vue项目的搭建使用
环境变量的安装
参考 环境变量详解
第一次搭建参考
参考 简单初始项目搭建
配置好环境变量的项目的搭建
新建一个new proproject,
查看工作目录vue是否存在 使用查看指令 vue -V
创建项目命令 vue init webpack 项目名称 等待下载模板即可
提示简单配置描述

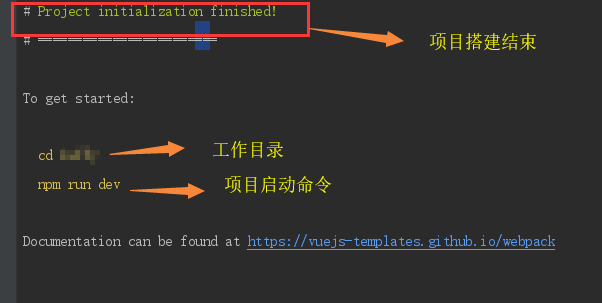
之后等待看到下图

进入工作目录 cd "工作目录"
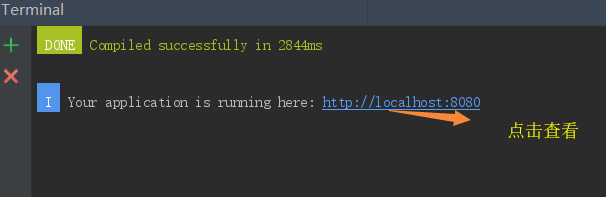
运行测试查看 npm run dev

点击进入能查看代表vue项目搭建完成
vue项目的搭建使用的更多相关文章
- Vue 项目环境搭建
Vue项目环境搭建 ''' 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm install -g cnp ...
- vue项目环境搭建与组件介绍
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- vue项目的搭建
ps: 想了解更多vue相关知识请点击VUE学习目录汇总 Vue作为前端三大框架之一截至到目前在github上以收获44,873颗星,足以说明其以悄然成为主流.16年10月Vue发布了2.x版本,经过 ...
- vue项目ide(vue项目环境搭建)
一.先介绍一下我接下来要做的项目 项目:ide可视化工具 技术应用: Vue2.0(js框架):https://cn.vuejs.org/ ElementUi(饿了吗ui框架基于vue的):http: ...
- day66_10_10,vue项目环境搭建
一.下载. 首先去官网查看网址. 下载vue环境之前需要先下载node,使用应用商城npm下载,可以将其下载源改成cnpm: """ node ~~ python:nod ...
- vue项目怎么搭建到云服务器上
链接1:https://blog.csdn.net/qq_37741554/article/details/87560823 linux下载安装node.js 链接2:https://blog.csd ...
- Aspnet Mvc 前后端分离项目手记(四)vue项目的搭建(一)(iview)
一项目创建 1,搭建vue-cli脚手架(依赖npm) 没有安装npm的同学,请先使用npm install -g vue-cli ,然后再进行这一步 安装的过程中有几项 ? Project name ...
- 从零构建vue项目(一)--搭建node环境,拉取项目模板
本文是基于vuecli2搭建的项目. 1. 下载安装nodejs 地址:https://nodejs.org/en/download/ 选择安装版windows .msi, 不要选择压缩版 下 ...
- vue项目环境搭建(webpack4从零搭建)--仅个人记录
一.nodejs环境搭建 首先需要下载node.js(推荐直接官网找最新的版本),下载完成后会自带npm包管理工具,打开cmd命令行界面,输入npm -v .node -v检查node.js与npm是 ...
随机推荐
- Best Cow Line(POJ3617)
Description FJ is about to take his N (1 ≤ N ≤ 2,000) cows to the annual"Farmer of the Year&quo ...
- Python基础之re模块(正则表达式)
就其本质而言,正则表达式(或 RE)是一种小型的.高度专业化的编程语言,(在Python中)它内嵌在Python中, 并通过 re 模块实现.正则表达式模式被编译成一系列的字节码,然后由用 C 编写的 ...
- Django复习
django复习 django和其他框架的对比 django,集成很多功能的大型框架,为开发者提供了很多方便的组件:orm.form.ModelForm.auth.admin.contenttypes ...
- python 装饰器--对有无参数的函数进行装饰
# 使用装饰器无参数的函数进行装饰# def func(funcionName): # print('-----1------') # def func_in(): # print('--func_i ...
- CentOS6安装Zabbix4.0
安装依赖包yum install net-snmp-devel libevent-devel libxml2-devel curl-devel libjpeg-devel libpng-devel l ...
- 用jQuery实现Ajax
前置知识:ajax原理,json字符串进行信息传递. Ajax主要的功能是实现了浏览器端 异步 访问服务器:通过浏览器的XMLHttpRequest对象发出小部分数据,与服务端进行交互, 服务端返回小 ...
- move_uploaded_file中文乱码
move_uploaded_file($_FILES['file']['tmp_name'],iconv("UTF-8","gb2312",$filname)
- 【bzoj2131】免费的馅饼 dp+树状数组
题解: 昨天好像做了个几乎一模一样的题目 按照ti排序 |p[i]-p[j]|<=2*(t[i]-t[j]) 然后去绝对值变为三维偏序 发现后两个式子可以推出ti<tj 所以就变成二维偏序 ...
- 【loj6142】「2017 山东三轮集训 Day6」A 结论题+Lucas定理
题解: 当奇数 发现答案就是C(n,1)^2+C(n,3)^2+...C(n,n)^2 倒序相加,发现就是C(2n,n) 所以答案就是C(2n,n)/2 当偶数 好像并不会证 打表出来可以得到 2.当 ...
- 【前端基础系列】slice方法将类数组转换数组实现原理
问题描述 在日常编码中会遇到将类数组对象转换为数组的问题,其中常用到的一种方式使用Array.prototype.slice()方法. 类数组对象 所谓的类数组对象,JavaScript对它们定义为: ...
