Docker简单使用
镜像是一种轻量级、可执行的独立软件包,它包含运行某个软件所需的所有内容,包括代码、运行时、库、环境变量和配置文件。
容器是镜像的运行时实例 - 实际执行时镜像会在内存中变成什么。默认情况下,它完全独立于主机环境运行,仅在配置为访问主机文件和端口的情况下才执行此操作。
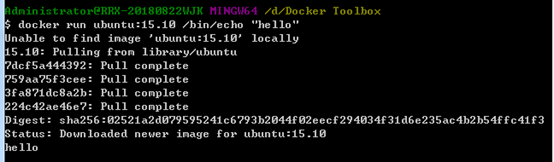
1. 尝试Hello world
$ docker run ubuntu:15.10 /bin/echo "Hello world"
各个参数解析:
- docker: Docker 的二进制执行文件。
- run:与前面的 docker 组合来运行一个容器。
- ubuntu:15.10指定要运行的镜像,Docker首先从本地主机上查找镜像是否存在,如果不存在,Docker 就会从镜像仓库 Docker Hub 下载公共镜像。
- /bin/echo "Hello world": 在启动的容器里执行的命令
以上命令完整的意思可以解释为:Docker 以 ubuntu15.10 镜像创建一个新容器,然后在容器里执行 bin/echo "Hello world",然后输出结果。

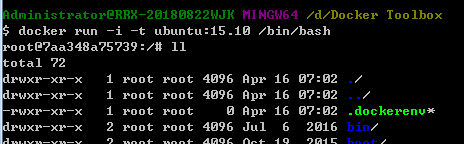
2. 运行交互式的容器
$ docker run -i -t ubuntu:15.10 /bin/bash
各个参数解析:
- -t:在新容器内指定一个伪终端或终端。
- -i:允许你对容器内的标准输入 (STDIN) 进行交互。

我们可以通过运行exit命令或者使用CTRL+D来退出容器。
3. 启动容器(后台模式)
$ docker run -d ubuntu:15.10 /bin/sh -c "while true; do echo hello world; sleep 1; done"

这个长字符串叫做容器ID,对每个容器来说都是唯一的
3.2 可以通过 docker ps 查看

CONTAINER ID:容器ID
NAMES:自动分配的容器名称
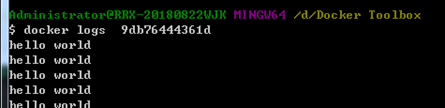
3.3 可以通过 docker logs id/名称 查看容器内的标准输出

3.4 可以通过 docker stop id/名称 命令来停止容器:
4. 运行一个web应用
$ docker pull training/webapp # 载入镜像
$ docker run -d -P training/webapp python app.py
我们将在docker容器中运行一个 Python Flask 应用来运行一个web应用。
参数说明:
- -d:让容器在后台运行。
- -P:将容器内部使用的网络端口映射到我们使用的主机上。
4.2. 使用 docker ps 来查看我们正在运行的容器:
Docker 开放了 5000 端口(默认 Python Flask 端口)映射到主机端口 32768 上这时我们可以通过浏览器访问WEB应用

–p: 也可以 通过 –p 指定端口
$ docker run -d -p 5000:5000 training/webapp python app.py
docker port id/名称,使用 docker port 可以查看指定 (ID 或者名字)容器的某个确定端口映射到宿主机的端口号。
查看 WEB 应用程序日志可以使用 docker logs -f id/名称
$ docker logs -f bf08b7f2cd89
查看WEB应用程序容器的进程docker top id/名称
检查 WEB 应用程序docker inspect id/名称
停止 WEB 应用容器docker stop id/名称
重启WEB应用容器docker start id/名称
移除WEB应用容器docker rm id/名称


