jQuery基础(二)DOM
DOM节点的创建
jQuery节点创建与属性的处理
创建元素节点:
$("<div></div>")
创建为文本节点:
$("<div>我是文本节点</div>")
创建为属性节点:
$("<div id='test' class='aaron'>我是文本节点</div>")
DOM节点的插入
DOM内部插入append()与appendTo()
| 选择器 | 描述 |
|---|---|
| append(content) | 向每个匹配的元素内部追加内容 |
| appendTo(content) | 把所有匹配的元素追加到另一个指定的元素集合中 |
| prepend | 向每个匹配的元素内部前置内容 |
| prependTo | 把所有匹配的元素前置到另一个指定的元素集合中 |
注意:
append()前面是被插入的对象,后面是要在对象内插入的元素内容
appendTo()前面是要插入的元素内容,而后面是被插入的对象
DOM外部插入after()与before()
| 选择器 | 描述 |
|---|---|
| .after(content) | 向每个匹配的元素内部追加内容 |
| insertAfter | 在目标集合后面插入集合中每个匹配的元素 |
| .before(content) | 据参数设定,在匹配元素的前面插入内容 |
| insertBefore | 在目标元素前面插入集合中每个匹配的元素 |
<script type="text/javascript">
$("#bt1").on('click', function() {
//在test1元素前后插入集合中每个匹配的元素
//不支持多参数
$('<p style="color:red">测试insertBefore方法增加</p>', '<p style="color:red">多参数</p>').insertBefore($(".test1"))
})
</script>
<script type="text/javascript">
$("#bt2").on('click', function() {
//在test2元素前后插入集合中每个匹配的元素
//不支持多参数
$('<p style="color:red">测试insertAfter方法增加</p>', '<p style="color:red">多参数</p>').insertAfter($(".test2"))
})
</script>
注意:
before、after与insertBefore。insertAfter的除了目标与位置的不同外,后面的不支持多参数处理
DOM节点删除
DOM节点删除之empty()的基本用法
empty 与删除又有点不一样,它只移除了指定元素中的所有子节点(包括文本节点)。它只是清空内部的html代码,但是标记仍然留在DOM中。
<div class="hello"><p>慕课网</p></div>
//通过empty处理
$('.hello').empty()
//结果:<p>慕课网</p>被移除
<div class="hello"></div>
DOM节点删除之remove()的有参用法和无参用法
remove会将元素自身移除,同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。
<div class="hello"><p>慕课网</p></div>
$('.hello').on("click",fn)
如果不通过remove方法删除这个节点其实也很简单,但是同时需要把事件给销毁掉,这里是为了防止"内存泄漏",所以前端开发者一定要注意,绑了多少事件,不用的时候一定要记得销毁
通过remove方法移除div及其内部所有元素,remove内部会自动操作事件销毁方法,所以使用使用起来非常简单
//通过remove处理
$('.hello').remove()
//结果:<div class="hello"><p>慕课网</p></div> 全部被移除
//节点不存在了,同事事件也会被销毁
remove比empty好用的地方就是可以传递一个选择器表达式用来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点
我们可以通过$()选择一组相同的元素,然后通过remove()传递筛选的规则,从而这样处理
对比右边的代码区域,我们可以通过类似于这样处理
$("p").filter(":contains('3')").remove()
等价于
$("p").remove(":contains('3')")
jQueryfilter() 方法返回符合一定条件的元素。
DOM节点删除之保留数据的删除操作detach()
通过detach方法删除元素只是页面不可见,但是这个节点还是保存在内存中,数据与事件都不会丢失。
<script type="text/javascript">
$('p').click(function(e) {
alert(e.target.innerHTML)
})
var p;
$("#bt1").click(function() {
if (!$("p").length) return; //去重
//通过detach方法删除元素
//只是页面不可见,但是这个节点还是保存在内存中
//数据与事件都不会丢失
p = $("p").detach()
});
$("#bt2").click(function() {
//把p元素在添加到页面中
//事件还是存在
$("body").append(p);
});
</script>
DOM节点的复制与替换
DOM拷贝clone()
