如何把SVG小图片转换为 html字体图表
自制作的简单字体图表使用案例:查看demo
制作步骤:
1:登录制作工具在线网站
https://icomoon.io/
2:右上角红色
按钮进入到:https://icomoon.io/app/#/select
3:点击左上角:imports icons

按钮导入自己的svg图片,之后会上传到该在线网站上
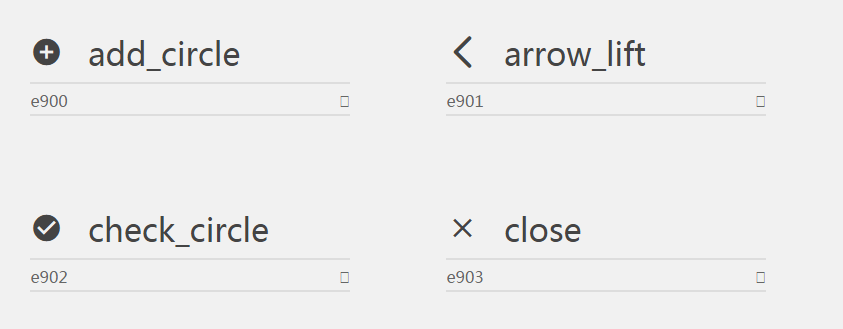
4:点击选中刚刚上传的小图表如下已经选中的

5:选中之后点击右下角的
按钮就会自动生成字体图表

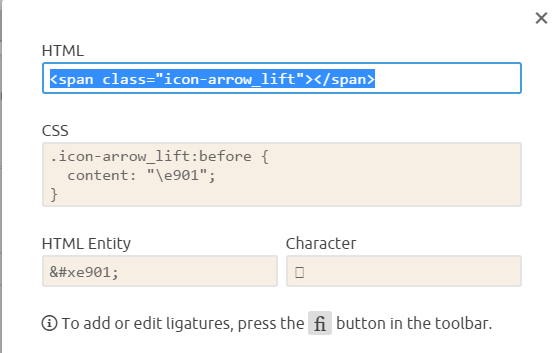
就可以像下面这样引入对应的fonts和css给元素指定的class类使用了。。是不是很神奇~~

