潭州课堂25班:Ph201805201 django 项目 第五课 静态页面转为模板 (课堂笔记)
一、分析静态页面
1.静态vs动态
| 条目 | 静态页面 | 动态页面 |
|---|---|---|
| 网站内容 | 固定不变 | 经常变动 |
| 浏览器加载速度 | 更快(无需向服务器发起请求) | 更慢 |
| 改变网站内容 | 很难(修改或者创建新的html页面) | 简单(数据库中添加数据即可) |
| url文件拓展 | .htm、.html | .php、.asp、.jsp、.py |
| 创建语言 | HTML | PHP、Java、Python |
2.本次项目页面分析
a.本项目由5个模块组成分别为:news、course、doc、users、admin
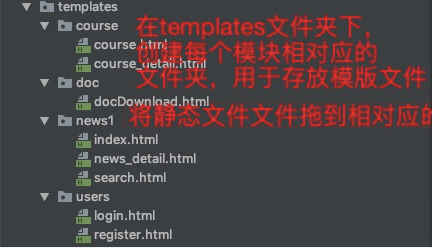
b.在项目根目录下创建templates文件夹,用于存放模版文件,同时在templates文件夹下,分别创建news、course、doc、users文件夹用于存放每个应用模块的模版文件
c.将提供的静态文件拖到对应的目录中

d.在项目根目录中创建一个static目录用于保存静态文件(js、css、image等)
e.将提供的静态文件(css、js、images目录)拖到static目录中

3.模板抽取
在templates文件夹下创建一个base目录用于存放每个静态文件中公共代码
base目录下的base.html代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> {% block title %} {% endblock %}
</title>
<link rel="stylesheet" href="../../static/css/base/reset.css">
<link rel="stylesheet" href="../../static/css/base/common.css">
<link rel="stylesheet" href="../../static/css/base/side.css">
<link rel="stylesheet" href="http://at.alicdn.com/t/font_684044_un7umbuwwfp.css"> <!-- css link start -->
{% block link %}
{% endblock %}
<!-- css link end --> </head>
<body>
<!-- header start -->
<header id="header">
<div class="mw1200 header-contain clearfix">
<!-- logo start -->
<h1 class="logo">
<a href="javascript:void(0);" class="logo-title">Python</a>
</h1>
<!-- logo end -->
<!-- nav start -->
<nav class="nav">
<ul class="menu">
<li class="active"><a href="index.html">首页</a></li>
<li><a href="../course/course.html">在线课堂</a></li>
<li><a href="../doc/docDownload.html">下载文档</a></li>
<li><a href="search.html">搜索</a></li>
</ul>
</nav>
<!-- nav end -->
<!-- login start -->
<div class="login-box">
<div>
<i class="PyWhich py-user"></i>
<span>
<a href="../users/login.html" class="login">登录</a> / <a href="../users/register.html"
class="reg" 注册</a>
</span>
</div>
<div class="author hide">
<i class="PyWhich py-user"></i>
<span>qwertyui</span>
<ul class="author-menu">
<li><a href="javascript:void(0);">后台管理</a></li>
<li><a href="javascript:void(0);">退出登录</a></li>
</ul>
</div>
</div>
<!-- login end -->
</div>
</header>
<!-- header end --> <!-- main start -->
{% block main_start %}
<main id="main">
<div class="w1200 clearfix">
<!-- main-contain start -->
{% block main_contain %} {% endblock %}
<!-- main-contain end --> {% block side %}
<!-- side start -->
<aside class="side">
<div class="side-activities">
<h3 class="activities-title">在线课堂<a href="javascript:void(0)">更多</a></h3>
<div class="activities-img">
<a href="javascript:void(0);" target="_blank">
<img src="../../static/images/english.jpg" alt="title">
</a>
<p class="activities-tips">对话国外小姐姐</p>
</div>
<ul class="activities-list">
<li>
<a href="javascript:void(0);" target="_blank">
<span class="active-status active-start">报名中</span>
<span class="active-title"><a
href="https://www.shiguangkey.com/course/2432"> Django 项目班</a></span>
</a>
</li>
<li>
<a href="javascript:void(0);" target="_blank">
<span class="active-status active-end">已结束</span>
<span class="active-title"><a
href="https://www.shiguangkey.com/course/2321">Python入门基础班</a></span>
</a>
</li>
</ul>
</div>
<div class="side-attention clearfix">
<h3 class="attention-title">关注我</h3>
<ul class="side-attention-address">
<li>
<a href="javascript:void(0);" target="_blank"><i class="PyWhich py-GitHub"></i>Youkou</a>
</li>
<li>
<a href="javascript:void(0);" target="_blank"><i class="PyWhich py-zhihu"
style="color:rgb(0, 108, 226);"></i>Youkou</a>
</li>
<li>
<a href="javascript:void(0);" target="_blank"><i class="PyWhich py-weibo"
style="color:rgb(245,92,110);"></i>Youkou</a>
</li>
</ul>
<div class="side-attention-qr">
<p>扫码关注</p>
</div>
</div> {% block hot_recommend %}