5. 命令及注意点
5.1. 命令
(1) 罗列所有镜像:
docker images
(2)、删除镜像,从本地删除一个已经下载的镜像
docker rmi IMAGE [IMAGE...]
docker rmi centos:latest
(3)创建名为webdemo的docker容器 并进入 webdemo1,命令行:
docker run -it --name webdemo1 -p 81:8080 tomcat /bin/bash
-i:标准输入给容器 -t:分配一个虚拟终端 /bin/bash:执行bash脚本
注意:name前面是两个-, 端口前面有-p, 后面有个tomcat;
(4) 罗列所有的docker容器:包含了启动的Docker和没有启动的容器Docker
docker ps -a;
(5) 启动容器:
docker start webdemo
可能端口会被占用,我们可以先把运行的docker实例停掉,然后再删掉,
docker kill webdemo
docker rm webdemo
(6) 停止容器:
docker stop webdemo
(7)拷贝文件
从主机复制到容器 sudo docker cp host_path containerID:container_path
从容器复制到主机 sudo docker cp containerID:container_path host_path
请注意,以上这两个命令都是在主机中执行的,不能再容器中执行
docker cp /root/software/docker.war webdemo:/
docker cp demo:/abc.txt /root/software/
5.2. Docker进入后台容器
把原来创建的容器ssh关闭了,然后又打开,如何进入已经打开的容器呢,两种方法
a:使用docker attach命令
docker attach db3 或者 docker attach d48b21a7e439
db3是后台容器的NAMES,d48b21a7e439是容器的进程ID CONTAINER ID
然后就进去了这个容器的ssh界面。
但是它有一个缺点,只要这个连接终止,或者使用了exit命令,容器就会退出后台运行
b:使用docker exec命令
这个命令使用exit命令后,不会退出后台,一般使用这个命令,使用方法如下
docker exec -it db3 /bin/sh 或者 docker exec -it d48b21a7e439 /bin/sh
6. 让容器进入后台运行
Ctrl + P + Q 退出容器保持后台运行(按住ctrl和P 再按Q),再用 docker ps 进行查看: exit可以直接退出容器
进入后台运行的进程:使用docker exec命令
这个命令使用exit命令后,不会退出后台,一般使用这个命令,使用方法如下
docker exec -it name /bin/sh 或者 docker exec -it id /bin/sh
7. 远程仓库
6.1. 注册
进入Docker Hub首先注册一个账号:https://hub.docker.com/注册
6.2. 登录
完成后,我们可以通过命令行在本地绑定对应的Docker Hub账号。
docker login

