canvas线条的属性
一、线条的帽子lineCap
取值:butt(默认值),round圆头,square方头
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=40;
context.strokeStyle="#005588";
//三个beginpath()画了3条平行线
context.beginPath();
context.moveTo(100,200);
context.lineTo(700,200);
context.lineCap="butt";
context.stroke();
context.beginPath();
context.moveTo(100,400);
context.lineTo(700,400);
context.lineCap="round";
context.stroke();
context.beginPath();
context.moveTo(100,600);
context.lineTo(700,600);
context.lineCap="square";
context.stroke();
//baseline
context.lineWidth=1;
context.strokeStyle="#27a";
context.moveTo(100,100);
context.lineTo(100,700);
context.moveTo(700,100);
context.lineTo(700,700);
context.stroke();

round做动画的时候需要圆角可以直接画,lineCap的效果只能用于线段的开始处和结尾处,不能用于连接处。

lineCap="square"可以用来在线段闭合时候完全闭合,但是还是推荐使用clothPath()闭合。
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
// context.closePath(); //推荐
context.lineWidth=10;
context.lineCap="square"; //不推荐
context.fillStyle="yellow";
context.strokeStyle="#058"
context.fill();
context.stroke();
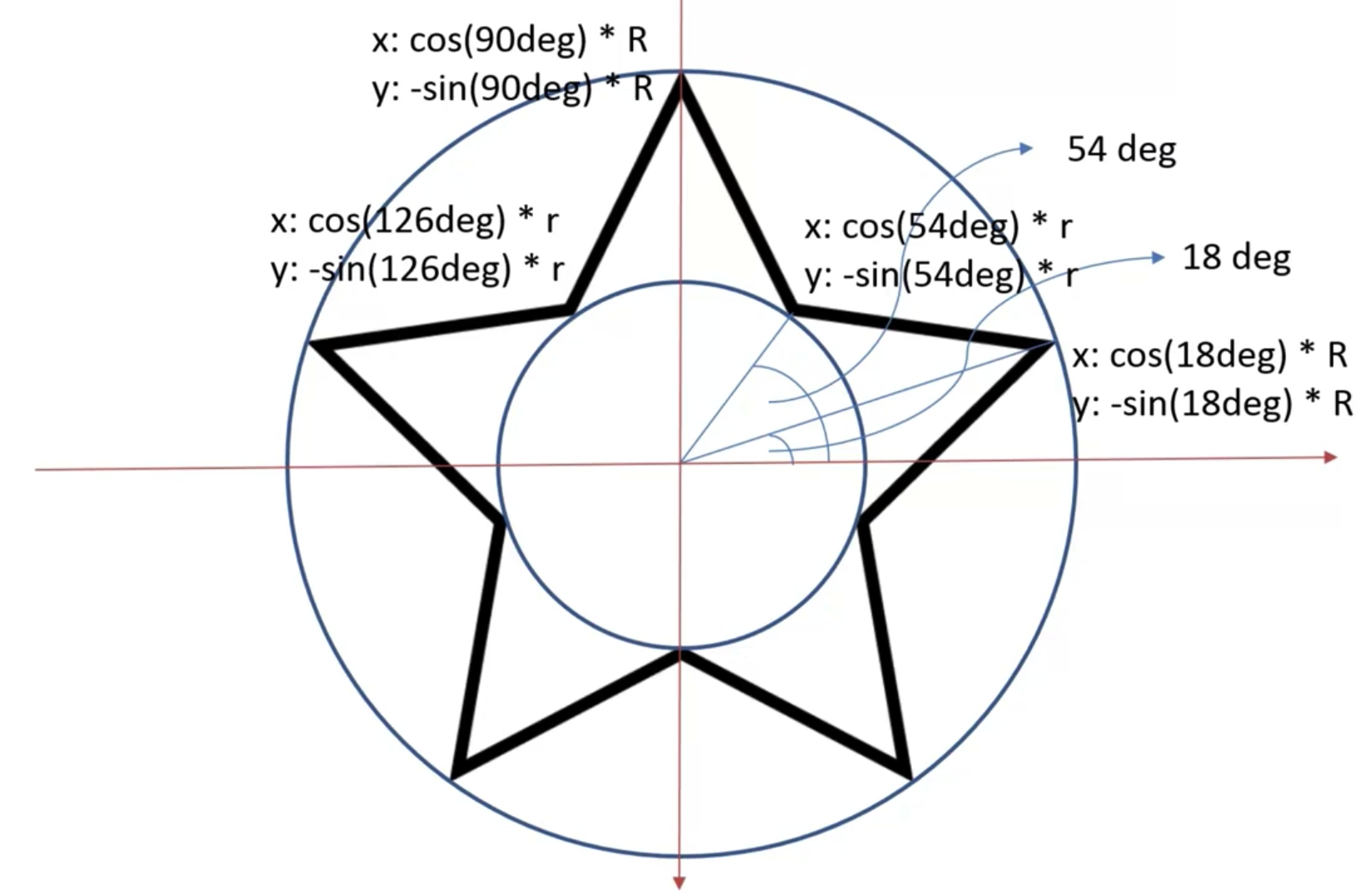
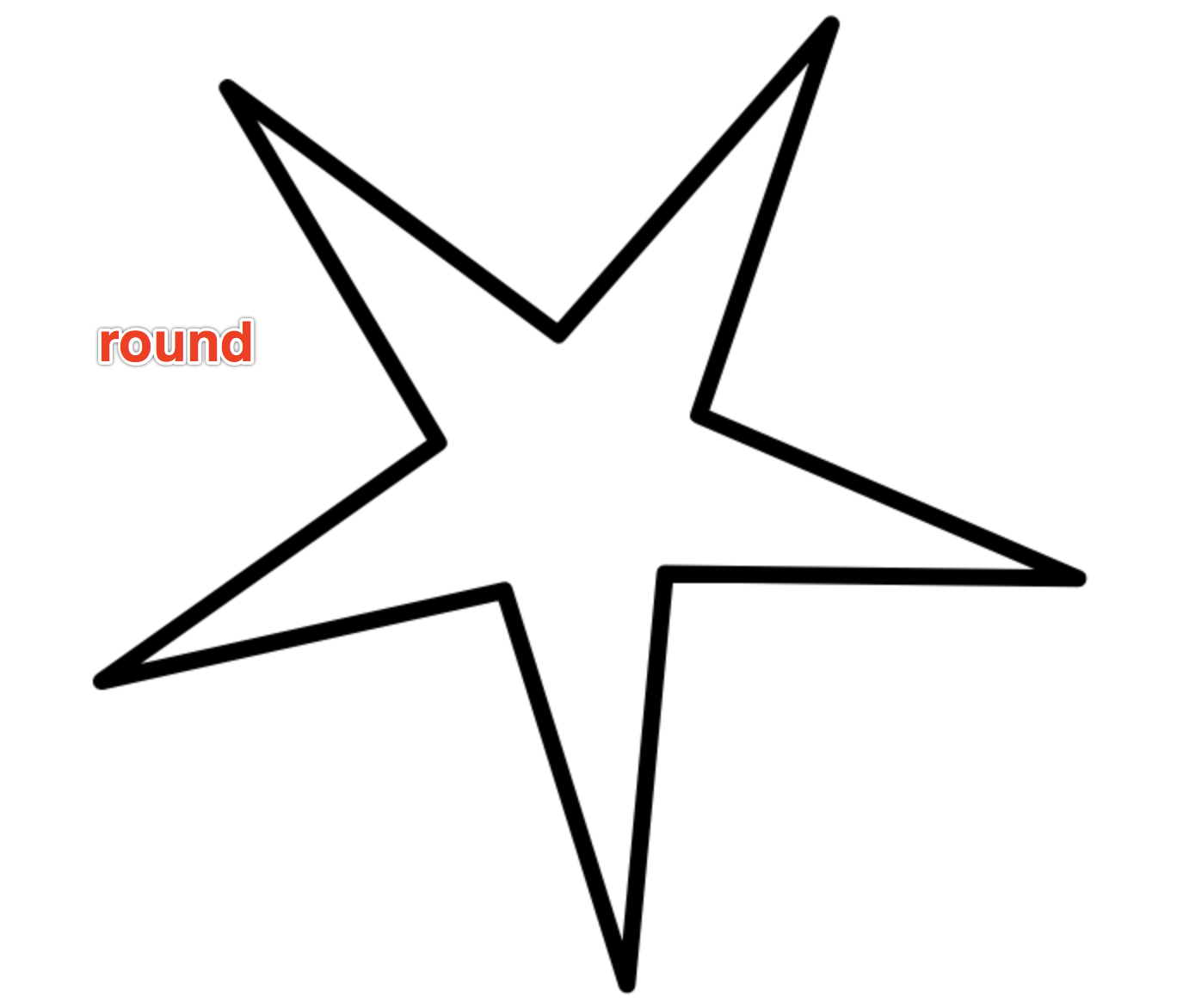
