使用ElasticSearch实现搜索时即时提示与全文搜索功能
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- #header_search_suggest{
- position: absolute;
- width: calc(100% - 10px);
- left: 4px;
- border: solid 1px #ccc;
- background-color: white;
- text-align: left;
- z-index: 101;
- display: block;
- }
- #header_search_suggest li{
- font-size: 14px;
- border-bottom: 1px solid #eeeeee;
- }
- #header_search_suggest li a{
- padding:0.5em 1em;
- color:#333333;
- display: block;
- text-decoration: none;
- }
- #header_search_suggest li a:hover{
- background-color: #EDF0F2;
- color:#2F7EC4;
- }
- #header_search_suggest li a em{
- font-style: italic;
- color:#999;
- font-size:0.8em;
- }
- .btn{width: 7em;}
- </style>
- <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
- <!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
- <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
- <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
- </head>
- <body>
- <div class="container" style="margin-top: 3em;">
- <form method="post" action="/index.php/index/index/getsearch" id="header_search" class="form-inline">
- <div class="form-group">
- <label for="exampleInputName2">输入搜索关键词试试</label>
- <input type="text" class="form-control" id="keyword" name="keyword" value="" autocomplete="off" />
- </div>
- <div class="form-group">
- <input type="submit" value="搜索" class="btn btn-success"/>
- </div>
- </form>
- <ul id="header_search_suggest"></ul>
- </div>
- <!-- js部分,这部分控制,输入框输入时,进行及时提示的功能 -->
- <script>
- var xhr = null;
- $('#keyword').bind('input propertychange', function () {
- if (xhr) {
- xhr.abort();//如果存在ajax的请求,就放弃请求
- }
- var inputText = $.trim(this.value);
- if (inputText != "") { //检测键盘输入的内容是否为空,为空就不发出请求
- xhr = $.ajax({
- type: 'POST',
- url: '/index.php/index/index/search',//注意这里输入框输入进行及时提示的方法与action方法不同
- cache: false,//不从浏览器缓存中加载请求信息
- // data: "keyword=" + inputText,
- data: {keyword: inputText},
- dataType: 'json',
- success: function (json) {
- //console.log(json); json是返回的json数据
- if (json.count != 0) {
- //检测返回的结果是否为空
- var lists = "";
- // console.log(json[0]._source.title);
//由于返回多条数据,进行each遍历- $.each(json, function (index, obj) {
- //返回多条数据,index是第几条,obj是内容
- //处理高亮关键词(这里是输入关键词自动出现的列表的样式)
- console.log(json[index]._source.title);
- var searchContent = json[index]._source.title;//标题
- var suggestItem = '';
- if (searchContent.toLowerCase().indexOf(inputText.toLowerCase()) > -1) {
- var searchRegExp = new RegExp('(' + inputText + ')', "gi");
- suggestItem = searchContent.replace(searchRegExp, ("<strong>$1</strong>"));
- }
- suggestItem = suggestItem + "<em> - " + json[index]._type + ' * ' + json[index]._id + "</em>";
- //遍历出每一条返回的数据
