20162328蔡文琛week06
学号 2016-2017-2 《程序设计与数据结构》第X周学习总结
教材学习内容总结
继承是从已有类派生出一个新类的过程。
继承的目的之一之复用已有的软件。
继承呢在子类和父类见建立了is-a的关系。
保护可见性提供了继承之间最恰当的封装机制。
可以用super引用来调用父类的构造方法。
教材学习中的问题和解决过程
- 问题1:未了解protected的含义,在调试中误用。
- 问题1解决方案:看书知道了protected为可见性修饰符,但其封装性不高。
- 问题2:对抽象类所指示的对象区分出现误区。
- 问题2解决方案:对书上所给出的UML图进行深度理解,了解了抽象类的用途。
代码调试中的问题和解决过程
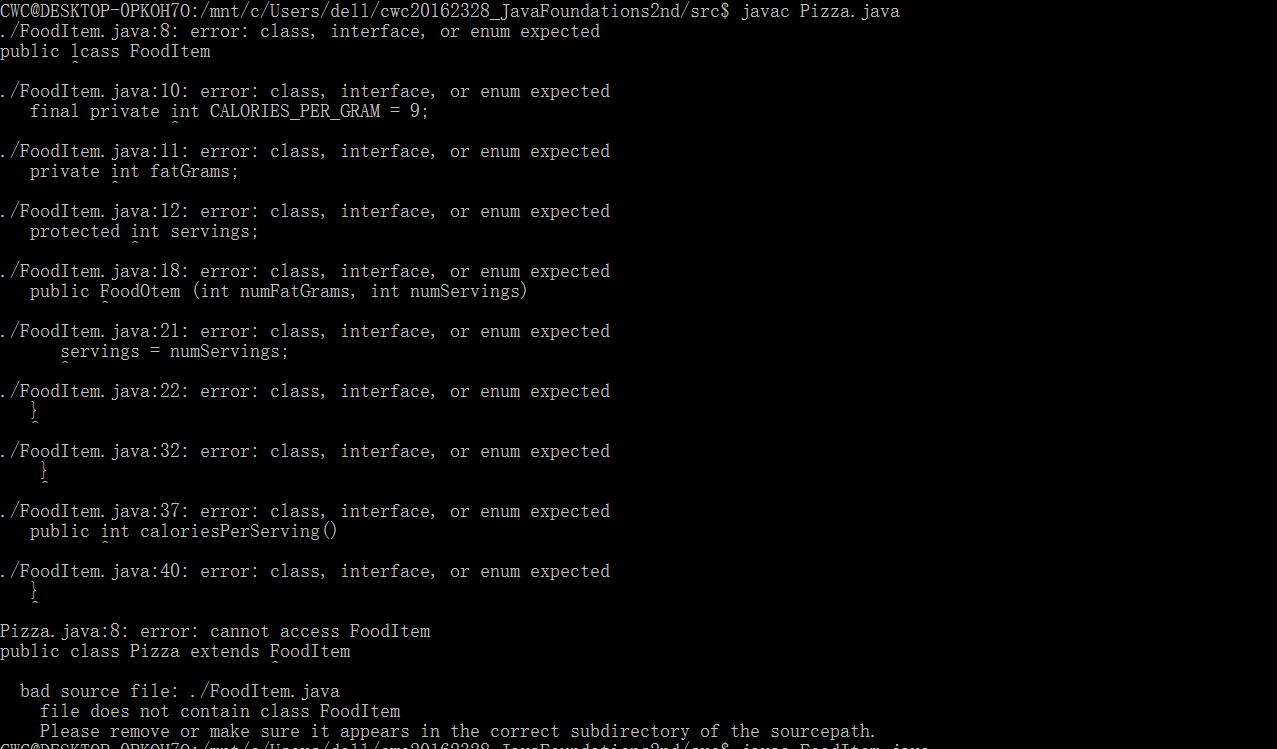
- 问题1:编译过程中未能理解父类和子类的先后关系,出现了编译错误。
- 问题1解决方案:首先对父类进行编译,后对其子类进行编译,问题解决。
问题2:在编程过程中出现输入错误,导致编译无法进行。

问题2解决方案:对代码重新进行检查,解决问题。
代码托管

上周考试错题总结
-上周未考试,对以往考试的回顾和理解。
- 调用Math类中的方法时,不用使用new生成Math对象(OK) Math为静态方法,可以直接调用。
- Java程序中使用java.lang包中的类,应该使用import java.lang.*来导入。(X) Java中lang包为默认包。
结对及互评
评分标准
- 正确使用Markdown语法(加1分):
- 不使用Markdown不加分
- 有语法错误的不加分(链接打不开,表格不对,列表不正确...)
