DJango 基础 (4)
Django模板标签
知识点:
基本概念
常用标签
模板标签例子
模板继承与应用
注释标签
模板标签
标签在渲染的过程中提供任意的逻辑。
这个定义是刻意模糊的。 例如,一个标签可以输出内容,作为控制结构,例如“if”语句或“for”循环从数据库中提取内容,甚至可以访问其他的模板标签。
Tags是由%}和 {% 来定义的,例如:{%tag%} {%endtag%}
大部分标签都接受参数。
常用标签
(1)if/elif/else:可以使用and/or/in/not/==/!=/<=/>=,来进行判断。ifequal/ifnotequal
(2)for…in…:跟python中的for…in…是一样的用法。
forloop.counter:当前迭代的次数,下标从1开始。
forloop.counter0:当前迭代的次数,下标从0开始。
forloop.revcounter:跟forloop.counter一样,下标从大到小。
forloop.revcounter0:跟forloop.counter0一样,下标从大到小。
forloop.first:返回bool类型,如果是第一次迭代,返回true,否则返回false。
forloop.last:返回bool类型,如果是最后一次迭代,返回True,否则返回False。
forloop.parentloop:如果发生多层for循环嵌套,那么这个变量返回的是上一层的for
(3)for…in…empty…:如果没有数据,跳转到empty中。
(4)load:加载第三方标签。最常用的是{%load static%}
(5)url:返回一个命名了的URL的绝对路径。
(6)with:缓存一个变量。
(7)autoescape:开启和关闭自动转义。
模板标签例子
# views.py
from django.shortcuts import render
def index33(request,name):
return render(request, 'book/index33.html',
context={'test_name':name,
'list':ls,
'dict':dc,
'html': '<h1>hello django</h1>',
})
{# book/index33.html #}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
{% if name == "python" %}
这是python页面噢噢噢噢
{% elif name == "django"%}
这是django的页面哈哈哈哈
{% else %}
哈哈哈 是{{ name }}的呢....
{% endif %}
</body>
</html>
# for的使用
{% for i in list %}
{% if forloop.counter0 == 0 %}
<li>这是一个值:{{ i }}</li>
{% else %}
<li>{{ i }}</li>
{% endif %}
{% endfor %}
# url 页面转换
# --------------url.py--------------
urlpatterns = [
url(r'^test/$',views.test,name='test'),
url(r'^index/([a-z]+)/$',views.index33),
url(r'^new/(?P<aaa>\w+)/$',views.new,name='book_new'),
]
# --------------hello.html--------------
<a href="/book/test">test测试</a> <br>
<a href={% url 'test_alias' %}> test 页面</a>
