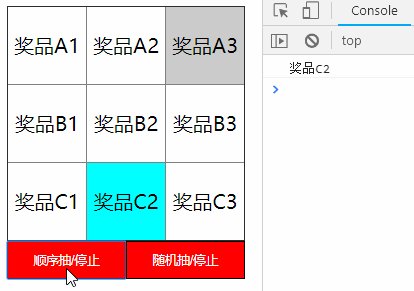
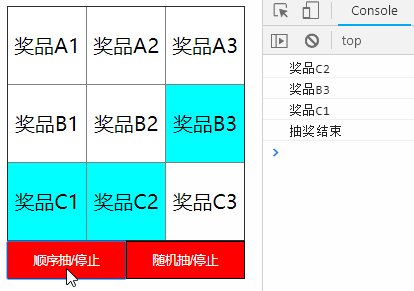
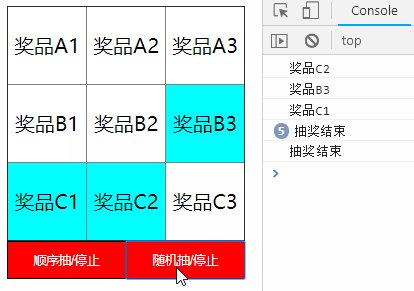
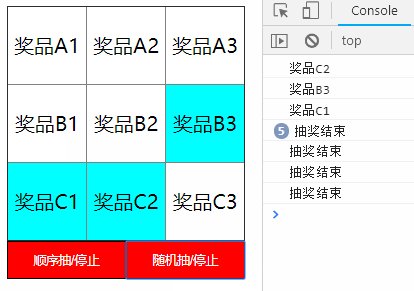
JS实现抽奖(方形)
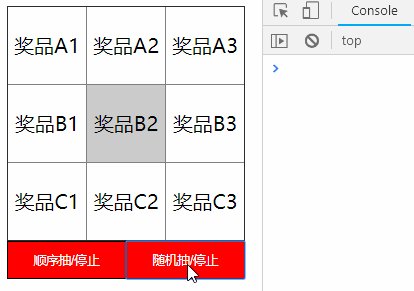
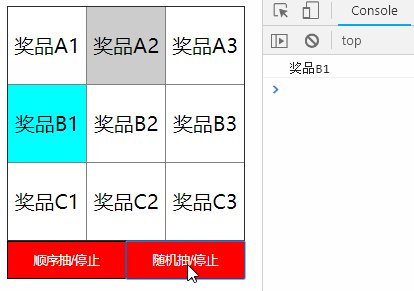
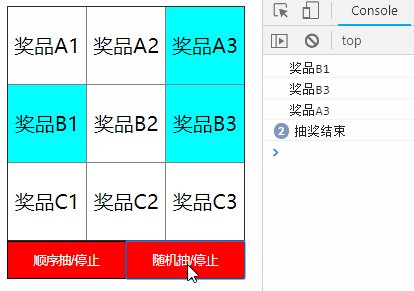
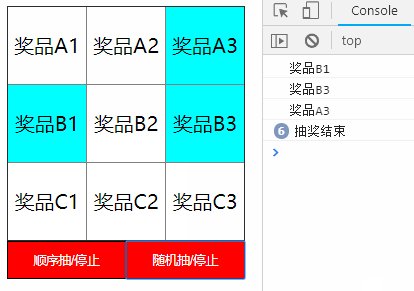
展示:


HTML:
<div id="table"></div>
<div id="btn">
<button onclick="start('p', 'active','newactive', 100)">顺序抽/停止</button>
<button onclick="startRan('p', 'active','newactive', 100)">随机抽/停止</button>
</div>
CSS:
table {
text-align: center;
border-collapse: collapse;
}
table * {
width: 60px;
height: 60px;
}
#btn {
box-sizing: border-box;
width: 190px;
display: flex;
justify-content: space-between;
align-items: center;
}
#btn * {
flex-grow:;
background-color: red;
border: 1px solid #000;
color: #fff;
height: 30px;
font-size: 10px;
}
.active {
background-color: #ccc;
}
.newactive {
background-color: #00ffff;
}
JavaScript:
// 定义一个奖池
var jackpot = [
['奖品A1', '奖品A2', '奖品A3'],
['奖品B1', '奖品B2', '奖品B3'],
['奖品C1', '奖品C2', '奖品C3']
]; /**
* [table 创建表格]
* @param {[Array]} arr [奖品数组]
* @param {[String]} selector [选择器]
* @return {[String]} table [返回一个HTML标签]
*/
function table(arr, selector) { var table = '<table border="1">'; for (var i = 0; i < arr.length; i++) { table += '<tr>'; for (var j = 0; j < arr[i].length; j++) { table += '<td class="' + selector + '">' + arr[i][j] + '</td>'; } table += '</tr>'; } table += '</table>'; return table; } // 输出奖池
document.getElementById('table').innerHTML = table(jackpot, 'p'); var key = true; // start,startRan控制器
var num = 3; // 抽奖次数
43 // 抽过的还能抽 可定义抽奖次数-->次数限制 num需要定义
44 // 不定义抽奖次数-->次数无限 num不需定义
45 // 抽过的不能抽 可定义抽奖次数-->次数限制(次数不超过选择器长度) num需要定义
46 // 不定义抽奖次数-->次数等于选择器长度 num需要定义 /**
* [start 开始抽奖]
* @param {[String]} selector [选择器]
* @param {[String]} addselector [给选中的添加样式]
* @param {[String]} newaddselector [中奖奖品样式]
* @param {[Number]} speed [时间越小,速度越快]
* @return {[type]} [description]
*/
