[转]bootstrapValidator.js 做表单验证
本文转自:https://www.cnblogs.com/nele/p/5493414.html
作者:@nele
本文为作者原创,转载请注明出处:https://www.cnblogs.com/nele/p/5493414.html
目录
有这样的一个场景,我们在提交form表单的时候 可能要做一些验证,比如判断是不是为空,电话的格式验证,邮箱的格式验证等等,手写起来也是可以得。
但是今天我介绍一个bootstrap插件简化开发。就是bootstrapValidator.js。
直接上手写代码。
1。首先 jquery,bootstrap 以及bootstrapValidator(地址https://github.com/nghuuphuoc/bootstrapvalidator)
2.引用jquery bootstrap bootstrapValidator(css ,js文件都需要引用)
3.代码

<form action="/Account/Register" method="post" id="registerForm">
@Html.AntiForgeryToken()
<div style="margin:0 auto; width:400px;">
<div class="form-group">
<label> Email:</label>
<input type="text" name="email" id="txtEmail" class="form-control" />
</div>
<div class="form-group">
<label> 用户名:</label>
<input type="text" name="Username" id="txtRegisterUsername" class="form-control" />
</div>
<div class="form-group">
<label> 密 码:</label>
<input type="password" name="Password" id="txtRegisterPassword" class="form-control" />
</div>
<div class="form-group">
<label> 密码重复:</label>
<input type="password" name="Confirm" id="txtConfirm" class="form-control" />
</div>
<button type="submit" id="btnRegister" class="btn btn-primary">注册</button>
<button type="reset" class="btn btn-default" id="btnRegister">重置</button>
</div>
</form>

重点就在下面:

$('#registerForm').bootstrapValidator({
message: '这个值没有被验证',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
email: {
validators: {
notEmpty: {
message: '邮箱是必填项'
},
emailAddress: {
message: '邮箱格式正确'
}
}
},
Username: {
message: '用户名还没有验证',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 1,
max: 16,
message: '用户名长度在1到16位之间'
}
}
},
Password: {
message: '密码还没有验证',
validators: {
notEmpty: {
message: '密码不能为空'
},
stringLength: {
min: 6,
max: 16,
message: '密码长度在6到16之间'
},
different: {
field: 'Username',
message: '密码不能和用户名相同'
}
}
},
Confirm: {
message: '密码重复还没有验证',
validators: {
notEmpty: {
message: '密码重复不能为空'
},
stringLength: {
min: 6,
max: 16,
message: '密码长度在6到16之间'
},
identical: {
field: 'Password',
message: '两次密码不同请重新输入'
}
}
}
}
}).on('success.form.bv', function (e) {
// Prevent form submission
e.preventDefault();
// Get the form instance
var $form = $(e.target);
// Get the BootstrapValidator instance
var bv = $form.data('bootstrapValidator');
// Use Ajax to submit form data
$.post("/Account/Register", $form.serialize(), function (data) {
console.log(data)
if (data.Status == "ok") {
window.location.href = "/Home/Index";
}
else if (data.Status == "error") {
alert(data.Message);
}
else {
alert("未知错误");
}
});
});

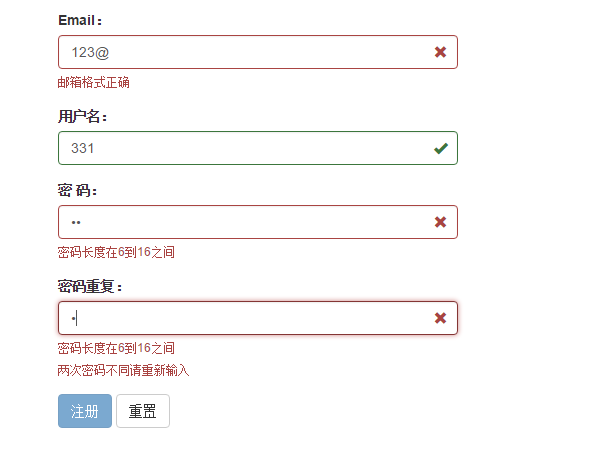
看看效果:

