[UWP 自定义控件]了解模板化控件(5.1):TemplatePart vs. VisualState
1. TemplatePart vs. VisualState
在前面两篇文章中分别使用了TemplatePart及VisualState的方式实现了相同的功能,其中明显VisualState的方式更灵活一些。如果遇到这种情况通常我更倾向使用VisualState。不过在实际应用中这两种实现方式并不是互斥的,很多模板化控件都同时使用这两种方式,
使用VisualState有如下好处:
- 代码和UI分离。
- 可以更灵活地扩展控件。
- 可以使用Blend轻松实现动画。
并不是说VisualState好处这么多就一定要用VisualState实现所有功能,下面这些情况我会选择使用TemplatePart:
- 需要快速实现一个控件。
- 某个行为时固定的,不需要扩展。
- 需要在代码中操作UI,譬如Slider或ComboBox。
- 为了强调某个部件是控件必须的。
- 为了隐藏实现细节,限制派生类或ControlTemplate修改重要的逻辑。
其中,使用TemplatePart产生的扩展性问题是我谨慎使用这种方案的最大因素。
2. TemplatePart vs. TemplateBinding
除了VisualState,TemplatePart的功能也常常会被TemplateBinding代替。前面的例子展示了使用VisualState在UI上的优势,这次用另一个控件DateTimeSelector来讨论使用TemplatePart在扩展性上的其它问题。
2.1 使用TemplatePart
DateTimeSelector组合了CalendarDatePicker和TimePicker,用于选择日期和时间(SelectedDateTime)。它的XAML如下:
<Style TargetType="local:DateTimeSelector">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:DateTimeSelector">
<StackPanel Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
<CalendarDatePicker x:Name="DateElement"
Margin="0,0,0,5" />
<TimePicker x:Name="TimeElement" />
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
代码如下:
[TemplatePart(Name = DateElementPartName, Type = typeof(CalendarDatePicker))]
[TemplatePart(Name = TimeElementPartName, Type = typeof(TimePicker))]
public class DateTimeSelector : Control
{
public const string DateElementPartName = "DateElement";
public const string TimeElementPartName = "TimeElement";
/// <summary>
/// 标识 SelectedDateTime 依赖属性。
/// </summary>
public static readonly DependencyProperty SelectedDateTimeProperty =
DependencyProperty.Register("SelectedDateTime", typeof(DateTime), typeof(DateTimeSelector), new PropertyMetadata(DateTime.Now, OnSelectedDateTimeChanged));
private static void OnSelectedDateTimeChanged(DependencyObject obj, DependencyPropertyChangedEventArgs args)
{
DateTimeSelector target = obj as DateTimeSelector;
DateTime oldValue = (DateTime)args.OldValue;
DateTime newValue = (DateTime)args.NewValue;
if (oldValue != newValue)
target.OnSelectedDateTimeChanged(oldValue, newValue);
}
public DateTimeSelector()
{
this.DefaultStyleKey = typeof(DateTimeSelector);
}
/// <summary>
/// 获取或设置SelectedDateTime的值
/// </summary>
public DateTime SelectedDateTime
{
get { return (DateTime)GetValue(SelectedDateTimeProperty); }
set { SetValue(SelectedDateTimeProperty, value); }
}
private CalendarDatePicker _dateElement;
private TimePicker _timeElement;
private bool _isUpdatingDateTime;
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
if (_dateElement != null)
_dateElement.DateChanged -= OnDateElementDateChanged;
_dateElement = GetTemplateChild(DateElementPartName) as CalendarDatePicker;
if (_dateElement != null)
_dateElement.DateChanged += OnDateElementDateChanged;
if (_timeElement != null)
_timeElement.TimeChanged -= OnTimeElementTimeChanged;
_timeElement = GetTemplateChild(TimeElementPartName) as TimePicker;
if (_timeElement != null)
_timeElement.TimeChanged += OnTimeElementTimeChanged;