<div class="side-hot-recommend">
<h3 class="hot-recommend">热门推荐</h3>
<ul class="hot-news-list"> <li>
<a href="javascript:void(0)" class="hot-news-contain clearfix">
<div class="hot-news-thumbnail">
<img src="../../static/images/python_web.jpg"
alt="">
</div>
<div class="hot-news-content">
<p class="hot-news-title">Django调试工具django-debug-toolbar安装使用教程</p>
<div class="hot-news-other clearfix">
<span class="news-type">python框架</span>
<!-- 自带的 -->
<time class="news-pub-time">11月11日</time>
<span class="news-author">python</span>
</div>
</div>
</a>
</li> </ul>
</div>
{% endblock %} </aside>
<!-- side end -->
{% endblock %} </div>
</main>
<!-- main end -->
{% endblock %}
<!-- footer start -->
<footer id="footer">
<div class="footer-box">
<div class="footer-content">
<p class="top-content">
<span class="link">
<a href="javascript:void(0)">关于Python</a> |
<a href="javascript:void(0)">我就是我</a> |
<a href="javascript:void(0)">人生苦短</a> |
<a href="javascript:void(0)">我用Python</a>
</span>
<span class="about-me">关于我: <i class="PyWhich py-wechat"></i> Youkou</span>
</p>
<p class="bottom-content">
<span>地址: xxxx</span>
<span>联系方式: <a href="tel:400-1567-315">400-1567-315</a> (24小时在线)</span>
</p>
</div>
<p class="copyright-desc">
Copyright © 2008 - 2018 xxx有限公司. All Rights Reserved
</p>
</div>
</footer>
<!-- footer end -->
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="../../static/js/base/common.js"></script> {% block script %}
{% endblock %} </body>
</html>
新闻主页index代码:
{# 继承base基类模版 #}
{% extends 'base/base.html' %}
{% block link %}
<link rel="stylesheet" href="../../static/css/news/index.css">
{% endblock %}
{% block title %}
首页
{% endblock %}
<!-- main-contain start -->
{% block main_contain %}
<div class="main-contain">
<!-- banner start -->
<div class="banner">
<ul class="pic">
<!--淡入淡出banner-->
<li><a href="javascript:void(0);"><img src="../../static/images/linux.jpg" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/python_gui.jpg" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/python_function.jpg" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/python_advanced.jpg" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/jichujiaochen.jpeg" alt="test"></a></li>
<li><a href="javascript:void(0);"><img src="../../static/images/python_web.jpg" alt="test"></a></li>
</ul>
<a href="javascript:void(0);" class="btn prev">
<i class="PyWhich py-arrow-left"></i></a>
<a href="javascript:void(0);" class="btn next">
<i class="PyWhich py-arrow-right"></i></a>
<ul class="tab">
<!-- 按钮数量必须和图片一致 -->
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!-- banner end -->
<!-- content start -->
<div class="content">
<!-- recommend-news start -->
<ul class="recommend-news">
<li>
<a href="https://www.shiguangkey.com/course/2432" target="_blank">
<div class="recommend-thumbnail">
<img src="../../static/images/python_gui.jpg" alt="title">
</div>
<p class="info">Python GUI 教程 25行代码写一个小闹钟</p>
</a>
</li>
<li>
<a href="https://www.shiguangkey.com/course/2432" target="_blank">
<div class="recommend-thumbnail">
<img src="../../static/images/python_advanced.jpg" alt="title">
</div>
<p class="info">python高性能编程方法一</p>
</a>
</li>
<li>
<a href="https://www.shiguangkey.com/course/2432" target="_blank">
<div class="recommend-thumbnail">
<img src="../../static/images/jichujiaochen.jpeg" alt="title">
</div>
<p class="info">python基础 split 和 join函数比较</p>
</a>
</li>
</ul>
<!-- recommend-news end -->
<!-- news-nav start-->
<nav class="news-nav">
<ul class="clearfix">
<li class="active"><a href="javascript:void(0)">最新资讯</a></li>
<li><a href="javascript:void(0)" data-id="1">python框架</a>
</li>
<li><a href="javascript:void(0)" data-id="2">Python基础</a>