<a href="{% url 'book_new' 'django' %}">new传参数</a> <br>
# --------------views.py--------------
def test(request):
return HttpResponse('test page!!!!!!!')
def new(request,aaa):
return HttpResponse('这是新的页面')
# with的使用
{% with test_name as tn %}
11111{{ tn }} <br>
22222 {{ tn }} <br>
{% endwith %}
# autoescape的使用
原始的: {{ html }} <br>
过滤器方式: {{ html |safe }} <br>
标签方式:
{% autoescape off %}
{{ html }} <br>
{% endautoescape %}
模板继承与引用
Django模版引擎中最强大也是最复杂的部分就是模版继承了。 模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
继承:
模板继承使用extends标签实现。通过使用block来给子模板开放接口。
1、extends必须是模板中的第一个出现的标签。
2、子模板中的所有内容,必须出现在父模板定义好的block中,否则django将不会渲染。
3、如果出现重复代码,就应该考虑使用模板。
4、尽可能多的定义block,方便子模板实现更细的需求。
5、如果在某个block中,要使用父模板的内容,使用block.super获取。
引用
引用:include标签可以包含一个html模板到当前模板中。和继承不同,include是把html模板在此处展开。
例如:{% include ‘head.html’%}
例子:
{# templates/music/base.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}这是默认标题{% endblock %}</title>
</head>
<body>
{% block content %}
这是默认内容
{% endblock %}
<br>
{% block demo %}
这是默认演示
{% endblock %}
</body>
</html>
{# templates/music/ss.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内容</title>
</head>
<body>
潭州教育Python学院 web开发django班
</body>
</html>
{# templates/music/index.html #}
{% extends 'music/base.html' %}
{% block title %}music主页{% endblock %}
{% block content %}
这句是通过block.super继承父类的:{{ block.super }}<br>
这是子模板自己的内容:没有写block就不会显示
{% endblock %}
{% block demo %}
这是通过include引用的其他模板的内容:{% include 'music/ss.html' %}
{% endblock %}
注释标签
1、{#被注释的内容#}:将中间的内容注释掉。只能单行注释。
2、{comment}被注释的内容{endcomment}:可以多行注释。
练习案例:
for里面的例子:
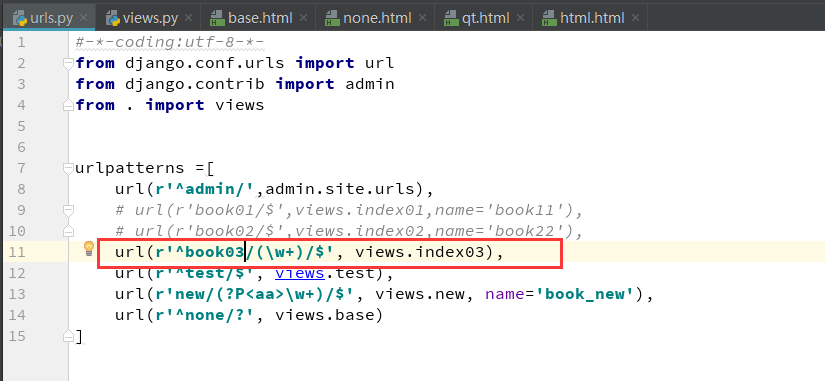
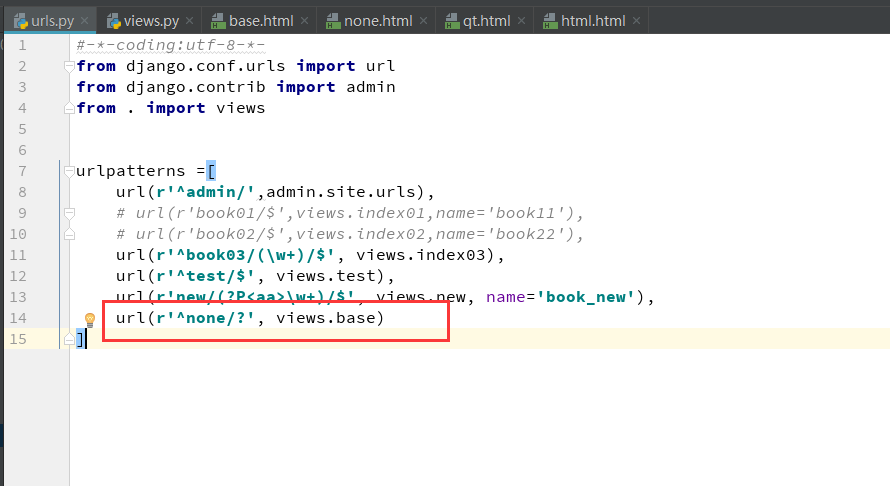
路由文件

