css小知识 2

效果为

为什么还出现出现不同的效果?
浏览器在解析第二个p的时候,因为第二个字母见没有空格,它会认为这是一个单词没有写完,所以不会换行
列表
1.无序列表ul
第二,内部必须有子代标签<li></li>
第二 ul天生自带内外边距 还有一个 p 标签
并集选择器

*选择器 有好处也有弊端
好处 就是省事,弊端,就是因为太省事了,加大了浏览器的负荷。
解决的办法就是 按需选择。
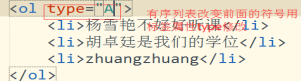
list-style 这是样式属性 除去列表前的符号

list-style的属性值 circle空心圆 disc实心圆 square正方形 none空
ol有序列表
1.内部必须有子代标签<li>
2.天生自带内外边距
ol和ul不同之处就在前面符号的区别。

用标签属性type修改
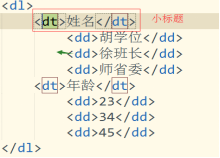
3.自定义列表

dl自定义列表 dt是小标题 dd是内容
列表能做什么?
做二级菜单 做导航
备注
margin和padding问题的探讨
margin:200;设置一个值 说明 top right bottom left 都是200px
margin:200px 100px; 设置两个值 上下是200px 左右是100px
margin:200px 50px 100px 上是200px 左右是50px 下是100px
margn:200px 50px 100px 50px; 上是200 右是50px 下是100px 50px
padding同上
实际占用的空间大小
通过分析我们发现 一个元素实际占用空间是
width+border+*2+padding*2+margin*2
一个标签元素的是高度
实际高度=height+padding-top+padding-bottom+2*border
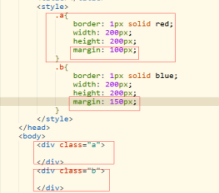
margin的塌陷现象是是很么?

相邻两个块级元素同时设置margin时,他们之间的外边距不会叠加,会取最大的。这种现象叫margin塌陷。
5.有的标签设置背景时会独占一行,还有的会随着内容的增减而改变自己的空间大小
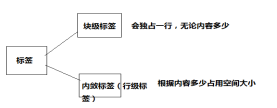
根据以上现象,标签又分

块级: p h1-h6 div ul li ol dl 等
内敛: span img i b a em icon (矢量标签)
二者区别
块级
1,块级元素会独占一行
2,块级可以设置1宽高
内敛
1,内敛不会独占一行
2,内敛不可以设置宽高
3,内敛元素的margin上下不起作用了
二者转换
块级转行级
给块级元素添加属性 display:inline;display 显示 inline hang
行级转块级
给行级元素添加属性display:block; block块
行级块元素
给需要的元素添加属性 display:inline-block;
(可以设置宽高了,可以在一行了,margin可以随便使用了)
备注
line-height 行高 设置字体的垂直位置

line-height的值和height的值相同 文本就上下居中
拓展 line-height:50px/2;
当是2的时候 line-height的值是2*font-size的大小==36px
css小知识 2的更多相关文章
- 【前端词典】几个有益的 CSS 小知识
今天偷个懒,不长篇大论,分享几个你可能不知道的 CSS 小知识. 样式的顺序 CSS 代码: HTML 代码: 记得之前这是一道比较火的 CSS 考题,当时好像是有不少的人答错(30% 以上) ...
- 几个有益的 CSS 小知识
样式的顺序 CSS 代码: HTML 代码: 记得之前这是一道比较火的 CSS 考题,当时好像是有不少的人答错(30% 以上) 答案你们应该是知道的. 可以这样提升 CSS 性能 后代选择器 ...
- 12个你未必知道的CSS小知识
虽然CSS并不是一种很复杂的技术,但就算你是一个使用CSS多年的高手,仍然会有很多CSS用法/属性/属性值你从来没使用过,甚至从来没听说过. 1.CSS的color属性并非只能用于文本显示 对于CSS ...
- 一些常被你忽略的CSS小知识
1.CSS的color属性并非只能用于文本显示 对于CSS的color属性,相信所有Web开发人员都使用过.如果你并不是一个特别有经 验的程序员,我相信你未必知道color属性除了能用在文本显示,还可 ...
- HTML、CSS小知识--兼容IE的下拉选择框select
HTML <div class="s_h_ie"> <select id="Select1" disabled="disabled& ...
- 你未必知道的css小知识
1:当按百分比设定一个元素的宽度时,它是相对于父容器的宽度计算的,但是,对于一些表示竖向距离的属性,例如padding-top,padding-bottom,margin-top,margin-bot ...
- css 小知识
<!-- IE下消除点击图片文字后出现的虚线框代码 --> <style type="text/css">a {blr:expression(this.on ...
- css小知识
7. span { display:inline-block; width:70px; /* 超出长度以...显示 */ text-overflow: ellipsis; white-space: n ...
- CSS小知识---table表格
所用的仍是bootstrap的模板 <link rel="stylesheet" href="css/bootstrap.min.css"> < ...
随机推荐
- 使用Jenkins pipeline流水线构建docker镜像和发布
新建一个pipeline job 选择Pipeline任务,然后进入配置页面. 对于Pipeline, Definition选择 "Pipeline script from SCM" ...
- JavaScript中Object值合并方法
原文:https://www.cnblogs.com/fullstack-yang/p/8085206.html ------------------------------------ 前言:在日常 ...
- [Java] 绕过证书验证调 HTTPS 接口时报 “SSLHandshakeException: DHPublicKey does not comply to algorithm constraints”的解决办法
作者: zyl910 一.缘由 最近有在对接一个无证书的HTTPS接口时,总是收到"SSLHandshakeException: DHPublicKey does not comply to ...
- 单片机成长之路(51基础篇) - 004 STC89C52MCU 软件实现系统复位
用户应用程序在运行过程中,有时会有特殊需求,需要实现单片机系统复位(热启动之一),传统的8051单片机由于硬件上未支持此功能,用户必须用软件模拟实现,实现起来较麻烦.STC单片机增加了相应的硬件功能, ...
- C# C/S程序出错:ContextSwitchDeadlock is detected
选择菜单栏[调试]->[窗口]->[异常设置] 使用快捷键Ctrl + Alt + E,可以快速打开该对话框 通过取消勾选或者勾选进行设置即可. https://blog.csdn.net ...
- 突破这个四个阶段年薪没有50W,还好意思说是搞Java的?
该视频教程总共分为四个阶段来学习.逐步进阶,并且还会不定期更新.我简介一下每一个阶段的视频资源,学习顺序不分先后. 第一阶段 第一阶段主要从 svn/git 版本号控制.Java高并发.JVM虚拟机. ...
- ubuntu 18.04 配置 rc.local
ubuntu 18.04 配置 rc.local:https://blog.csdn.net/a912952381/article/details/81205095 Ubuntu /etc/rc.lo ...
- Variable number of arguments (Varargs)
A parameter of a function (normally the last one) may be marked with vararg modifier: fun <T> ...
- 使用DNSPod解析Freenom域名
注册Freenom域名 Freenom官网:http://www.freenom.com Freenom提供的顶级域名包括:tk,ml,ga,cf,gq 申请流程: 注册用户后登陆,然后查询并选择一个 ...
- 让windows 2003启动后直接进入桌面
windows 2003启动后进入桌面需要解决的几个问题 1.如何去除掉 ctrl+alt+del的提示界面 2.如何设置自动登录的用户名密码 3.在异常启动时会出现关闭事件跟踪程序 也会导致不能直接 ...
