angular js $post,$get请求传值
困扰了我好几天的问题!!!
刚开始学play框架,在向后台传值时,一直不成功!
当你用$POST传递一个参数时:
HTML:
<button ng-click=test()>测试</button>
JS:
①
$scope.test = function() {
$http({
method: 'POST',
url: '/Application/jump',
data:{name:"zby"},
}).then(function successCallback(response) {
// 请求成功执行代码
}, function errorCallback(response) {
// 请求失败执行代码
});
}
我的后台控制器方法:
public static void test(String name) {
System.out.println(name);
System.out.println(params.get("name"));
}
这样传到后台的值为NULL,NULL。
我把JS换成:
②
$scope.test = function() {
$http({
method: 'POST',
url: '/Application/test',
params: {name:"zby"},
}).then(function successCallback(response) {
// 请求成功执行代码
}, function errorCallback(response) {
// 请求失败执行代码
});
}
后台控制器方法不变。
传到后台的值为zby,zby。
同理传递多个参数也能成功,只要把JS里的params与后台控制器的test的参数改成多个就行,但是两个参数名字,个数必须一致。
还有一种方法则是把传递的值直接写入URL里,把JS改成
③
$scope.test = function() {
var name = "zby";
$http({
method: 'POST',
url: '/Application/test?name=' + name,
}).then(function successCallback(response) {
// 请求成功执行代码
}, function errorCallback(response) {
// 请求失败执行代码
});
}
后台控制器方法不变,照样能接收到后台传来的值。
接下来看看$get方法传值:
①方法传到后台的值与$post一样为NULL,NULL。
②方法传到后台的值与$post一样为zby,zby。
③方法传到后台的值与$post一样为zby,zby。
所以能看出来这三种方法$post,$get传值都一样。
接下来我们看看第四种方法
④
$scope.test = function() {
$http({
method: 'POST',