.clone()方法深度 复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
注意:通过clone(ture)传递一个布尔值ture用来指定,这样不仅仅只是克隆单纯的节点结构,还要把附带的事件与数据给一并克隆了
HTML部分
<div></div>
JavaScript部分
$("div").on('click', function() {//执行操作})
//clone处理一
$("div").clone() //只克隆了结构,事件丢失
//clone处理二
$("div").clone(true) //结构、事件与数据都克隆
- clone()方法时,在将它插入到文档之前,我们可以修改克隆后的元素或者元素内容,如右边代码我 $(this).clone().css('color','red') 增加了一个颜色
- 通过传递true,将所有绑定在原始元素上的事件处理函数复制到克隆元素上
- clone()方法是jQuery扩展的,只能处理通过jQuery绑定的事件与数据
- 元素数据(data)内对象和数组不会被复制,将继续被克隆元素和原始元素共享。深复制的所有数据,需要手动复制每一个
DOM替换replaceWith()和replaceAll()
.replaceWith( newContent ):用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合
.replaceAll( target )和.replaceWith()功能类似,但是目标和源相反,用上述的HTML结构,我们用replaceAll处理
<script type="text/javascript">
//只克隆节点
//不克隆事件
$(".bt1").on('click', function() {
//找到内容为第二段的p元素
//通过replaceWith删除并替换这个节点
$(".right > div:first p:eq(1)").replaceWith('<a style="color:red">replaceWith替换第二段的内容</a>')
})
</script>
<script type="text/javascript">
//找到内容为第六段的p元素
//通过replaceAll删除并替换这个节点
$(".bt2").on('click', function() {
$('<a style="color:red">replaceAll替换第六段的内容</a>').replaceAll('.right > div:last p:last');
})
</script>

DOM包裹wrap()方法
.wrap( wrappingElement ):给元素增加一个父元素。
<p>p元素</p>
$('p').wrap('<div></div>')
<div>
<p>p元素</p>
</div>
.wrap( function ) :一个回调函数,返回用于包裹匹配元素的 HTML 内容或 jQuery 对象
使用后的效果与直接传递参数是一样,只不过可以把代码写在函数体内部,写法不同而已
以第一个案例为例:
$('p').wrap(function() {
return '<div></div>'; //与第一种类似,只是写法不一样
})
DOM包裹unwrap()方法
作用与wrap方法是相反的。将匹配元素集合的父级元素删除,保留自身(和兄弟元素,如果存在)在原来的位置。
<div>
<p>p元素</p>
</div>
$('p').unwrap();
结果:
<p>p元素</p>
DOM包裹wrapAll()方法
.wrapAll( wrappingElement ):给多个元素添加一个父元素
简单的看一段代码:
<p>p元素</p>
<p>p元素</p>
给所有p元素增加一个div包裹
$('p').wrapAll('<div></div>')
最后的结构,2个P元素都增加了一个父div的结构
<div>
<p>p元素</p>
<p>p元素</p>
</div>
.wrapAll( function ) :每个元素都增加一个父元素
以上面案例为例,
$('p').wrapAll(function() {
return '
})
以上的写法的结果如下,等同于warp的处理了
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>
DOM包裹wrapInner()方法
.wrapInner( wrappingElement ):给集合中匹配的元素的内部,增加包裹的HTML结构
<div>p元素</div>
<div>p元素</div>
给所有元素增加一个p包裹
$('div').wrapInner('<p></p>')
最后的结构,匹配的di元素的内部元素被p给包裹了
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>
.wrapInner( function ) :允许我们用一个callback函数做参数,每次遇到匹配元素时,该函数被执行,返回一个DOM元素,jQuery对象,或者HTML片段,用来包住匹配元素的内容
以上面案例为例,
$('div').wrapInner(function() {
return '<p></p>';
})
以上的写法的结果如下,等同于第一种处理了
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>
注意:
当通过一个选择器字符串传递给.wrapInner() 函数,其参数应该是格式正确的 HTML,并且 HTML 标签应该是被正确关闭的。
