Unity Lighting(一)光照练习
Unity 2018.1.2f1
原文链接:https://www.youtube.com/watch?v=VnG2gOKV9dw
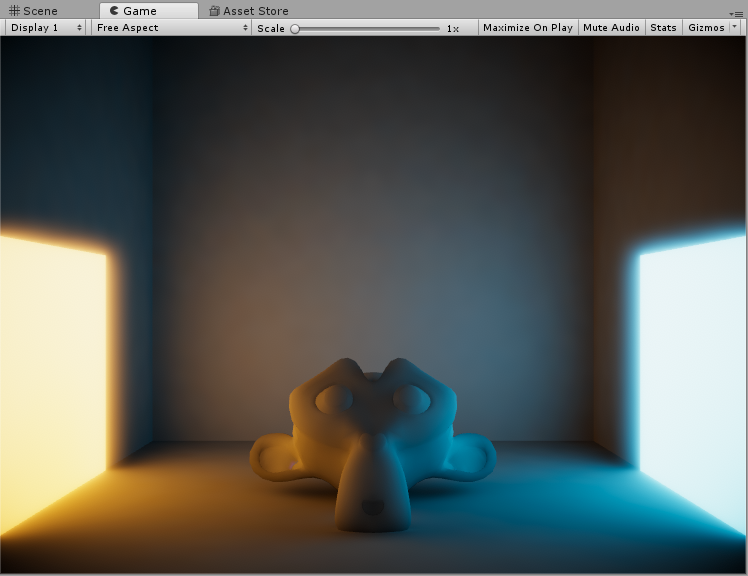
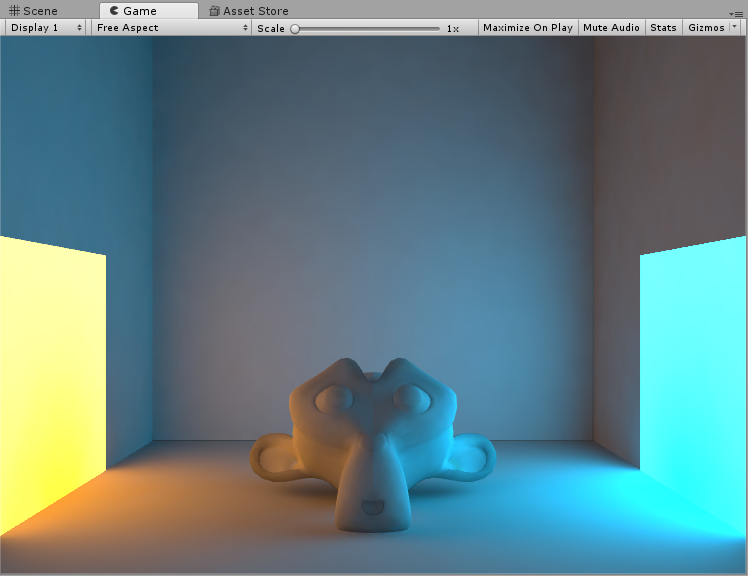
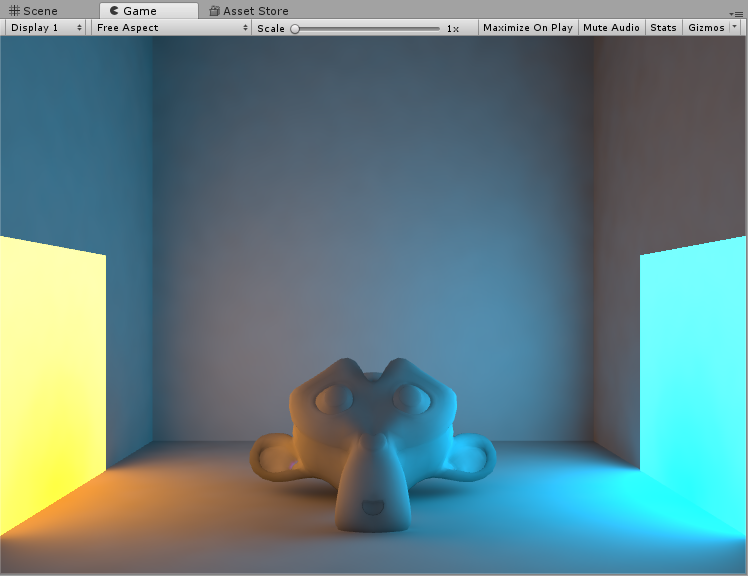
Unity Lighting练习最终效果