二、画一个五角星,说明线条其它状态属性

圆上的五个角平分360°,每个角72°,90°-72°=18°
小圆上的角平分72°,18°+36°=54°
角度转弧度——弧度=角度*π/180 即(18+i*72)*Math.PI/180
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*300+400,
-Math.sin((18+i*72)/180*Math.PI)*300+400);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*150+400,
-Math.sin((54+i*72)/180*Math.PI)*150+400);
}
context.closePath();
context.lineWidth=10;
context.stroke();

封装成函数:
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400)
}
function drawStar(ctx,r,R,x,y,){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72)/180*Math.PI)*R+x,
-Math.sin((18+i*72)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*r+x,
-Math.sin((54+i*72)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}
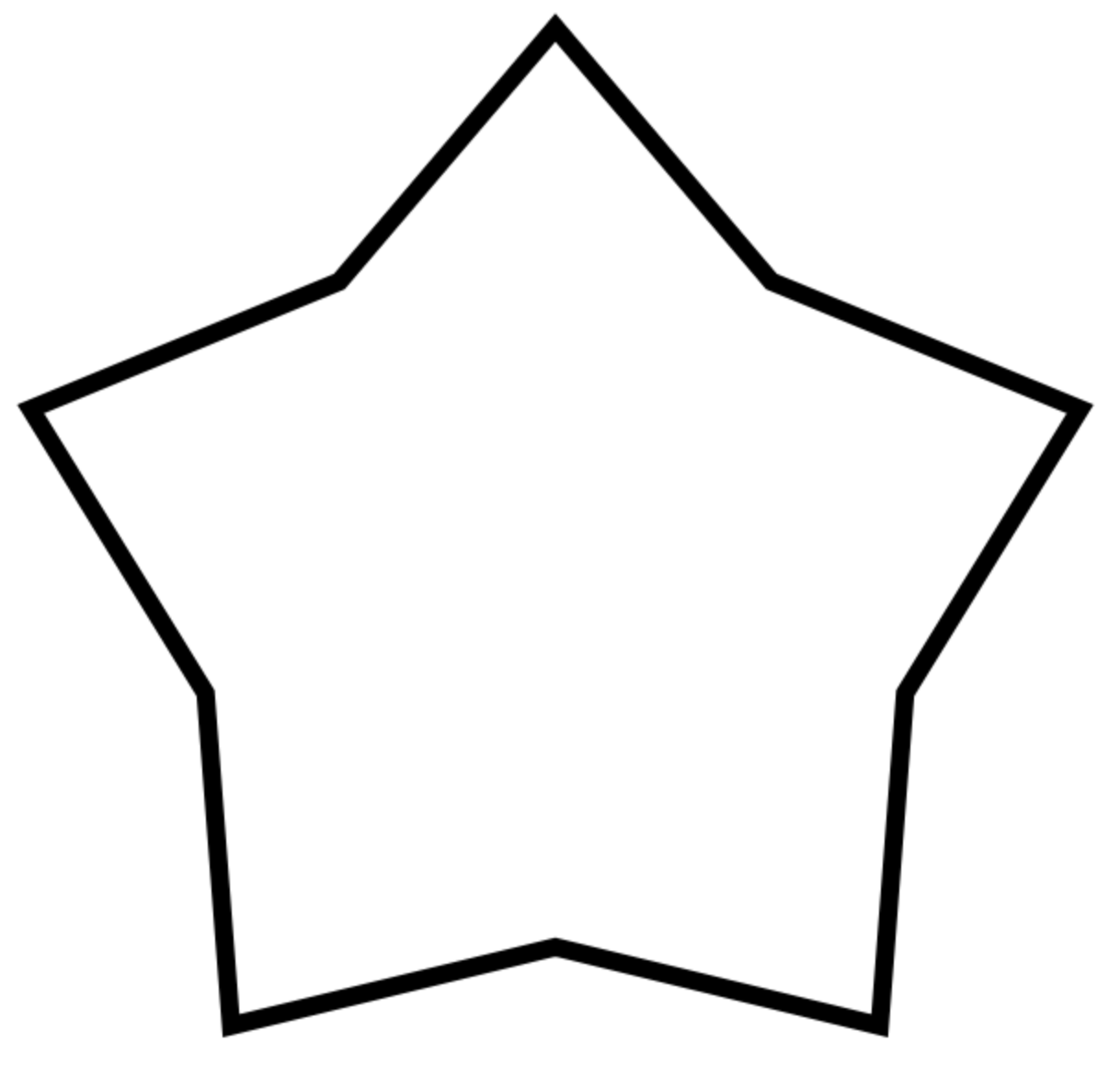
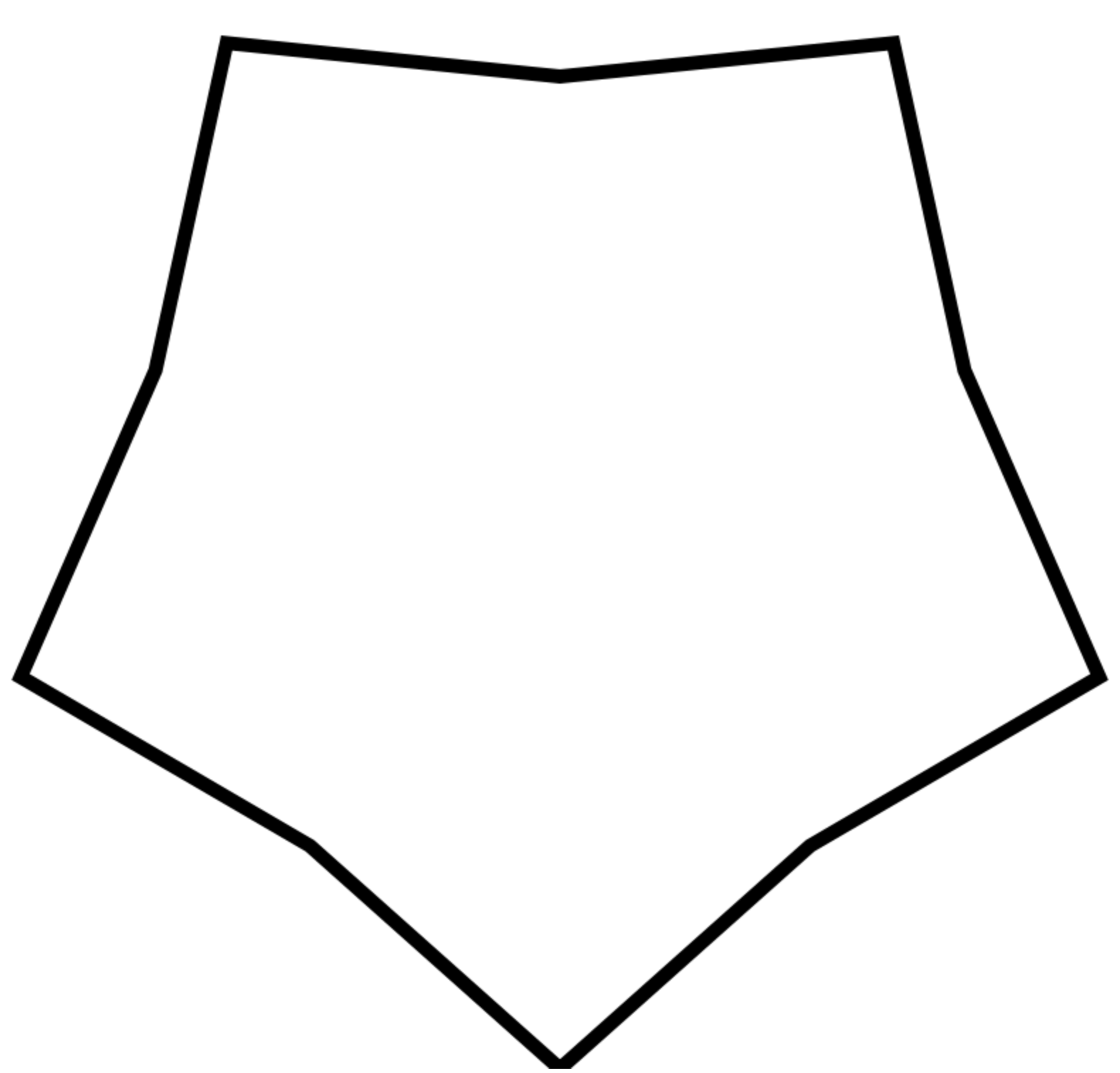
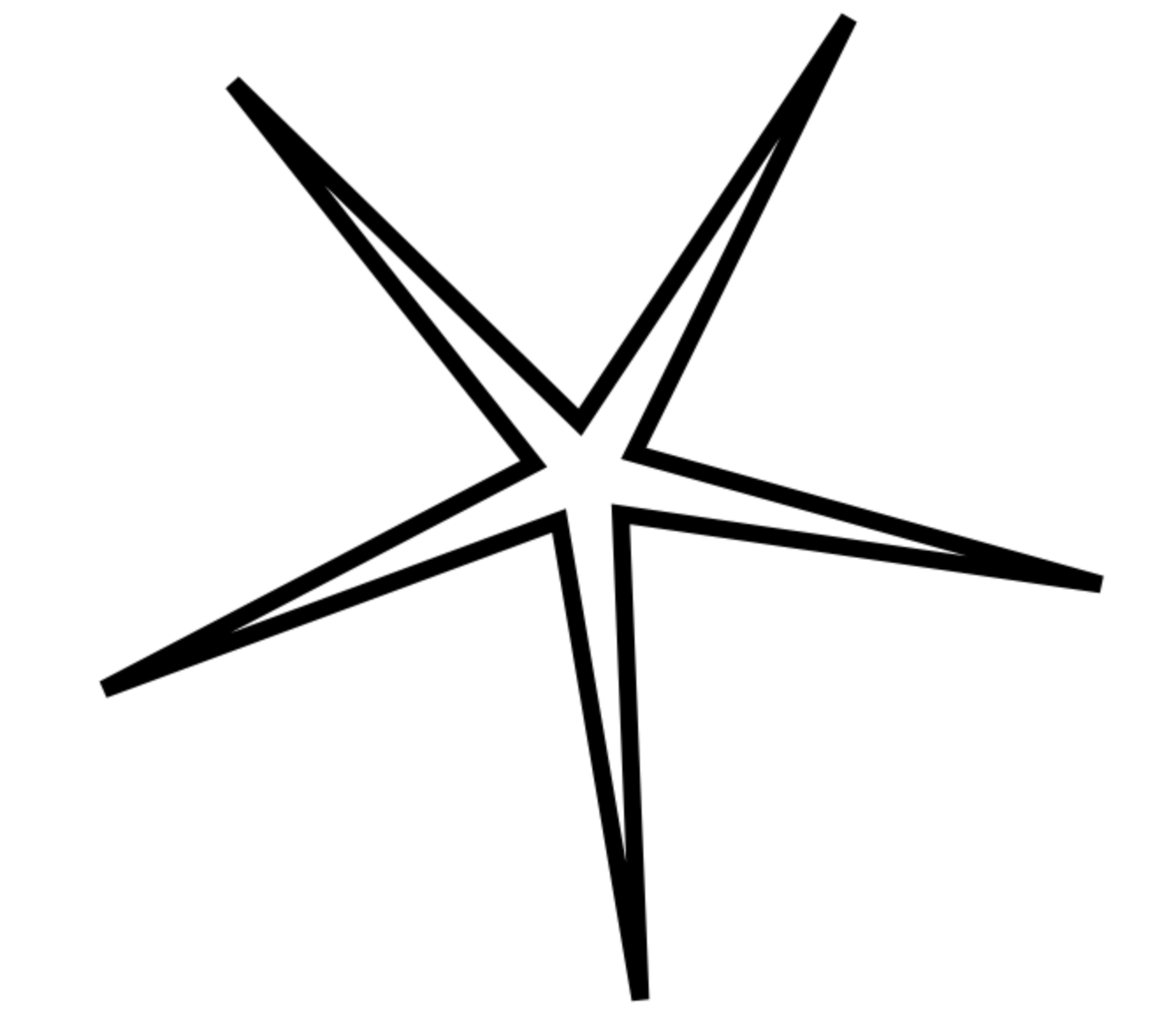
分别修改小r=80,200,400得到下面图形



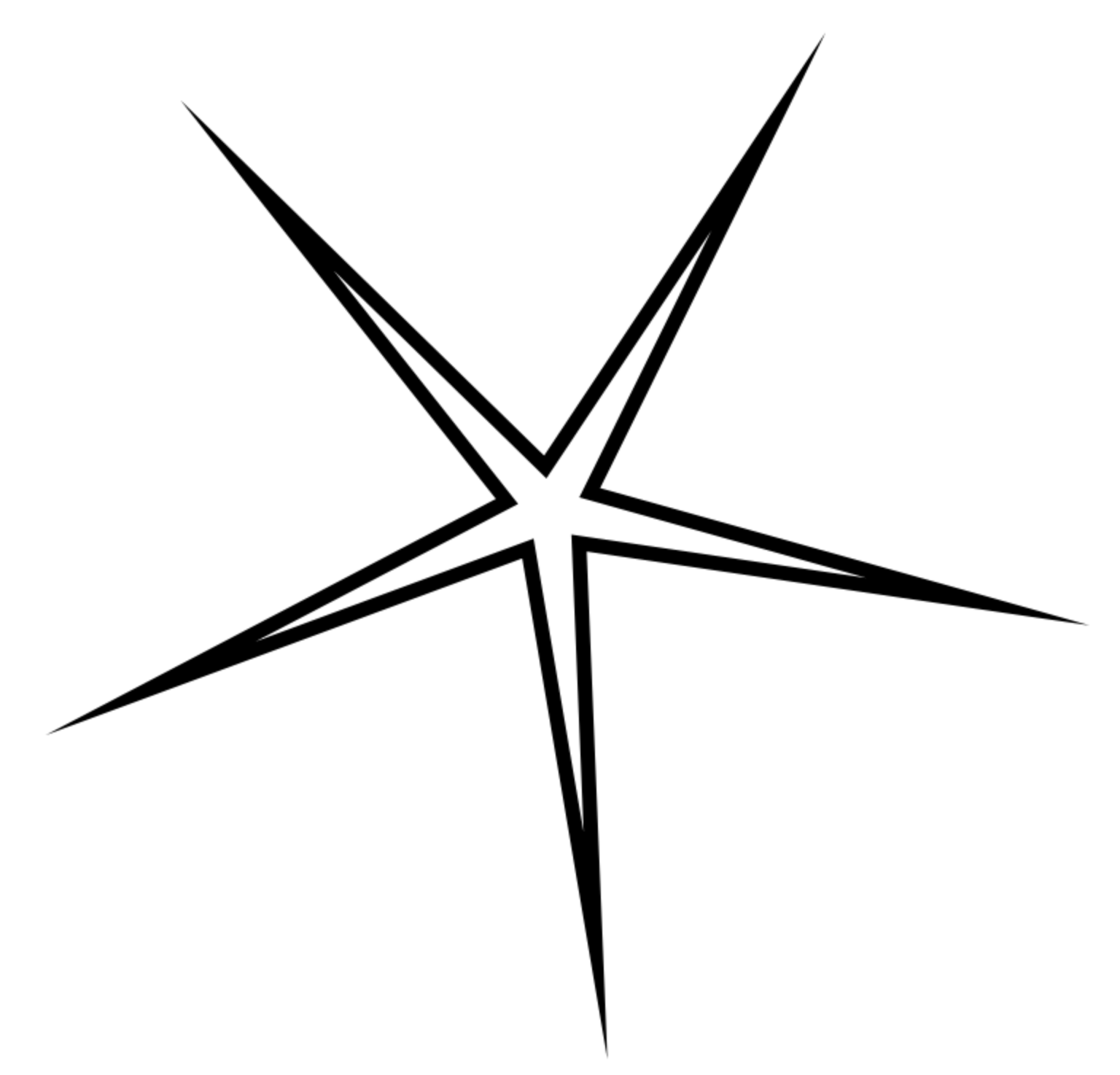
增加一个顺时针旋转的参数:rot
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400,30);
}
//rot顺时针旋转的角度
function drawStar(ctx,r,R,x,y,rot){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}
旋转30度的效果如下:

三、线条的连接lineJoin和miterLimit
1、lineJoin取值
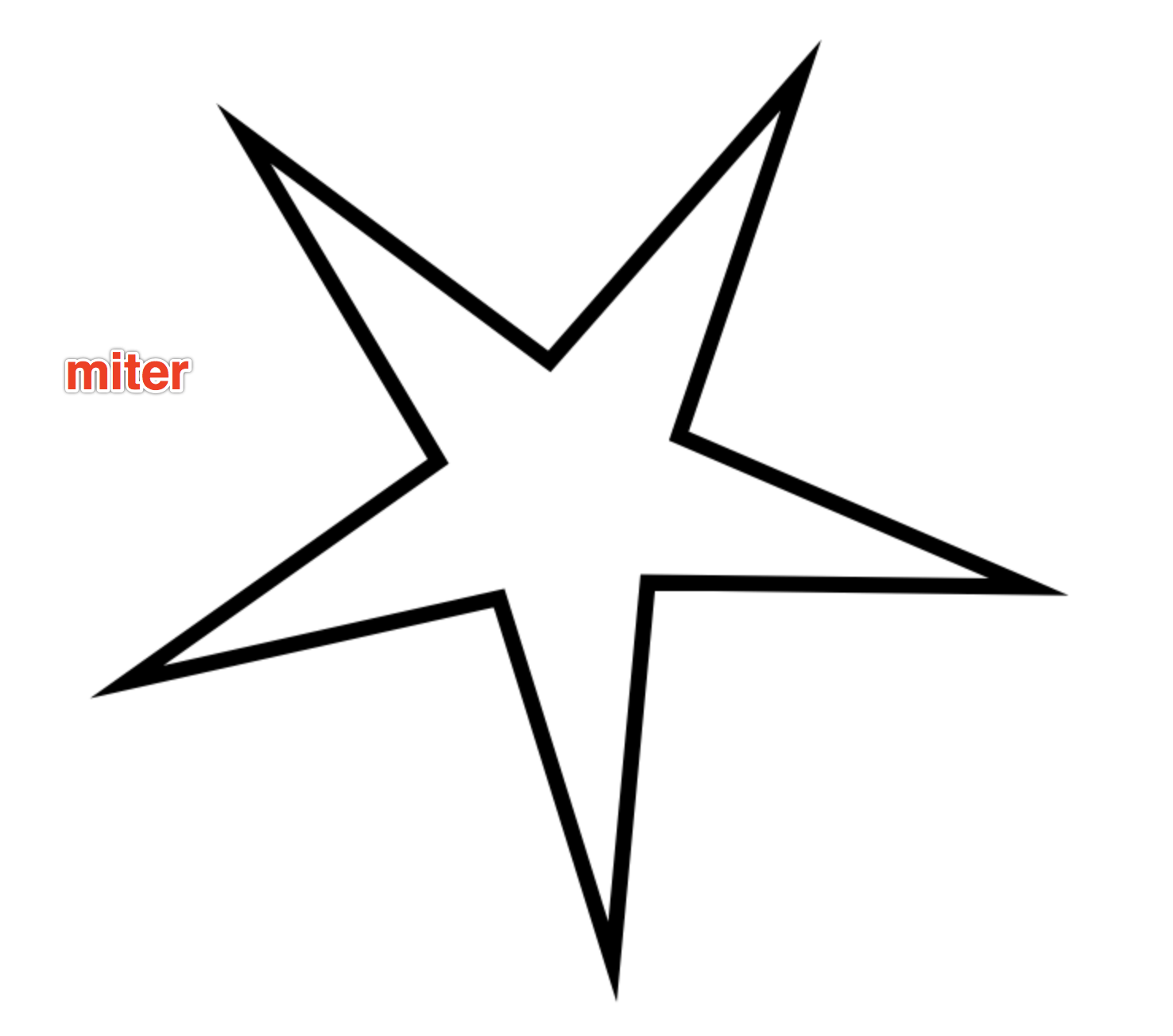
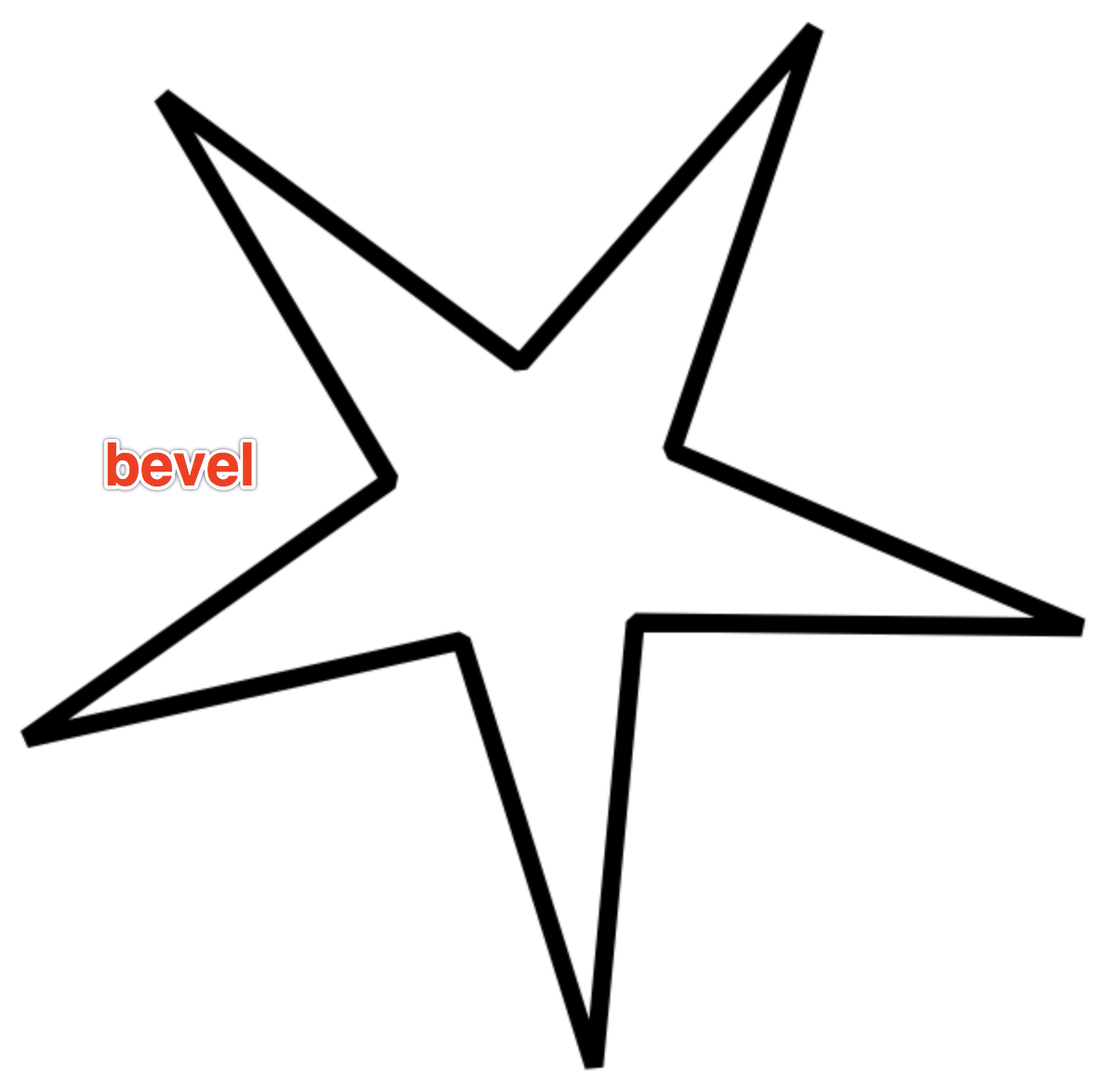
miter(default)永远呈现一个尖角,bevel斜接,round圆角
bevel像彩带折下来的效果。



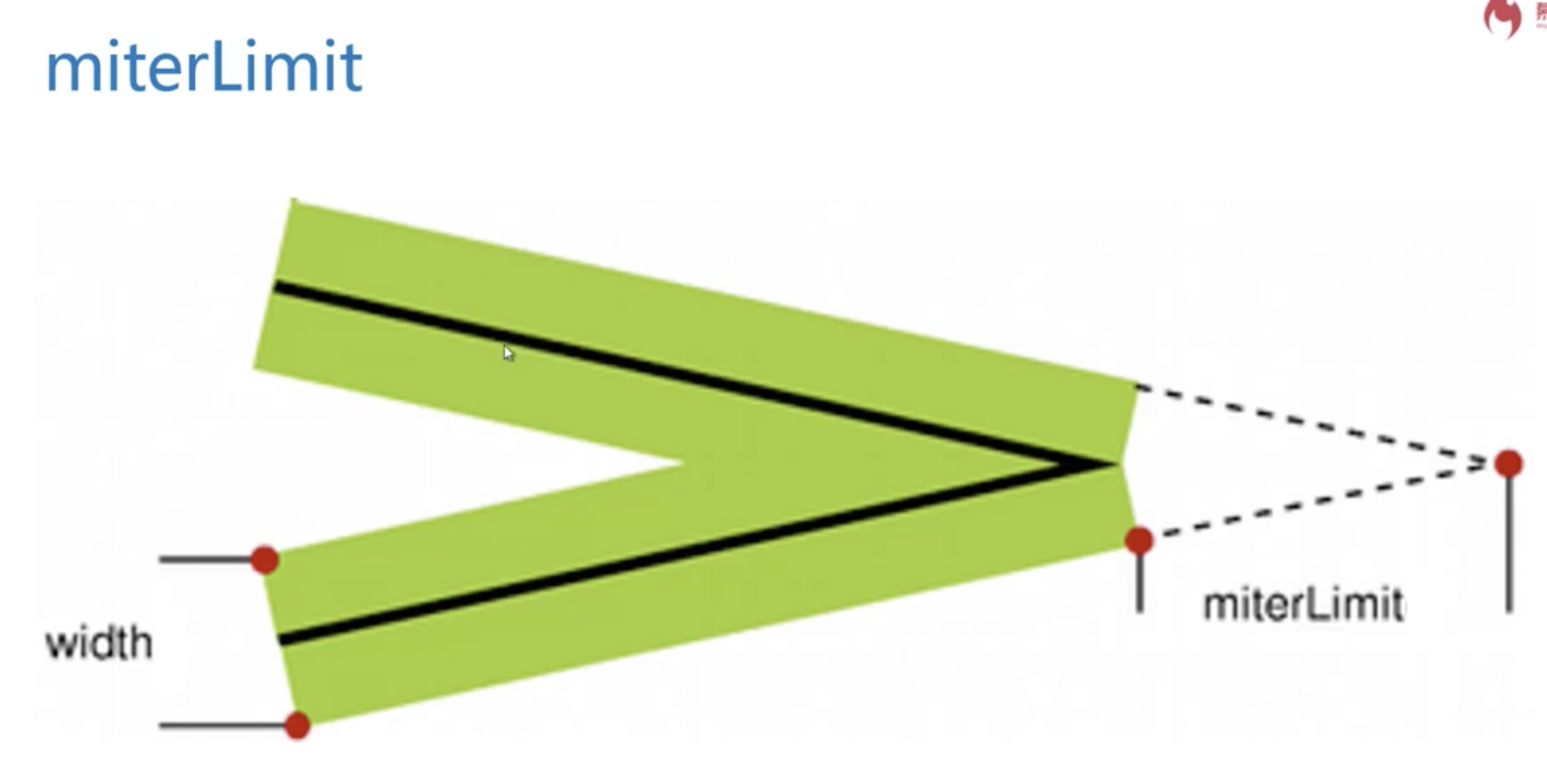
2、miter相关miterLimit的属性
设置小r为30,lineJoin为miter,效果如下:角没有延伸成尖角,而是采取bevel的方式来显示。
context.lineJoin="miter";
drawStar(context,30,300,400,400,30);

为什么?
