New UWP Community Toolkit - DropShadowPanel
概述
UWP Community Toolkit 中有一个为 Frmework Element 提供投影效果的控件 - DropShadowPanel,本篇我们结合代码详细讲解 DropShadowPanel 的实现。
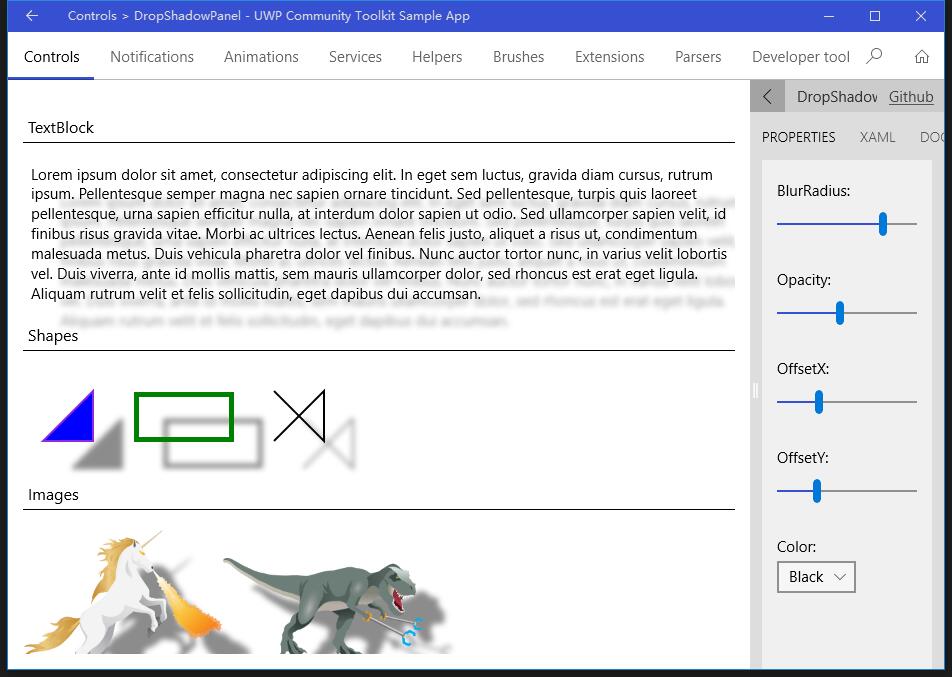
DropShadowPanel 提供的阴影效果有很多应用场景,比如给文本提供阴影,可以让文本在背景变化时可以明显显示,比如地图上的标尺文本;应用在图形或图片时,可以设置阴影效果,另外它有很多参数可以调整,如阴影偏移,颜色,透明度和阴影模糊半径等,14393 开始支持,下面看看官方示例的截图:

Doc:https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/controls/dropshadowpanel
Namespace: Microsoft.Toolkit.Uwp.UI.Controls; Nuget: Microsoft.Toolkit.Uwp.UI.Controls;
开发过程
代码分析
我们先来看看 DropShadowPanel 控件的类构成:
- DropShadowPanel.Properties.cs - DropShadowPanel 控件部分类的依赖属性类
- DropShadowPanel.cs - DropShadowPanel 控件部分类的定义和处理方法
- DropShadowPanel.xaml - DropShadowPanel 控件的样式文件

1. DropShadowPanel.Properties.cs
DropShadowPanel 控件部分类的依赖属性类,定义了以下依赖属性:
- Color - drop shadow 的颜色,变化时会触发 OnColorChanged(d, e)
- BlurRadius - drop shadow 的模糊半径,变化时会触发 OnBlurRadiusChanged(d, e)
- OffsetX - drop shadow 的 x 轴方向偏移,变化时触发 OnOffsetXChanged(d, e)
- OffsetY - drop shadow 的 y 轴方向偏移,变化时触发 OnOffsetYChanged(d, e)
- OffsetZ - drop shadow 的 z 轴方向偏移,变化时触发 OnOffsetZChanged(d, e)
- ShadowOpacity - drop shadow 的阴影透明度,变化时触发 OnShadowOpacityChanged(d, e)
2. DropShadowPanel.cs
DropShadowPanel 控件的定义和处理逻辑,类继承自 ContentControl;先来看看构造方法:
确定系统版本支持满足条件后,创建一个 Compositor 和 dropShadow,创建 shadowVisual,并用 dropShadow 给它赋值;
public DropShadowPanel()
{
this.DefaultStyleKey = typeof(DropShadowPanel);
if (IsSupported)
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(this).Compositor;
_shadowVisual = compositor.CreateSpriteVisual();
_dropShadow = compositor.CreateDropShadow();
_shadowVisual.Shadow = _dropShadow;
}
}
接着来看一下上面 DropShadowPanel.Properties.cs 中属性的变化触发事件,实际的处理方法都在 DropShadowPanel.cs 类中,处理过程就是把 newValue 赋值给 dropShadow;
而在 OnSizeChanged(s, e) 事件触发时,以及初始化时,主要处理逻辑是 UpdateShadowSize() 方法:
方法处理中,获取需要设置投影的 Content,得到实际显示宽度和高度,赋值给 shadowVisual;作为 dropShadow 的显示宿主;
private void UpdateShadowSize()
{
if (_shadowVisual != null)
{
Vector2 newSize = , );
if (Content is FrameworkElement contentFE)
{
newSize = new Vector2((float)contentFE.ActualWidth, (float)contentFE.ActualHeight);
}
_shadowVisual.Size = newSize;
}
}
更一个主要的处理方法是 UpdateShadowMask(),负责更新投影的 mask:
根据需要设置投影的 Content 类型,Image,Shape,TextBlock 或 ImageExBase,使用 GetAlphaMask() 来得到 alphaMask,赋值给 dropShadow 的 mask 属性,作为投影效果的显示效果;配合上面的 UpdateShadowSize() 方法,以及 Opacity,Offset 等属性,正确显示投影效果;
private void UpdateShadowMask()
{
if (!IsSupported)
{
return;
}
if (Content != null)
{
