[转载]Apple Watch 开发详解
Apple Watch 开发详解
Apple Watch现在对于第三方开发者来说更多的还是一块额外的屏幕。暂时WatchKit没有能给出足够的接口。现在Watch App的主要运算逻辑需要依赖iPhone,Apple也承诺会有原生的手表App,可能要等到Apple Watch和WatchKit的完全版面世的时候。
1、两种屏幕分辨率
| 屏幕尺寸 | 38mm | 42mm |
|---|---|---|
| 分辨率 | 272 x 340 | 312 x 390 |
| 宽高比 | 4:5 | 4:5 |
2、三种屏幕模式
| 主屏模式 | Glance模式 | 通知模式 |
|---|---|---|
| 主界面 | 单屏即时信息页面 | 消息通知界面 |
| 可自定义布局,放置button等控件 | 所有信息必须在一屏内展示,不能有交互控件,点击进入Watch应用 | 有通知的时候唤起,可添加合适的按钮 |
 |
 |
 |
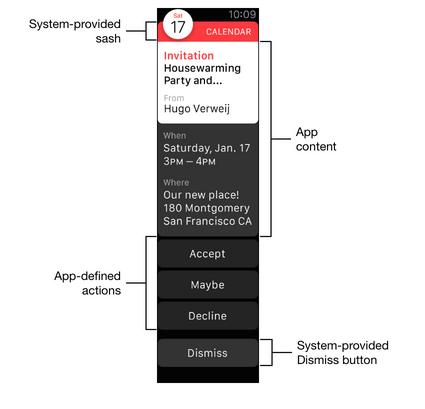
3、两种通知显示方式
- 两种显示模式
| Short Look | Long Look |
|---|---|
| 查看屏幕上包含应用图标、名称、简单通知内容等信息 | 应用图标和名称将会移至屏幕顶端,内容占据主要的显示空间,佩戴者可以滑动来完成其它交互 |
 |
 |
- 两种载入模式
| static | dynamic |
|---|---|
| 直接载入 | 初始化interfaceController后载入 |
 |
 |
4、手势
只支持以下手势,不支持自定义手势
| 手势 | 行为 |
|---|---|
| 纵向滑动 | 浏览内容 |
| 横向滑动 | 页面间切换 |
| 点按 | 选择内容 |
| 长按挤压 | 打开菜单 |
| 数字表冠 | 旋转,调整滚动速度 |
| 屏幕边缘向左扫 | 返回上一个界面 |
| 屏幕底部向上滑 | 打开Glance界面 |
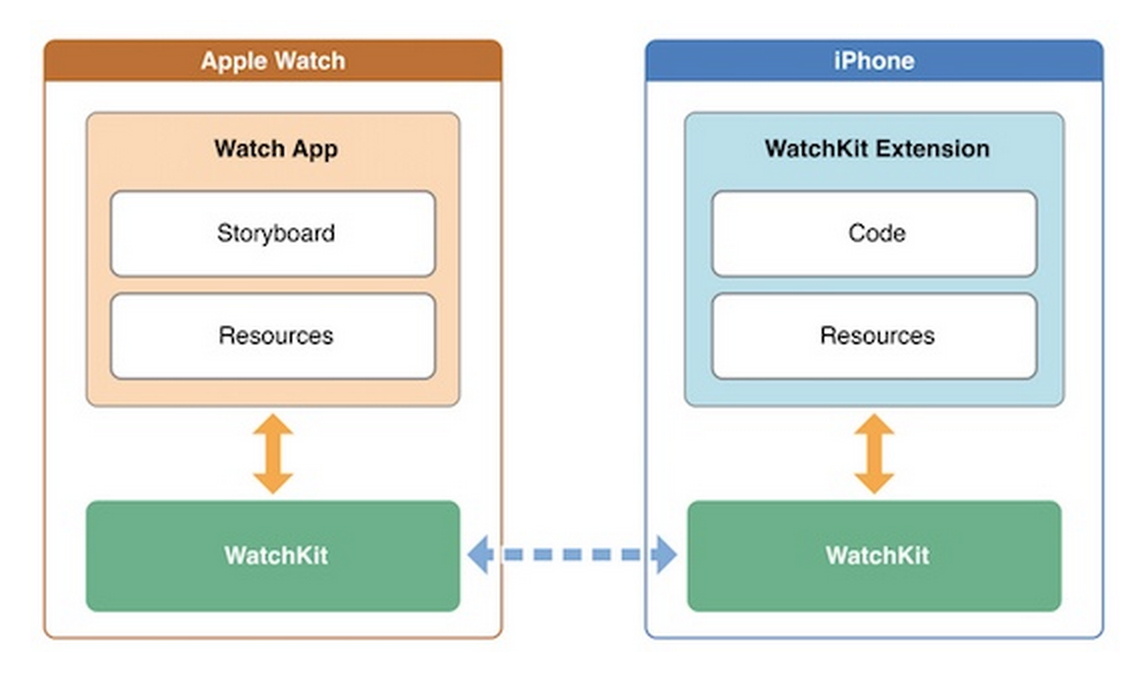
5、 Watch App 架构
一个完成的Watch应用由 WatchKit App 和 WatchKit Extension两部分组成,WatchKit App负责展示,安装在Watch上,WatchKit Extension负责业务和控制逻辑,安装在iPhone上。所有运算、逻辑以及控制都是在iPhone上完成。通过WatchKit通讯

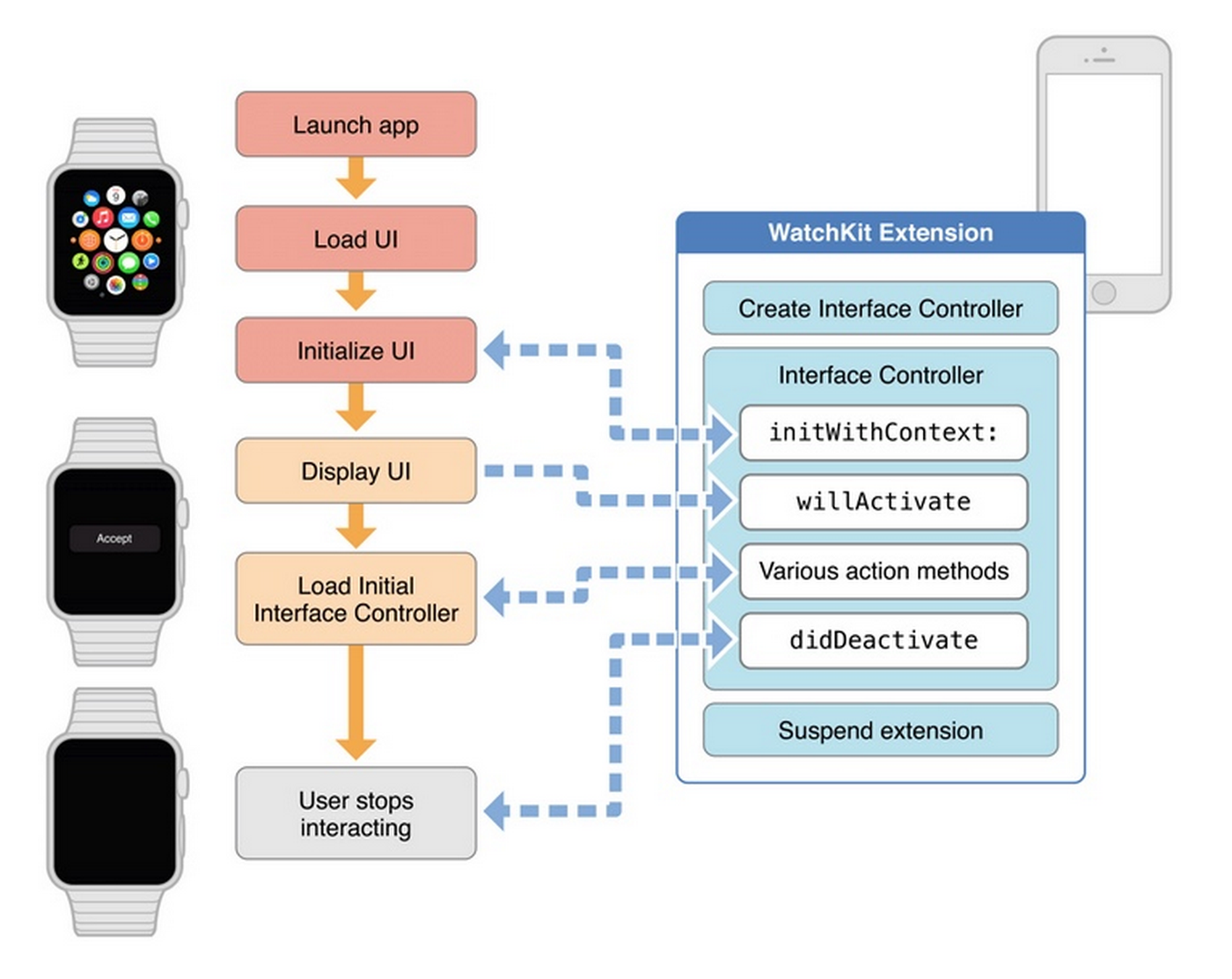
Watch App 控制流

ViewController 生命周期

6 、基础类
WKInterfaceController 相当于UIViewController 。生命周期方法分别是:
-initWithContext: 被初始化时调用,一般在这里配置视图元素,相当于-viewDidLoad
