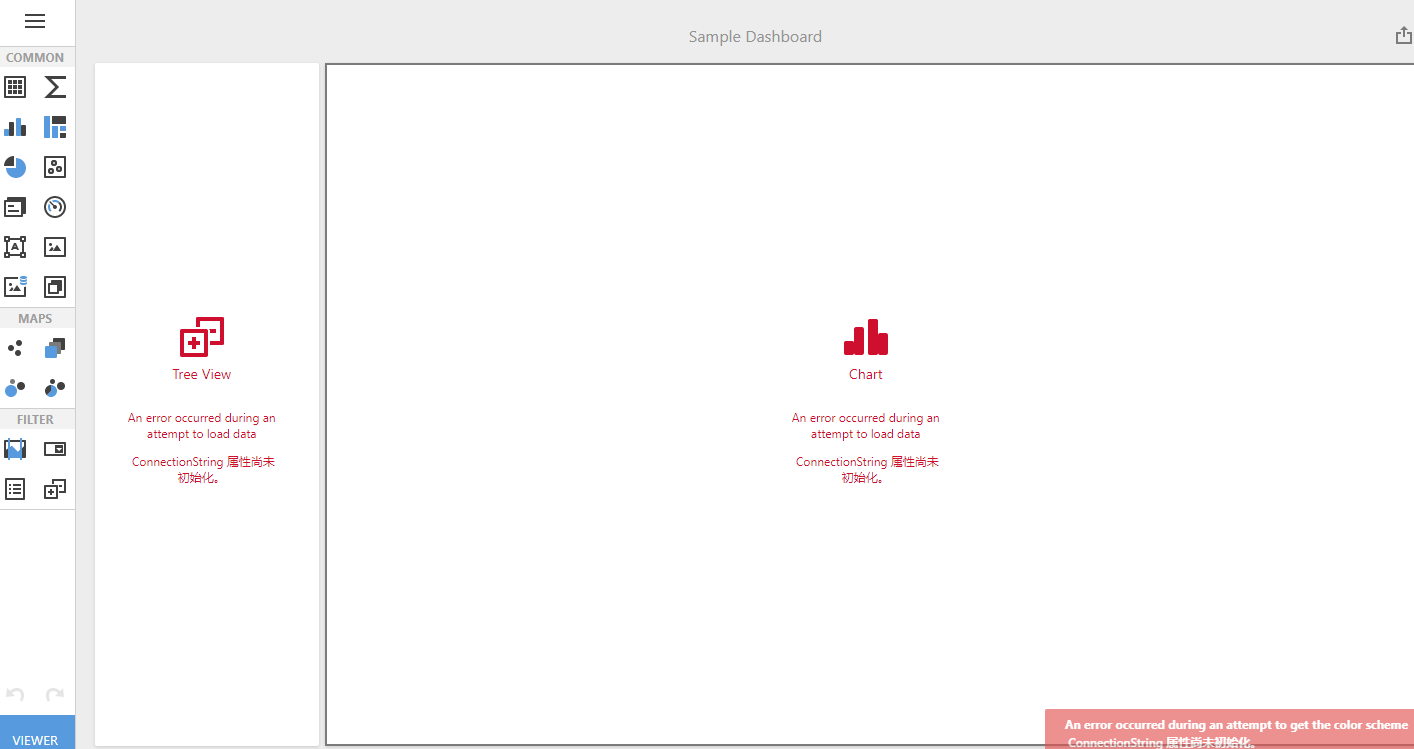
4. 当我们改完数据源后,设计器页面会出现ConnectionString 尚未初始化,这是因为我们把数据源改了,现在已经不是项目生成的时候默认的数据源了

5. 接下来我们就可以自己设计自己的图表了, 首先我们需要自己创建一个dashboards,值得注意的是,在这里创建完成后在在项目中以xml文件呈现,没有后台代码

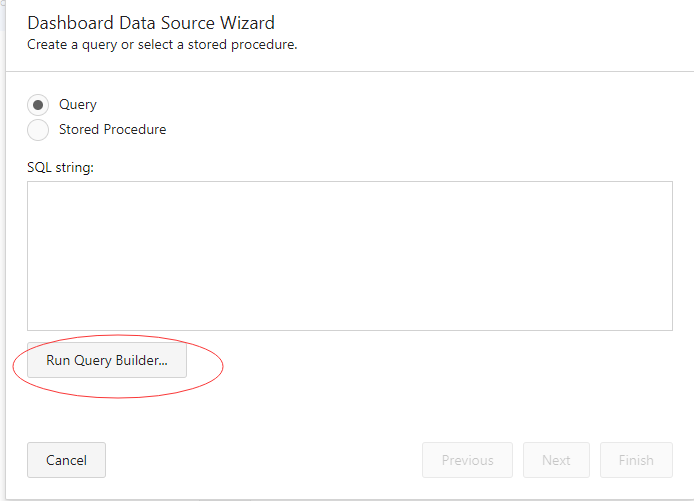
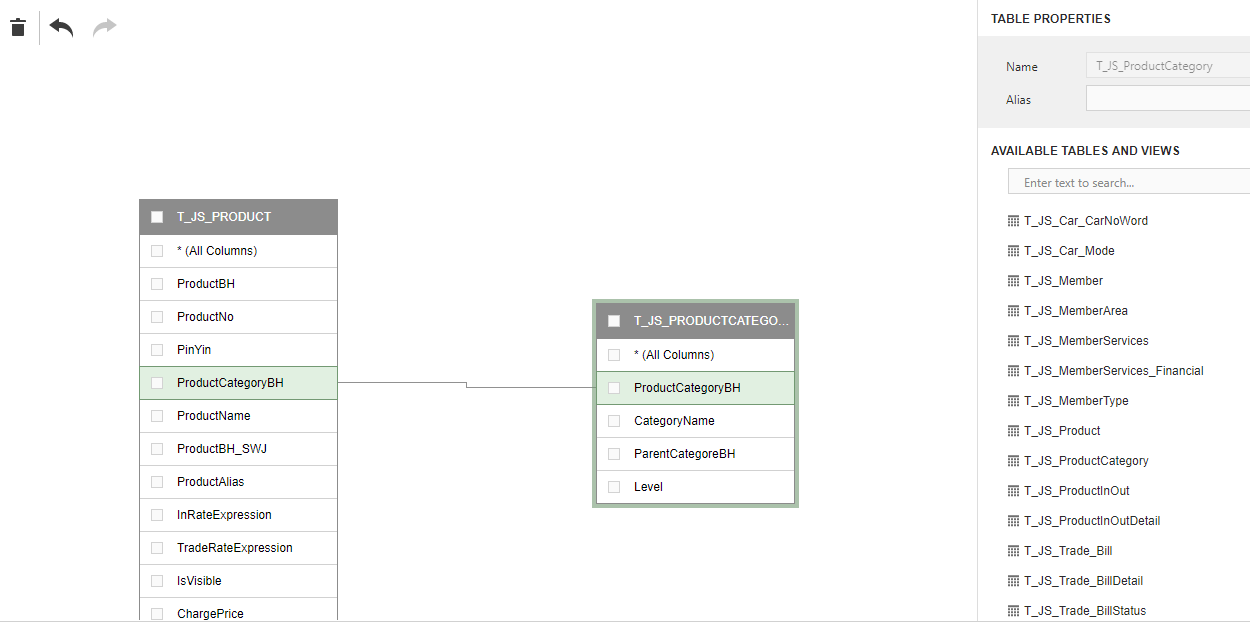
6. 接下来需要选择数据库,并对各表进行操作



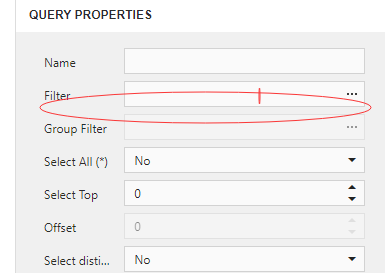
如果有where条件的话需要在这里设置


7. 这些都弄好后可以在刚才新创建的dashboard中设计你的gridview,chart等图表啦,
8. 在视图中绑定自己设计的图表
@Html.DevExpress().Dashboard(settings => {
settings.Name = "Dashboard3";
settings.WorkingMode = DevExpress.DashboardWeb.WorkingMode.ViewerOnly;
settings.InitialDashboardId = "dashboard10";//绑定
}).GetHtml()
最后,希望自己的绵薄之力能够帮到各位
在MVC中Dashboard基础入门操作的更多相关文章
- MVC中使用SignaIR入门教程
一.前言:每次写总要说一点最近的感想 进入工作快半年了,昨天是最郁闷的一天,我怀疑我是不是得了"星期一综合征",每个星期一很没有状态.全身都有点酸痛,这个可能一个星期只有周末才打一 ...
- Mysql的二进制安装和基础入门操作
前言:Mysql数据库,知识非常的多,要想学精学通这块知识,估计也要花费和学linux一样的精力和时间.小编也是只会些毛皮,给大家分享一下~ 一.MySQL安装 (1)安装方式: 1 .程序包yum安 ...
