odoo订餐系统之菜单设计
1.model类的设计
class MyLunchProduction(osv.Model):
_name = "mylunch.production"
_description = "My Lunch Production"
_columns = {
'name': fields.char('Production', required=True),
'category_id': fields.many2one('mylunch.production.category', 'Category', required=True),
'description': fields.text('Description', size=256),
'price': fields.float('Price', digits=(16, 2)),
'supplier_id': fields.many2one('res.partner', 'Supplier'),
}
2.Tree视图的设计
<record model="ir.ui.view" id="mylunch_production_tree">
<field name="name">MyLunch Production Tree</field>
<field name="model">mylunch.production</field>
<field name="arch" type="xml">
<tree string="Production Tree">
<field name="name"></field>
<field name="category_id"></field>
<field name="supplier_id"></field>
<field name="description"></field>
<field name="price"></field>
</tree>
</field>
</record>
3.Form视图
<record model="ir.ui.view" id="mylunch_production_form" >
<field name="name">MyLunch Production Form</field>
<field name="model">mylunch.production</field>
<field name="arch" type="xml">
<form string="MyLunch Production Form">
<sheet>
<group>
<group>
<field name="name"></field>
<field name="category_id"></field>
</group>
<group>
<field name="supplier_id"></field>
<field name="price"></field>
</group>
</group>
<label for="description"></label>
<field name="description"></field>
</sheet>
</form>
</field>
</record>
4.action动作关联的form与tree视图
<record model="ir.actions.act_window" id="action_mylunch_production">
<field name="name">MyLunch Production</field>
<field name="res_model">mylunch.production</field>
<field name="view_mode">tree,form</field>
<field name="help" type="xml">
<p class="oe_view_nocontent_create">
Click to create a mylunch product for lunch.
</p>
<p>
A product is defined by its name, category, price and supplier.
</p>
</field>
</record>
5.menuitem菜单