-willActivate 将要呈现的时候调用,也可以在这个方法中进行视图元素的设置,相当于-viewWillAppear
-didDeactivate 呈现后调用,在这个方法中停用持有self的对象,如NSTimer。相当于-viewDidDisappearWKInterfaceObject 及其子类
WKInterfaceObject 相当于UIView的代理,WatchKit实际呈现的View对于开发者来说是不可见的,只能通过WKInterfaceObject对UI对象属性进行设置,可以设置的属性非常少。学习成本并不大。
WKInterfaceButton 相当于UIButton的代理
WKInterfaceImage 相当于UIImageView的代理
WatchKit独立于UIKit,所有的类都继承自NSObject,没有完整的Response chain
7、UI开发
Watch App 的视图开发不能使用代码,必须StoryBoard。
Watch App 采取的布局方式和 iOS App完全不同。不能使用 autoLayout或者坐标。只能使用相对布局。
水平:left center right
垂直:top center bottomView Size可以使用三种方式设置:
Size To Fit Content : View的大小适应内容的大小
Relative To Container : 相对容器设置自身大小
Fixed :设置固定的宽高
WKInterfaceGroup 布局容器
貌似其他的WKInterfaceObject子类对象都不能重叠,只有这个类可以同其他的WKInterfaceObject对象重叠布局。相当于Android的layout布局控件。WKInterfaceTable 列表视图
相对于UITableView,不需要设置delegate和dataSource。在初始化的时候直接设置行数和样式。
通过-setNumberOfRows:withRowType:
通过-rowControllerAtIndex:枚举每个行进行设定。
通过rowController设置cell样式,相当于UITableViewCell。rowController继承自NSObject,这点同其他WK组件不同。显示逻辑需要在SB中设置,并绑定。细节看代码
-(void)table:(WKInterfaceTable *)table didSelectRowAtIndex:(NSInteger)rowIndex 实现这个方法接受table的点击回调,不需要也无法设置delegate。
Menu 视图
在SB中加入Context Menu,长按屏幕呼出。
可以通过SB或者代码的方式设置Menu Item。上下文环境调用以下方法添加:
-addMenuItemWithItemIcon:title:action:
-addMenuItemWithImageNamed:title:action:
-addMenuItemWithImage:title:action:
-clearAllMenuItems除了用SB设置和以上方法外,无法获取WKInterfaceMenu和WKInterfaceMenuItem的实例或者代理。
WKInterfaceImage
相当于UIImageView
-setImageNamed: 获取Watch App的图片,注意这个图片必须存储在Watch App,手表自己的bundle里。Extension中的图片用这个方法是无法显示的。
-setImage: -setImageData: 从Extension中获取图片,通过蓝牙传送到手表。
可以通过WKInterfaceDevice 的 -addCachedImage:name: 方法将Extension中获取的图片缓存到手表中。每个 app 的 cache 的尺寸大约是 20M,超过的话 WatchKit 将会从最老的数据开始删除,以腾出空间存储新的数据。
8、导航开发
栈导航方式,类似UINavigationController。触碰左上角可返回
-pushControllerWIthName:context: 第一个参数是Controller对应的Identifier字符串,在SB中设置。可通过content传递数据。
-popController
-popToRootController
modal方式。行为基本同UIKit一样,不同的是触碰左上角可返回
-presentControllerWithName:context:
-dismissController
分页导航。类似UIPageController。左右滑动切换
-presentControllerWithNames:contexts: 传入 names 和 contexts数组,通过这种方式被呼出的 Controller 将以 page 导航方式呈现。
所有的导航方式都可以通过代码或者SB的方式实现。
9、其他
- 不能执行需要权限的任务,例如在watch中请求位置权限
- 不要在watch中进行后台任务
- 不要在watch中执行复杂逻辑、耗时任务
- watch中无法播放视频
- cache尺寸只有20M
- 传感器API未开放
- 动画API未开放,用一组帧图片代替
10、 Demo
需要xcode6.2以上版本运行
选iwatch WatchKit App运行

原博客地址:http://www.cnblogs.com/zy1987/articles/4352548.html
[转载]Apple Watch 开发详解的更多相关文章
- Apple Watch 开发详解
Apple Watch 开发详解 Apple Watch现在对于第三方开发者来说更多的还是一块额外的屏幕.暂时WatchKit没有能给出足够的接口.现在Watch App的主要运算逻辑需要依赖iPho ...