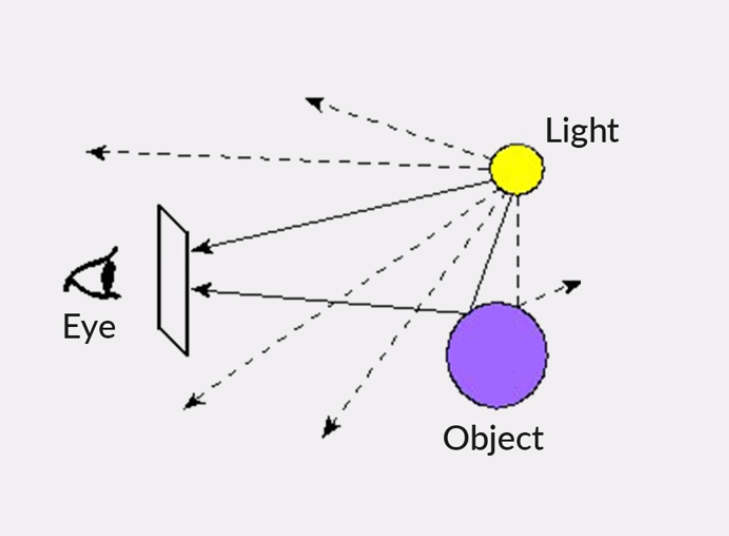
眼睛、光源与物体

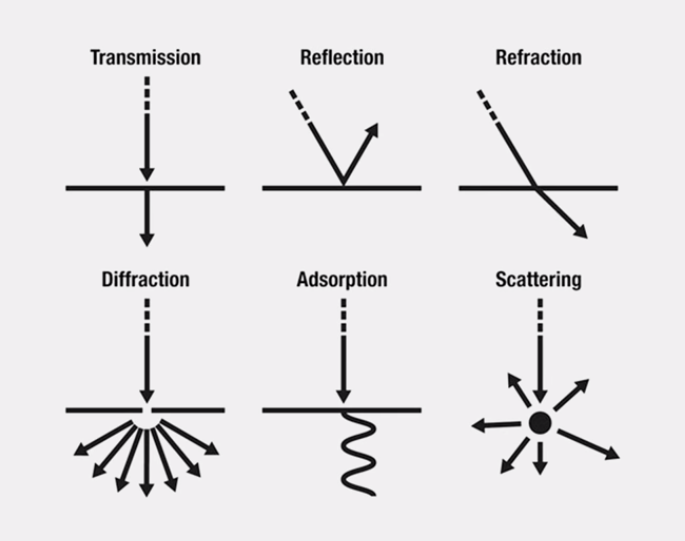
光学基础知识

透射、反射、折射、衍射、吸收、散射

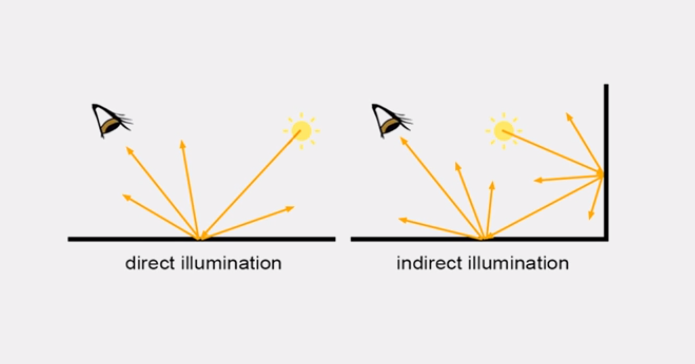
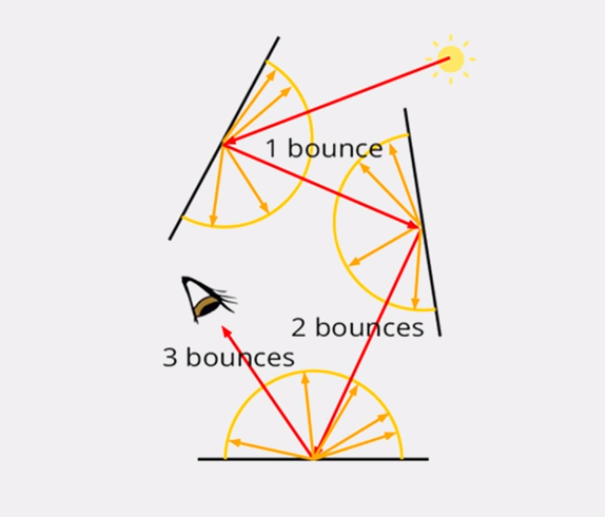
直接光照与间接光照