- [置顶]
MVC中使用signalR入门教程
一.前言:每次写总要说一点最近的感想 进入工作快半年了,昨天是最郁闷的一天,我怀疑我是不是得了"星期一综合征",每个星期一很没有状态.全身都有点酸痛,这个可能一个星期只有周末才打一 ...
- Mysql数据库的二进制安装和基础入门操作
前言:Mysql数据库,知识非常的多,要想学精学通这块知识,估计也要花费和学linux一样的精力和时间.小编也是只会些毛皮,给大家分享一下~ 一.MySQL安装 (1)安装方式: 1 .程序包yum安 ...
- MySQL数据库的二进制安装、源码编译和基础入门操作
一.MySQL安装 (1)安装方式: 1 .程序包yum安装 优点:安装快,简单 缺点:定死了各个文件的地方,需要修改里边的相关配置文件,很麻烦 2 .二进制格式的程序包:展开至特定路径,并经过简单配 ...
- git 基础入门操作
前言: 介绍基础的git入门级指令,虽然git指令非常多,但是实际工作中,我们会用到的非常少,小项目中甚至只需要用到2.3个.而且大部分人都会采用gui,而不是每次都打开终端然后输一长串难记的指令. ...
- webpack4基础入门操作(一)
基于webpack4实践:开始:打开控制面板,制定到创建Webpack的文件夹. 并创建初始配置文件package.json 输入命令:npm init -y,在文件夹中出现一个package.jso ...
- webpack4基础入门操作(二)(讲解下webpack的配置内容)
前序:我之所以开始写这个系列,是因为我最近出去看了下外面的情况,发现技术更新的脚步太快了.我的技术栈已经完全落伍了. 所以准备今年学习写新的东西,而React.webPack4就是我的第一步.前面我看 ...
- mvc中signalr实现一对一的聊天
Asp.net MVC中实现即时通讯聊天的功能.前几天刚写了一片基础入门的教程,今天就来实现一下使用signaIr实现一对一的聊天的功能,对于这种场景也是即时通讯最基本功能.好吧废话不多说.先来看一下 ...
随机推荐
- 浏览器F12 waterfall性能检测详解详解
Queueing 是排队的意思 Stalled 是阻塞 请求访问该URL的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时 DNS Lookup 是指域名解析所耗时间 I ...
- 在Linux系统配置Nodejs环境的最简单步骤,部署多个thinkjs(nodejs)项目
发现一台服务器部署管理多个nodejs服务,可以采用二级域名weekly.mwcxs.top,也可以采用固定后缀www.mwcxs.top/weekly的方式,本文先从固定后缀的方式部署管理多个nod ...
- SQL之case when then用法(用于分类统计)
case具有两种格式.简单case函数和case搜索函数. --简单case函数 case sex when '1' then '男' when '2' then '女’ else '其他' end ...
- Windows系统pip安装whl包
1.确保PIP的存在 2.CMD命令进入C:\Python34\Scripts里面后再执行PIP命令安装pip install wheel # D: 和cd 地址 3.把文件最好放在\S ...
- NFS服务和DHCP服务讲解(week3_day2)--技术流ken
NFS服务端概述 NFS,是Network File System的简写,即网络文件系统.网络文件系统是FreeBSD支持的文件系统中的一种,也被称为NFS: NFS允许一个系统在网络上与他人共享目录 ...
- 使用 pm2 守护你的 .NET Core 应用程序
一.守护进程的前世今生 守护进程,英文名:"daemon",也有守护神的意思.守护进程是一个在后台运行并且不受任何终端控制的进程,不会随着会话结束而退出.诸如 mysql.apac ...
- VS code 设置中文后也显示英文的问题
按f1 搜索 Configore Display Language 设置 zh-cn 关闭软件重启. 如果重启菜单等还是英文的,在商店查看已安装的插件,把中文插件重新安装一遍,然后重启软件.
- .net面向对象设计原则
稳定的框架来源于好的设计,好的设计才能出好的作品,掌握面向对象基本原则才会使我们的设计灵活.合理.不僵化,今天就来谈一谈我们.net 面向对象设计的基本原则. 对于一个没有任何设计经验的开发者来说,如 ...
- Django 加载 app 中的urls
在 blog app 下创建 urls.py, 定义该 app 下自有的 url : new/story from blog import views from django.conf import ...
- SAP MM 明明已经扩展供应商到采购组织下,采购订单里还是报错?
SAP MM 明明已经扩展供应商到采购组织下,采购订单里还是报错? 如下的PO 4400000069,处于HELD状态.ME22N试图保存它为一个正式的采购订单,报错说供应商没有在采购组织下维护, 使 ...