UpdateElement();
}
protected virtual void OnSelectedDateTimeChanged(DateTime oldValue, DateTime newValue)
{
UpdateElement();
}
private void OnDateElementDateChanged(CalendarDatePicker sender, CalendarDatePickerDateChangedEventArgs args)
{
UpdateSelectDateTime();
}
private void OnTimeElementTimeChanged(object sender, TimePickerValueChangedEventArgs e)
{
UpdateSelectDateTime();
}
private void UpdateElement()
{
_isUpdatingDateTime = true;
try
{
if (_dateElement != null)
_dateElement.Date = SelectedDateTime.Date;
if (_timeElement != null)
_timeElement.Time = SelectedDateTime.TimeOfDay;
}
finally
{
_isUpdatingDateTime = false;
}
}
private void UpdateSelectDateTime()
{
if (_isUpdatingDateTime)
return;
DateTime dateTime = DateTime.Now;
if (_dateElement != null && _dateElement.Date.HasValue)
dateTime = _dateElement.Date.Value.Date;
if (_timeElement != null)
dateTime = dateTime.Add(_timeElement.Time);
SelectedDateTime = dateTime;
}
}
可以看出,DateTimeSelector通过监视CalendarDatePicker的DateChanged和TimePicker的TimeChanged来改变SelectedDateTime的值。
DateTimeSelector的代码很简单,控件也工作得很好,但如果某天需要将CalendarDatePicker 替换为DatePicker或某个第三方的日期选择控件,DateTimeSelector就无能为力了,既不能通过修改ControlTemplate,也不能通过继承来达到目的。
2.2. 使用TemplateBinding
通常在构建这类控件时应先考虑它的数据和行为,而不关心它的UI。DateTimeSelector最核心的功能是通过选择Date和Time得出组合起来的DateTime,那么就可以先写出如下的类:
public class DateTimeSelector2 : Control
{
/// <summary>
/// 标识 Date 依赖属性。
/// </summary>
public static readonly DependencyProperty DateProperty =
DependencyProperty.Register("Date", typeof(DateTime), typeof(DateTimeSelector2), new PropertyMetadata(DateTime.Now, OnDateChanged));
private static void OnDateChanged(DependencyObject obj, DependencyPropertyChangedEventArgs args)
{
DateTimeSelector2 target = obj as DateTimeSelector2;
DateTime oldValue = (DateTime)args.OldValue;
DateTime newValue = (DateTime)args.NewValue;
if (oldValue != newValue)
target.OnDateChanged(oldValue, newValue);
}
/// <summary>
/// 标识 Time 依赖属性。
/// </summary>
public static readonly DependencyProperty TimeProperty =
DependencyProperty.Register("Time", typeof(TimeSpan), typeof(DateTimeSelector2), new PropertyMetadata(TimeSpan.Zero, OnTimeChanged));
private static void OnTimeChanged(DependencyObject obj, DependencyPropertyChangedEventArgs args)
{
DateTimeSelector2 target = obj as DateTimeSelector2;
TimeSpan oldValue = (TimeSpan)args.OldValue;
TimeSpan newValue = (TimeSpan)args.NewValue;
if (oldValue != newValue)
target.OnTimeChanged(oldValue, newValue);
}
/// <summary>
/// 标识 DateTime 依赖属性。
/// </summary>
public static readonly DependencyProperty DateTimeProperty =
DependencyProperty.Register("DateTime", typeof(DateTime), typeof(DateTimeSelector2), new PropertyMetadata(DateTime.Now, OnDateTimeChanged));
private static void OnDateTimeChanged(DependencyObject obj, DependencyPropertyChangedEventArgs args)
{
DateTimeSelector2 target = obj as DateTimeSelector2;
DateTime oldValue = (DateTime)args.OldValue;
DateTime newValue = (DateTime)args.NewValue;