间接光照:光线经过多次反弹后进入眼睛

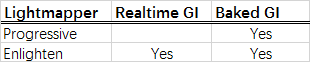
Unity内置两种Lightmapper:
1. Progressive lightmapper, 是一个无偏差的蒙特卡罗路径跟踪器,仅支持 Baked GI
2. Enlighten lightmapper, 由Geomerics开发的光照系统,主要用于支持 Realtime GI
Unity默认使用Progressive Lightmapper;
Unity Lighting光照练习详细步骤
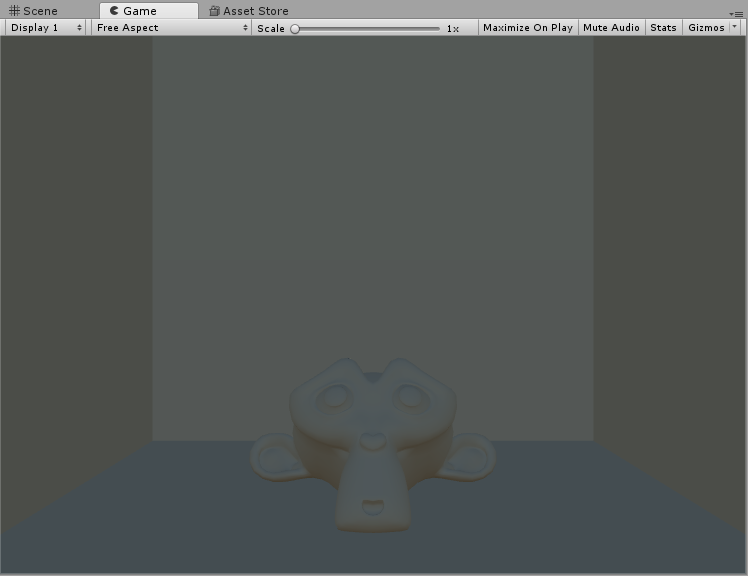
一、基础设定
新建工程,新建场景;
在场景中放入Room与Monkey模型;
关闭默认的Directional Light;

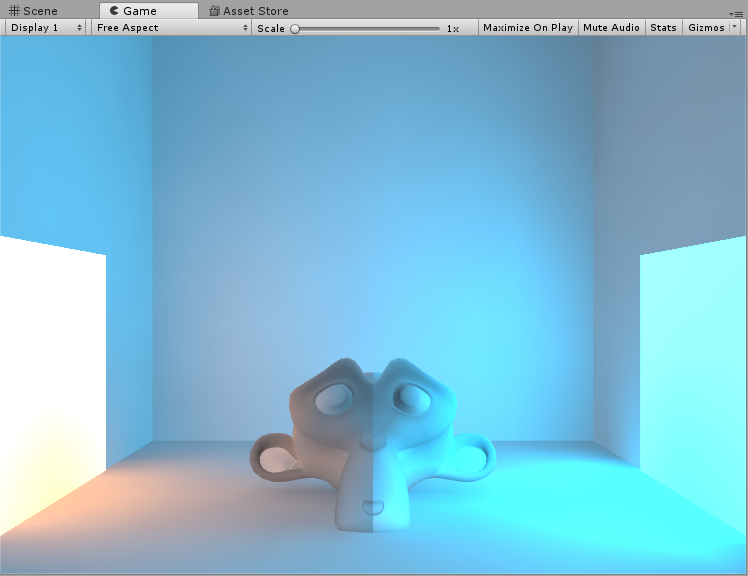
二、添加光源
在场景中添加两个平面,给平面赋予自发光的材质作为场景中的光源;
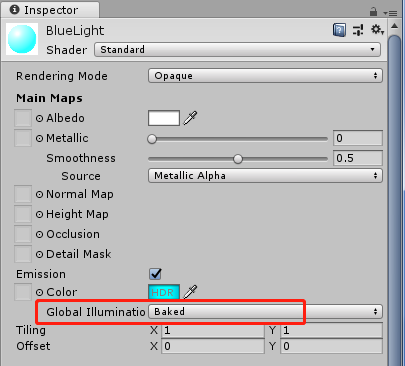
OrangeLight材质:Emission Color = FFA400, intensity = 1.5
BlueLight材质:Emission Color = 00CAFF, intensity = 2
将模型与光源物体都设置为static(Room,Monkey,OrangeLight,BlueLight);

