安装Vue和创建一个Vue脚手架项目
首先
安装node.js,安装成功可以在控制台输入【node --version 】查看node的版本,因为安装了node会自带npm所以我们可以用
【npm --version】查到npm版本 如果都能输出他们的版本号 及说明 node 和npm 安装成功
然后
安装Vue

打开命令行提示工具:输入【npm start】 打开npm
进行Vue安装 输入:
【npm install --global vue-cli】 (-global 意思是全局安装 这羊Vue会安装到 安装node 的文件夹下 否则会安装到 当前目录)
验证安装成功 输入 【Vue --version】,出现Vue版本号,则说明Vue 安装成功。
现在开始使用Vue创建项目:
(可以先进入自己想要创建项目的文件夹中)
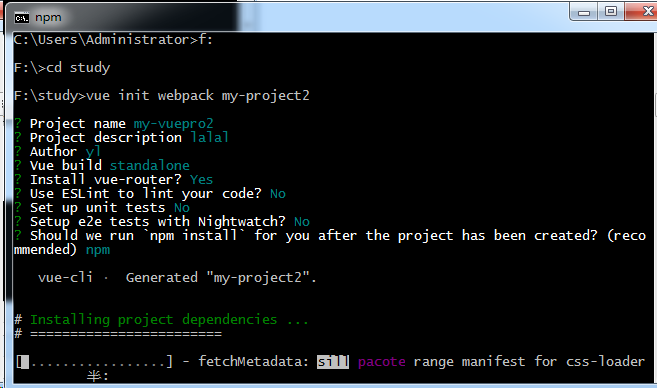
创建一个基于 webpack 模板的新项目 【vue init webpack my-project】 my-project(项目文件夹名)
执行这个命令后命令行会出现一些需要你填写选择的项目属性:

安装Vue和创建一个Vue脚手架项目的更多相关文章
- 【vue】创建一个vue前端项目,编译,发布
npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包. vue-cli: 用户生成Vue工 ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- 前端框架之Vue(1)-第一个Vue实例
vue官方文档 知识储备 es6语法补充 let 使用 var 声明的变量的作用域是全局. { var a = 1; } console.info(a); 例1: var arr = []; for ...
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
- Vue Create 创建一个新项目 命令行创建和视图创建
Vue Create 创建一个新项目 命令行创建和视图创建 开始之前 你可以先 >>:cd desktop[将安装目录切换到桌面] >>:vue -V :Vue CLI 3.0 ...
- 开始创建一个 Vue 项目
开始创建一个 Vue 项目 安装 nodejs 略 安装 npm 默认安装时自带了 npm 安装 cnpm 为了更快的下载组件,使用cnpm,cnpm 是淘宝前端的镜像. 使用 npm 安装 cnpm ...
- 用Vue创建一个新的项目
vue的安装 Vue.js不支持IE8及以下版本.因为Vue.js使用了ECMAScript5特性,IE8显然不能模拟.Vue.js支持所有兼容ECMAScript5的浏览器. 在用Vue.js构建大 ...
- vue3官网介绍,安装,创建一个vue实例
前言:这一章主要是vue的介绍.安装.以及如何创建一个vue实例. 一.vue介绍 vue3中文官网:建议先自己看官网. https://v3.cn.vuejs.org/ vue是渐进式框架,渐进式指 ...
- 创建一个 Vue 的实例
每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 选项:el.data.methods el: 类型: ...
随机推荐
- 【原创】【Android】揭秘 ART 细节 ---- Garbage collection
背景 Dalvik :http://zh.wikipedia.org/wiki/Dalvik%E8%99%9A%E6%8B%9F%E6%9C%BA ART :http://source.andro ...
- c++ 日志输出库 spdlog 简介(1)
参考文章: log库spdlog简介及使用 - 网络资源是无限的 - CSDN博客 http://blog.csdn.net/fengbingchun/article/details/78347105 ...
- 9.10 翻译系列:EF数据注解特性之StringLength【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/stringlength-dataannotations-attribute-in-co ...
- Interview Common Sample Codes
1. Quick Sort: int partition(int A[], int p, int r) { int x = A[r]; // Pivot element int i = p - 1; ...
- InnoDB体系架构(三)Checkpoint技术
Checkpoint技术 前篇 InnoDB体系架构(二)内存 从缓冲池.缓冲池的管理.重做日志缓冲.额外内存缓冲这四个点介绍了InnoDB存储引擎的内存结构,而在将缓冲池的数据刷新到磁盘的过程中使用 ...
- Javascript高级编程学习笔记(3)—— JS中的数据类型(1)
前一段时间由于事情比较多,所以笔记耽搁了一段时间,从这一篇开始我会尽快写完这个系列. 文章中有什么不足之处,还望各位大佬指出. JS中的数据类型 上一篇中我写了有关JS引入的Script标签相关的东西 ...
- 第二十二节:Java语言基础-详细讲解位运算符与流程控制语句
位运算符(二进制位运算) 运算符 运算 例子 << 左移 3 << 2 = 12 --> 3 * 2 * 2 =12 >> 右移 3 >> 1 = ...
- LabVIEW(十五):右键菜单添加创建VI模版
如果在项目研究中使用到的某一个模版文件次数较多,可以单独为某一个模版文件新建右键选项.以文本格式打开注册表,添加的右键内容即为Data后面的内容.Reg内容不可手动修改,可以通过LabVIEW的编程实 ...
- 【金三银四跳槽季】Java工程师如何在1个月内做好面试准备?
目录 一.写在前面 二.技术广度的快速准备 三.技术深度的快速准备 四.基础功底的快速准备 五.下篇预告 一.写在前面 春节长假转眼已过,即将迎来的是一年一度的金三银四跳槽季. 假如你准备在金三银四跳 ...
- maven个人总结
一.解压maven(apache-maven-3.6.0-bin.zip) ---apache-maven-3.6.0 ---bin(Binary书写) >存放二进制可执行的文件(命令),例如m ...