url: '/Application/test',
data: {name: "zby"},
headers:{'Content-Type': 'application/x-www-form-urlencoded'},
transformRequest: function(obj) {
var str = [];
for(var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).then(function successCallback(response) {
// 请求成功执行代码
}, function errorCallback(response) {
// 请求失败执行代码
});
}
后台控制器方法不变,传递到后台的值为zby,zby。
那么我们看看这种方法GET请求行不行,将JS里的method改为method: 'GET',传递到后台的值为NULL,NULL。
$get请求并不能用这种方法传递,而$post确可以。这是为什么呢?
来看看这四种方法的request请求到底发了啥数据过来
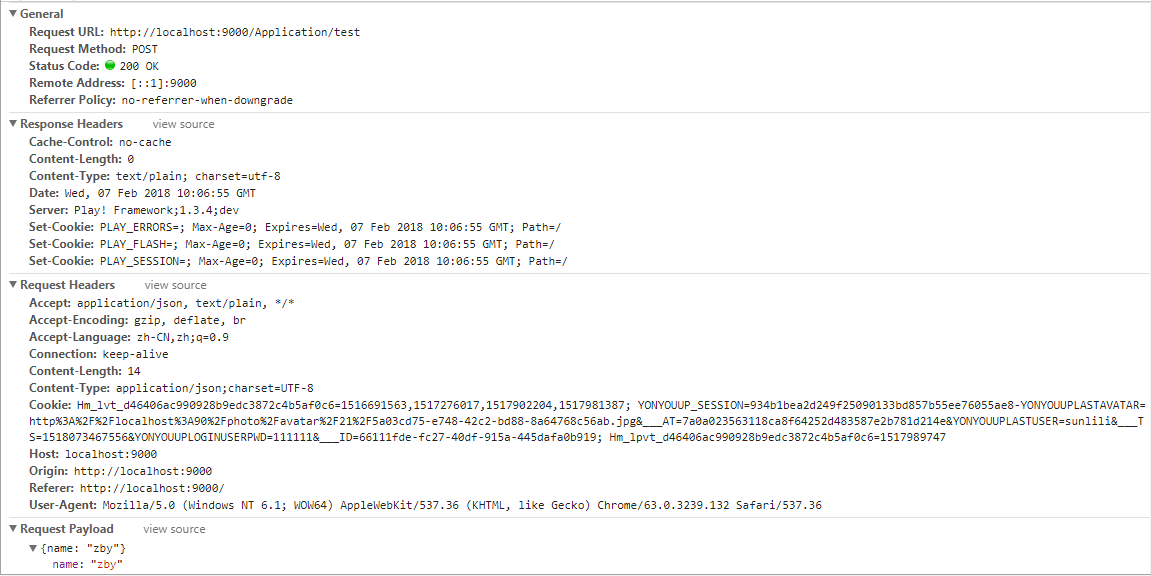
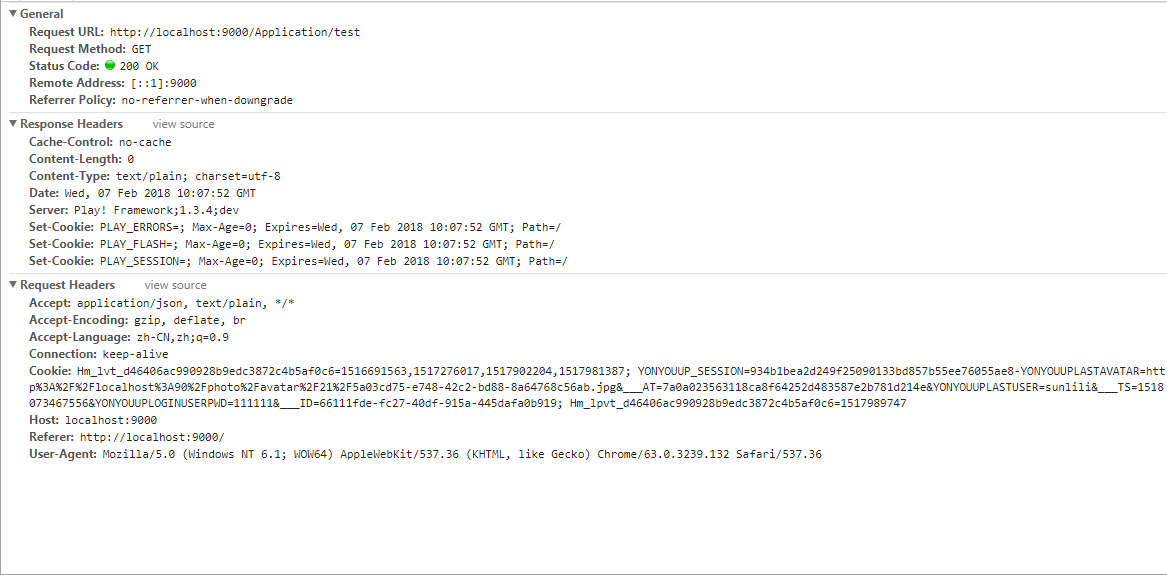
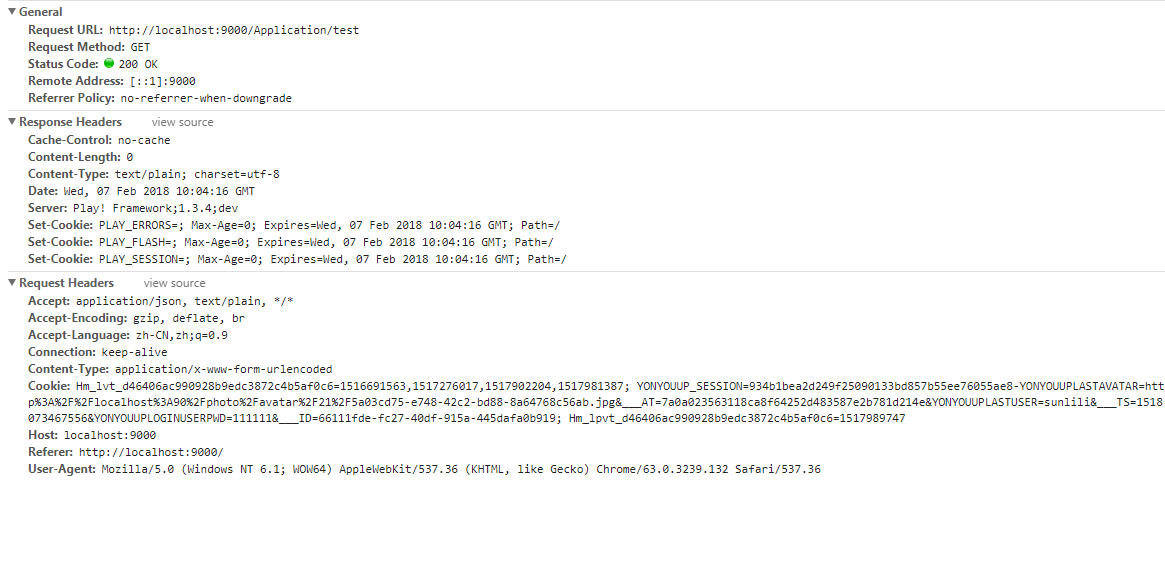
第①种:
$post
$get