if (oldValue != newValue)
target.OnDateTimeChanged(oldValue, newValue);
}
public DateTimeSelector2()
{
this.DefaultStyleKey = typeof(DateTimeSelector2);
}
/// <summary>
/// 获取或设置Date的值
/// </summary>
public DateTime Date
{
get { return (DateTime)GetValue(DateProperty); }
set { SetValue(DateProperty, value); }
}
/// <summary>
/// 获取或设置Time的值
/// </summary>
public TimeSpan Time
{
get { return (TimeSpan)GetValue(TimeProperty); }
set { SetValue(TimeProperty, value); }
}
/// <summary>
/// 获取或设置DateTime的值
/// </summary>
public DateTime DateTime
{
get { return (DateTime)GetValue(DateTimeProperty); }
set { SetValue(DateTimeProperty, value); }
}
private bool _isUpdatingDateTime;
protected virtual void OnDateChanged(DateTime oldValue, DateTime newValue)
{
UpdateDateTime();
}
protected virtual void OnTimeChanged(TimeSpan oldValue, TimeSpan newValue)
{
UpdateDateTime();
}
protected virtual void OnDateTimeChanged(DateTime oldValue, DateTime newValue)
{
_isUpdatingDateTime = true;
try
{
Date = newValue.Date;
Time = newValue.TimeOfDay;
}
finally
{
_isUpdatingDateTime = false;
}
}
private void UpdateDateTime()
{
if (_isUpdatingDateTime)
return;
DateTime = Date.Date.Add(Time);
}
}
控件的代码并不清楚ControlTemplate中包含什么控件,它只关心自己的数据。
XAML中通过绑定使用这些数据。
<Style TargetType="local:DateTimeSelector2">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:DateTimeSelector2">
<StackPanel Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
<CalendarDatePicker Margin="0,0,0,5"
Date="{Binding Date,RelativeSource={RelativeSource Mode=TemplatedParent},Mode=TwoWay,Converter={StaticResource DateTimeOffsetConverter}}" />
<TimePicker Time="{Binding Time,RelativeSource={RelativeSource Mode=TemplatedParent},Mode=TwoWay}" />
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="DateTimeSelector2CustomStyle"
TargetType="local:DateTimeSelector2">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:DateTimeSelector2">
<StackPanel Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
<DatePicker Margin="0,0,0,5"
Date="{Binding Date,RelativeSource={RelativeSource Mode=TemplatedParent},Mode=TwoWay,Converter={StaticResource DateTimeOffsetConverter}}" />
<TimePicker Time="{Binding Time,RelativeSource={RelativeSource Mode=TemplatedParent},Mode=TwoWay}" />
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>

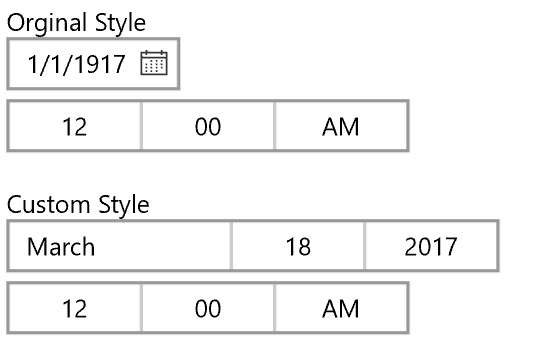
这里给出了两个Style,分别使用了CalendarDatePicker 和DatePicker ,通过TwoWay Binding访问DateTimeSelector2中的Date属性。如果你的TemplatedControl需要有良好的扩展能力,可以尝试使用这种方式。
[UWP 自定义控件]了解模板化控件(5.1):TemplatePart vs. VisualState的更多相关文章
- [UWP 自定义控件]了解模板化控件(4):TemplatePart
1. TemplatePart TemplatePart(部件)是指ControlTemplate中的命名元素.控件逻辑预期这些部分存在于ControlTemplate中,并且使用protected ...
- UWP 自定义控件:了解模板化控件 系列文章
UWP自定义控件的入门文章 [UWP 自定义控件]了解模板化控件(1):基础知识 [UWP 自定义控件]了解模板化控件(2):模仿ContentControl [UWP 自定义控件]了解模板化控件(2 ...
- [UWP 自定义控件]了解模板化控件(10):原则与技巧
1. 原则 推荐以符合以下原则的方式编写模板化控件: 选择合适的父类:选择合适的父类可以节省大量的工作,从UWP自带的控件中选择父类是最安全的做法,通常的选择是Control.ContentContr ...