- 排版混乱的不加分
- 模板中的要素齐全(加1分)
- 缺少“教材学习中的问题和解决过程”的不加分
- 缺少“代码调试中的问题和解决过程”的不加分
- 代码托管不能打开的不加分
- 缺少“结对及互评”的不能打开的不加分
- 缺少“上周考试错题总结”的不能加分
- 缺少“进度条”的不能加分
- 缺少“参考资料”的不能加分
教材学习中的问题和解决过程, 一个问题加1分
代码调试中的问题和解决过程, 一个问题加1分
- 本周有效代码超过300分行的(加2分)
- 一周提交次数少于20次的不加分
- 其他加分:
- 周五前发博客的加1分
- 感想,体会不假大空的加1分
- 排版精美的加一分
- 进度条中记录学习时间与改进情况的加1分
- 有动手写新代码的加1分
- 课后选择题有验证的加1分
- 代码Commit Message规范的加1分
- 错题学习深入的加1分
- 扣分:
- 有抄袭的扣至0分
- 代码作弊的扣至0分
点评模板:
基于评分标准,我给本博客打分:XX分。得分情况如下:xxx
上周博客互评。
其他(感悟、思考等,可选)
本章内容详细的介绍了在JAVA程序设计过程中,主干程序和构成这个程序所衍生出的父类及父类派生出的子类之间的递进关系。类与类之间基友单一的继承,也包含了多重的继承以及父类和子类之间的抽象类和隐藏变量的继承关系。
xxx
xxx
学习进度条
| 代码行数(新增/累积) | 博客量(新增/累积) | 学习时间(新增/累积) | 重要成长 | |
|---|---|---|---|---|
| 目标 | 5000行 | 30篇 | 400小时 | |
| 第一周 | 200/200 | 2/2 | 20/20 | |
| 第二周 | 300/500 | 2/4 | 18/38 | |
| 第三周 | 500/1000 | 3/7 | 22/60 | |
| 第六周 | 350 | 1 | 18 |
尝试一下记录「计划学习时间」和「实际学习时间」,到期末看看能不能改进自己的计划能力。这个工作学习中很重要,也很有用。
耗时估计的公式
:Y=X+X/N ,Y=X-X/N,训练次数多了,X、Y就接近了。
20162328蔡文琛week06的更多相关文章
- 20162328蔡文琛 week06 大二
20162328 2017-2018-1 <程序设计与数据结构>第6周学习总结 教材学习内容总结 队列元素按FIFO的方式处理----最先进入的元素最先离开. 队列是保存重复编码k值得一种 ...
- 20162328蔡文琛 week06
20162328 2017-2018-1 <程序设计与数据结构>第6周学习总结 教材学习内容总结 队列元素按FIFO的方式处理----最先进入的元素最先离开. 队列是保存重复编码k值得一种 ...
- 20162328蔡文琛 week09 大二
20162328蔡文琛 大二week09 教材学习内容总结 堆是一棵完全二叉树,其中每个元素大于等于其所有子节点的值. 向堆中添加一个元素的方法是,首先将这个元素添加为叶节点然后将其向上移动到合适的位 ...
- 20162328蔡文琛week05
学号 20162328 <程序设计与数据结构>第X周学习总结 教材学习内容总结 面向对象程序设计的核心是类的定义,它代表定义了状态和行为的对象. 变量的作用域依赖于变量声明的位置,作用域决 ...