因为context.miterLimit=10默认值是10,
miterlimit只有当lineJoin为miter时才会有效。
miterLimit指的是,当使用miter作为线条和线条相接的方式时,所产生的内角和外角的距离的最大值。
默认值是10就代表最大值是10px,一旦超过来10px就会使用bevel的方式显示。
上面把内圆半径r设置为30时,形成的尖角非常尖,内角和外角的距离超过来miterLimit的10,
现在把miterlimit改大点,改成20,效果如下:
context.lineJoin="miter";
context.miterLimit=20;
drawStar(context,30,300,400,400,30);

注意:miterLimit并不是从白色尖尖到黑色尖尖的距离,这个距离远远大于20px。

当产生miterLimit时一定是线条有宽度的,有宽度的线条中间的线的尖角与外边尖角直接的距离。
canvas给出一个miterLimit的经验值10。只有在极其特别的情况下,需要表现非常尖锐的角的时候才需要修改miterLimit。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/8620101.html 有问题欢迎与我讨论,共同进步。
canvas线条的属性的更多相关文章
- canvas线条实践之运动的正方形
原理说明: 1.通过rect实现正方形的绘制: 2.save保存canvas面板的保存,restore回复保存的canvas面板到初始状态: 3.translate用于改变canvas坐标的起始位置: ...
- canvas的globalCompositeOperation属性
在开发过程中遇到过类似刮刮卡的效果,就是涂抹时变透明,显示出下方的内容,做法思路简单说一下问题和解决方案: 分为2层,最下面一层是内容,比如'一等奖',上面一层用一个canvas遮挡住,画布本来是透明 ...
- canvas 线条不清楚的问题
对于canvas 画出的1px线条不清楚的问题, 一般是坐标点+0.5像素的问题, 但是有时要考虑viewpoint的问题,让canvas的width = 980,同时viewpoint = 980 ...
- canvas 的HTML属性
(一) width/height 默认值与单位 Canvas 标签只有两个属性—— width\height,作为一种替换元素,它默认大小为300×150像素. canvas的单位只能是是px,值只 ...
- 在html5 canvas的destination-atop属性的一些奇怪的问题
最近在整理canvas的时候发现HTML5 Canvas开发详解一个奇怪的属性解释 目标图形是显示在画布上的位图 而原图形是指要回执在画布上的形状 w3school上面是这样说的 destinatio ...
- canvas线条笔帽及连接
1) 线条笔帽篇: 1 function draw (id) { 2 var canvas = document.getElementById(id); 3 context = canvas.getC ...
- 基于canvas线条绘制图形
原理说明 绘制一个正方形,正放心每条边等比例均分,具体分配多少根据自身情况而定,按照最上边边顺时针方向依次绘制线条,相邻两条边上的点依次连接,知道所有的点全部连接完便绘制完成. 示例效果图图如下 具体 ...
- [ javascript canvas toDataURL() clip() ] javascript canvas toDataURL() clip() 属性及方法演示
<!DOCTYPE html> <html lang='zh-cn'> <head> <title>Insert you title</title ...
- 【HTML5】Canvas之globalCompositeOperation属性详解
globalCompositeOperation即Canvas中的合成操作. 1.source-over 这是默认值,他表示绘制的图形将画在现有画布之上 <!DOCTYPE html> & ...
随机推荐
- FusionCharts封装-单系列图组合
ChartAction.java: /** * @Title:ChartAction.java * @Package:com.fusionchart.action * @Description:单系列 ...
- php出现Can't use function return value in write context
<?php if(session('uid')){ }else{ } ?> 在用empty判断值为空的时候,报了这个Can't use function return value in w ...
- PHP解码unicode编码中文字符代码
function replace_unicode_escape_sequence($match) { return mb_convert_encoding(pack('H*', $match[1]), ...
- Java中的java.math.BigInteger
Java中的java.math.BigInteger /** * */ package com.you.model; /** * @author YouHaidong * */ public clas ...
- class-支持向量机SVM全析笔记
support vector machines,SVM是二类分类模型.定义在特征空间上间隔最大的线性分类器,由于包括核技巧实质上成为非线性分类器.学习策略是间隔最大化,可形式化为求解凸二次规划问题(c ...
- RobotFramework下HttpLibrary库其它关键字
关键字 使用描述 DELETE 向服务器端发送http delete请求,该请求接收一个参数[ url ],请求的方式和post请求非常类似,示例: DELETE /_utils/config.htm ...
- [POJ2774]Long Long Message
vjudge 一句话题意 给两个串,求最长公共子串. sol 把两个串接在一起求后缀数组.其实中间最好用一个没有出现过的字符连接起来. 判断如果\(SA[i]\)和\(SA[i-1]\)不属于同一个串 ...
- which命令实战及原理详解-PATH实战配置
Which查找命令所在的路径,搜索范围来自全局环境PATH变量对应的路径. 其他方法: find / -type f -name “useradd” whereis -b useradd PATH的路 ...
- Centos samba 服务配置
1背景 转到Linux有段时间了,vim操作还不能应对工程代码,之前一直都是Gnome桌面 + Clion 作开发环境,无奈在服务器上没有这样的环境, 看同事是(Windows)Source Insi ...
- Chrome 浏览器各版本下载大全【转载】
随着最近64位版本的 Chrome 浏览器正式版的推出,Chrome 浏览器再次受到广大浏览迷的重点关注,今天我们就整理一下各版本的 Chrome 浏览器 32位及64位的下载地址,方便各位浏览迷选择 ...