</li>
<li><a href="javascript:void(0)" data-id="3">Python高级</a>
</li>
<li><a href="javascript:void(0)" data-id="4">Python函数</a>
</li>
<li><a href="javascript:void(0)" data-id="5">PythonGUI</a>
</li>
<li><a href="javascript:void(0)" data-id="6">Linux教程</a>
</li>
</ul>
</nav>
<!-- news-nav end -->
<!-- news-contain start -->
<div class="news-contain">
<ul class="news-list">
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt="linux查找文件或目录命令"
title="linux查找文件或目录命令">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="#">linux查找文件或目录命令</a>
</h4>
<p class="news-details">linux查找文件或目录命令,前提:知道文件或者目录的具体名字,例如:sphinx.conffind 查找find / -name
dirname 查找目录find -name...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt="linux下svn命令的使用"
title="linux下svn命令的使用">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="https://www.shiguangkey.com/course/2432/887">linux下svn命令的使用</a>
</h4>
<p class="news-details">1、将文件checkout到本地目录svn checkout path(path是服务器上的目录) 例如:svn checkout
svn://192.168.1.1/pro/domain 简写:svn co2、往版本库中添加新的文件 svn addfile 例如:svn add te...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt="实现linux和windows文件传输"
title="实现linux和windows文件传输">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="https://www.shiguangkey.com/course/2432/886">实现linux和windows文件传输</a>
</h4>
<p class="news-details">
其实这个题目有点大,这里介绍的只是linux和windows文件传输中的一种,但是这种方法却非常实用,那就是:ZModem协议具体是linux命令是:rz...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt=".htaccess配置详解"
title=".htaccess配置详解">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="https://www.shiguangkey.com/course/2432">.htaccess配置详解</a>
</h4>
<p class="news-details"> .htaccess文件设置基础教程 如果你设置好了比如常用的404页面 301重定向 页面还有500页面等会设置了
无非对你的seo技术有很大帮助那么 .htaccess文件到底怎么设置呢 - .htaccess 文件(或者"分布式...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
<li class="news-item">
<a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"
target="_blank">
<img src="../../static/images/linux.jpg" alt="使用nohup命令让linux程序后台运行"
title="使用nohup命令让linux程序后台运行">
</a>
<div class="news-content">
<h4 class="news-title"><a
href="https://www.shiguangkey.com/course/2432">使用nohup命令让linux程序后台运行</a>
</h4>
<p class="news-details">使用nohup让程序永远后台运行Unix/Linux下一般比如想让某个程序在后台运行,很多都是使用 &
在程序结尾来让程序自动运行。比如我们要运行mysql在后台:/usr/local/mysql/bin/mysqld_safe --user=mysql &但是...</p>
<div class="news-other">
<span class="news-type">Linux教程</span>
<span class="news-time">11/11 18:24</span>
<span class="news-author">python</span>
</div>
</div>
</li>
</ul>
</div>
<!-- news-contain end -->
<!-- btn-more start -->
<a href="javascript:void(0);" class="btn-more">加载更多</a>
<!-- btn-more end -->
</div>
<!-- content end -->
</div>
{% endblock %}
<!-- main-contain end -->
{% block script %}
<script src="../../static/js/index.js"></script>
{% endblock %}
index主页views.py代码:
from django.shortcuts import render
# 基于函数或者基于类的视图
# 接受的参数第一个必须为request,并且需要返回一个response对象
def index(request):
return render(request, 'news1/index.html')
news应用下的urls.py代码:
from django.urls import path
from . import views
# app的名字
app_name = 'news1'
urlpatterns = [
path('', views.index, name='index'), # 将这条路由命名为index
]
全局urls.py代码:
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from news1 import views
urlpatterns = [
path('', include('news1.urls')),潭州课堂25班:Ph201805201 django 项目 第五课 静态页面转为模板 (课堂笔记)的更多相关文章
- 潭州课堂25班:Ph201805201 django 项目 第二十七课 docker简介,配置文件 (课堂笔记)
新闻搜索功能实现 一.docker介绍 1.什么是docker? 使用容器让创建.部署.运行应用程序更简单的一个工具 让应用所需的库和依赖环境打包 有一点点像虚拟机 2.为什么使用docker? 3. ...
- 潭州课堂25班:Ph201805201 django 项目 第二十一课 文章主页 新闻列表页面功能 (课堂笔记)
新闻列表页功能 1.分析 业务处理流程: 判断前端传的标签分类id是否为空,是否为整数.是否超过范围 判断前端传的当前文章页数是否为空,是否为整数.是否超过范围 请求方法:GET url定义:/new ...
