Node.js在指定的图片模板上生成二维码图片并附带底部文字说明
在Node.js中,我们可以通过qr-image包直接在后台生成二维码图片,使用方法很简单:
var qr = require('qr-image');
exports.createQRImage = function(res, str){
var img = qr.image(str); // 将生成二维码图片
res.writeHead(200, {'Content-Type': 'image/png'});
img.pipe(res);
};
但是如果我们希望生成的不仅仅是二维码,而是在一张给定的背景图上生成二维码,并在底部配上相应的文字说明,那么就需要借助于其它一些包来实现。
- images包是Node.js上一个轻量级的跨平台图像处理库,可以用来进行图片的编辑和绘制。
- svg2png用来将生成的svg转换成png图片。
- text-to-svg用来将给定的文字转换成对应的svg。
下面是对应的实现代码:
exports.genQrImage = function (text, url) {
const tts = textToSVG.loadSync(path.join(__dirname, '../../msyh.ttf'));
const tSvg = tts.getSVG(text, {
x: 0,
y: 0,
fontSize: 20,
anchor: 'top'
});
const margin = 35; // 二维码的左右边距
const top = 90; // 二维码距顶部的距离
var sourceImage = images(path.join(__dirname, '../../source.png'));
var w = sourceImage.width(); // 模板图片的宽度
return svg2png(tSvg)
.then((rst) => {
var textImage = images(rst);
var qrImage = images(qr.imageSync(url, {type: 'png'})).size(w - margin * 2); // 二维码的尺寸为:模板图片的宽度减去左右边距
return sourceImage
.draw(qrImage, margin, top) // 二维码的位置:x=左边距,y=top
.draw(textImage, (w - textImage.width()) / 2, top + qrImage.height() + 10) // 底部文字,x为居中显示,y=top+二维码的高度+10
.encode('png', {quality: 90});
})
.catch(e => console.error(e));
};
函数genQrImage接收两个参数,text是显示在二维码底部的文字,url是要生成的二维码地址。其中的source.png是给定的背景图片,msyh.ttf是微软雅黑的字体文件。基本思路就是通过images库加载一张预先指定的背景图片,然后通过计算出的起始点坐标在背景图上画出二维码图片和文字。最后通过encode方法将画好的图片输出到buffer中,当然也可以通过save方法保存到服务器上。具体使用方法可以查看github上的文档。
myShareQrImage: function* (next) {
var _text = "联系人:xxx 手机号:13200000000";
var _url = "http://www.cnblogs.com/jaxu";
var _buffer = yield BizUtils.genQrImage(_text, _url);
this.res.setHeader('Content-type', 'image/png');
this.body = _buffer;
yield next;
}
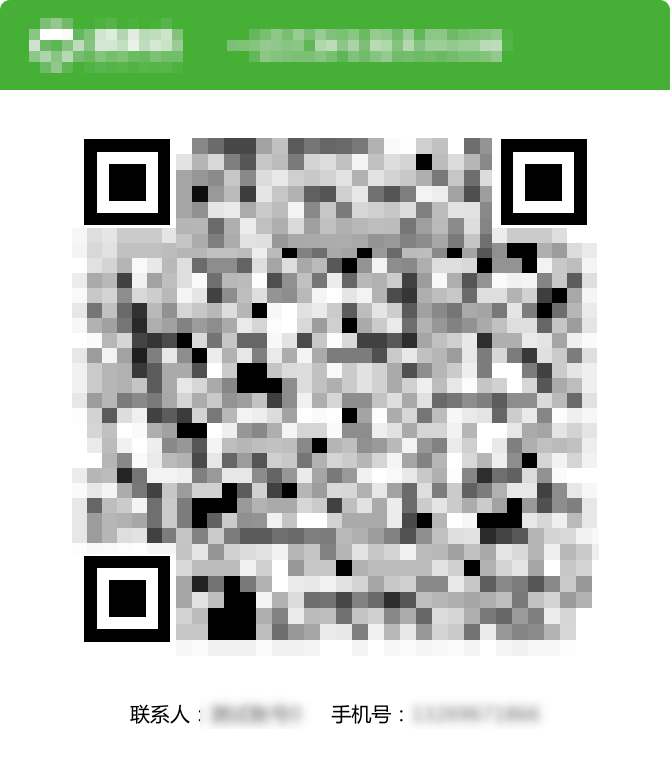
最终生成的效果:

Node.js在指定的图片模板上生成二维码图片并附带底部文字说明的更多相关文章
- js 生成二维码图片
1.用纯JavaScript实现的微信二维码图片生成器 QRCode.js是javascript实现二维码(QRCode)制作生成库. QRCode.js有着良好的跨浏览器兼容性(高版本使用HTML5 ...
