vue安装过程
我们3个安装参考的博客地址
http://blog.qianduanchina.cn/post/596c5bb27838a71273eb4da3
http://blog.csdn.net/unamattin/article/details/53543263
https://www.cnblogs.com/tanyongli/p/7554045.html

首先就是去官网安装从node.js官网下载并安装node
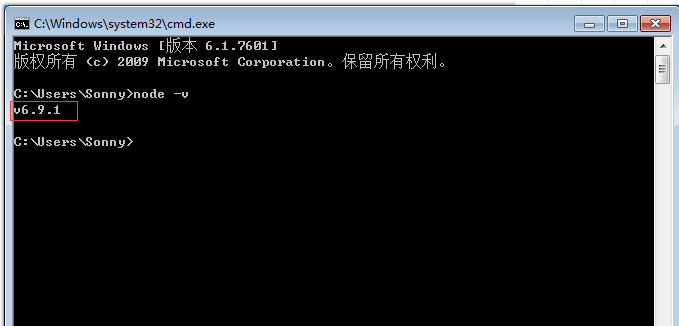
安装完成之后去运行哪里输入cmd会出现一个命令提示符点击进去

确认安装可以输入node -v
1---npm -v 会显示出对应得版本信息就安装成功了。
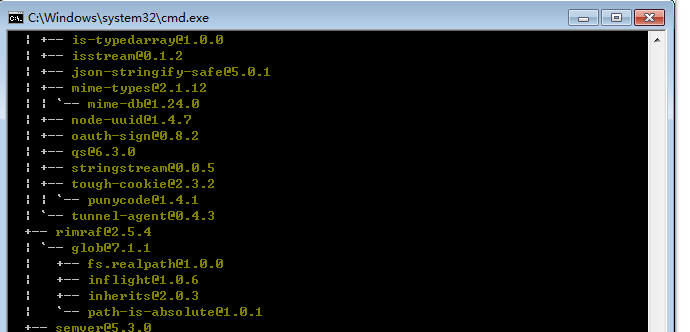
2---然后安装淘宝镜像在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。
3---npm install -g vue-cli 构建工具
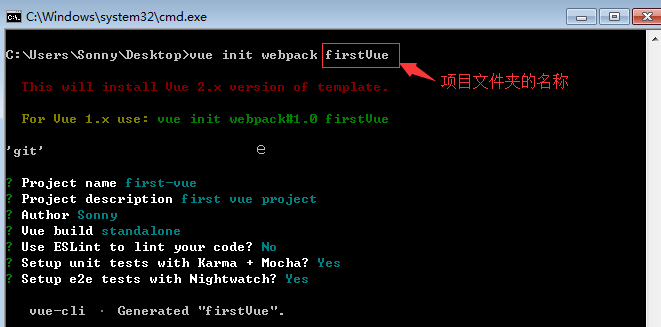
4---vue init webpack firstVue这个命令的意思就是初始化一个项目。

然后就会在你安装的路径下新建一个文件夹firstVue
5--安装依赖包找到你的文件夹然后输入cnpm install
安装完成之后我们的文件夹里又会多出一个vu-devtools-master文件夹。

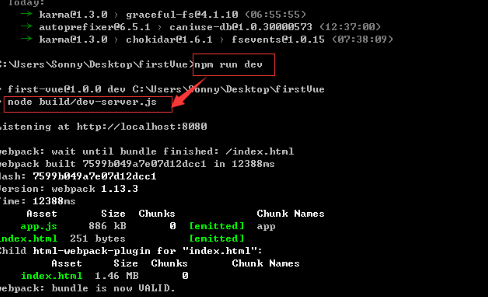
6---然后就可以运行命令 npm run dev

运行成功浏览器会自动打开localhost:8080显示下图
前提先打开phpstudy
vue安装过程的更多相关文章
- vue.js 安装过程(转载)
一.简介 Vue.js 是什么 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核 ...
- vue.js安装过程(npm安装)
一.开发环境 vue推荐开发环境: Node.js: JavaScript运行环境(runtime),不同系统直接运行各种编程语言 npm: Nodejs下的包管理器. webpack: 它主要的用途 ...
- vue 安装教程(自己安装过程及遇到的一些坑)
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- vue.js的安装部署+cnpm install 安装过程卡住不动----亲测可用
1.到Node.js的官网下载node node.js的下载地址,下载完成后,我在d盘新建一个文件夹“node”, 安装到node目录下(安装之后环境变量自动配置了,自己无需再配),比如我的安装路径是 ...
- 2.vue 安装教程
安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了(傻瓜式安装). 安装完成之后,打开命令行工具,输入 node -v,如下图,如果 ...
- [Vue安装教程]十分钟学会vue 安装
Vue的安装主要有一下几个步骤: 1.安装npm淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 2.安装脚手架工 ...
- vue安装和使用
首先这里记录的是基于安装node.js 的npm安装vue 如果你不是用的node与npm 那就不必往下看了 1.安装node.js这个不多说 百度有很多 2.安装webpack 全局安装we ...
- vue安装流程
一.环境搭建 vue推荐开发环境: Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言 npm: Nodejs下的包管理器.由于国内使用npm会很慢,这 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
随机推荐
- G711 G723 G729线路占多少带宽问题
G.711 G.711 也称为PCM(脉冲编码调制),是国际电信联盟订定出来的一套语音压缩标准,主要用于电话.它主要用脉冲编码调制对音频采样,采样率为8k每秒.它利用一个 64Kbps 未压缩 ...
- 【HBase调优】Hbase万亿级存储性能优化总结
背景:HBase主集群在生产环境已稳定运行有1年半时间,最大的单表region数已达7200多个,每天新增入库量就有百亿条,对HBase的认识经历了懵懂到熟的过程.为了应对业务数据的压力,HBase入 ...
- android中SELINUX规则分析和语法简介【转】
本文转载自:https://blog.csdn.net/LoongEmbedded/article/details/62430039 1. SELINUX是可以理解为一种Android上面的安全机制, ...
- Linux 安装搭建 tftpd 服务器
---------- For Ubantu 18.0.4 ---------- 0.安装tftp-server sudo apt-get install tftpd-hpa (服务器端) sudo a ...
- 模块——Getopt::Long接收客户命令行参数和Smart::Comments输出获得的命令行参数内容
我们在linux常常用到一个程序需要加入参数,现在了解一下 perl 中的有关控制参数的模块 Getopt::Long ,比直接使用 @ARGV 的数组强大多了.我想大家知道在 Linux 中有的参 ...
- group by查询每组时间最新的一条记录
最近需要查询每组时间最新的记录 表如下:
- ubuntu 18.04安装clojure工程的cli工具lein
官网的安装过程https://leiningen.org/#install 是文字描述,并不够lazy. 我仿照code,chrome nodejs的方式,给出下面的命令行安装过程 wget http ...
- map的循环删除操作
1.错误示例 Map<String,InterfaceOutParam> outCodes1 = outParamList.stream().collect(Collectors.toMa ...
- spring aop 中的JoinPoint
AspectJ使用org.aspectj.lang.JoinPoint接口表示目标类连接点对象,如果是环绕增强时,使用org.aspectj.lang.ProceedingJoinPoint表示连接点 ...
- double 类型转化为Integer
(1)把double先转化成int类型 Double reseve3=Double.parseDouble(bddet[0].getReserve3()); int b=reseve3.intValu ...