三、Lighting Settings
移除Skybox,环境光设置为纯黑;
Lightmapper设置为Progressive;
关闭Realtime GI,同时Clear Baked Data;
自发光材质Global Illumination = Baked;


No Skybox + Ambient Color = Pure Black + Emssion materials + Baked GI(Progressive Lightmapper)

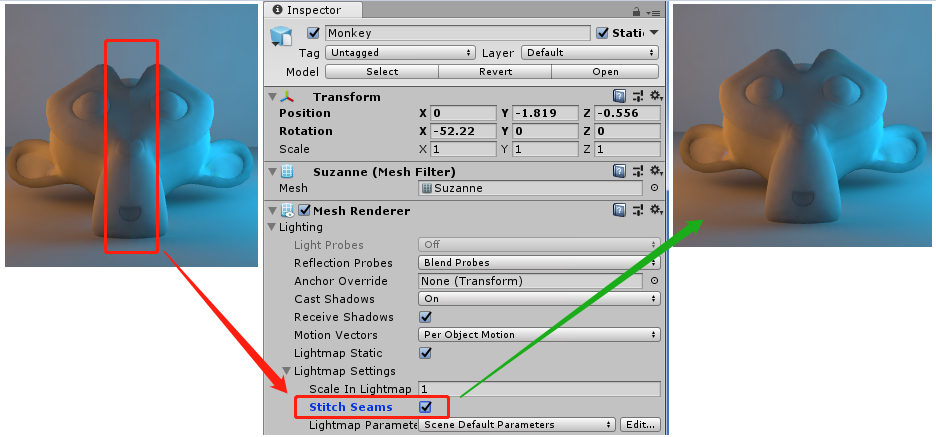
拼接缝隙(Stitch Seams)
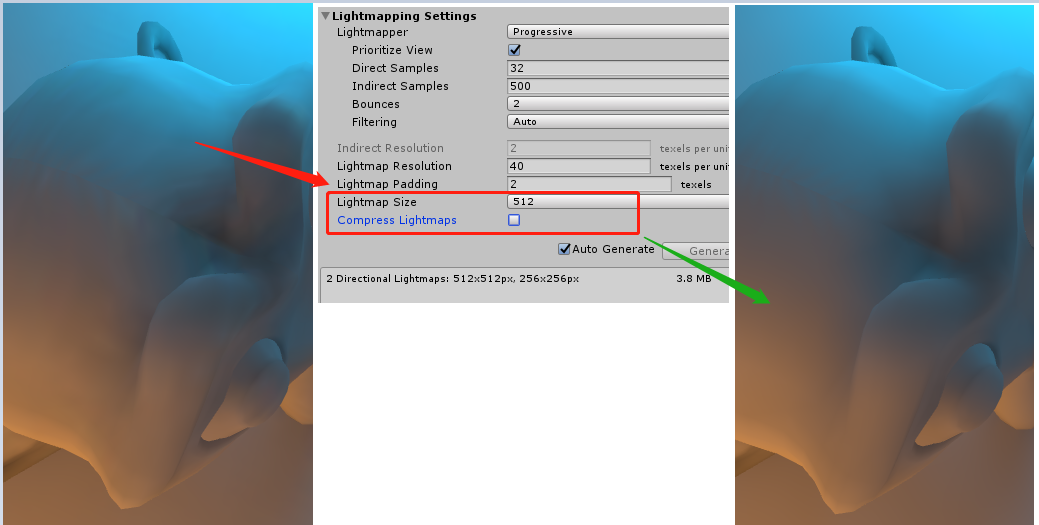
降低Lightmap Size = 512,以减少存储空间;
关闭Compress Lightmaps,可以提升画面质量;