jQuery遍历
jQuery遍历之children()方法
.children(selector) 方法是返回匹配元素集合中每个元素的所有子元素(仅儿子辈,这里可以理解为就是父亲-儿子的关系)
<script type="text/javascript">
$("#bt1").click(function() {
$('.div').children().css('border','3px solid red')
})
</script>
<script type="text/javascript">
$("#bt2").click(function() {
//找到所有class=div的元素
//找到其对应的子元素ul,然后筛选出最后一个,给边宽加上颜色
$('.div').children(':last').css('border', '3px solid blue')
})
</script>
jQuery遍历之find()方法
.find()方法要注意的知识点:
- find是遍历当前元素集合中每个元素的后代。只要符合,不管是儿子辈,孙子辈都可以。
- 与其他的树遍历方法不同,选择器表达式对于 .find() 是必需的参数。如果我们需要实现对所有后代元素的取回,可以传递通配选择器 '*'。
- find只在后代中遍历,不包括自己。
- 选择器 context 是由 .find() 方法实现的;因此,$('.item-ii').find('li') 等价于 $('li', '.item-ii')(找到类名为item-ii的标签下的li标签)。
<script type="text/javascript">
$("button:first").click(function() {
$('.left').find('li:last').css('border','3px solid red')
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//找到所有p元素,然后筛选出子元素是span标签的节点
//改变其字体颜色
var $spans = $('span');
$("p").find($spans).css('color', 'red');
})
</script>
jQuery遍历之parent()方法
查找合集里面的每一个元素的父元素
<script type="text/javascript">
$("button:first").click(function() {
$('.level-3').parent().css('border','3px solid red')
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//找到所有class=item-a的父元素
//然后给每个ul,然后筛选出最后一个,加上蓝色的边
$('.item-a').parent(':last').css('border', '1px solid blue')
})
</script>
jQuery遍历之parents()方法
查找合集里面的每一个元素的所有祖辈元素,此时可以用parents()方法
其实也类似find与children的区别,parent只会查找一级,parents则会往上一直查到查找到祖先节点
<script type="text/javascript">
$("button:first").click(function() {
$('.item-b').parents().css('border','3px solid red')
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//找到当前元素的所有祖辈元素,筛选出class="first-div"的元素
//并且附上一个边
$('.item-b').parents('.first-div').css('border', '2px solid blue')
})
</script>

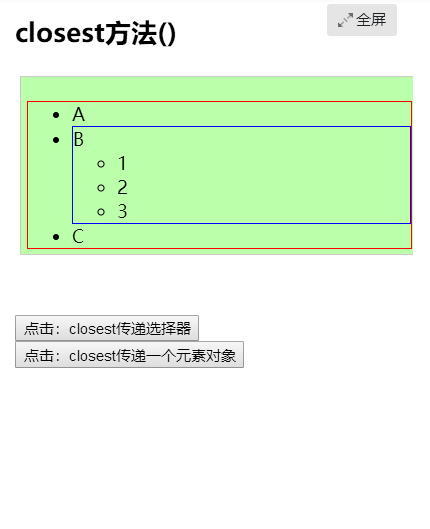
jQuery遍历之closest()方法
从元素本身开始,在DOM 树上逐级向上级元素匹配,并返回最先匹配的祖先元素
粗看.parents()和.closest()是有点相似的,都是往上遍历祖辈元素,但是两者还是有区别的,否则就没有存在的意义了
- 起始位置不同:.closest开始于当前元素 .parents开始于父元素
- 遍历的目标不同:.closest要找到指定的目标,.parents遍历到文档根元素,closest向上查找,直到找到一个匹配的就停止查找,parents一直查找到根元素,并将匹配的元素加入集合
- 结果不同:.closest返回的是包含零个或一个元素的jquery对象,parents返回的是包含零个或一个或多个元素的jquery对象
<script type="text/javascript">
$("button:first").click(function() {
$('li.item-1').closest('.level-2').css('border', '1px solid red')
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
var itemB = $('.item-b')
$('li.item-1')
.closest(itemB)
.css('border', '1px solid blue');
})
</script>

jQuery遍历之next()方法
查找指定元素集合中每一个元素紧邻的后面同辈元素的元素集合,此时可以用next()方法