function start(selector, addselector, newaddselector, speed) { if (key) { if (typeof(num) == 'undefined' || num != 0) { var count = 0; // 如果写成var timer会每次执行时重新定义一个timer,那么clearInterval(timer)只能清除后面定义的那个timer,前面定义的已经没有变量指向了 无法清除
timer = setInterval(function() { if (count < $('.' + selector).length) { $('.' + selector).eq(count).addClass(addselector); $('.' + selector).eq(count).siblings().removeClass(addselector); $('.' + selector).eq(count).parent().siblings().children().removeClass(addselector); count++; } else { count = 0; } }, speed); if(typeof(num) != 'undefined'){ num--; } } else{ key = false; console.log("抽奖结束"); } } else { clearInterval(timer); // 决定抽中的奖品的样式和抽中的奖品能否继续抽
$('.' + addselector).addClass(newaddselector).removeClass(selector); // 奖品
console.log($('.' + addselector).html()); } key = !key; } /**
* [start 开始抽奖]
* @param {[String]} selector [选择器]
* @param {[String]} addselector [给选中的添加样式]
* @param {[String]} newaddselector [中奖奖品样式]
* @param {[Number]} speed [时间越小,速度越快]
* @return {[type]} [description]
*/
function startRan(selector, addselector, newaddselector, speed) { if (key) { if (typeof(num) == 'undefined' || num != 0) { // 如果写成var timer会每次执行时重新定义一个timer,那么clearInterval(timer)只能清除后面定义的那个timer,前面定义的已经没有变量指向了 无法清除
timer = setInterval(function() { var count = Math.floor(Math.random() * $('.' + selector).length); $('.' + selector).eq(count).addClass(addselector); $('.' + selector).eq(count).siblings().removeClass(addselector); $('.' + selector).eq(count).parent().siblings().children().removeClass(addselector); }, speed); if(typeof(num) != 'undefined'){ num--; } } else { key = false; console.log("抽奖结束"); } } else { clearInterval(timer); // 决定抽中的奖品的样式和抽中的奖品能否继续抽
$('.' + addselector).addClass(newaddselector).removeClass(selector); // 奖品
console.log($('.' + addselector).html()); } key = !key; }
JS实现抽奖(方形)的更多相关文章
- js轮盘抽奖
js轮盘抽奖 需求:实现中奖是否可控 思路:通过旋转角度来实现轮盘转动,根据角度来确定是否中奖 window.onload = function(){ var oTurn = document.get ...
- C#保留2位小数几种场景总结 游标遍历所有数据库循环执行修改数据库的sql命令 原生js轮盘抽奖实例分析(幸运大转盘抽奖) javascript中的typeof和类型判断
C#保留2位小数几种场景总结 场景1: C#保留2位小数,.ToString("f2")确实可以,但是如果这个数字本来就小数点后面三位比如1.253,那么转化之后就会变成1.2 ...