开启Ambient Occlusion: Indirect Contribution = 0.1

四、Post-porcessing Effects
在Project Settings当中,设置 Color Space = Linear;
使用Package manager安装Post processing;
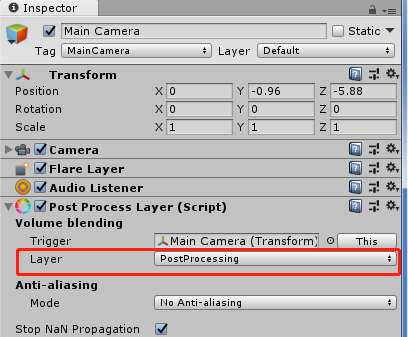
在Camera上面添加组件Post Process Layer;设置Layer为PostPorcessing;

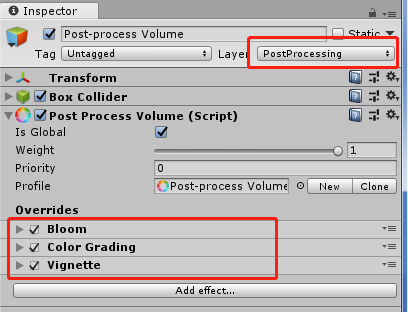
创建Post-process Volume:GameObject -> 3D Object -> Post-process Volume;
a) 设置Layer = PostProcessing
b) Add Bloom effect: Intensity = 5, Threshold = 1, Diffusion = 5.5
c) Add Color Grading effect: Mode = ACES
d) Add Vignette effect: Intensity = 0.45