<menuitem name="MyLunch Production" parent="menu_lunch_config" id="menu_mylunch_production" action="action_mylunch_production"></menuitem>
6.设置model类的权限
id,name,model_id/id,group_id/id,perm_read,perm_write,perm_create,perm_unlink
mylunch_product_manager,"MyLunch Product user",model_mylunch_production,group_my_lunch_manager,1,1,1,1
mylunch_product_user,"MyLunch Product user",model_mylunch_production,group_my_lunch_user,1,0,0,0
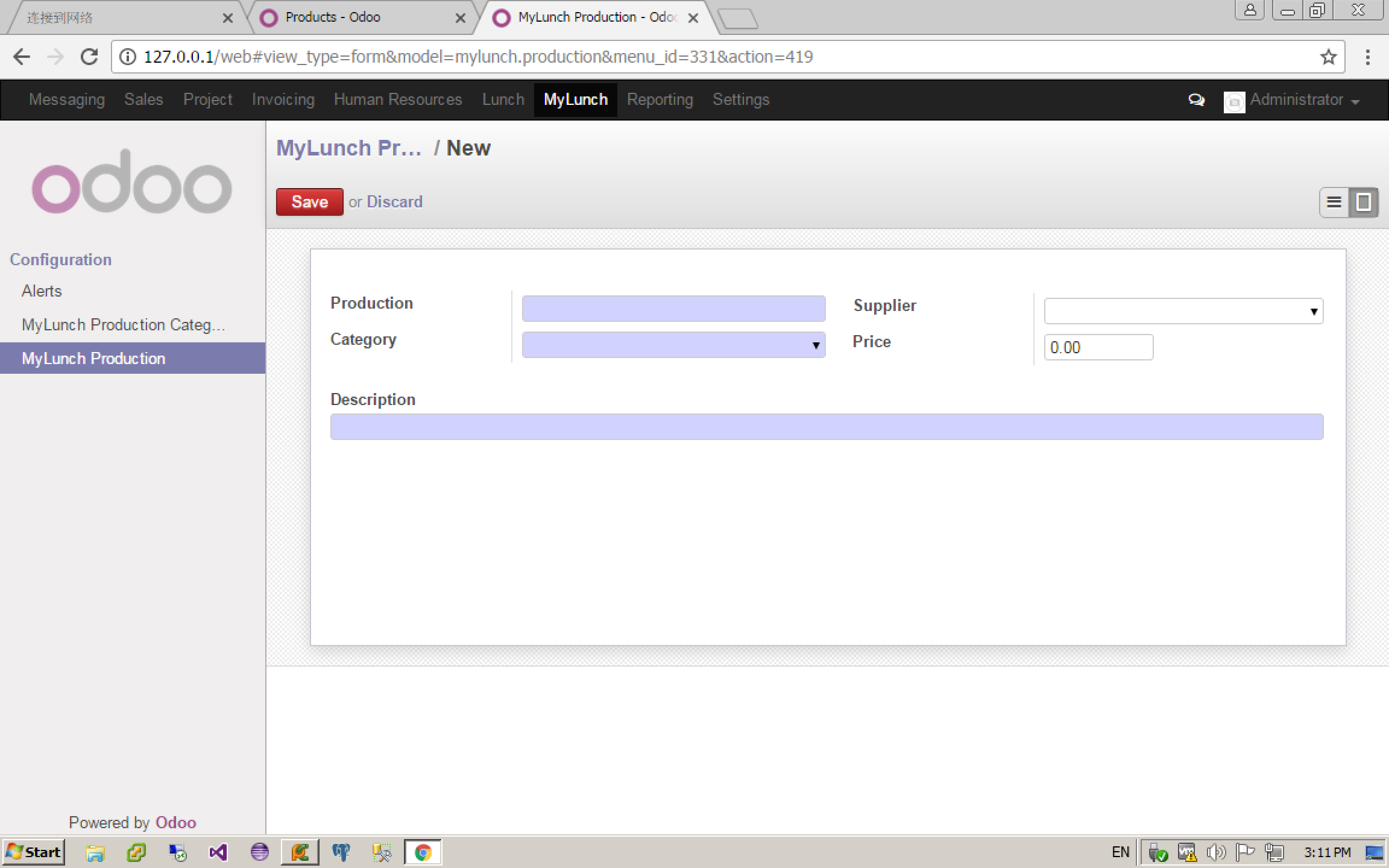
升级应用程序并运行查看效果如下图:

但是这边有一个不完美的地方,description这个字段想变得更高一些,所以这里需要设计对应的css。步骤如下:
1.建立mylunch.css文件,路径是static/src/css/mylunch.css,内容如下:
@charset "utf-8";
.openerp .oe_mylunch textarea {
background-color: #ffc7c7;
padding: 10px;
height: 1em;
margin-bottom: 20px;
}
2.引入mylunch.css的地方,建立mylunch.xml,路径为views/mylunch.xml,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- vim:fdn=3:
-->
<openerp>
<data>
<template id="assets_backend" name="lunch assets" inherit_id="web.assets_backend">
<xpath expr="." position="inside">
<link rel="stylesheet" href="/mylunch/static/src/css/mylunch.css"/>
</xpath>
</template>
</data>
</openerp>
3.在__openerp__.py中加入views/mylunch.xml,程序最终间接引入了我们的css文件,内容如下:
{
'name': 'MyLunch Order System',
'description': 'I used the system to practice odoo development skills.',
'author': 'Matthew Guo',
'version': '0.1.0',
'depends': ['base'],
'application': True,
'summary': 'I good plan to write codes to study step by step',
'data': ['security/mylunch_security.xml',
'security/ir.model.access.csv',
'mylunch_view.xml',
'views/mylunch.xml',
],
}
4.在form视图需要自定义样式的地方,引入对应的class类即可。此处我们是对textarea直接设置的样式,不需指明。
升级后的应用运行的效果如下图所示:

odoo订餐系统之菜单设计的更多相关文章
- odoo订餐系统之订单设计
订餐系统的主要功能便是用户下单部分,这里我们分为表头mylunch_order和表体mylunch_order_line两张主要的数据表,表头主要记录订单的一些通用信息,比如下单的操作人员 下单日期 ...
- odoo订餐系统之类型设计
这次开发的模块是订餐的类型设计,比如大荤 小荤 蔬菜 米饭 等基本数据.1.设计model类,很简单就一个字段: class MyLunchProductionCategory(osv.Model): ...