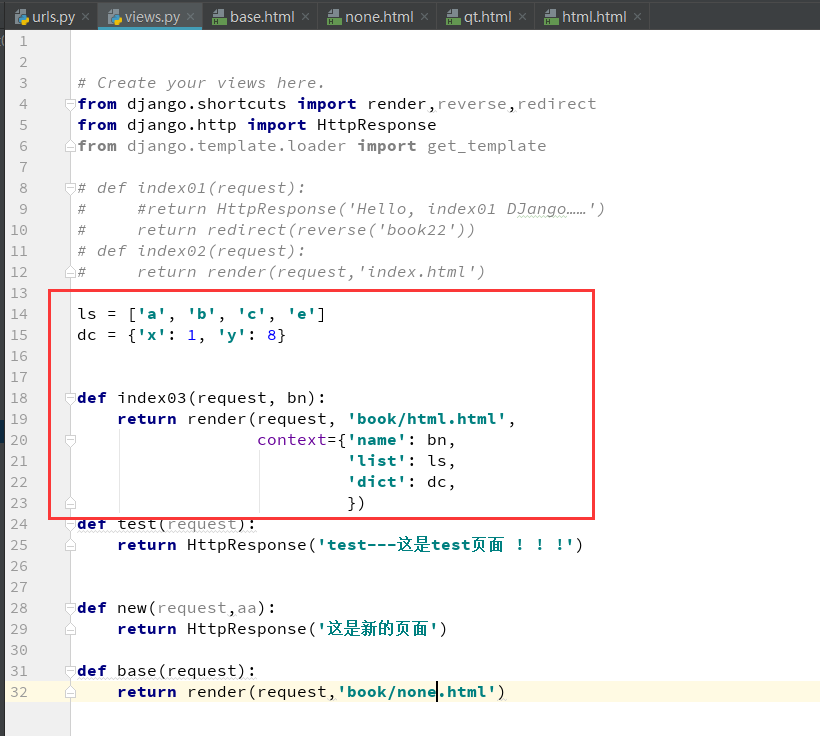
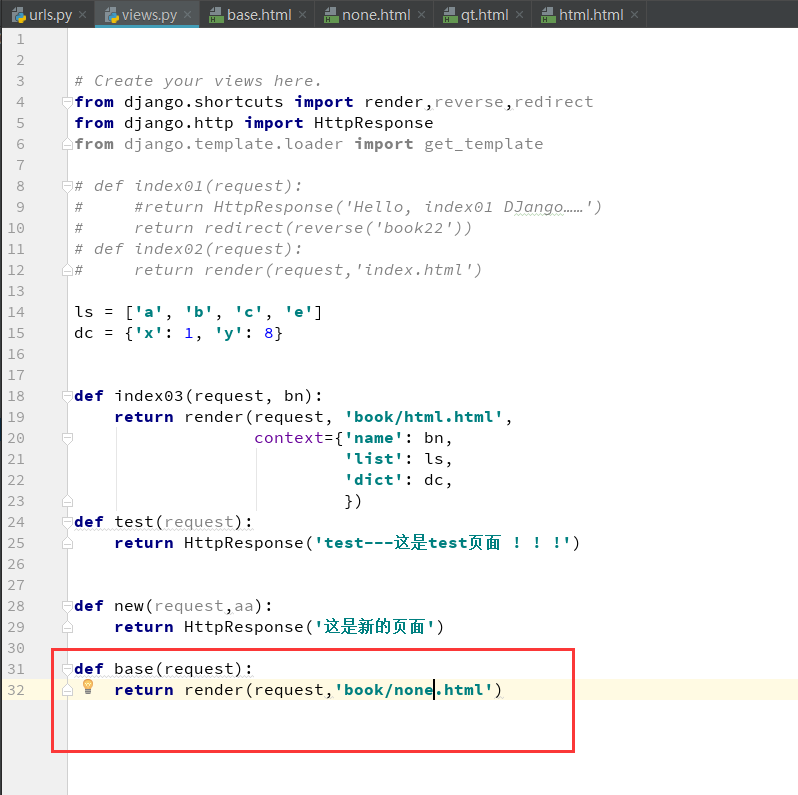
视图文件:路由指定的函数