6.3. 标记镜像
用于将本地镜像与镜像库中的镜像仓库相关联的表示法为 username/repository:tag。tag 是可选项,但建议使用它,因为这是镜像库用于为 Docker 镜像指定版本的机制。现在,将其合并到一起,以标记镜像。此命令的语法为:
docker tag image username/repository:tag
docker tag tomcat a11745/get-started:part1
6.4.发布镜像
将已标记的镜像上传到镜像仓库:
docker push a11745/get-started:part1完成后,将公开此上传的结果。如果登录 Docker Hub,可以使用其 pull 命令看到新的镜像。
6.5.从远程镜像仓库中拉取并运行镜像
从现在开始,您可以使用 docker run,并且可以使用以下命令在任何机器上运行您的应用:
docker run -it --name webapp2 -p 81:8080 a11745/get-started:part1 /bin/bash如果镜像在机器本地不可用,Docker 将从镜像仓库中拉取它。
Docker简单使用的更多相关文章
- Docker 简单入门
Docker 简单入门 http://blog.csdn.net/samxx8/article/details/38946737
- Docker简单介绍
Docker简单介绍 Docker是一个能够把开发的应用程序非常方便地部署到容器的开源引擎.由Docker公司团队编写,基于Apache 2.0开源授权协议发行.Docker的主要目的例如以下: 提供 ...
- Ubuntu Docker 简单安装 GitLab
相关博文: Ubuntu 简单安装 Docker Ubuntu 简单安装和配置 GitLab 服务器版本 Ubuntu 16.04 LTS. 1. 安装和配置 安装命令: sudo docker ru ...
- docker简单介绍----镜像和容器管理
docker可以分为三部分:docker镜像 docker仓库 docker容器 docker镜像:一个image可以包含一个镜像,也可以理解为一个系统模板,里面安装了相关应用,也可以是纯净版的 ...
- docker简单搭建gitlab
docker启动非常简单: docker run --detach --hostname 192.168.0.33 --publish 443:443 --publish 80:80 \ --publ ...
- docker 简单介绍及基础命令运用
一.什么是docker? Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从Apache2.0协议开源. 简单的来讲Docker实际上就是一个大型容器.容器是完全使用沙箱机制,相互之间不 ...
- docker简单入门之使用docker容器部署简单的java web开源项目jpress博客程序
一.在centos7.3上安装docker 前置条件 x86_64-bit 系统 kernel 3.10+ .检查内核版本,返回的值大于3.10即可 [root@node1 ~]# uname -r ...
- docker 简单入门(一)
本篇目录 写在最前面的话 docker概念介绍 镜像的概念.容器的概念 docker的安装介绍 写在最前面的话 大家好,首先跟大家说声对不起,我班门弄斧了,我本身是做系统开发,使用的语言是C#和JAV ...
- Docker简单说明
前段时间工作需要,简单的研究了下docker.侧重点放在docker的镜像定制方面,后续会研究下k8s的使用. Docker是一个开源的引擎,可以轻松的为任何应用创建一个轻量级的.可移植的.自给自足的 ...
- Docker 简单应用
Docker 允许你在容器内运行应用程序, 使用 docker run 命令来在容器内运行一个应用程序. 输出Hello world runoob@runoob:~$ docker run ubunt ...
随机推荐
- 字符串拼接时使用StringBuffer还是StringBuilder?
StringBuffer.StringBuilder和String一样,也用来代表字符串.String类是不可变类,任何对String的改变都 会引发新的String对象的生成:StringBuffe ...
- 第二十四节:Java语言基础-讲解数组的综合应用
数组的综合应用 // 打印数组 public static void printArray(int[] arr) { for(int x=0;x<arr.length;x++) { if(x!= ...
- windows快速打开命令窗口方式[利刃篇]
windows当然是窗口界面操作了,谁有事没事去用什么命令行啊,但是当你要用的时候,也要会用才行哦. 打开命令行的方式小说一下: 1.开始 > 运行 > cmd , enter, ok ...
- SQL-2--TRIGGER
触发器TRIGGER 是一个被指定关联到一个表的数据库对象,当对一个表的特定事件出现时,它将被激活. 触发器是数据库响应 INSERT , UPDATE, DELITE 语句而自动执行的一条SQL语句 ...
- Swing中的线程并发处理
理论解释见官方的文档: https://docs.oracle.com/javase/tutorial/uiswing/concurrency/index.html 一个Swing程序中一般有下面三种 ...
- JavaScript中的关于this
this在js中是一个特别的关键字,被自动保存在所有函数的作用域中. 为什么要用this this提供一个对象方式隐式传递一个对象的引用,因此可以将api设计的简洁并且容易复用.看下面两段代码的比较: ...
- oracle10g和oracle11g导入导出数据区别
其中flxuser为用户名,flxuser为密码,file值为导入到数据库中的备份文件. oracle10g和oracle11g导入导出数据的命令方式大有不同: oracle10g导入数据: imp ...
- 快速排序——Quick Sort
基本思想:(分治) 先从数列中取出一个数作为key值: 将比这个数小的数全部放在它的左边,大于或等于它的数全部放在它的右边: 对左右两个小数列重复第二步,直至各区间只有1个数. 辅助理解:挖坑填数 初 ...
- php,vue,vue-ssr 做出来的页面有什么区别?
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由shirishiyue发表于云+社区专栏 目前我这边的web页面,都是采用php+smarty模板生成的,是一种比较早期的开发模式.好 ...
- Java基础之基础语法
前言:Java内功心法之基础语法,看完这篇你向Java大神的路上又迈出了一步(有什么问题或者需要资料可以联系我的扣扣:734999078) 一个Java程序可以认为是一系列对象的集合,而这些对象通过调 ...