<script type="text/javascript">
$("button:first").click(function() {
$('li.item-2').next().css('border','3px solid red')
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//找到所有class=item-3的li
//然后筛选出第一个li,加上蓝色的边
$('.item-2').next(':first').css('border', '1px solid blue')
})
</script>

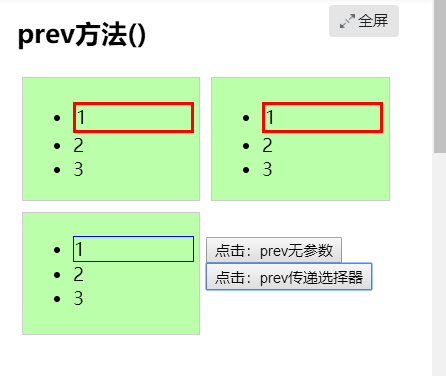
jQuery遍历之prev()方法
查找指定元素集合中每一个元素紧邻的前面同辈元素的元素集合
<script type="text/javascript">
$("button:first").click(function() {
$('li.item-2').prev().css('border','3px solid red')
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//找到所有class=item-2的li
//然后筛选出最后一个,加上蓝色的边
$('.item-2').prev(':last').css('border', '1px solid blue')
})
</script>

jQuery遍历之siblings()
查找指定元素集合中每一个元素的同辈元素
<script type="text/javascript">
$("button:first").click(function() {
$('.item-2').siblings().css('border','3px solid red')
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//找到class=item-2的所有兄弟节点
//然后筛选出最后一个,加上蓝色的边
$('.item-2').siblings(':last').css('border', '2px solid blue')
})
</script>

jQuery遍历之add()方法
创建一个新的jQuery对象 ,元素添加到匹配的元素集合中
<script type="text/javascript">
$("button:first").click(function() {
//把p元素添加到li的合集中
$('li').add('p').css('background', 'red')
})
</script>

jQuery遍历之each()
.each() 方法就是一个for循环的迭代器,它会迭代jQuery对象合集中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数
each是一个for循环的包装迭代器
each通过回调的方式处理,并且会有2个固定的实参,索引与元素
each回调方法中的this指向当前迭代的dom元素
看一个简单的案例
<ul>
<li>慕课网</li>
<li>Aaron</li>
</ul>
开始迭代li,循环2次
$("li").each(function(index, element) {
index 索引 0,1
element是对应的li节点 li,li
this 指向的是li
})
这样可以在循环体会做一些逻辑操作了,如果需要提前退出,可以以通过返回 false以便在回调函数内中止循
<script type="text/javascript">
$("button:first").click(function() {
//遍历所有的li
//修改每个li内的字体颜色
$("li").each(function(index, element) {
$(this).css('color','red')
})
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//遍历所有的li
//修改偶数li内的字体颜色
$("li").each(function(index, element) {
if (index % 2) {
$(this).css('color','blue')
}
})
})
</script>

.
posted on
2019-04-13 17:41
louisduan66
阅读(...)
评论(...)
编辑
收藏
jQuery基础(二)DOM的更多相关文章
- Jquery基础之DOM操作
转自:http://www.cnblogs.com/bro-ma/p/3063942.html JQuery中的DOM操作主要对包括:建[新建].增[添加].删[删除].改[修改].查[查找][像数据 ...
- 【总结整理】JQuery基础学习---DOM篇
前言: 先介绍下需要用到的浏览器提供的一些原生的方法(这里不处理低版本的IE兼容问题) 创建流程比较简单,大体如下: 创建节点(常见的:元素.属性和文本) 添加节点的一些属性 加入到文档中 流程中涉及 ...
- jQuery基础(DOM篇,append(),after(),prepend(),insertAfter(),节点删除,遍历方法each())
1.DOM创建节点及节点属性 创建流程比较简单,大体如下: - 创建节点(常见的:元素.属性和文本) - 添加节点的一些属性 - 加入到文档中 流程中涉及的一点方法: - 创建元素:d ...