CompositionBrush mask = null;
if (Content is Image)
{
mask = ((Image)Content).GetAlphaMask();
}
else if (Content is Shape)
{
mask = ((Shape)Content).GetAlphaMask();
}
else if (Content is TextBlock)
{
mask = ((TextBlock)Content).GetAlphaMask();
}
else if (Content is ImageExBase imageExBase)
{
imageExBase.ImageExInitialized += ImageExInitialized;
if (imageExBase.IsInitialized)
{
imageExBase.ImageExInitialized -= ImageExInitialized;
mask = ((ImageExBase)Content).GetAlphaMask();
}
}
_dropShadow.Mask = mask;
}
else
{
_dropShadow.Mask = null;
}
}
3. DropShadowPanel.xaml
DropShadowPanel 控件的样式文件,我们来看 Template 部分:投影效果的实现,是使用一个 Border 放置在实际内容控件的后面,通过 Border 中对内容的显示和位置调整来实现投影。
<Style TargetType="controls:DropShadowPanel">
<Setter Property="IsTabStop"
Value="False" />
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="VerticalAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="controls:DropShadowPanel">
<Grid Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
HorizontalAlignment="{TemplateBinding HorizontalAlignment}"
VerticalAlignment="{TemplateBinding VerticalAlignment}">
<Border x:Name="ShadowElement"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
调用示例
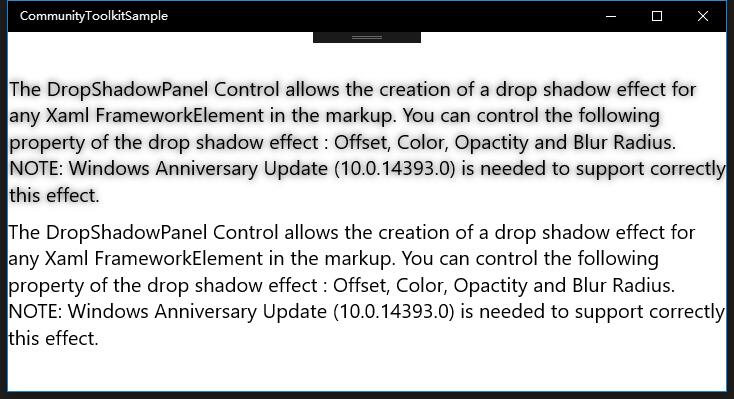
下面的示例中,我们定义了两个相同的 TextBlock,其中一个应用了 DropShadow,一个未应用,可以看出,应用了 DropShadow 的一个,文本明显会有模糊的黑色阴影;
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation="Vertical" VerticalAlignment="Center">
<controls:DropShadowPanel BlurRadius="10" ShadowOpacity="0.8"
OffsetX="0" OffsetY="0" Color="Black"
VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock FontSize="20" TextWrapping="Wrap">
The DropShadowPanel Control allows the creation of a drop shadow effect for any Xaml FrameworkElement in the markup.
You can control the following property of the drop shadow effect : Offset, Color, Opactity and Blur Radius.
NOTE: Windows Anniversary Update (10.0.14393.0) is needed to support correctly this effect.
</TextBlock>
</controls:DropShadowPanel>
<TextBlock TextWrapping="Wrap" FontSize="20" Margin="0,10,0,0">
The DropShadowPanel Control allows the creation of a drop shadow effect for any Xaml FrameworkElement in the markup.
You can control the following property of the drop shadow effect : Offset, Color, Opactity and Blur Radius.
NOTE: Windows Anniversary Update (10.0.14393.0) is needed to support correctly this effect.
</TextBlock>
</StackPanel>
</Grid>

总结
到这里我们就把 UWP Community Toolkit 中的 DropShadowPanel 控件的源代码实现过程和简单的调用示例讲解完成了,希望能对大家更好的理解和使用这个控件有所帮助。欢迎大家多多交流,谢谢!
