Sublime Text 插件之HTML-CSS-JS Prettify—格式化HTML CSS JS与显示函数列表
插件名称:HTML-CSS-JS Prettify
安装步骤:
1、ctrl + shift + p 打开控制台
2、输入install package,选择install package(如果已经安装过install package略过)
3、搜索输入:HTML-CSS-JS Prettify,并安装该插件
4、重启sublime
如图所示:

格式化操作
选中代码,然后按Ctrl+Alt+H对代码进行格式化
遇到的问题
如果格式化的时候一直提示如下错误的话,“This usually means Node.js was not found in the default path”,是因为此插件依赖于nodejs,如果本机没有安装nodejs,你格式化的时候会一直提示你安装

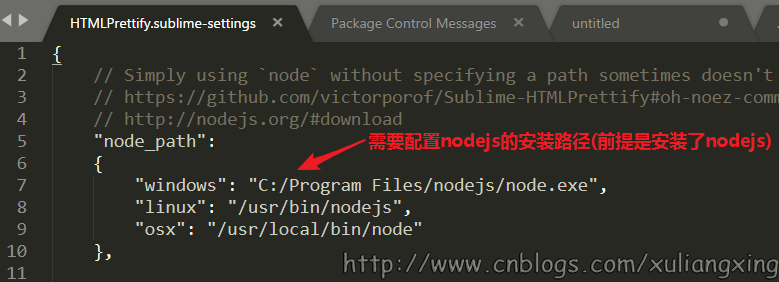
解决方法很简单,我们得安装一下NodeJS,传送门:官网地址 ,安装好了nodejs的后,打开:菜单>tools>html/css/js prettify>set prettify preferences,设置一下nodejs的安装路径,如图所示:

Tips:html-css-js prettify 格式化CSS会再每个CSS后面都添加一个换行,取消该换行的方法:
打开:菜单>tools>html/css/js prettify>set prettify preferences
修改设置newline_between_rules的参数为false
PS:如有疑问,请留言,未经允许,不得私自转载,转载请注明出处:http://www.cnblogs.com/xuliangxing/p/7995427.html


Sublime Text 插件之HTML-CSS-JS Prettify—格式化HTML CSS JS与显示函数列表的更多相关文章
- sublime text插件推荐
time: 2016-05-23 13:00 --- 用了Sublime Text有一段时间了,之前被周围的几个前端小伙伴灌输的思想就是,牛b的前端程序员都是手写代码的,用代码提示啥的都low,然而上 ...
- sublime text 格式化html css 与显示函数列表
sublime 格式化html css 1.ctrl + shift + p 2.输入install package,选择install package 3.输入:HTML-CSS-JS Pretti ...
- Sublime Text 插件 【转】
好厉害,好漂亮. http://www.cnsecer.com/460.html 安装Sublime Text 3插件的方法: 朋友们,小站活着不容易,全靠广告费养着了,如果本文对你有帮助.麻烦动下手 ...
- Sublime Text插件列表
本文由 伯乐在线 - 艾凌风 翻译,黄利民 校稿.英文出处:ipestov.com.欢迎加入翻译组. 本文收录了作者辛苦收集的Sublime Text最佳插件,很全. 最佳的Sublime Text ...
- 全栈开发必备的10款Sublime Text 插件
Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等.Sublime Text 更妙的是它的可扩展性.所以,这里挑选了全栈开发必备的10款 Sublime T ...
- 全栈开发必备的10款 Sublime Text 插件
Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等.Sublime Text 更妙的是它的可扩展性.所以,这里挑选了全栈开发必备的10款 Sublime T ...
- Sublime Text 插件之常用20个插件
作为一个开发者你不可能没听说过 Sublime Text.不过你没听说过也没关系,下面让你明白. Sublime Text是一款非常精巧的文本编辑器,适合编写代码.做笔记.写文章.它用户界面十分整洁, ...
- 常用的20个强大的 Sublime Text 插件
作为一个开发者你不可能没听说过 Sublime Text.不过你没听说过也没关系,下面让你明白. Sublime Text是一款非常精巧的文本编辑器,适合编写代码.做笔记.写文章.它用户界面十分整洁, ...
- 做了一个sublime text插件
做了一个sublime text插件,可以方便地查看C++/python的调用图.插件的演示视频在这里: http://list.youku.com/albumlist/show?id=2820226 ...
- Sublime Text 插件 & 使用技巧
20 个强大的 Sublime Text 插件http://blog.jobbole.com/58725/ 12个不可不知的Sublime Text应用技巧和诀窍http://segmentfault ...
随机推荐
- .NET分布式缓存Redis从入门到实战
一.课程介绍 今天阿笨给大家带来一堂NOSQL的课程,本期的主角是Redis.希望大家学完本次分享课程后对redis有一个基本的了解和认识,并且熟悉和掌握 Redis在.NET中的使用. 本次分享课程 ...
- idea的debug模式启动运行慢
今天发现idea的debug模式启动运行特别慢,查找原因是因为在多个方法上打了断点导致,关闭断点问题解决. 关闭断点方法为:
- C# MemoryCache GCHandle
MemoryCache在项目中用了很久,感觉比较简单,以前也看过里面的源代码,主要借用MemoryCacheStore来完成数据的存储,里面是线程安全的,MemoryCacheStore借用Hasht ...
- java socket编程中backlog的含义(zz)
使用Java.NET.ServerSocket能够方便的创建一个服务端套接字,这个类的构造函数有一个参数backlog.下面这段代码,在本机的8888端口上建立了一个套接字,backlog设置为5. ...
- java 读取不同的配置文件
关于JAVA 中的Configuration类 properties文件是Java平台默认的配置文件格式,其优点是格式清晰,简单易懂,使用commons-configuration读取properti ...
- MongoDB下Map-Reduce使用简单翻译及示例
目录 Map-Reduce JavaScript 函数 Map-Reduce 行为 一个简单的测试 原文地址https://docs.mongodb.com/manual/core/map-reduc ...
- Effective Java 第三版——78. 同步访问共享的可变数据
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- 20.1翻译系列:EF 6中自动数据迁移技术【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/automated-migration-in-code-first.aspx EF 6 ...
- (8) MySQL主从复制架构使用方法
一. 单个数据库服务器的缺点 数据库服务器存在单点问题 数据库服务器资源无法满足增长的读写请求 高峰时数据库连接数经常超过上限 二. 如何解决单点问题 增加额外的数据库服务器,组建数据库集群 同一集群 ...
- ffmpeg中AVOption的实现分析
[时间:2017-10] [状态:Open] [关键词:ffmpeg,avutil,AVOption] 0 引言 AVOptions提供了一种通用的options机制,可以用于任意特定结构的对象. 本 ...