- [转载]Apple Swift学习资料汇总
今年的苹果开发者大会(WWDC)上,公布了ios8的几个新特性,其中包括引入了群聊功能,支持第三方输入法等功能.但更让开发者感兴趣的莫过于Swift语言的发布了. Swift是apple自创的一门转为 ...
- EasyPR--开发详解(6)SVM开发详解
在前面的几篇文章中,我们介绍了EasyPR中车牌定位模块的相关内容.本文开始分析车牌定位模块后续步骤的车牌判断模块.车牌判断模块是EasyPR中的基于机器学习模型的一个模块,这个模型就是作者前文中从机 ...
- iOS原生地图开发详解
在上一篇博客中:http://my.oschina.net/u/2340880/blog/414760.对iOS中的定位服务进行了详细的介绍与参数说明,在开发中,地位服务往往与地图框架结合使用,这篇博 ...
- [转载]java中import作用详解
[转载]java中import作用详解 来源: https://blog.csdn.net/qq_25665807/article/details/74747868 这篇博客讲的真的很清楚,这个作者很 ...
- 基于H5的微信支付开发详解
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
- ****基于H5的微信支付开发详解[转]
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
- 【转发】NPAPI开发详解,Windows版
NPAPI开发详解,Windows版 9 jiaofeng601, +479 9人支持,来自Meteor.猪爪.hanyuxinting更多 .是非黑白 .Yuan Xulei.hyolin.Andy ...
- 热烈祝贺华清远见《ARM处理器开发详解》第2版正式出版
2014年6月,由华清远见研发中心组织多名业 内顶尖讲师编写的<ARM处理器开发详解>一书正式出版.本书以S5PV210处理器为平台,详细介绍了嵌入式系统开发的各个主要环节,并注重实践,辅 ...
随机推荐
- Object.assign()怎么用?
用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target). 1.以对象为参数的合并1)Object.assign方法的第一个参数是目标对象,后面的参数都是源对象 con ...
- Tomcat-servlet基础
1.1 概念 运行在服务器上的小程序 定义了浏览器访问到(tomact)的规则 1.2 步骤 1.3 执行原理 1 当服务器 接收到客户端浏览器的请求后 会解析url地址 获得url路径 ...
- 新建jsp项目
选择 下面类型
- 43 【redis cluster】
有两篇文章不错,可以看下: 1,初步理解redis cluster:https://blog.csdn.net/dc_726/article/details/48552531 2,仔细理解redis ...
- 515. Find Largest Value in Each Tree Row查找一行中的最大值
[抄题]: You need to find the largest value in each row of a binary tree. Example: Input: 1 / \ 3 2 / \ ...
- Retrofit 2.0基于OKHttp更高效更快的网络框架 以及自定义转换器
时间关系,本文就 Retrofit 2.0的简单使用 做讲解 至于原理以后有空再去分析 项目全面.简单.易懂 地址: 关于Retrofit 2.0的简单使用如下: https://gitee.c ...
- python之模块的导入
今天在做一个项目的时候卡在模块导入这个点上了.赶紧回头总结一下 一.被导入的文件和工作的脚本在一个目录下 1.导入一个.py文件里的功能或参数(导入模块) 先看一下目录结构: module里有两个功能 ...
- CSS样式简介
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS不仅可以静态 ...
- 结合OPENSIFT源码详解SIFT算法
平台:win10 x64 +VS 2015专业版 +opencv-2.4.11 + gtk_-bundle_2.24.10_win32 参考博客:https://www.cnblogs.com/cql ...
- lua的table转为excel表格的方法
项目中需要用到转表工具,由于没有直接的转表工具,而且嵌套的table(table里面嵌套了多层表格与数组).无奈之下,只好采用折衷的方法,先将table表格转为json数据,再用在线转表工具将json ...