最后,再跟大家安利一下 UWPCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通过微博关注最新动态。
衷心感谢 UWPCommunityToolkit 的作者们杰出的工作,Thank you so much, UWPCommunityToolkit authors!!!
New UWP Community Toolkit - DropShadowPanel的更多相关文章
- New UWP Community Toolkit
概述 UWP Community Toolkit 是一个 UWP App 自定义控件.应用服务和帮助方法的集合,能够很大程度的简化和指引开发者的开发工作,相信广大 UWPer 并不陌生. 下面是截取自 ...
- New UWP Community Toolkit - XAML Brushes
概述 上一篇 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾.接下来会针对每个重要更新,结合 SDK 源代码和调用代码详细讲解. 本篇我们 ...
- New UWP Community Toolkit - Markdown
概述 前面 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾,其中简单介绍了 MarkdownTextBlock 和 MarkdownDoc ...
- New UWP Community Toolkit - Staggered panel
概述 前面 New UWP Community Toolkit 文章中,我们对 2.2.0 版本的重要更新做了简单回顾,其中简单介绍了 Staggered panel,本篇我们结合代码详细讲解 St ...
- New UWP Community Toolkit - Carousel
概述 New UWP Community Toolkit V2.2.0 的版本发布日志中提到了 Carousel 的调整,本篇我们结合代码详细讲解 Carousel 的实现. Carousel 是 ...
- New UWP Community Toolkit - RadialProgressBar
概述 UWP Community Toolkit 中有一个圆形的进度条控件 - RadialProgressBar,本篇我们结合代码详细讲解 RadialProgressBar 的实现. Radi ...
- New UWP Community Toolkit - RadialGauge
概述 New UWP Community Toolkit V2.2.0 的版本发布日志中提到了 RadialGauge 的调整,本篇我们结合代码详细讲解 RadialGauge 的实现. Radi ...
- New UWP Community Toolkit - RangeSelector
概述 前面 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾,其中简单介绍了 RangeSelector,本篇我们结合代码详细讲解一下 Ra ...
- New UWP Community Toolkit - ImageEx
概述 UWP Community Toolkit 中有一个图片的扩展控件 - ImageEx,本篇我们结合代码详细讲解 ImageEx 的实现. ImageEx 是一个图片的扩展控件,包括 Ima ...
随机推荐
- Android 运行时权限及APP适配
Android 6.0起,Android加强了权限管理,引入运行时权限概念.对于: 1. Android 5.1(API 22)及以前版本,应用权限必须声明在AndroidManifest.xml中, ...
- angularjs 缓存详解
一.什么是缓存 一个缓存就是一个组件,它可以透明地存储数据,以便未来可以更快地服务于请求. 缓存能够服务的请求越多,整体系统性能就提升得越多. 二.Angular 中的缓存 2.1 $cacheFac ...
- Pazera Free Audio Extractor 中文版 - 轻松将视频背景音乐/对话音频提取出来的免费软件
这个软件是用来提取视频中的音频的,方便快捷.但是有一个问题,就是如果我提取的视频的名字中有不支持的字符(比如泰文)的时候,那么这个就提取不出来.所以如果名字中有不支持的字符的时候就要先改一个名字,然后 ...
- [译]ASP.NET Core依赖注入深入讨论
原文链接:ASP.NET Core Dependency Injection Deep Dive - Joonas W's blog 这篇文章我们来深入探讨ASP.NET Core.MVC Core中 ...
- pyrhon多进程操作初探
linux系统中提供了fork函数进行进程的创建,这个接口在函数返回上比较特殊,有两个返回值,一个是子进程返回值为0,一个是父进程返回值,值大于0,表是子进程的ID.如果小于0.则表示接口出错. py ...
- Konckout第四个实例:组合类型数据绑定 -- 日期双向绑定显示
<!doctype html> <html > <head> <meta http-equiv="Content-Type" conten ...
- Matlab绘图基础——散点生成三角网(TIN)
%例一:二维三角网TIN模型的生成 X=rand(10,2)*5; dt=DelaunayTri(X(:,1),X(:,2)); %生成三角网 triplot(dt);hold on; ...
- 浅谈element-ui中的BEM范式实践
日常的工作中,我们无时无刻不在和样式打交道.没有样式的页面就如同一部电影,被人随意地在不同地方做了截取. BEM规范应该是对于我们现在前端组件开发中我觉得是最合适的一套范式了.所以,我在自己的日常工作 ...
- field.setAccessible(true) 简介
今天查看别人写的代码时,发现这样一句代码,顿时来了兴趣. 需要注意setAccessible 并不是在Field中的,而是在AccessibleObject中. 下面是AccessibleObject ...
- Leetcode 15——3Sum
Given an array S of n integers, are there elements a, b, c in S such that a + b + c = 0? Find all un ...