- 小程序canvas生成二维码图片踩的坑
1:生成临时图片,保证画布被加载以及渲染(即本身不可以 hidden 或是 上级元素不可以 hidden 或是 wx:if 隐藏等) == > 建议:因为 canvas 的组件层级(z-inde ...
- java--实现将文字生成二维码图片,并在中间附上logo,下方附上文字
前段时间因为工作需要,要实现将一段文字或者url生成二维码,然后中间附上logo,下方正中间附上文字的功能. 上网找了几篇教程学习了下,由于没有保存借鉴的博文链接,所以就没po上参考文章的链接啦,感谢 ...
- C# 利用QRCode生成二维码图片
网上生成二维码的组件是真多,可是真正好用的,并且生成速度很快的没几个,QRCode就是我在众多中找到的,它的生成速度快.但是网上关于它的使用说明,真的太少了,大都是千篇一律的复制粘贴.这是本要用它做了 ...
- java生成二维码图片
1.POM文件引入 <dependency> <groupId>com.google.zxing</groupId> <artifactId>core& ...
- 使用python调用zxing库生成二维码图片
(1) 安装Jpype 用python调用jar包须要安装jpype扩展,在Ubuntu上能够直接使用apt-get安装jpype扩展 $ sudo apt-get install pytho ...
- qrCode生成二维码图片
QRCode.js 是一个用于生成二维码图片的插件. 1.文件脚本 var QRCode;!function(){function a(a){this.mode=c.MODE_8BIT_BYTE,th ...
- vue2.0生成二维码图片并且下载图片到本地兼容写法
vue生成二维码图片,这里使用的是qrcode.js 这个插件(亲测写法,兼容没有问题) 第一步,下载插件 需要注意,这里下载的是qrcodejs2 cnpm install --save qrcod ...
- 使用google zxing生成二维码图片
生成二维码工具类: 1 import java.awt.geom.AffineTransform; 2 import java.awt.image.AffineTransformOp; 3 impor ...
随机推荐
- 阿里巴巴excel工具easyexcel 助你快速简单避免OOM
Java解析.生成Excel比较有名的框架有Apache poi.jxl.但他们都存在一个严重的问题就是非常的耗内存,poi有一套SAX模式的API可以一定程度的解决一些内存溢出的问题,但POI还是有 ...
- Java遍历Map的4种方式
public static void main(String[] args) { // 循环遍历Map的4中方法 Map<Integer, Integer> map = new HashM ...
- 知乎专栏开放性api
概述 这是我在工作中扒的知乎专栏的开放性api,记录下来供以后开发时参考,相信对其他人也有用. 参考资料: zhihu库 zhihu-oauth库 开放性api 其中hemingke是专栏名字,可以换 ...
- Hadoop系列004-Hadoop运行模式(上)
title: Hadoop系列004-Hadoop运行模式(上) date: 2018-11-20 14:27:00 updated: 2018-11-20 14:27:00 categories: ...
- Java相关面试题总结+答案(三)
[多线程] 35. 并行和并发有什么区别? 并行:多个处理器或多核处理器同时处理多个任务.(是真正的物理上的同时发生) 并发:多个任务在同一个 CPU 核上,按细分的时间片轮流(交替)执行,从逻辑上来 ...
- 【Android Studio安装部署系列】三十五、从Android studio3.0.1升级到Android studio3.1.4【以及创建android p模拟器的尝试(未成功)】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 因为想要使用Android P模拟器,所以需要将Android Studio升级到3.1版本以上. Android P模拟器的最低版 ...
- ActivityJump+ActivityManager【Activity之间的跳转和Activity任务栈管理】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 封装Activity跳转的方法以及实现Activity任务栈管理. 效果图 代码分析 ActivityJump:封装Activi ...
- 前端笔记之服务器&Ajax(下)数据请求&解决跨域&三级联动&session&堆栈
一.请求后端的JSON数据 JSON是前后端通信的交互格式,JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式. JSON是互联网各个后台与 ...
- Angular CLI 安装和使用
1.背景介绍 关于Angular版本,Angular官方已经统一命名Angular 1.x同一为Angular JS:Angular 2.x及以上统称Angular: CLI是Command Line ...
- SmartSql Config配置
Demo <?xml version="1.0" encoding="utf-8" ?> <SmartSqlMapConfig xmlns=& ...