- lists += "<li class='listName' ><a href='/index.php/index/index/search?id=" + json[index]._id + "&key=" + encodeURI(searchContent + ' - ' + json[index]._type) + "'>" + suggestItem + "</a></li>";
- });
- $("#header_search_suggest").html(lists).show();//将搜索到的结果展示出来
- } else {
- $("#header_search_suggest").hide();
- }
- //记录搜索历史记录
- $.post('/index.php/index/index/savesearchlog',{keyword: inputText,count: json.count});
- }
- });
- } else {
- $("#header_search_suggest").hide();//没有查询结果就隐藏搜索框
- }
- }).blur(function () {
- setTimeout('$("#header_search_suggest").hide()',500);//输入框失去焦点的时候就隐藏搜索框,为了防止隐藏过快无法点击,设置延迟0.5秒隐藏
- });
- </script>
- </body>
- </html>
以上是html部分,下面是php部分
- public function getsearch(){
- //这个方法是表单点击搜索时action提交的方法
- $client = ClientBuilder::create()->build();
- $keys = Request::instance()->param('keyword');
- $keys = $keys ? $keys : '测试';
- $params = [
- 'index' => 'article_index',
- 'type' => 'article_type',
- 'body' => [
- 'query' => [
- 'match' => [
- 'content' => $keys
- ]
- ]
- ]
- ];
- $response = $client->search($params);
- $str = '';
- $list = $response['hits']['hits'];
- //pp($list);die;
- $str .= '<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
- <!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
- <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
- <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>';
- $str .= '<table class="table table-hover">
- <thead>
- <tr>
- <th>id</th>
- <th>title</th>
- <th>content</th>
- </tr>
- </thead>
- <tbody>';
- foreach ($list as $k => $v) {
- $str .= '<tr><td>' . $v['_source']['id'] . '</td><td>' . $v['_source']['title'] . '</td><td>' . $v['_source']['content'] . '</td></tr>';
- }
- $str .='</tbody></table>';
- return $str;
- }
- public function search() {
- //这部分方法是ajax 在搜索框输入文字时进行提示的方法
- /*$client = ClientBuilder::create()->setHosts($hosts)->build();*/
- //实例化es类;在项目中引入自动加载文件,并且实例化一个客户端:
- $client = ClientBuilder::create()->build();
- $keys = Request::instance()->param('keyword');//tp5方法,获取get post数据自动辨别
- $keys = $keys ? $keys : '6';
- $params = [
- 'index' => 'article_index',
- 'type' => 'article_type',
- 'body' => [
- 'query' => [
- 'match' => [
- 'content' => $keys
- ]
- ]
- ]
- ];
- $response = $client->search($params);
- return json($response['hits']['hits']);
- //pp($response['hits']['hits']);
- die;
- }
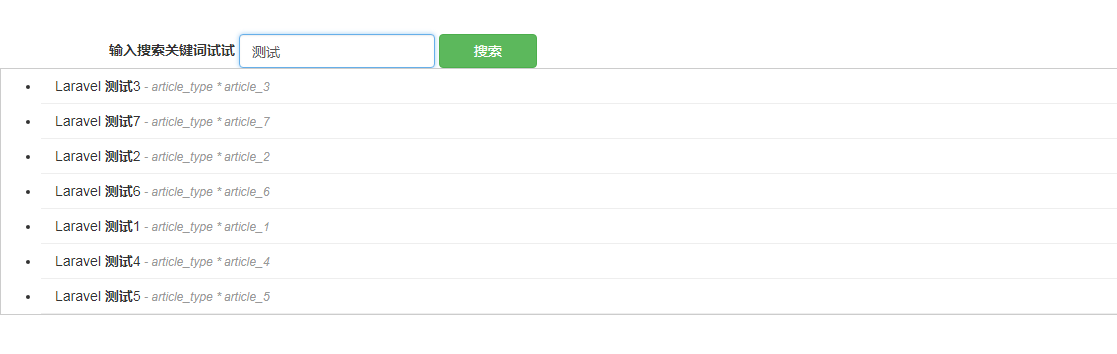
最终效果


使用ElasticSearch实现搜索时即时提示与全文搜索功能的更多相关文章
- 使用ElasticSearch服务从MySQL同步数据实现搜索即时提示与全文搜索功能
最近用了几天时间为公司项目集成了全文搜索引擎,项目初步目标是用于搜索框的即时提示.数据需要从MySQL中同步过来,因为数据不小,因此需要考虑初次同步后进行持续的增量同步.这里用到的开源服务就是Elas ...
- ElasticSearch 2 (14) - 深入搜索系列之全文搜索
ElasticSearch 2 (14) - 深入搜索系列之全文搜索 摘要 在看过结构化搜索之后,我们看看怎样在全文字段中查找相关度最高的文档. 全文搜索两个最重要的方面是: 相关(relevance ...
- MySQL全文搜索
http://www.yiibai.com/mysql/full-text-search.html 在本节中,您将学习如何使用MySQL全文搜索功能. MySQL全文搜索提供了一种实现各种高级搜索技术 ...