6:左上角的 是对这个生成字体图表的基本设置,设置好后就可以点击右下角的
是对这个生成字体图表的基本设置,设置好后就可以点击右下角的
 下载按钮,下载刚刚制作的字体图表,解压后会有对应的fonts和css文件,这2个是使用的必须文件!
下载按钮,下载刚刚制作的字体图表,解压后会有对应的fonts和css文件,这2个是使用的必须文件!
这样就可以很灵活的改变字体的大小和颜色,远比直接使用图片更加便捷!
如何把SVG小图片转换为 html字体图表的更多相关文章
- svg图片转换为WEB字体图标
今天我学会了使用字体制作网站 icomoon.io 制作web文本图标.跟我一起学习吧! (1)字体制作网站 icomoon.io 点击 icomoon APP ---> imp ...
- SVG小图片格式显示(字符图标,可设置title属性)
1.HTML + Font 方式: 修改图标颜色只需修改字体颜色,修改图片大小只需修改字体大小. 关于字体图片,我们可以自己制作,也可以从网上下载 阿里巴巴矢量图库. 在线图标字体库.Icomoon. ...
- Ubuntu 下将 svg 图片转换为其他格式 (如 png)
参考 How to Convert SVG Files to other Image Formats on Ubuntu 12.04/11.10 Ubuntu 下将 svg 图片转换为其他格式 (如 ...
- 如何在微信小程序中使用字体图标
微信小程序中,在image标签里,可以在src中引用本地文件,但是background设置背景图或者使用字体图标的时候,却不能引用本地文件,只能用url地址的图片或字体,或者使用base64编码后的格 ...
- Atitit.java图片图像处理attilax总结 BufferedImage extends java.awt.Image获取图像像素点image.getRGB(i, lineIndex); 图片剪辑/AtiPlatf_cms/src/com/attilax/img/imgx.javacutImage图片处理titit 判断判断一张图片是否包含另一张小图片 atitit 图片去噪算法的原理与
Atitit.java图片图像处理attilax总结 BufferedImage extends java.awt.Image 获取图像像素点 image.getRGB(i, lineIndex); ...
- 图片转web字体库,如何制作web字体库
最近项目上用到了很多svg图,设计师经常频繁改版,苦不堪言,于是就想到了把图片转成字体库来使用. 使用图片的缺点: 1. 图片加载速度慢 2. 图片大小固定,无法调节 3. 当代码重构或者图片目录位置 ...
- 【转载】C#将图片转换为二进制流调用
在C#中可以使用MemoryStream类.BinaryFormatter类等来操作图片,将图片读取到二进制数据流中,最终转成二进制数据流进行调用,详细的实现如下方法所示. private byte[ ...
- favicon.ico--网站标题小图片二三事
前言: 什么是favicon? 直接用图说话:这个就是favicon favicon.ico 是一种格式,一般用于网页地址栏前或者在标签上以缩略方式显示网站标志,也可以拖曳favicon到桌面以建立到 ...
- FFmpeg实现将图片转换为视频
##名称:ffmpeg实现将图片转换为视频 ##平台:ubuntu(已经安装好了ffmpeg工具) ##日期:2017年12月10日 简介: 因为学习需要,需要将连续图片转换成视频,昨天和今天早上用o ...
随机推荐
- STM32F1xx寄存器版库
文件下载链接 https://files.cnblogs.com/files/listenscience/STM32F1xx%28MDK5%292018.10.20.rar
- .Wait()与.GetAwaiter()之间有什么区别
两者都是同步等待操作的结果差异主要在于处理异常.使用Wait,异常堆栈跟踪不会改变并表示异常时的实际堆栈,因此如果您有一段代码在线程池线程上运行,那么您将拥有类似的堆栈 ThreadPoolThrea ...
- ETL概念详解
ETL是将业务系统的数据经过抽取.清洗转换之后加载到数据仓库的过程,目的是将企业中的分散.零乱.标准不统一的数据整合到一起,为企业的决策提供分析依据. ETL是BI项目重要的一个环节. 通常情况下,在 ...
- SQL-1--语句分类
- 使用 Maven 插件将 class(字节码文件),resource(资源文件),lib(依赖的jar包)分开打包
1. 在pom文件中对各个插件进行配置 <?xml version="1.0" encoding="UTF-8"?> <project xml ...
- C++primer笔记之关联容器
在这一章中,有以下的几点收获: 1.pair类型的使用相当频繁,如果需要定义多个相同的pair类型对象,可考虑利用typedef简化其声明: typedef pair<string, strin ...
- Java线程池(ThreadPoolExecutor)原理分析与使用
在我们的开发中"池"的概念并不罕见,有数据库连接池.线程池.对象池.常量池等等.下面我们主要针对线程池来一步一步揭开线程池的面纱. 使用线程池的好处 1.降低资源消耗 可以重复利用 ...
- mysql之UPDATE,SELECT,INSERT语法
一 :UPDATE语法 UPDATE 是一个修改表中行的DML语句. #单表语法(常用) UPDATE [LOW_PRIORITY] [IGNORE] table_reference SET as ...
- 大数据项目相关技术栈(Hadoop周边技术)
J2EE 框架Spring 开发框架 + SSH or SSM Lucene 索引和查询IKAnalyzer 分词Webmagic 爬虫 ETL工具:KettleSqoop 结构化数据库-hadoop ...
- golang中GOPATH的简单理解
1.为什么要配置GOPATH 配置GOPATH的用意是为了方便项目的部署和构建,以及可以直接使用go get 命令下载第三方的包到自己的项目的src下和相关的执行文件bin目录,和中间文件pkg sr ...