- odoo 订餐系统之消息提醒
打算入手odoo开发新的系统,先研究下开发的过程是如何的.案例模仿自带的订餐系统,此系统模块不多,但很典型,可以达到联系的目的.先记录下订餐系统消息提醒的开发过程. 1.添加自己的addons目录my ...
- odoo订餐系统之订单相关知识点理解
1.对重载函数name_get的理解 第一,此函数位于Model基类中,返回值是一个list列表,列表中的每个值是如(key,value)形式的键值对,此处为(id,name). 第二,在自己的Mod ...
- 用Qt写软件系列四:定制个性化系统托盘菜单
导读 一款流行的软件,往往会在功能渐趋完善的时候,通过改善交互界面来提高用户体验.毕竟,就算再牛逼的产品,躲藏在糟糕的用户界面之后总会让用户心生不满.界面设计需综合考虑审美学.心理学.设计学等多因素, ...
- php大力力 [031节] php设计系统后台菜单和样式设计
php大力力 [031节] php设计系统后台菜单和样式设计 耗掉我一整夜的时间,把后台html设计了一个,对于我这样的html白痴,实属不容易啊. 留下一点点网上查找的网页知识: 索马里论坛群发简介 ...
- php大力力 [030节] php设计系统后台菜单
php大力力 [030节] php设计系统后台菜单 2015-08-28 00:11 开始设计: 2015-08-28 01:29 设计完毕. php大力力 [030节] php设计系统后台菜单 1. ...
- 基于Hadoop开发网络云盘系统客户端界面设计初稿
基于Hadoop开发网络云盘系统客户端界面设计初稿 前言: 本文是<基于Hadoop开发网络云盘系统架构设计方案>的第二篇,针对界面原型原本考虑有两个方案:1.类windows模式,文件夹 ...
- 苹果IOS与谷歌 android系统的UI设计原则
一.苹果为IOS的界面设计提出了六大原则: 1.整体美学 整体美学指的是一个应用的表现和行为与它的功能完美集成,传达连贯的信息. 人们关心一个应用是否提供它承诺的功能,但他们也被应用的外观和行为强烈影 ...
随机推荐
- 使用Twitter异常检测框架遇到的坑
在Github上搜索“Anomaly Detection”,Twitter的异常检测框架(基于R语言)高居榜首,可见效果应该不错: 但是活跃度并不高,3-4年没人维护了: 因此在使用时难免会遇到一些坑 ...
- HBuilder离线打包启用Chrome Inspect调试
解决方法: 修改这个文件 assets/data/dcloud_control.xml <msc version="1.9.9.39354" debug="true ...
- Loading加载页面
一般页面有四种情况 加载中 :就是滚动页面,后台获取加载的数据,每个页面的数据不同所以就让子类来实现,直接抽象abstract了. 加载失败 :一般都需要点击后重新加载 空页面 :也需要点击后重新加载 ...
- XSS(跨站脚本攻击)漏洞解决方案
首先,简单介绍一下XSS定义: 一 . XSS介绍 XSS是跨站脚本攻击(Cross Site Scripting)的缩写.为了和层叠样式表CSS(Cascading Style Sheets)加以区 ...
- recovery 强制执行恢复出厂设置(Rescue Party)
有时候我们在系统正常运行的时候,突然跑到recovery里面了,并且停在了如下界面: Can't load Android system. Your data may be corrupt. If ...
- python第八十四天---十五周作业
后台管理页面: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- php解决前后端验证字符串长度不一致
前端代码 function getStrleng(str){ var myLen =0; for(var i=0;i<str.length;i++){ if(str.charCodeAt(i)& ...
- knockoutjs关于ko.bindingHandlers的updata订阅
ko.bindingHandlers是先执行init进行初始化数据的绑定(如果需要执行updata进行数据更新可以不用初始化); init: function(element, valueAccess ...
- Web服务并发I/O模型
I/O模型: 阻塞型.非阻塞型.复用型.信号驱动型.异步 同步/异步: 关注消息通知机制 消息通知: 同步:等待对方返回消息 异步:被调用者通过状态.通知或回调机制通知调用者被调用者的运行状态 阻塞/ ...
- Some reading, some thinking.
update:感谢助教0 0又学会一招,play 了一下CSS Part 1 · Reading Author Article Note Madcola <两年波折路(考研.工作.考研)> ...