- 潭州课堂25班:Ph201805201 django 项目 第十课 自定义错误码,完成图片验证码,用户是否被注册功能 (课堂笔记)
把 视图传到前台的 JsonResponse(data=data) 先进行处理,之后再传到前台, 处理:引用自定义错误代码,把错误代码返回给前台,前台根据错误代码中文提示 class Code: O ...
- 潭州课堂25班:Ph201805201 django 项目 第七课 用户模型设计 (课堂笔记
在 user 的应用中的 models.py: 导入 dango 自带的用户模型 from django.contrib.auth.models import AbstractUser,UserMan ...
- 潭州课堂25班:Ph201805201 django 项目 第四课 项目搭建 课堂笔记)
创建一用户,授予对这个 myblog 库的所有表的权限(.*),在任何 ip 地址中访问(@“%”), 刷新: 退出,用新创建的用户登录,并进入这个库, 在昨天创建的项目中,配置文件中 为了数据库的案 ...
- 潭州课堂25班:Ph201805201 django 项目 第三课 码云注册,django项目 (课堂笔记)
d码云注册,登录, 创建项目: 生成秘钥 想看秘钥: 添加公钥 复制 ssh 连接 通过 git clone <ssh> 连接 在服务器上创建 python3 虚拟环境, 创建项目 p ...
- 潭州课堂25班:Ph201805201 django 项目 第十七课 用户登录,登出实现 (课堂笔记)
登录,校验: 1,判断用户名输入是否为空, 2,判断用户名密码是否匹配, 3,记住我的功能,:将用户信息记到 session 中 请求方式: POST 在视图中: # 1,创建类# 2,获取前台参数# ...
- 潭州课堂25班:Ph201805201 django 项目 第十三课 短信验证码后台的实现 (课堂笔记)
d 发送短信验证码之前,后台要得到三个参数 : 1,用户手机吗,, 2,用户输入的图片验证文本, 3,前台的 uuid , 在60秒内是否有发送短信的记录 只有用户输入的手机号,文本信息与 uudi ...
- 潭州课堂25班:Ph201805201 django 项目 第十一课 手机号是否存在,短信验证分析 (课堂笔记)
判断手机号是否注册功能实现 1.分析 请求方法:GET url定义:/mobiles/(?P<mobile>1[3-9]\d{9})/ 请求参数:url路径参数 参数 类型 前端是否必须传 ...
随机推荐
- OrCAD Capture CIS 16.6 修改原理图的页面大小
OrCAD Capture CIS 16.6 打开需要修改的原理图. 菜单:Options > Schematic Page Properties... 看图操作...
- 插件使用一树形插件---zTree一zTree异步加载
zTree 可以实现异步加载.异步加载可以让初次加载速度快,带来好的用户体验. 异步加载 官方源码中的demo提示了例子.例子是采用php语言. 在java语言中,zTree如何与Servlet结合呢 ...
- urls.py路由系统分发的本质
路由系统分发的本质 反向生成redirect跳转url 1.在urls.py中指定url的name from django.conf.urls import url from django.contr ...
- node.js(一)
安装官网: https://nodejs.org/en/ 运行代码: var http=require('http') http.createServer(function(req,res){ res ...
- UEditor上传自定义文件夹
需求:使用UEditor上传时需要知道具体到哪个章节得图片,所以得根据Session中得文件重新定义 修改Handler类: public HttpSessionState Session {get; ...
- 选择结构switch
1.选择结构switch switch 条件语句也是一种很常用的选择语句,它和if条件语句不同,它只能针对某个表达式的值作出判断,从而决定程序执行哪一段代码.例如,在程序中使用数字1~7来表示星期一到 ...
- 自定义rem
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- keepalived + glusterfs实现高可用
此处暂时不介绍原理乱七八糟,边做别记录下操作. 1.服务器修改网卡的名字为eth0 .将device和name都改成eth0 vim /etc/sysconfig/network-scripts/if ...
- net core体系-web应用程序-4net core2.0大白话带你入门-9asp.net core服务的生命周期
asp.net core服务的生命周期 Transient:每一次GetService都会创建一个新的实例 Scoped:在同一个Scope内只初始化一个实例 ,可以理解为( 每一个request ...
- 51Nod1336 RMQ逆问题 其他
原文链接https://www.cnblogs.com/zhouzhendong/p/51Nod1336.html 题目传送门 - 51Nod1336 题意 题解 我们将输入的一个区间的答案称为 V ...