- 20162328蔡文琛week04
学号 20162328 <程序设计与数据结构>第4周学习总结 教材学习内容总结 本周学习了第四章和第七章,第四章中的内容已经有了初步定的掌握,布尔表达式的运用,是条件和循环语句的基础及数组 ...
- 20162328蔡文琛 week11 大二
20162328 2017-2018-1 <程序设计与数据结构>第十一周学习总结 教材学习内容总结 在无向图中,表示边的顶点对是无序的. 如果图中的两个顶点之间有边链接,则称它们是领接的. ...
- 20162328蔡文琛 week10 大二
20162328 2017-2018-1 <程序设计与数据结构>第十周学习总结 教材学习内容总结 理解图与有向图.无向图 理解带权图 会应用带权图 理解图的广度优先遍历和深度优先遍历 掌握 ...
- 20162328蔡文琛 大二week07
20162328 2017-2018-1 <程序设计与数据结构>第7周学习总结 教材学习内容总结 树是非线性结构,其元素组织为一个层次结构. 树的度表示树种任意节点的最大子节点数. 有m个 ...
- 20162328蔡文琛 week05 大二
20162328 2017-2018-1 <程序设计与数据结构>第5周学习总结 教材学习内容总结 集合是收集元素并组织其他对象的对象. 集合中的元素一般由加入集合的次序或元素之间的某些固有 ...
随机推荐
- 关于html5 data-*自定义属性相关注意点和踩过的坑
在HTML5中添加了data-*的方式来自定义属性,所谓data-*实际上上就是data-前缀加上自定义的属性名,命名可以用驼峰命名方式,但取值是必需全部使用小写(后面会说),使用这样的结构可以进行数 ...
- React-Native安装使用
先附上React-Native官方文档中文版:http://wiki.jikexueyuan.com/project/react-native/getting-started.html 好,接下来我们 ...
- angular+ionic+cordova(实战项目开发中,持续更新自己学到的和遇到的)
最近公司开始准备做app了,大佬选择了angular+ionic+corvoda的开发结构,但是对于刚刚才开始对angular才有一点点感觉的我,就像是被一击闷棍敲了,半天没反应过来,emmm,怎么办 ...
- Developer Survey Results 2017
概观 今年,超过64,000名开发人员告诉我们他们学习和升级的方式,他们使用的工具和他们想要的东西. 自2011年以来,Stack Overflow每年都会向开发者询问他们最喜爱的技术,编码习惯,工作 ...
- html学习第一弹の常用标签的归类
HTML初步学习: 行内元素:只占据他对应标签的边框所包含的空间,默认横向排布. 块级元素:块级元素占据其父元素(容器)的整个空间,因此创建了一个块,通常浏览器会在块级元素前后另起一行,默认竖向排布. ...
- Eslint报错整理与解决方法(持续整理)
1.'Unexpected tab character' 字面意思理解呢就是意想不到的制表符,当时出现的时候就是我习惯的使用Tab键去打空格,但是eslint默认不认可Tab,所以解决方法很简单: 在 ...
- 设计模式——命令模式(C++实现)
[root@ ~/learn_code/design_pattern/19_order]$ cat order.cpp #include <iostream> #include <s ...
- 怎么看 EOS 的代码最爽?
进入 EOS 的世界之前,愉快地看系统代码是第一步,试了 Visual Studio / Source Insight / Understand / Sublime 等多款 IDE / 编辑器后,强烈 ...
- Flyway--数据库版本管理和控制工具
1. Flyway 的主要任务是管理数据库的版本更新,在Flyway 中称每次数据库更新为一个migration ,为了更顺口,我们下面称之为数据库脚本.Flyway 支持SQL-based migr ...
- Vue中axios的使用技巧配置项详解
使用axios首先要下载axios模块包 npm install axios --save 其次需要在使用的文件中引入 import axios from 'axios' 一.调用axios常见两种方 ...