- [UWP 自定义控件]了解模板化控件(8):ItemsControl
1. 模仿ItemsControl 顾名思义,ItemsControl是展示一组数据的控件,它是UWP UI系统中最重要的控件之一,和展示单一数据的ContentControl构成了UWP UI的绝大 ...
- [UWP 自定义控件]了解模板化控件(1):基础知识
1.概述 UWP允许开发者通过两种方式创建自定义的控件:UserControl和TemplatedControl(模板化控件).这个主题主要讲述如何创建和理解模板化控件,目标是能理解模板化控件常见的知 ...
- [UWP 自定义控件]了解模板化控件(2):模仿ContentControl
ContentControl是最简单的TemplatedControl,而且它在UWP出场频率很高.ContentControl和Panel是VisualTree的基础,可以说几乎所有VisualTr ...
- [UWP 自定义控件]了解模板化控件(3):实现HeaderedContentControl
1. 概述 来看看这段XMAL: <StackPanel Width="300"> <TextBox Header="TextBox" /&g ...
- [UWP 自定义控件]了解模板化控件(5):VisualState
1. 功能需求 使用TemplatePart实现上篇文章的两个需求(Header为空时隐藏HeaderContentPresenter,鼠标没有放在控件上时HeaderContentPresent半透 ...
- [UWP 自定义控件]了解模板化控件(5.2):UserControl vs. TemplatedControl
1. UserControl vs. TemplatedControl 在UWP中自定义控件常常会遇到这个问题:使用UserControl还是TemplatedControl来自定义控件. 1.1 使 ...
随机推荐
- JavaScript大杂烩10 - 理解DOM
操作DOM 终于到了JavaScript最为核心的部分了,通常来说,操作DOM,为页面提供更为友好的行为是JavaScript根本目标. DOM树 - HTML结构的抽象 既然DOM是操纵HTML ...
- g4e基础篇#1 为什么要使用版本控制系统
g4e 是 Git for Enterprise Developer的简写,这个系列文章会统一使用g4e作为标识,便于大家查看和搜索. 章节目录 前言 1. 基础篇: 为什么要使用版本控制系统 Git ...
- [20180408]那些函数索引适合字段的查询.txt
[20180408]那些函数索引适合字段的查询.txt --//一般不主张建立函数索引,往往是开发的无知,使用trunc等函数,实际上一些函数也可以用于字段的查询.--//以前零碎的写过一些,放假看了 ...
- Python学习—Pycharm连接mysql服务器
安装pymysql pip3 install pymysql 安装Mysql客户端驱动(基于Pycharm工具) 点击download,下载mysql驱动 等待驱动安装成功后,点击OK即可 创建数据库 ...
- CentOS7搭建OpenVPN
目录 CentOS7搭建OpenVPN 环境 安装 第一步.安装openvpn及所需软件 第二步.编辑vars文件,根据自己环境配置 第三步.创建服务端证书及key 第四步.创建客户端证书 第五步.拷 ...
- ScheduledThreadPoolExecutor源码解读
1. 背景 在之前的博文--ThreadPoolExecutor源码解读已经对ThreadPoolExecutor的实现原理与源码进行了分析.ScheduledExecutorService也是我们在 ...
- vue-cli打包到部署到nginx服务器
最近公司把云平台产品用vue 前后端分离的框架来写,前面大部分开发都比较顺利,后面打包部署出了bug 现在记录下自己遇到的哪些坑 1,我直接npm run build 打包出来,打开dist目录下面的 ...
- 如何快速安装visual studio 2017和破解
https://sm.myapp.com/original/Development/vs_community__1229872941.1512460494-v15.5.0.exe visual stu ...
- 【转】BAT批处理中的字符串处理详解(字符串截取)
下面对这些功能一一进行讲解. 1.截取字符串 截取字符串可以说是字符串处理功能中最常用的一个子功能了,能够实现截取字符串中的特定位置的一个或多个字符.举例说明其基本功能: @echo off set ...
- go标准库的学习-time
参考https://studygolang.com/pkgdoc 导入形式: import "time" time包提供了时间的显示和测量用的函数.日历的计算采用的是公历. 1&g ...
