【CSS学习】--- 盒子模型
一、前言:这篇只作为本人的笔记,以后慢慢再补充。
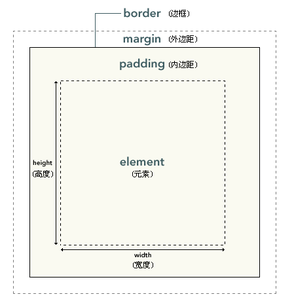
页面中的所有元素都可以被看作一个一个的“盒子”。这些盒子都包含了:内容(content)、内边距(padding)、边框(border)以及外边距(margin)。盒子的最内部分是实际的内容,直接包围内容的是内边距,内边距的边缘是边框,边框以外是外边距。其中内边距和外边距是透明的,内边距会显示该元素的背景色,外边距显示的是父元素的背景色。如下图所示:

下面我们逐步学习CSS中的盒子模型。
二、内容
盒子中的物品即是内容,可以是文本、图片等各种信息。内容的大小由width和height定义,增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加盒子的总尺寸。
注意:
行内非替换元素将会忽略width和height属性。具体用法请查看:CSS 尺寸。
三、内边距:padding
内边距(padding)是内容区和边框之间的空间,也称为填充,width和height属性不会改变填充和外边距的大小。填充的大小使用padding属性设置。padding 属性接受长度值或百分比值,但不允许使用负值。
百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。
可以给padding指定1个值,2个值或4个值。
- /*四个方向的内边距都设置为10px*/
- h3{padding: 10px;}
- /*上下内边距为10px,左右内边距为5px*/
- h3{padding: 10px 5px;}
- /*顺时针设置各方向的内边距,即上右下左内边距,依次为10px 8px 7px 6px*/
- h3{padding: 10px 8px 7px 6px;}
四、边框:border
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。CSS border 属性允许你规定元素边框的样式、宽度和颜色。
注意:
CSS 规范指出,边框绘制在“元素的背景之上”。这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
如果希望边框出现,就必须声明边框样式,否则border-style默认为none。
具体可参考:CSS 边框
五、外边距:margin
外边距是围绕着元素边框的空白区域。设置外边距会在元素外创建额外的“空白”。设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
注意:
margin属性对于
具体参考:CSS 外边距
六、盒子模型中的计算
七、最后
这篇只作为本人的笔记,以后慢慢再补充。
【CSS学习】--- 盒子模型的更多相关文章
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
- CSS 弹性盒子模型
CSS 弹性盒子模型 https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/ CSS Flexible Box Layout Module Leve ...
- 前端学习笔记--CSS布局--盒子模型
1.概述: 2.盒子模型 overflow属性: border属性: 1.padding属性: margin:
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- CSS样式----盒子模型(图文详解)
盒子模型 盒子中的区域 一个盒子中主要的属性就5个:width.height.padding.border.margin.如下: width:内容的宽度.CSS中 width 指的是内容的宽度,而不是 ...
- HTML和CSS的盒子模型(Box model)
本文作为属性篇的最后一篇文章, 将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css ...
随机推荐
- EBS CAS SSO测试
https://wiki.jasig.org/display/CAS/CASifying+Oracle+Portal https://wenku.baidu.com/view/5f110a85b9d5 ...
- Spring 使用javaconfig配置aop
1.在xml中需要配置自动代理 /** * */ package com.junge.demo.spring.dao; import org.springframework.context.annot ...
- cad.net DeepCloneObjects WasErased
/// <summary> /// 克隆图元到块表记录 /// </summary> /// <param name="objId">id数组& ...
- Shell-13--while和until
- JAVA学习路线——匹马行天下
- 使用NetTcpBinding,WCF服务未能被激活
我的WCF采用的是NetTcpBinding,使用时就会报错,换成BasicHttpBinding,就一切正常 The requested service, 'net.tcp://wcf.xxxxx. ...
- ORACLE更新数据时如果有就更新没有就插入
SQL写法: begin update table_name set salary = 10000 where emp_id = 5; if sql%notfound then insert into ...
- django权限管理(Permission)
什么是权限管理 权限管理,一般指根据系统设置的安全规则或者安全策略,用户可以访问而且只能访问自 己被授权的资源 权限管理好比如钥匙,有了钥匙就能把门打开,但是权限设置是有级别之分的,假如这个 系统有多 ...
- vue父子组件传递参数之props
vue中父组件通过props传递数据给子组件, props有两种传递方式 1.props:['msg']2.props: { msg:{ type:String, default:"&quo ...
- rsync排除多个文件实现同步
首先创建exclude目录放入xx.list排除文件. [root@localhost tmp]# cat /exclude/a_exclude.list a.txt lai ———————————— ...