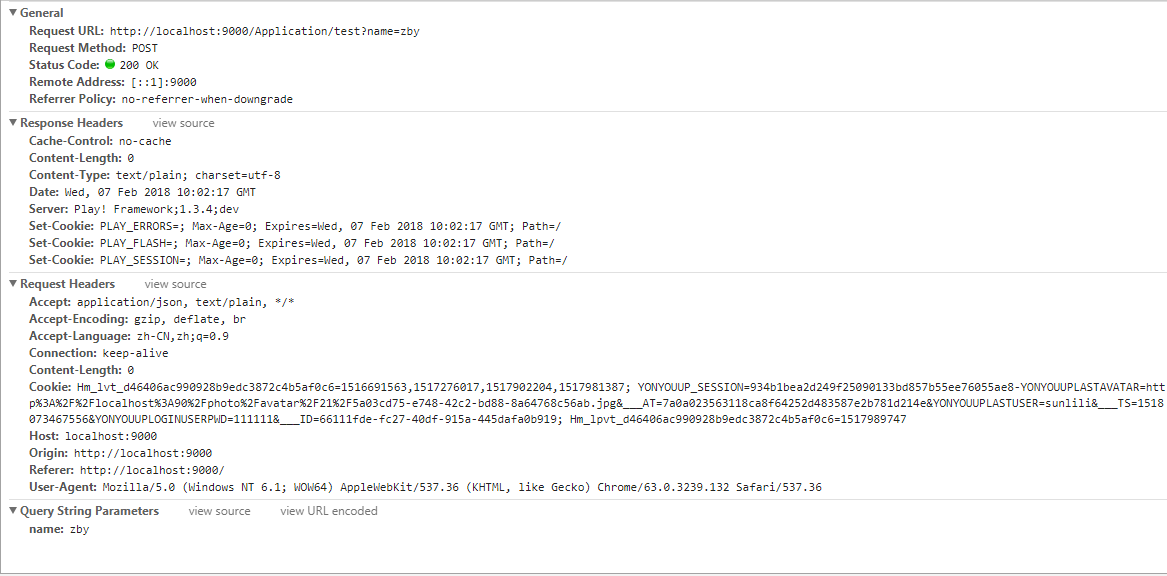
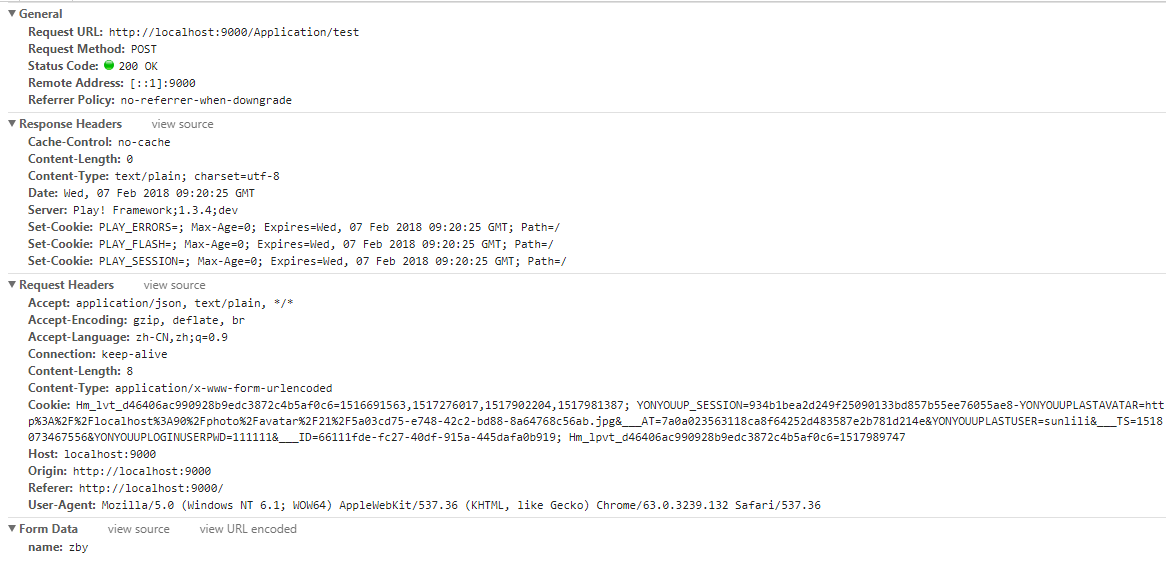
第②种:
$post