- VuePress 博客优化之开启 Algolia 全文搜索
前言 在 <一篇带你用 VuePress + Github Pages 搭建博客>中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档. 由于 V ...
- jquery+php实现用户输入搜索内容时自动提示
index.html <html> <head> <meta charset=;} #search_auto li a:hover{background:#D8D ...
- Elasticsearch是一个分布式可扩展的实时搜索和分析引擎,elasticsearch安装配置及中文分词
http://fuxiaopang.gitbooks.io/learnelasticsearch/content/ (中文) 在Elasticsearch中,文档术语一种类型(type),各种各样的 ...
- Ternary Search Tree 应用--搜索框智能提示
前面介绍了Ternary Search Tree和它的实现,那么可以用Ternary Search Tree来实现搜索框的只能提示,因为Ternary Search Tree的前缀匹配效率是非常高的, ...
- 发掘ListBox的潜力(三):显示即时提示(Tips)
ListBox显示即时提示(Tips) Listbox内容太长时超出Listbox宽度的部分将无法显示,一种解决方法是让Listbox产生横向滚动条,滚动显示内容(见前面的<发掘ListBox的 ...
- 全文搜索之 Elasticsearch
概述 Elasticsearch (ES)是一个基于 Lucene 的开源搜索引擎,它不但稳定.可靠.快速,而且也具有良好的水平扩展能力,是专门为分布式环境设计的. 特性 安装方便:没有其他依赖,下载 ...
随机推荐
- C# 微信公众号开发--准备工作
前言 最初打算熟悉下微信开发打算用node.js开发,结果底气不足先用C#开发,先踩了踩坑. 准备工作 微信公众平台开发者文档. 这个先多看几遍. 测试公众号,申请开通后会看到微信号,appID,ap ...
- 小白Python路上第一个难点,也是一个比较重要的点(闭包,迭代器,生成器)
一.闭包 闭包就是在内层函数中引用外层函数的变量 作用:1.保护变量不受侵害 2.让一个变量永驻内存 二.迭代器 Iterator:迭代器,包含_iter_()和_next_()函数 ...
- dotnet core 编程规范
本文实际只是翻译 .NET Core foundational libraries 官方文档的编码风格 在 .NET Core foundational libraries项目使用的编程规范默认就是 ...
- 【Java并发编程】21、线程池ThreadPoolExecutor源码解析
一.前言 JUC这部分还有线程池这一块没有分析,需要抓紧时间分析,下面开始ThreadPoolExecutor,其是线程池的基础,分析完了这个类会简化之后的分析,线程池可以解决两个不同问题:由于减少了 ...
- 【Java深入研究】2、JDK 1.8 LinkedList源码解析
LinkedList是一个实现了List接口和Deque接口的双端链表. 有关索引的操作可能从链表头开始遍历到链表尾部,也可能从尾部遍历到链表头部,这取决于看索引更靠近哪一端. LinkedList不 ...
- blfs(systemv版本)学习笔记-制作一个简单的桌面系统
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 大概思路: lfs(系统)+xorg(驱动)+i3-wm(窗口+桌面)+lightdm(显示管理器+登录管理器) 链接: lfs ...
- 透明度 rgba 和 opacity 的区别
rgba: 使用方式:rgba(255, 255, 255, .5) 最后一个参数表示透明度取值范围 0 ~1 只作用于元素的颜色或其背景色. opacity : 使用方式:opacity : ...
- SQL Server: create table sql script
---摇奖observeh数据库设计 Function getSpace lottery /* -- Author:geovindu 涂聚文 -- Date: 20180427 为了自写生成代码.根据 ...
- redis 集群搭建
1.redis 集群 redis集群是一个无中心的分布式redis存储架构,可以在多个节点之间进行数据共享,解决了redis高可用.可扩展等问题,redis集群提供了以下两个好处 1.将数据自动切分( ...
- 修改 this 指向
封装函数 f,使 f 的 this 指向指定的对象 function bindThis(f, oTarget) { if(f.bind){ return f.bind(oTarget); }else{ ...