注意下:
这个input的样式必须是这种方式(特别是form-group)
不然会报错。
<div class="form-group">
<label> Email:</label>
<input type="text" name="email" id="txtEmail" class="form-control" />
</div>
[转]bootstrapValidator.js 做表单验证的更多相关文章
- bootstrapValidator.js 做表单验证
有这样的一个场景,我们在提交form表单的时候 可能要做一些验证,比如判断是不是为空,电话的格式验证,邮箱的格式验证等等,手写起来也是可以得. 但是今天我介绍一个bootstrap插件简化开发.就是b ...
- ★★★【卡法 常用js库】: js汇合 表单验证 cookie设置 日期格式 电话手机号码 email 整数 小数 金额 检查参数长度
[卡法 常用js库]: js汇合 表单验证 cookie设置 日期格式 电话手机号码 email 整数 小数 金额 检查参数长度 // +---------------------- ...
- Bootstrap学习总结笔记(24)-- 基于BootstrapValidator的Form表单验证
Form表单进行数据验证是十分必要的,我们可以自己写JS脚本或者使用JQuery Validate 插件来实现.对于Bootstrap而言,利用BootstrapValidator来做Form表单验证 ...
- JS通用表单验证函数,基于javascript正则表达式
表单的验证在实际的开发当中是件很烦琐又无趣的事情今天在做一个小项目的时候,需要JS验证,寻找到一个比较好的东西 地址如下: http://blog.csdn.net/goodfunman/archiv ...
- 使用jquery.validation+jquery.poshytip做表单验证--未完待续
jqueryValidate的具体使用方法很多,这里就不在赘述,这一次只谈一下怎样简单的实现表单验证. 整片文章目的,通过JQvalidation按表单属性配置规则验证,并将验证结果通过poshyti ...
- 原生js制作表单验证,基本的表单验证方法
表单验证是web前端最常见的功能之一,也属于前端开发的基本功.自己完成一个表单验证的开发,也有助于加深对字符串处理和正则表达式的理解. 基本的表单验证包括如:字母验证.数字验证.字母和数字验证.汉字验 ...
- js基础-表单验证和提交
基础知识: 原始提交如下: <form action="/login" method="post" id="form1"> &l ...
- JS简单表单验证
这里我是写了一个简单的注册表单验证功能,亲测有效,一起来看看吧! 首先我的HTML代码是这样的: class大家可以忽略一下,这里我项目使用的是bootstrap的样式. 输入用户名和密码用的是正则表 ...
- 表单提交学习笔记(二)—使用jquery.validate.js进行表单验证
一.官网下载地址:http://plugins.jquery.com/validate/ 二.用法 1.在页面上进行引用 <script src="~/scripts/jquery-1 ...
随机推荐
- centos7 制作yum源
一.依赖 1.rsync yum install -y rsync xinetd 2.nginx,这个就不多说了 二.建立目录 mkdir -p /data/yum_source/nginx/html ...
- spring boot2 集成Redis
1. 引入依赖 <parent> <groupId>org.springframework.boot</groupId> <artifactId>spr ...
- yum-Remi源配置
Remi repository 是包含最新版本 PHP 和 MySQL 包的 Linux 源,由 Remi 提供维护. 有个这个源之后,使用 YUM 安装或更新 PHP.MySQL.phpMyAdmi ...
- 背水一战 Windows 10 (91) - 文件系统: Application Data 中的文件操作, Application Data 中的“设置”操作, 通过 uri 引用 Application Data 中的媒体
[源码下载] 背水一战 Windows 10 (91) - 文件系统: Application Data 中的文件操作, Application Data 中的“设置”操作, 通过 uri 引用 Ap ...
- dtb和dtc文件浅析
目录 dtb和dtc文件浅析 工具集 dts格式 dtb头部结构 dtb标识符 分析具体的文件 title: dtb和dtc文件浅析 date: 2019/4/25 20:09:38 toc: tru ...
- poj2699
神题目=神题解+神读入 题意:n个人比赛, 两两比,共n*(n-1), 赢得1分, n<=10(这给了我们枚举的暗示),如果一个人打败了所有比自己分数高的人, 或者他本身就是分数最高的, 那么他 ...
- Android NDK学习(三):Hello World
版权声明:转载请说明出处:http://www.cnblogs.com/renhui/p/6925810.html 首先编写Jni接口的c文件,此文件命名有些特殊,具体的命名方式可以参考文档来做. # ...
- LabVIEW(十二):VI本地化-控件标题内容的修改
一.对于一般LabVIEW的学习,很少遇到本地化的问题但是我们经常会遇到界面控件标题的显示问题.由于各个技术领域的专业性,往往用户对VI界面的显示有自己的要求,其中就包括控件的标题问题,这可以理解成本 ...
- 简单登录注册实现(Java面向对象复习)
简单登录注册的实现(面向对象的复习) 需求: 设计用户类,包含用户名和密码两个属性 设计LoginDemo类设计用户登录方法 用户有三次登录机会,如果连续三次登录失败则退出程序 功能实现页面: ...
- opus在arm的嵌入式平台上的移植和开发
最近产品中要用到opus,圣上一声令下,把opus移植到我们平台上,什么?opus?opus是什么?在一脸 茫然中,我这特种兵码农就赤手空拳上战场了. 废话少说,赶紧在网站:https://opus- ...