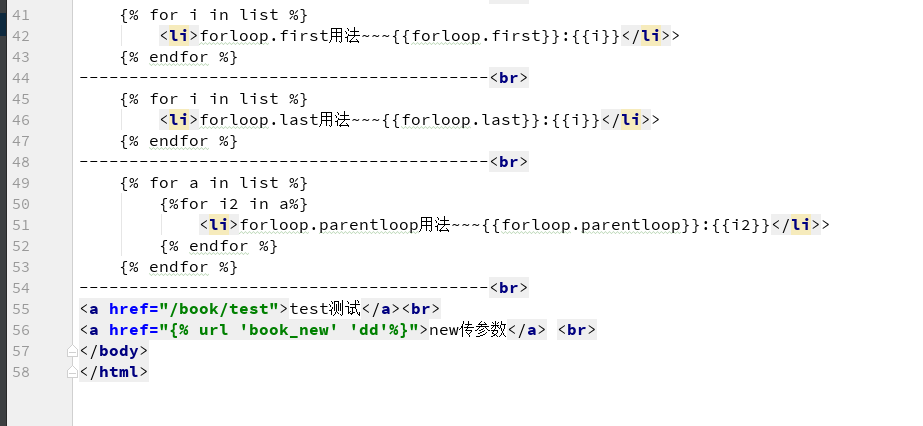
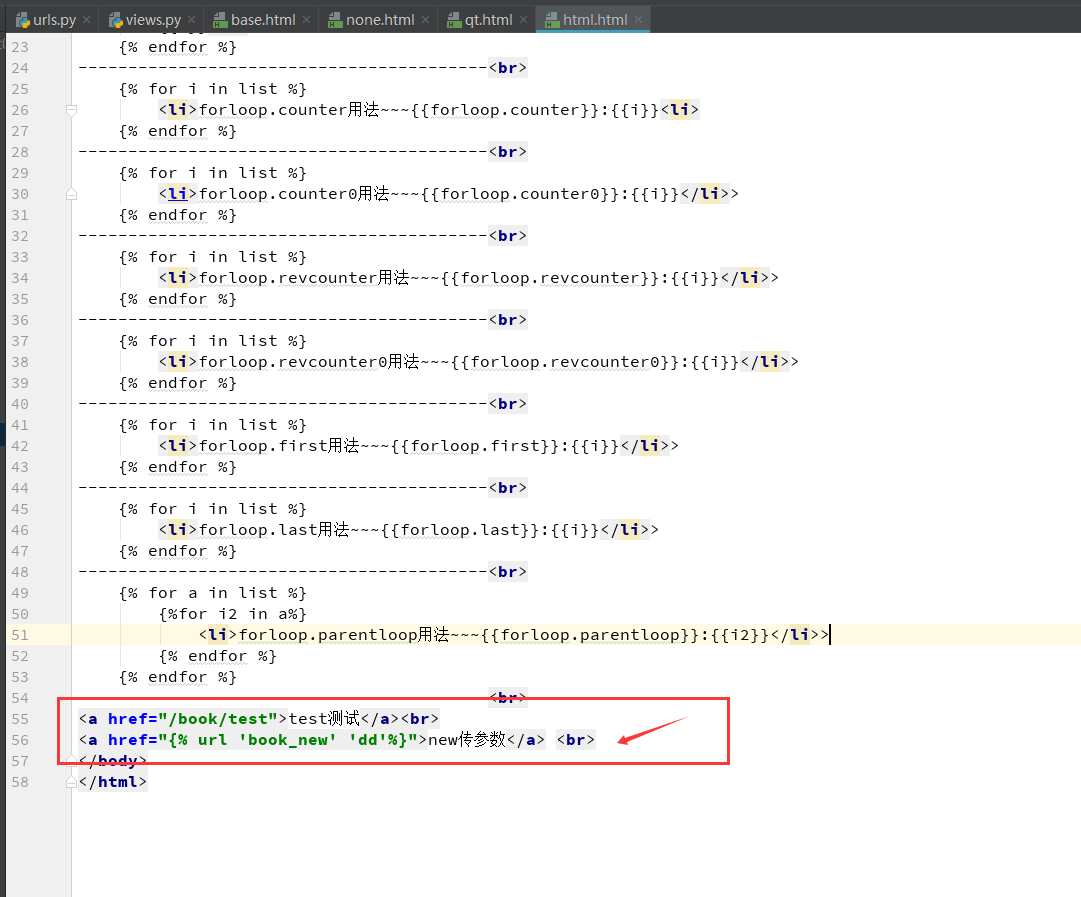
Html文件:和最终结果浏览器里面做对比