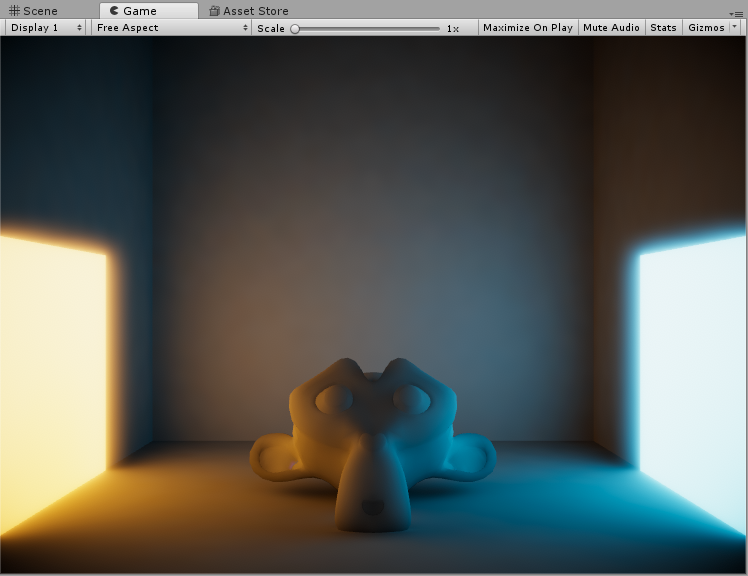
最终效果
Unity Lighting(一)光照练习的更多相关文章
- Unity 5--全局光照技术
本文整理自Unity全球官方网站,原文:UNITY 5 - LIGHTING AND RENDERING 简介全局光照,简称GI,是一个用来模拟光的互动和反弹等复杂行为的算法,要精确的仿真全局光照非常 ...
- Unity Lighting - Choosing a Lighting Technique 选择照明技术(一)
Choosing a Lighting Technique 选择照明技术 https://unity3d.com/cn/learn/tutorials/topics/graphics/choosi ...
- Unity Lighting - Lighting overview 照明概述
Lighting overview 照明概述 In order to calculate the shading of a 3D object, Unity needs to know the ...
- 04、Unity 5--全局光照技术
本文整理自Unity全球官方网站,原文:UNITY 5 - LIGHTING AND RENDERING 简介全局光照,简称GI,是一个用来模拟光的互动和反弹等复杂行为的算法,要精确的仿真全局光照非常 ...
- 渲染路径-Deferred Lighting 延时光照
http://blog.csdn.net/heyuchang666/article/details/51564954 注意: 最后3个步骤注意下 延时光照是有着最高保真度的光照和阴影的渲染路径.如果你 ...
- Unity Lighting - Light Probes 光照探针(十)
Light Probes 光照探针 Only static objects are considered by Unity’s Baked or Precomputed Realtime GI s ...
- Unity预计算光照的学习(速度优化,LightProb,LPPV)
1.前言 写这篇文章一方面是因为unity的微博最近出了关于预计算光照相关的翻译文章,另一方面一些美术朋友一直在抱怨烘培速度慢 所以抱着好奇的心态来学习一下unity5的PRGI预计算实时光照 2.基 ...
- Unity3D学习(六):《Unity Shader入门精要》——Unity的基础光照
前言 光学中,我们是用辐射度来量化光. 光照按照不同的散射方向分为:漫反射(diffuse)和高光反射(specular).高光反射描述物体是如何反射光线的,漫反射则表示有多少光线会被折射.吸收和散射 ...
- 关于Unity中的光照(七)
全局光照 GI 这里所说的反射就是,一个红色的物体,当太阳照射它的时候,它周围的物体也会变得有点红. 1:Realtime每帧都会计算光照,实时光照是不会反射的,所以它的光影显得单调;2:Baked ...
随机推荐
- 解决Docker容器时区不一致的问题
查看linux系统时区和docker容器时区 date -R //查看linux主机时间和时区 date exec [container] date -R // 查看容器时间和时区 2者的时间差了8个 ...
- vue教程自学笔记(一)
一.介绍 1.指令 指令带有前缀v-,以表示它们是Vue提供的特殊特性.eg:v-bind,v-if,v-for,v-on,v-model(实现表单输入和应用状态之间的双线绑定) v-bind跟v-o ...
- Python基础02_基本数据类型_以及while
基本数据类型: 字符串: 字符串可以相加, 表示连接; 可以将字符串乘以某个数,表示将此字符串复制多少次. 数: 数的加减乘除取余等. 需要注意的是两个乘号**和两个除号/ / python2中的除法 ...
- js使页面重定向
location.assign("http://www.baidu.com"); window.location="http://www.baidu.com"; ...
- angular5理解生命周期
先来看下文档: 按照顺序有八个: 1.ngOnChanges()=>简单理解为当数据绑定输入属性的值发生变化时调用: 2.ngOnInit() => 在调用完构造函数.初始化完所有输入属性 ...
- 本地Debug Asp.net MVC 无法加载css与js
运行一个从网上download的一个MVC项目,运行的时候无法显示样式,js也报错. 检查路径也没有问题,后来在配置中把其中的一段配置去掉 <staticContent> <!-- ...
- 为什么要将Apache与Tomcat集成?(或不)
Why should I integrate Apache with Tomcat? (or not) There are many reasons to integrate Tomcat with ...
- centos安装redis步骤
1.官网或wget下载redis-4.0.9.tar.gz: cd /home/tar wget http://download.redis.io/releases/redis-4.0.9.tar.g ...
- CC3000 Arduino 连接Yeelink中文注释 示例
代码如下“ /*************************************************** *这是一个例子的dfrobot维多-无线集成物联网建兴传感器和控制节点 *产品页面 ...
- 全志A33 lichee 修改开机图片
开发平台 * 芯灵思SinlinxA33开发板 淘宝店铺: https://sinlinx.taobao.com/ 嵌入式linux 开发板交流 QQ:641395230 首先要知道开机图片存在哪里? ...
