postman自定义函数实现 时间函数
一:主要内容
- postman环境变量方式封装格式化日期函数:yyyy-MM-dd HH:mm:ss
- postman利用moment模块实现格式化日期函数:yyyy-MM-dd HH:mm:ss
二:postman环境变量方式封装格式化日期函数,如输出:yyyy-MM-dd HH:mm:ss、yyyy-MM-dd 23:59:59
1. 配置globals全局变量
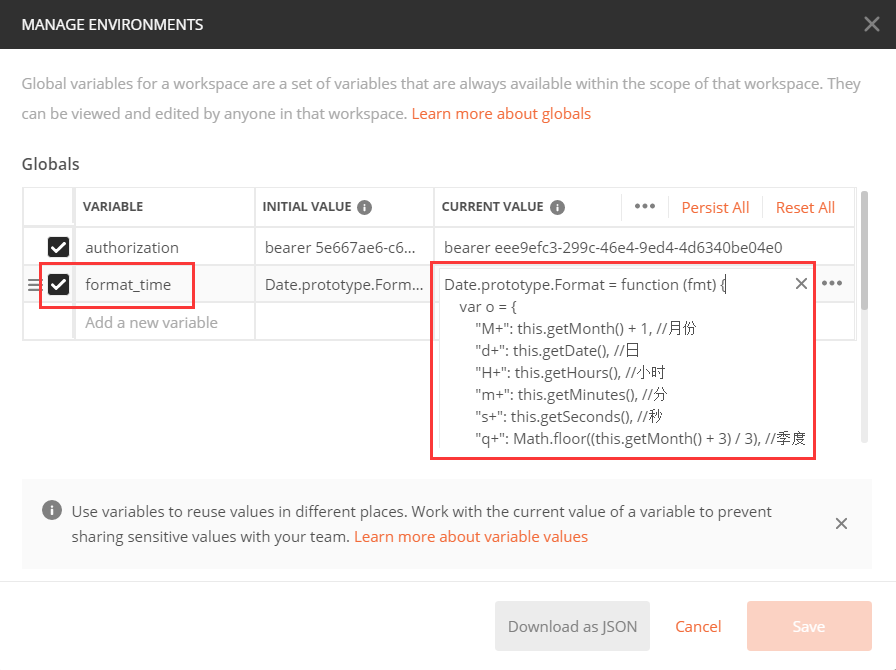
打开postman的全局变量globals配置页面,配置variable为(自定义命名,后期调用时名称统一即可):format_time,配置current value为如下(下面就是普通的js代码,用于实现格式化日期功能):
Date.prototype.Format = function (fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"H+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
var timeNow = new Date().Format("yyyy-MM-dd HH:mm:ss");
如图所示:

2. 调用全局变量,获取格式化好的时间值,并存储该值到环境变量中,供接口使用该值
上面的那段js代码其实也是可以直接放在tests或者pre-request script中使用的,之所以我把它放在全局变量里,是为了复用方便,因为我们在做整个接口自动化框架的时候,可能不止一个接口会用到这个格式化函数,那么是不是所有用到的接口我都要在tests或pre-request script拷贝这么一大长串的js代码呢,这样会显得脚本很冗长,所以为了复用方便,我把那段冗长的js代码放在了全局变量中,只需要写一次,其他用到的地方,直接调用即可,当然通过这个方法,你可以实现任何你想要的函数的封装
在需要使用的接口预处理脚本中即pre-request script中,调用这个全局变量,并将获取的格式化日期值设置环境变量,这样该接口就能获取当前格式化好的时间了
脚本如下:
//获取当前时间,并设置环境变量
eval(globals.format_time);
pm.environment.set("timeNow",timeNow);
如图所示:

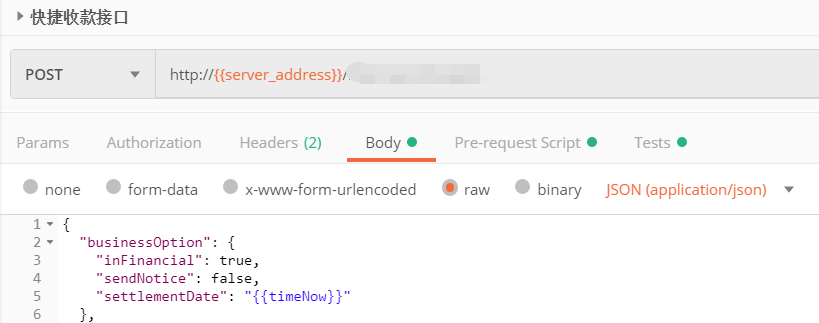
3. 接口使用该值
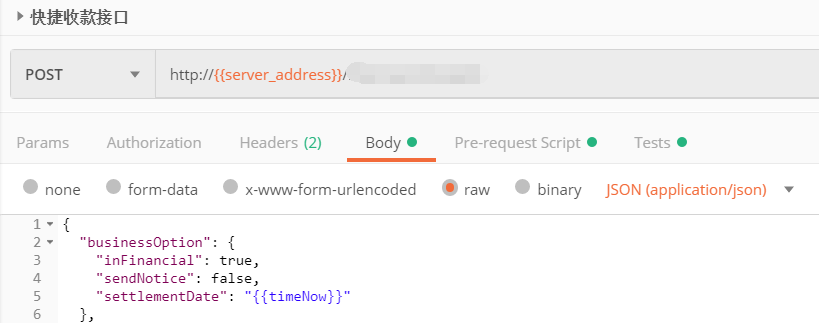
在需要获取当前格式化时间的地方,直接使用:{{timeNow}},的方式就能获取当前值

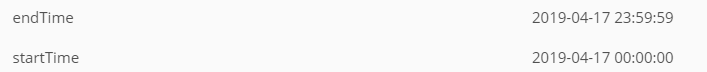
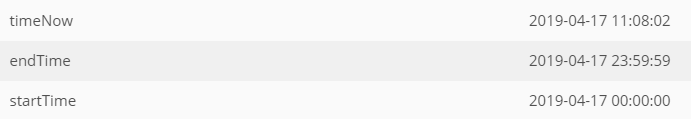
当接口运行以后,我们可以在环境变量中看到当前取值:

备注:如果想要获取格式化格式为:yyyy-MM-dd 23:59:59或yyyy-MM-dd 00:00:00,则只需要将上面2中pre-request script脚本改成如下即可:
//获取当前时间,并设置环境变量
eval(globals.format_time);
pm.environment.set("timeNow",timeNow);
//获取当前时间到时分秒
var dateNow = pm.environment.get("timeNow");
//切割拿到日期加上固定开始结束的时分秒
var startTime = dateNow.split(" ")[0]+" 00:00:00";
var endTime = dateNow.split(" ")[0]+" 23:59:59";
//设置环境变量开始时间和结束时间
pm.environment.set("startTime",startTime);
pm.environment.set("endTime",endTime);
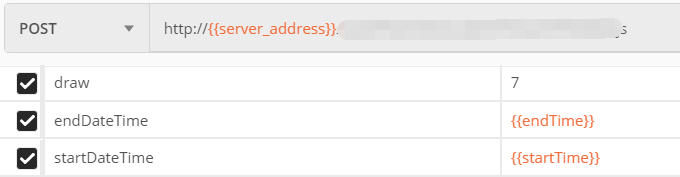
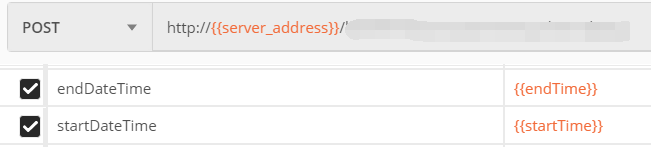
然后在需要的地方直接引用对应的环境变量即可:


三:postman利用moment模块实现格式化日期函数,如输出:yyyy-MM-dd HH:mm:ss、yyyy-MM-dd 23:59:59、yyyy-MM-dd 00:00:00
上面二的方法只是一个思路,提供给你一种postman自定义函数的思维,三是针对时间函数另一种实现方案
只需要在需要的接口的tests或pre-request script脚本中编写如下代码即可:
//调用moment模块
const moment = require('moment')
//格式化日期YYYY-MM-DD 23:59:59和YYYY-MM-DD 00:00:00
pm.environment.set("startTime", moment("00:00:00","HH:mm:ss").format('YYYY-MM-DD HH:mm:ss'));
pm.environment.set("endTime", moment("23:59:59","HH:mm:ss").format('YYYY-MM-DD HH:mm:ss'));
//格式化日期YYYY-MM-DD HH:mm:ss
pm.environment.set("timeNow", moment().format('YYYY-MM-DD HH:mm:ss'));
然后在需要的地方进行引用即可