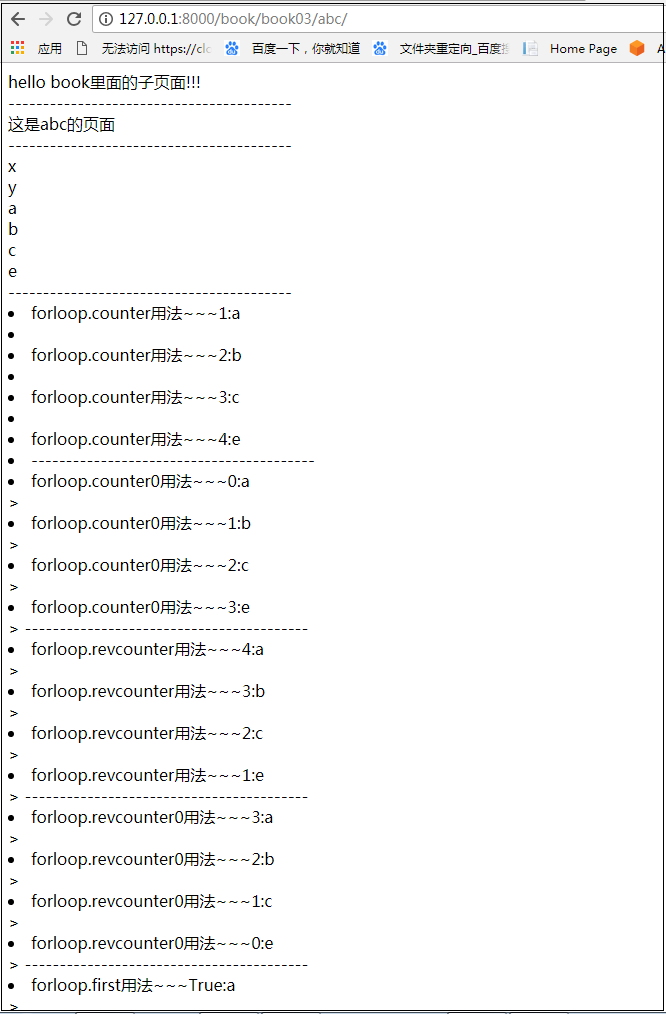
最终效果:和以上html文件做对比

页面跳转:
效果(最下面):

路由文件:

视图文件:

Html文件:(两个链接,一个是传统的、一个是使用 url 模块的方法)

模板的继承,引用
路由文件:

视图文件:

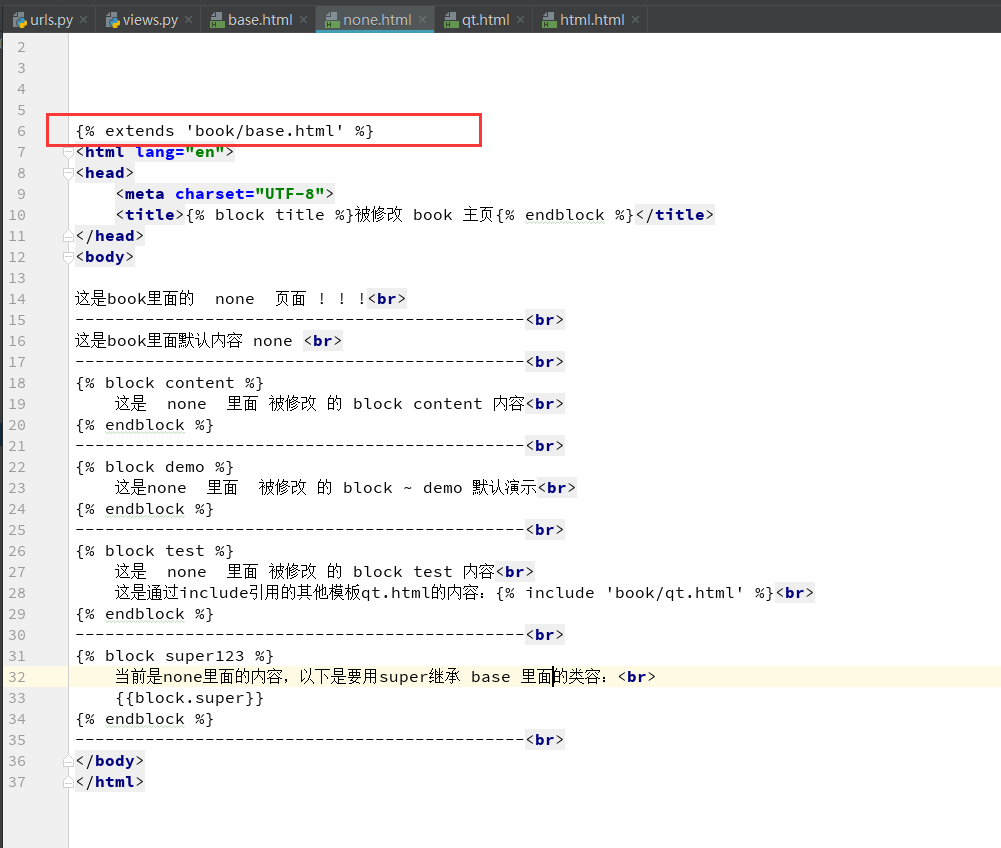
base的Html 文件:

none的html文件:extends必须是模板中的第一个出现的标签。同时注意include标签。

qt的html文件:

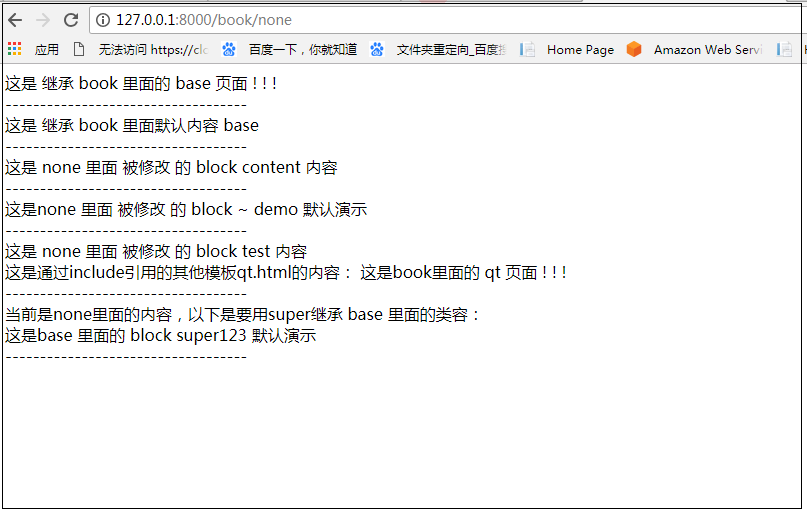
最终效果:

DJango 基础 (4)的更多相关文章
- Python之路-(js正则表达式、前端页面的模板套用、Django基础)
js正则表达式 前端页面的模板套用 Django基础 js正则表达式: 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- Django 基础教程
Django 基础教程 这是第一篇 Django 简介 » Django 是由 Python 开发的一个免费的开源网站框架,可以用于快速搭建高性能,优雅的网站! 你一定可以学会,Django 很简单 ...
- python的django基础篇
一.Django基础 Django 是用Python开发的一个免费开源的Web框架,可以用于快速搭建高性能,优雅的网站! Django的特点: 强大的数据库功能:拥有强大的数据库操作接口(QueryS ...
- Python学习(二十六)—— Django基础一
转载自:http://www.cnblogs.com/liwenzhou/p/8258992.html 一.Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的 ...
- Django基础(一)
Django基础(一) 知识预览 Django基本命令 二 路由配置系统(URLconf) 三 编写视图 四 Template 五 数据库与ORM admin的配置 一 什么是web框架? 框架,即f ...
- python3之Django基础篇
一.Django基础 Django 是用Python开发的一个免费开源的Web框架,可以用于快速搭建高性能,优雅的网站! Django的特点: 强大的数据库功能:拥有强大的数据库操作接口(QueryS ...
- DJango 基础 (1)
django基础 知识点: 基本认知 工具准备 新建项目 目录及文件说明 开发服务器 创建视图函数 新建应用(app) 1.基本认知 Django是用Python开发的一个免费开源的Web框架,可以用 ...
- Django基础和基本使用
Django基础 Django是Python下的一款著名的Web框架 框架 任何语言进入到高级部分时,会有认证.session.http.连接数据库等等功能操作,没有框架时需要自己实现 框架 是整个或 ...
- {Django基础十之Form和ModelForm组件}一 Form介绍 二 Form常用字段和插件 三 From所有内置字段 四 字段校验 五 Hook钩子方法 六 进阶补充 七 ModelForm
Django基础十之Form和ModelForm组件 本节目录 一 Form介绍 二 Form常用字段和插件 三 From所有内置字段 四 字段校验 五 Hook钩子方法 六 进阶补充 七 Model ...
- {Django基础九之中间件} 一 前戏 二 中间件介绍 三 自定义中间件 四 中间件的执行流程 五 中间件版登陆认证
Django基础九之中间件 本节目录 一 前戏 二 中间件介绍 三 自定义中间件 四 中间件的执行流程 五 中间件版登陆认证 六 xxx 七 xxx 八 xxx 一 前戏 我们在前面的课程中已经学会了 ...
随机推荐
- 小妖精的完美游戏教室——人工智能,A*算法,引言
今天也要直播魔法,求科学的! 欢迎来到小妖精Balous的完美游戏教室! 经过前两周的学习,相信米娜桑已经对状态机有所了解了呢~虽然状态机能够实现几乎所有的人工智能,但是,在实践中,你们有没有发现,自 ...
- Windows10下搭建Android Studio3.12开发环境
1.准备工作: 操作系统:Windows10 专业版或企业版 JDK安装:参考文章 http://www.cnblogs.com/yuwentao/p/4742575.html =========== ...
- Java_IO_文件的续写_小笔记
package IO; import java.io.FileWriter; import java.io.IOException; class FileWrite_WenJianXuXie { /* ...
- mongodb集群配置分片集群
测试环境 操作系统:CentOS 7.2 最小化安装 主服务器IP地址:192.168.197.21 mongo01 从服务器IP地址:192.168.197.22 mongo02 从服务器IP地址: ...
- DHCP Option43配置
在配置Option 43之前,需要保证:1. AP与DHCP服务器之间路由可达,即AP可以获取到IP地址.2. AP与AC之间路由可达,保证AP获取到AC地址后,能够与AC交互信息,建立CAPWAP隧 ...
- ROS下利用realsense采集RGBD图像合成点云
摘要:在ROS kinetic下,利用realsense D435深度相机采集校准的RGBD图片,合成点云,在rviz中查看点云,最后保存成pcd文件. 一. 各种bug 代码编译成功后,打开rviz ...
- oracle数据库报错ora-01653表空间扩展失败解决方案
1)ora-01653错误截图: 可以看到有两张表的insert受到了影响,都是在USERS表空间里.用以下SQL查看表空间使用情况: "表空间大小(M)",(a.bytes &q ...
- 报错:org.apache.hadoop.hive.metastore.HiveMetaException: Failed to get schema version.
报错环境: CDH中集成的hive服务,启动报错,所以初始化一下元数据. 配置文件:/etc/hive/conf hive-site.xml 命令目录:/opt/cloudera/parcels/CD ...
- 学习笔记之Machine Learning Crash Course | Google Developers
Machine Learning Crash Course | Google Developers https://developers.google.com/machine-learning/c ...
- 知识点:Java 集合框架图
知识点:Java 集合框架图 总结:Java 集合进阶精讲1 总结:Java 集合进阶精讲2-ArrayList Java集合框架图 我们经常使用的Arrayist.LinkedList继承的关系挺复 ...
