前端里面如何进行搜索引擎优化(SEO)
如何进行SEO优化:
(1) 避免head标签js堵塞:
所有放在head标签里面的js和css都会堵塞渲染;如果这些css和js需要加载很久的话,那么页面就空白了;
解决办法:一是把script放到body后面,这也是很多网站采取的方法。
第二种是给script加defer或者async的属性,一旦script是defer或者async延迟的,那么这个script将会异步加载,但不会马上执行,会在readystatechange变为Interactive后按顺序依次执行;(做了解)
(2) 减少head里面的css资源:
css必须放在head标签里面,如果放在body里面会造成对layout好的dom进行重排造成页面闪烁;但是一旦放在head标签里面又会堵塞页面渲染;所以要尽可能的减小css体积。
(3) 压缩和缓存:
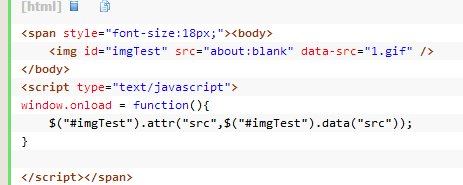
(4)延迟加载图片:

这里没有直接给src路径,而是在页面加载完成后用js操作src,减少了页面加载图片的时间,首先把整个页面结构呈现给用户;惰性加载图片也是差不多;当用户滑动页面到一定高度时(监听scroll事件),再动态的依次对图片进行处理;
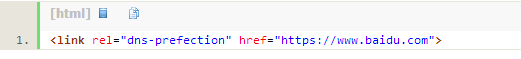
(5) DNS解析优化:
DNS查询需要花费大量时间来返回一个主机名的IP地址;
在我们的网站中,可能会加载到很多个域的东西,比如引入了百度地图啊之类的sdk和一些自己的子域名服务;第一次打开网站时要做很多次DNS查找;DNS预读取能够加快网页打开时间;

解决办法:在head中写上几个link标签,对标签中的地址提前解析DNS,这个解析是并行发生的,不会堵塞页面渲染;
6)html别嵌套太多层,加重页面layout的压力;
7)css选择器的合理运用,减少匹配的计算量;
8)js中别滥用闭包,会加深作用域链,增加变量查找时间;
9)减少http请求等
前端里面如何进行搜索引擎优化(SEO)的更多相关文章
- 网络爬虫与搜索引擎优化(SEO)
爬虫及爬行方式 爬虫有很多名字,比如web机器人.spider等,它是一种可以在无需人类干预的情况下自动进行一系列web事务处理的软件程序.web爬虫是一种机器人,它们会递归地对各种信息性的web站点 ...
- 网站优化不等于搜索引擎优化SEO
对于SEO相信搞网络营销的人基本上都知道这个名词,英文全称为search engine optimization,中文一般叫搜索引擎优化,也有的叫搜索引擎定位(Search Engine Positi ...
- 网站搜索引擎优化SEO策略及相关工具资源
网站优化的十大奇招妙技 1. 选择有效的关键字: 关键字是描述你的产品及服务的词语,选择适当的关键字是建立一个高排名网站的第一步.选择关键字的一个重要的技巧是选取那些常为人们在搜索时所用到的关键字. ...
- 身为前端开发工程师,你需要了解的搜索引擎优化SEO.
网站url网站创建具有良好描述性.规范.简单的url,有利于用户更方便的记忆和判断网页的内容,也有利于搜索引擎更有效的抓取您的网站.网站设计之初,就应该有合理的url规划. 处理方式: 1.在系统中只 ...
- 网站搜索引擎优化(SEO)的18条守则
1.永远不要放过网页的title,这个地方应该是你每次优化的重点. 2.请不要在title,deion,keyword里写太多东西,越是贪婪,得到的就越少. 3.网页的头部和底部是很重要的,对于搜索引 ...
- WordPress博客系统搜索引擎优化seo全攻略方法
WordPress的文章.评论等很多数据都是存放在数据库的,所以搭建wordpress网站的时间,网站的空间不需要多大,而数据库一定要充足,而在WordPress数据库中主要使用 wp_posts 表 ...
- 网站推广优化(SEO,网站关键字优化,怎么优化网站,如何优化网站关键字)
网站推广优化教程100条(完整版)下面介绍新手建站推广完美教程,各位根据自己的实际情况酌情选用: 1.准备个好域名.①.尽量在5位数内,当然也不一定,反正要让用户好记.(看个人):②.尽量用顶级的域名 ...
- 知道吗?9个搜索引擎优化(SEO)最佳实践
作为网页设计师,搜索引擎优化重要吗?我们知道,网站设计是把屏幕上平淡无奇变成令人愉快的美感,更直观地辨认信息.这也是人与人之间在沟通想法,这样的方式一直在演变.穴居人拥有洞穴壁画,古埃及人有象形文字, ...
- 前端后端分离,怎么解决SEO优化的问题呢?
对于90%以上的互联网公司来说,前后端分离是必须要做的.目前接手的公司的一个工程,后端是PHP,用的smarty模板,开发效率和之前公司的完全分离相比,确实低不少,一方面需要前端会PHP,另一方面沟通 ...
随机推荐
- CAS统一登录认证好文汇集贴
悟空的专栏 https://blog.csdn.net/u010475041/article/category/7156505 LinBSoft的专栏 https://blog.csdn.net/ol ...
- Docker常见命令
docker制作Images docker build -t 镜像名 .(“.”最后这一个点不能忽略) docker 运行Images docker run --name=容器名 --net=host ...
- javascript 相关小的知识点集合
本文主要是列出一些javascript 相关的,不限于javascript的,容易记错或者遗忘的小知识,小技巧. 1.javascript中的false 在 JavaScript,常见的 false ...
- day100-序列化组件
3 序列化组件 class BookSerializer(serializers.Serializer): title = serializers.CharField( max_length=32) ...
- sendfile
Sendfile 函数在两个文件描写叙述符之间直接传递数据(全然在内核中操作,传送),从而避免了内核缓冲区数据和用户缓冲区数据之间的拷贝,操作效率非常高,被称之为零拷贝. Sendfile 函数的定义 ...
- 搜狐JS查ip
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- PHP生成二维码,PHPQRCode
声明一个方法,直接调用即可 <?php /** * 功能:生成二维码 * @param string $qr_data 手机扫描后要跳转的网址 * @param string $qr_level ...
- HDU4622 Reincarnation 字符串 SAM
原文链接https://www.cnblogs.com/zhouzhendong/p/HDU4622.html 题目传送门 - HDU4622 题意 多组数据. 对于每一组数据,给定一个字符串 s , ...
- JavaSE| 包装类| 时间
包装类 * 因为Java是面向对象的语言,所以很多API或新特性都是针对“对象”来设计的,但是Java设计之初时,是C语言很盛行的时候,所以Java保留了C语言中的8种基本数据类型, 保留它们有好处, ...
- spring的webutils包。适用于访问httpservletrequest和httpservletresponse
WebUtils位 于 org.springframework.web.util 包中的 WebUtils 是一个非常好用的工具类,它对很多 Servlet API 提供了易用的代理方法,降低了访问 ...