取值结果:

博文均为原创文章,转载烦请注明出处,感谢!
postman自定义函数实现 时间函数的更多相关文章
- Oracle内置函数:时间函数,转换函数,字符串函数,数值函数,替换函数
dual单行单列的隐藏表,看不见 但是可以用,经常用来调内置函数.不用新建表 时间函数 sysdate 系统当前时间 add_months 作用:对日期的月份进行加减 写法:add_months(日期 ...
- MySQL:日期函数、时间函数总结
MySQL 获得当前日期时间 函数 获得当前日期+时间(date + time)函数:now() mysql> select now(); +---------------------+ | n ...
- ORACLE 常用函数 日期/时间函数
---------------------------------------------日期/时间函数----------------------------------------------- ...
- 必须会的SQL语句(七)字符串函数、时间函数
字符串函数 1.大小写转换 --upper 转化成大写 --lower 转换成小写 select upper('AsaR') 2.长度 --len 字数 --d ...
- Mysql日期函数,时间函数使用的总结
一.MySQL 获得当前日期时间 函数 1.1 获得当前日期+时间(date + time)函数:now() mysql> select now();+--------------------- ...
- 0513JS数组内置方法、数学函数、时间函数
|数组中常用的内置方法|-push()与pop()|--push()是往数组的尾部添加,同时返回新数组的长度 var attr = [1,2,3,4,5];var attr2 = [6,7,8,9,0 ...
- MySQL:日期函数、时间函数总结
MySQL 获得当前日期时间 函数 查询昨天,时间拼接 select concat(DATE_FORMAT(date_add(now(), interval -1 day),'%Y-%d-%d'),& ...
- MySQL:日期函数、时间函数总结(MySQL 5.X)
http://www.cnblogs.com/she27/archive/2009/01/16/1377089.html 原文:http://www.51sdj.com/phpcms/picture/ ...
- 【转】MySQL:日期函数、时间函数总结(MySQL 5.X)
转自:http://www.cnblogs.com/she27/articles/1377089.html 一.MySQL 获得当前日期时间 函数1.1 获得当前日期+时间(date + time)函 ...
随机推荐
- JS生成PDF文件
代码: var pdf = new jsPDF('p','pt','a4'); pdf.internal.scaleFactor = 1; //可以调整缩放比例 var options = { //p ...
- NCUAP 利用java自带方法实现导入excel取数据
final JComponent parent = getModel().getContext().getEntranceUI(); JFileChooser chooser = new JFileC ...
- springboot读取properties和yml配置文件
一.新建maven工程:springboot-configfile-demo,完整工程如下: pom.xml <?xml version="1.0" encoding=&qu ...
- CPU寻址
CPU组成和寄存器 1)CPU由运算器.控制器.寄存器等器件组成,这些器件靠内部总线相连 2)寄存器是CPU的组成部分,用来暂存指令.数据和地址,CPU对其读写速度是最快的,不需要IO传输 存储单元 ...
- 去掉input[type="number"]的默认样式
input::-webkit-outer-spin-button,input::-webkit-inner-spin-button{ -webkit-appearance: none !importa ...
- Latex小技巧
最近由于离散数学课程作业的需要, 使用$\LaTeX$写pdf报告, 积累了一些$\LaTeX$小技巧, 以后还会陆续补充. 1. 查看某个包的使用手册, 在命令行中输入texdoc XXX, 其中X ...
- PostgreSQL和MySQL
PostgreSQL分布式
- vue使用矢量图
1.在阿里巴巴矢量图标下载下来 2.放到static下 3.main.js下 import '../static/iconfont/iconfont.css' 4.调用<i class=&quo ...
- PMP:1.引论
全球项目管理业界定义的最重要的价值 观是责任.尊重.公正和诚实(成功准则). 项目是为创造独特的产品.服务或成果而进行的临时性工作: 开展项目是为了通过可交付成果达成目标.目标指的是工作所指向 ...
- Runtime之实例总结
通过前面几篇对Runtime的讲解,本篇汇总一下Runtime实际中常用的一些场景. 1.获取类的基本信息 获取类名: const char *className = class_getName(cl ...
