ie8兼容视频播放的探索(探索过程稍微有点长,时间紧迫和耐心稍微差一点点的小伙伴直接往下拉)
需求:
前几天接到一个需求,需要在网页中嵌入视频,并且要兼容ie8;然后我就开始了如下的探索......
探索过程:
我先思考有什么方法可以在网页中嵌入视频,然后找到2种常用的方法——video标签和object标签
1:使用HTML5的video标签,(<video> 标签目前支持三种视频格式: MP4, WebM, 和 Ogg)代码如下图:
<video id="my-video" class="video-js" controls width="640" height="264">
<source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4">
<source src="http://vjs.zencdn.net/v/oceans.webm" type="video/webm">
<source src="http://vjs.zencdn.net/v/oceans.ogv" type="video/ogg">
</video>
注: 详情见——http://www.runoob.com/html/html5-video.html
2:使用HTML的object标签,(先确认电脑是否安装了flash插件)代码如下图:
<object id="vcastr3" data="vcastr3.swf" height="500" type="application/x-shockwave-flash" width="650">
<param name="movie" value="vcastr3.swf"/>
<param name="allowFullScreen" value="true" />
<param name="wmode" value="transparent">
<param name="FlashVars" value="xml=
<vcastr>
<plugIns>
<javaScriptPlugIn>
<url>javaScriptPlugIn.swf</url>
</javaScriptPlugIn>
</plugIns>
<channel>
<item>
<source>000.flv</source>
</item>
</channel>
</vcastr>" />
</object>
注:object基本属性详见:http://www.w3school.com.cn/tags/tag_object.asp
附: 顺便说一下flash插件和flash播放器的区别:
Flash Player播放器:主要用于在本地播放flash视频和flash动画,如同我们所用的暴风影音等独立播放器,是一个exe的可执行程序。
Flash插件:主要用于浏览器浏览网页时,观看网页中嵌入的flash视频和flash动画。
没有安装flash插件:网页中的很多视频无法打开。电脑会提示 “你没有安装flash player8.0或8.0以上播放器”;浏览网页中的视频也会提示安装flash插件。
在网页中嵌入视频,我的首选是HTML5。但因为HTML5不支持ie8,所以无奈放弃;然后开始考虑使用object标签。
不过个人认为object使用起来相对比较麻烦,且不符合现在的发展趋势,所以我开始思考有没有其他更好的方法,然后找到了一个名叫video.js的视频播放插件。
video.js插件详见:http://www.jq22.com/jquery-info404
这个视频插件总的来说还是挺好用的,也比较简洁,;但是不知道是什么原因,我使用这个插件始终无法兼容ie8,有的人说可以,有的人又说不可以。后来在尝试
了多次未果以后就决定放弃这个插件,也不想在用其它插件,最后想了一个办法:使用HTML5的video + ie条件注释
条件注释使用方法详见:http://blog.csdn.net/ypq5566/article/details/28882169
注:HTML5兼容ie9及ie9以上, Firefox, Opera, Chrome, 和 Safari,但ie6,7,8不兼容。使用 HTML5 的 video 可以很方便的对视频内容进行操控,功能十分大; 同时,所需代码少,加载速度也更快。此外跨平台性比较好,特别是一 些平板、手机等。例如苹果公司的产品不支持 flash 仅支持 HTML5 中的 video 功能。
解决方法:
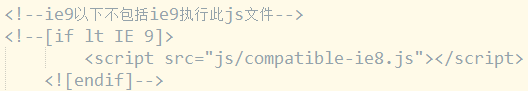
我用HTML5 video标签来解决ie8以上的其它ie版本和主流浏览器视频播放问题,ie8就用条件注释判是否为ie8,当为ie8的时候执行我单独写的一个js文件
如下图:

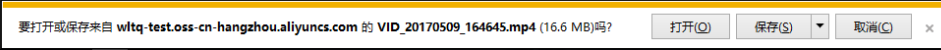
(因为ie8不支持h5,所以会弹出下图弹框提示让你下载,下面这个弹框是win10系统下ie8弹出来的,win7或其他系统略有不同)

下载完以后会调用系统本身自带的播放器进行播放,如下图:

这是我目前能想到的最合适的解决办法了,有不妥之处,还忘大神们给予指正
如果有需要采用我这种方法的小伙伴,需要注意以下2点:
1:ie8不支持addEventListener,所以点击事件要用onclick或者click, 不然点击事件会没有反应,控制台也会报错,如下图:
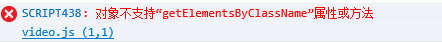
2:ie8不支持getElementsByClassName属性, (因为有时候可能需要获取到多个元素或者给多个元素绑定事件)添加如下代码可以解决这个问题:
if(!document.getElementsByClassName) {
document.getElementsByClassName = function(className, element) {
var children = (element || document).getElementsByTagName('*');
var elements = new Array();
for(var i = 0; i < children.length; i++) {
var child = children[i];
var classNames = child.className.split(' ');
for(var j = 0; j < classNames.length; j++) {
if(classNames[j] == className) {
elements.push(child);
break;
}
}
}
return elements;
};
}
详情见:http://www.songker.com/index.php/post/55.html (感谢博主分享) 附:这是解决完上述问题以后无意中看到的使用HTML5 video标签 + HTML object标签组合的方式实现跨浏览器兼容的文章,有兴趣的朋友可以试试
注:在本地测试视频播放的时候,视频地址一定要是存在服务器上或者已经上线了的
(这种地址是可以直接在浏览器上输入打开视频的。比如:http://vjs.zencdn.net/v/oceans.mp4 ) 补充说明:
需求:实际项目中有这样一个需求,点击哪个视频缩略图就播放哪个视频。
问题:点击视频缩略图时已经成功替换了地址,审查元素看到视频地址也成功替换,但点击缩略图播放的都是同一个视频。
解决方法:还需要给视频在使用load()方法渲染一次,比如 $('#my-video').load();
ie8兼容视频播放的探索(探索过程稍微有点长,时间紧迫和耐心稍微差一点点的小伙伴直接往下拉)的更多相关文章
- Flutter交互实战-即刻App探索页下拉&拖拽效果
前言 Flutter最近比较热门,但是Flutter成体系的文章并不多,前期避免不了踩坑:我这篇文章主要介绍如何使用Flutter实现一个比较复杂的手势交互,顺便分享一下我在使用Flutter过程中遇 ...
- H5C3--语义标签以及语义标签IE8兼容,表单元素新属性,度量器,自定义属性,dataList,网络监听,文件读取
HTML5新增标签以及HTML5新增的api 1.H5并不是新的语言,而是html语言的第五次重大修改--版本 2.支持:所有的主流浏览器都支持h5.(chrome,firefox,s ...
- ie8兼容
最近在做ie8兼容,把遇到的问题整理了一下 1. margin:0 auto; 无法居中 解决方法:1.换成h4的文档类型 <!DOCTYPE html PUBLIC "-//W3C/ ...
- 自定义样式的select下拉框深入探索
第一个版本: 首先实现自定义select下拉框应该具有的功能,我是选择将原来的select隐藏掉,自己在jquery代码中动态写进去<dl><dd><dt>这样的结 ...
- 360兼容模式==ie8 兼容模式下 span标签占位问题
ie8 兼容模式 ie8 标准渲染 应付金额 穿位 错误代码 <span class="span_em">应付金额:<em><span style=& ...
- IE8兼容placeholder的方案
用JavaScript解决Placeholder的IE8兼容问题 placeholder属性是HTML5新添加的属性,当input或者textarea设置了该属性后,该值的内容将作为灰色提示显示在文本 ...
- ie8兼容圆角
ie8兼容圆角 PIE.HTC下载地址:http://css3pie.com/ 兼容ie8 代码如下: <!DOCTYPE html> <html> <head> ...
- 使用X-UA-Compatible来设置IE8兼容模式
使用X-UA-Compatible来设置IE8兼容模式 本文向大家描述一下如何使用X-UA-Compatible来设置IE8兼容模式,X-UA-Compatible是针对IE8兼容模式,X-UA-Co ...
- prototype.js的Ajax对IE8兼容问题解决方案
你是否遇到过这样的问题?在使用protype.js的Ajax应用时,会出现这样的问题:只要调用了Ajax.Request,然后点该页面右键,查看“属性”就弹出“IE停止工作”的对话框,然后强制重新加载 ...
随机推荐
- python多线程简单爬虫
爬虫本质就是将网站或者接口的数据经过筛选后按需求保存 这里实现一个简单爬虫仅供参考 import requests import bs4 import threading import queue i ...
- 了解各种不同意义上的new
问题1:请说明new operator 和 operator new的差异? 1.new operator : 一般我们写代码的时候,例如:String *p = new String(&quo ...
- cdnbest常见http状态码解释
cdnbest的常见状态码提示界面: 400状态码:语义有误,当前请求无法被服务器理解 网站访问报这个提示:host not found(找不到主机),这是没有同步站点信息到这个节点上,检查节点连接主 ...
- cdn节点自定义防CC代码在哪里抄
1. 登陆节点的3311后台 1. http redirect(普通) HTTP/1.1 302 FOUNDConnection: keep-aliveLocation: {{url}} <ht ...
- MySQL误删数据
首先看下mysql误删数据排名最前的几种是: 1.误删文件 2.误删库.表 3.错误全表删除 / 更新 4.升级操作失误 都来看看你命中过几个,hoho. 简单说下我亲手造的一个大事故吧. 那大概是一 ...
- python的基本用法(四)文件操作使用
#读文件,文件必须存在才能读f=open('操作文件',encoding='utf-8')res =f.read()print(res)f.close()#写文件fw=open('操作文件',mode ...
- 集群环境下定时调度的解决方案之Quartz集群
集群环境可能出现的问题 在上一篇博客我们介绍了如何在自己的项目中从无到有的添加了Quartz定时调度引擎,其实就是一个Quartz 和Spring的整合过程,很容易实现,但是我们现在企业中项目通常都是 ...
- 优化linux,安装node环境
就是这样我的心爱的云主机就被攻击了,反正我是很久没宠幸过她,肯定不是我去攻击人家,但是吧昨天就突然来了封邮件,小白一个查不出什么,用了 netsat -na显示所有连接到服务器的活跃的网络连接数,发现 ...
- django.template.exceptions.TemplateDoesNotExist: rest_framework/api.html
django.template.exceptions.TemplateDoesNotExist: rest_framework/api.html setting文件中的 INSTALLED_APPS加 ...
- Hadoop格式化namenode 出错 Error: A JNI error has occurred, please check your installation and try again Exception in thread "main" java.lang.NoClassDefFoundError: org/apache/hadoop/security/authorize/Refr
一般是修改配置文件:etc/hadoop/hadoop-env.sh的时候出现的错误 export JAVA_HOME=/usr/jdk export HADOOP_COMMON_HOME=~/had ...