- JQuery基础二
1.表单过滤器 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- Web前端基础(15):jQuery基础(二)
1. jQuery选择器 jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素. 1.1 基本选择器 例子如下: <!DOCTYPE html> ...
- HTML基础二-DOM操作
http://www.imdsx.cn/index.php/2017/07/27/html2/ DOM(Document Object Model 文档对象模型) 一个web页面的展示,是由html标 ...
- 【二】jquery之基础概念与jquery对象与dom对象的区别及混合使用
一:jquery基本概念 1.jquery是一个javascript框架,它是一个轻量级的js库 2.当下流行的js库有: jquery MooTools Prototype 3.$(ducoment ...
- jQuery基础之二
jQuery基础之二 jQuery的中文文档十分详细,并且权威.W3C的jQuery文档更加简单实用. jQuery 1.9.0 jQuery中文文档W3C的jQuery文档 jQuery操作DO ...
- jQuery基础---Ajax基础教程(二)
jQuery基础---Ajax进阶 内容提纲: 1.加载请求 2.错误处理 3.请求全局事件 4.JSON 和 JSONP 5.jqXHR 对象 发文不易,转载请注明出处! 在 Ajax 基础一篇中, ...
- Web前端基础——jQuery(二)
一.jQuery 中的常用函数 1) $.map(Array,fn); 对数组中的每个元素,都用fn进行处理,fn将处理后的结果返回,最后得到一个数组 //因为这些操作,没有与dom元素相关的,所以可 ...
随机推荐
- 实现Python与STM32通信
断断续续学了几周Stm32后,突然想实现上位机和下位机的通信,恰好自己学过一点python,便想通过python实现通信. 在网上看见python库pyserial可以实现此功能,便去官网找了一下 , ...
- FileZilla客户端连接腾讯云FTP服务器时出现“227 Entering Passive Mode”
FTP的主动模式(PORT Mode)及被动模式(Passive Mode) FTP的特殊性: 大多数的TCP服务是使用单个的连接,一般是客户向服务器的一个周知端口发起连接,然后使用这个连接进行通讯. ...
- gevent-协程用法
文章介绍了一种采用循环的方式生产协程列表,并可以向协程函数传递参数... # 协程引用import gevent from gevent import monkey, pool monkey.patc ...
- 第 8 章 容器网络 - 066 - Weave 如何与外网通信?
Weave 与外网通信 weave 是一个私有的 VxLAN 网络,默认与外部网络隔离. 外部网络如果要访问到 weave 中的容器:1.首先将主机加入到 weave 网络.2.然后把主机当作访问 w ...
- Vue mixins(混入)
建立一个公共组件,然后对该组件进行混入继承. 注意会走两个生命周期,谨慎使用 mixins混入,相当于生成new 组件:组件引用,相当与在父组件内开辟了一块单独的空间 mixins适用于,两个有非常相 ...
- Flask之项目配置,目录构建,闪现
综合案例:学生成绩管理 新建项目目录students,并创建虚拟环境 mkvirtualenv students 安装开发中使用的依赖模块 pip install flask==0.12.4pip i ...
- 关于IDEA每次修改HTML,Css等静态资源文件都需要重启的设置修改
~ ~ ~ ~ ~ 关于IDEA每次修改HTML,Css等静态资源文件都需要重启的设置修改 最近开始使用IDEA进行项目开发,但是对于每次修改HTML文件中css和js文件之后都必须重启服务这件事表示 ...
- pandas实现excel中的数据透视表和Vlookup函数功能
在孩子王实习中做的一个小工作,方便整理数据. 目前这几行代码是实现了一个数据透视表和匹配的功能,但是将做好的结果写入了不同的excel中, 如何实现将结果连续保存到同一个Excel的同一个工作表中?还 ...
- window.localStorag使用
H5本地缓存: 删除: window.localStorage.removeItem("parentNode") 写入: window.localStorage.setItem(& ...
- Win10系列:C#应用控件进阶1
线形 线形没有内部空间,若要呈现一条直线,需要用Line对象的Stroke和StrokeThickness 属性分别为其轮廓的颜色及轮廓的粗细赋值,若不设置这两个属性,线形将不会呈现.绘制一条线形图形 ...