$get

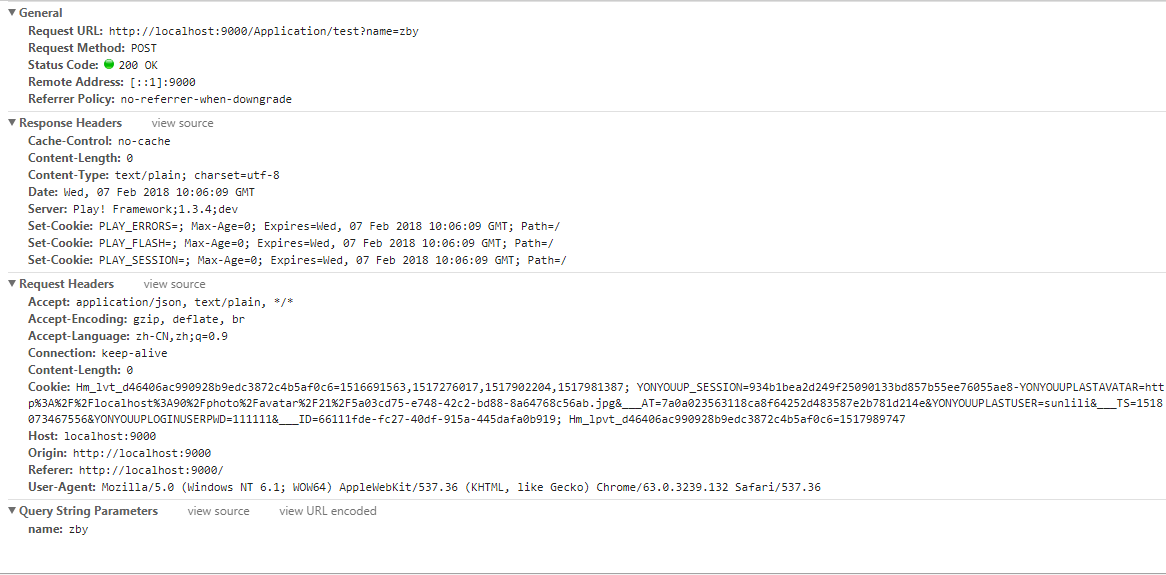
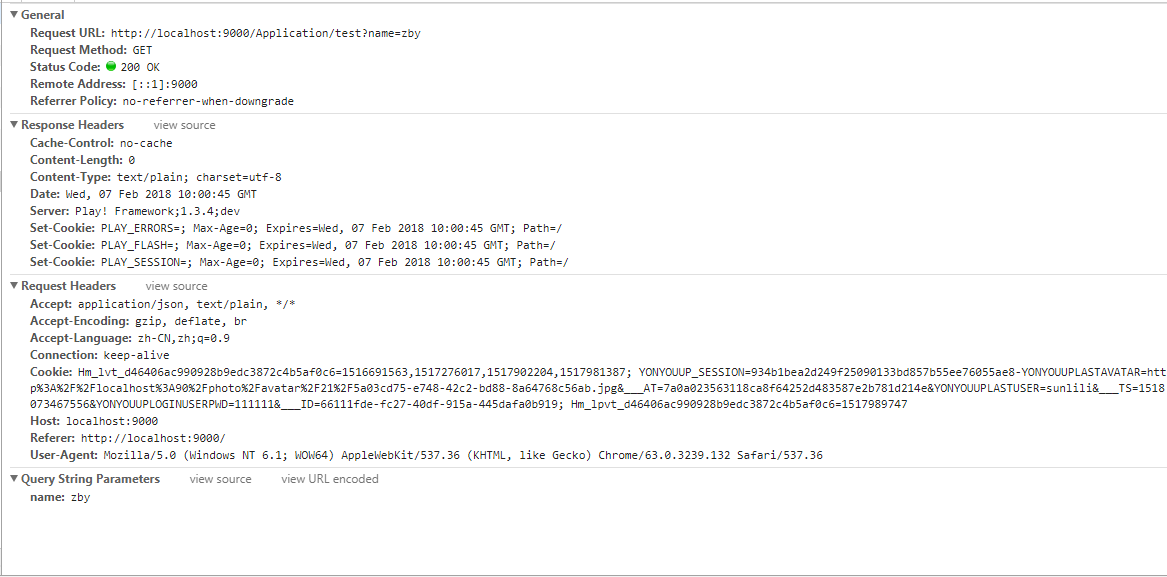
第③种:
$post

$get

第④种:
$post:

$get:

通过测试可知,
在第②种方法与第③种方法中,$post与$get请求都能够向后台传值,并且通过图的比较可知都是通过Query String Parameters传值

在第①种方法中,$post与$get请求不能向后台传值,但是$post请求的图中多出了

在第④种方法中,$get请求不能向后台传值,而$post请求能向后台传值,并且第①种与第④种的区别在于第④种方法添加了如下代码:
headers:{'Content-Type': 'application/x-www-form-urlencoded'},
transformRequest: function(obj) {
var str = [];
for(var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
为什么加了这段代码$post请求就可以传值成功了呢?
我们看看两种的区别:
①:


④:


可以发现AngularJs用post 提交数据 以 json 格式提交的,而平时我们jquery post 提交数据是以 form-data 的形式提交的,只有把它转化为form-data形式后台才能接收到。
解决方法就是:改AngularJs 提交数据的方式,配置 header 值,使用 transformRequest对提交数据进行序列化,把 json 对象更改为字符串。
angular js $post,$get请求传值的更多相关文章
- angular开发中对请求数据层的封装
代码地址如下:http://www.demodashi.com/demo/11481.html 一.本章节仅仅是对angular4项目开发中数据请求封装到model中 仅仅是在项目angular4项目 ...
- angular-使用iframe做独立页(iframe传值到angular和iframe里请求后台数据)
这个方法使用过两次.一次是在项目中嵌入一个表达式生成器.因为用别人做好的网页变成组件很难,而且里面用了jq,与angular思想相反不能用.另一次是因为想要单独引用样式.而innerHTML使用的样式 ...
- Angular.JS
AngularJS是什么? 完全使用 JavaScript编写的客户端技术.同其他历史悠久的 Web技术( HTML. CSS 和JavaScript)配合使用,使Web应用开发比以往更简单.更快捷. ...
- 如何在Angular优雅编写HTTP请求
原文:https://segmentfault.com/a/1190000010570799 ----------------------------------------------------- ...
- axios中请求传值方式
日常开发中与后端联调,可能需要的数据不同,所传值也有所不同 1.如果是data方式,设置请求头为:并且直接返回data就可以 raw axios.defaults.headers['Content- ...
- angular中a标签带请求头下载excel
<!DOCTYPE html> <html lang="en" ng-app="app"> <head> <meta ...
- 带你了解 Angular 与 Angular JS
Angular 是一个基于 TypeScript 的开源客户端框架,专为构建 Web 应用程序而设计. 另一方面,AngularJS 是 Angular 的第一个版本,用纯 JavaScript 编写 ...
- 数据的双向绑定 Angular JS
接触AngularJS许了,时常问自己一些问题,如果是我实现它,会在哪些方面选择跟它相同的道路,哪些方面不同.为此,记录了一些思考,给自己回顾,也供他人参考. 初步大致有以下几个方面: 数据双向绑定 ...
- 常见的几个angular.js的问题
来源于网络收集 一.ng-show/ng-hide 与 ng-if的区别? 我们都知道ng-show/ng-hide实际上是通过display来进行隐藏和显示的.而ng-if实际上控制dom节点的增删 ...
随机推荐
- kafka Topic 与 Partition
Topic在逻辑上可以被认为是一个queue队列,每条消息都必须指定它的topic,可以简单理解为必须指明把这条消息放进哪个queue里.为 了使得Kafka的吞吐率可以水平扩展,物理上把topic分 ...
- python 使用paramiko模块上传本地文件到ssh
我们要了解几个函数: paramiko.Tranport(("目标ip,端口"))#这是上传目标的IP和端口 paramiko.SFTPClient.from_tranport() ...
- 51 Nod 1057 N的阶乘【Java大数乱搞】
1057 N的阶乘 基准时间限制:1 秒 空间限制:131072 KB 分值: 0 难度:基础题 输入N求N的阶乘的准确值. Input 输入N(1 <= N <= 10000) Ou ...
- 4395: [Usaco2015 dec]Switching on the Lights
每次到达一个点,或者点亮一个房间的灯的时候,检查一下它四周的点能否走. 一开始看错题了..要求的是最多能开多少房的灯. #include<cstdio> #include<iostr ...
- UEP-弹窗给选中数据赋值
弹窗给选中数据赋值:t/** * 设置分派员 */ function onDispatchMan(){ var rec=ajaxgrid.getCheckedRecords(); if(rec.len ...
- 制作ssh互信的docker镜像
Dockerfile FROM ubuntu:16.04 # package RUN apt-get update; apt-get -y install ssh COPY ssh_config /e ...
- Django App(四) Submit a form
经过前面的努力,到这里我们已经基本完成了,从服务器到浏览器的数据下发,还没有解决从浏览器到服务器的数据上传,这一节将创建一个Form获取从浏览器提交的数据 1.新建Form 接着前面建的项目,网上调查 ...
- 遍历Map集合:java.util.Map.Entry、KeySet两种方式
遍历Map集合的两种方式: 1.用KeySet Map.keySet(),返回一个存放所有key的set集合,通过遍历集合,根据key值取出所有的value值. Map<String,Strin ...
- windows下更改mysql数据储存物理目录
windows10 1.停止mysql服务 以管理员身份运行cmd 输入命令 net stop mysql57 (我的mysql版本是5.7的,具体名称以你当前版本为主) 也可以打开任务管理器找到上面 ...
- 如何开发由Create-React-App 引导的应用(二)
此文章是翻译How to develop apps bootstrapped with Create React App 官方文档 系列文章 如何开发由Create-React-App 引导的应用 如 ...