- js转盘抽奖
这个是很简易的转盘,只用了html,css,js 通过css产生一个转盘上的指针,用js动态改变css中的transparent改变指针的角度.再添加一个背景图片类似于奖项的转盘 <!DOCTY ...
- js一个抽奖的例子
朋友公司开年会,帮忙写了个抽奖的demo,源码如下,github中有程序: html: <header> lottery demo </header> <div clas ...
- 原生js轮盘抽奖实例分析(幸运大转盘抽奖)
效果图: 所需图片素材: 这张图是pointer.png的位置的. turntable-bg.jpg这张是转盘背景图,在背景位置. 这张是turntable.png位置的. 需要这三张图片,如果要实现 ...
- Js 转动抽奖实现
一.样本 地址:http://js.zhuamimi.cn/choujiang/index.htm 源码:https://pan.baidu.com/s/15KhesfcLf1WMOom6PhzCjA ...
- js实现抽奖
抽奖.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- js 简单抽奖实现
大家在很多活动页面上都看到绚丽多彩的抽奖运用,网上也有比较多关于这方面的js和用as.今天我在工作的时候也要做个抽奖的运用.我之前没有写过这类的js,也不会as,就得屁颠屁颠的问度娘啦,虽然找到有js ...
- jquery.rotate.js可选抽奖次数和中奖内容的转盘抽奖demo
需求: 最多可以抽奖5次,而且,每次只会中“2000元理财金”或者“谢谢参与”,其它的不会抽中(哈哈,果然都是套路). 效果如下: 一.页面结构: <div class="g-cont ...
随机推荐
- 【C#】 使用Gsof.Native 动态调用 C动态库
[C#] 使用Gsof.Native 动态调用 C动态库 一.背景 使用C# 开发客户端时候,我们经常会调用一些标准的动态库或是C的类库.虽然C# 提供的PInvoke的方式,但因为使用的场景的多变, ...
- opus代码解析
opus的初始化函数如下所示,在初始化的过程中,从代码结构上来看,这里主要完成是内存的申请,基本参数的定义 cOpusEncoder *opus_encoder_create(opus_int32 F ...
- 2D转换与3D转换的区别
2D与3D的区别——2D 转换元素能够改变元素 x 和 y 轴.3D 转换元素还能改变其 Z 轴.
- 一站式SpringBoot for NoSQL Study Tutorial 开发教程学习手册
SpringBoot2.0 + NoSQL使用教程,项目名称:“SpringBoot2NoSQL” 项目地址: https://gitee.com/475660/SpringBoot2NoSQL 项目 ...
- 不要再说我简历上Java项目都好low!【offer收割机必备】
获取精品学习资料私信 欢迎加入QQ群架构华山论剑:836442475(大牛聚集地)一起交流学习探讨! 目录 高级工程师必备:系统设计能力 如何让你的项目更有技术含量 这篇文章我们继续来聊一聊,在系统设 ...
- Orange——开源机器学习交互式数据分析工具
Orange为新手和专家提供开源机器学习和数据可视化.使用大型工具箱交互式数据分析工作流程. 交互式数据可视化 Orange的全部内容都是关于数据可视化,帮助发现隐藏的数据模式,提供数据分析过程背后的 ...
- android ART hook
0x00 前言 之前一直都是在Dalvik 虚拟机上在折腾,从Android 4.4开始开始引入ART,到5.0已经成为默认选择.而且最近看到阿里开源的 Dexposed 框架,已经提供了对于andr ...
- 函数调用的区别:_cdecl以及_stdcall
一.概念1)_stdcall调用 _stdcall是Pascal程序的缺省调用方式,参数采用从右到左的压栈方式,由调用者完成压栈操作,被调函数自身在返回前清空堆栈. WIN32 Api都采用_ ...
- SaltStack数据系统-Grans详解
1:Grains是系统的一个组件,存放着minion启动时收集的系统底层的一些信息,每次minion启动的时候,会进行系统的采集,将其保存下来,在以后的生命周期中不会重新搜集,除非重启~ #查看gra ...
- go import使用及. _的作用解析
go中import用于导入包.导入之后就可以使用包中的代码. 比如: import( "fmt" ) 在代码中就可以使用fmt包中的方法,如: fmt.Println(" ...
