stark组件开发之列表页面应用示例
已经解决的,自定义的扩展函数,功能。
但是 不可能返回。 一个 固定的页面把! 应该是,点击那条 记录之后的编辑, 就会跳转到相应的,编辑页面。
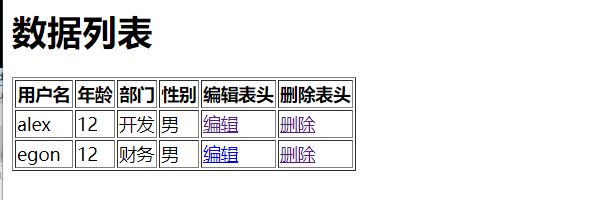
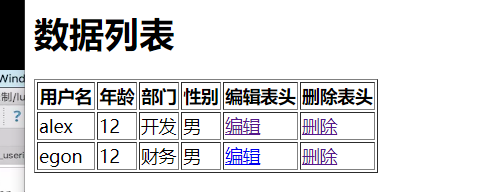
所以 这个标签的 <a href="/stark/app01/userinfo/change/1/">编辑</a> 他应该是这个样子!
stark 是主路由中, 路由分发的 url 路径:

app01/userinfo/change/1/
这个 应该是 ,根据反向解析。 的来的路径。 最后的 参数 1 是。 每条记录自己的id 值。
这是这个函数,调用之后,返回的结果。 除了 self.get_urls() 之外。 还有 app_name 和 namespace 这两个参数。
反向解析 reverse() 需要的参数是, 一个路径整体的,别名。 namespace:name 例: stark:app01_userinfo_edit 这才是一个正确的参数.
而且,对于带有正则分组的 URL。 还需要 加上一个额外的参数!
所以,对代码结构进行了调整!
首先:
在,def register(self, model_class, handler_class=None, prev=None): 此函数注册阶段。需要将,StarkSite 类的, 单例对象。
一并 传给 Handler 类!( 就是 将self 一起传给handler!)
这里的self 就是 我们的单例 对象 site
class StartSite(object):
def __init__(self):
self._registry = []
self.app_name = "stark"
self.namespace = "stark" def register(self, model_class, handler_class=None, prev=None): if handler_class is None:
handler_class = StartHandler # 做个默认的Handler self._registry.append(
{'model_class': model_class, "handler": handler_class(self, model_class, prev), "prev": prev})
这样,在 StarkHandler 基类, 以及他的子类们。 才能够 通过,这个参数, 调用到 self.namespace 这个参数。
class StartHandler(object):
list_display = [] def __init__(self, site, model_class, prve):
self.site = site
self.model_class = model_class
self.prev = prve def display_edit(self, obj=None, is_header=None):
'''
自定义页面,显示的列,(表头和内容)
:param obj: 数据库中每一行记录的 model对象
:param is_header: 判断是否为表头
:return:
'''
if is_header:
return "编辑表头"
name = "%s:%s" % (self.site.namespace, self.get_edit_url_name) # 拼接 stark:app01_userinfo_change
print("<a href='%s'>编辑</a>" % reverse(name, args=(obj.pk,)))
return mark_safe("<a href='%s'>编辑</a>" % reverse(name, args=(obj.pk,))) def display_del(self, obj=None, is_header=None):
if is_header:
return "删除表头"
name = "%s:%s" % (self.site.namespace, self.get_del_url_name)
return mark_safe("<a href='%s'>删除</a>" % reverse(name, args=(obj.pk,)))
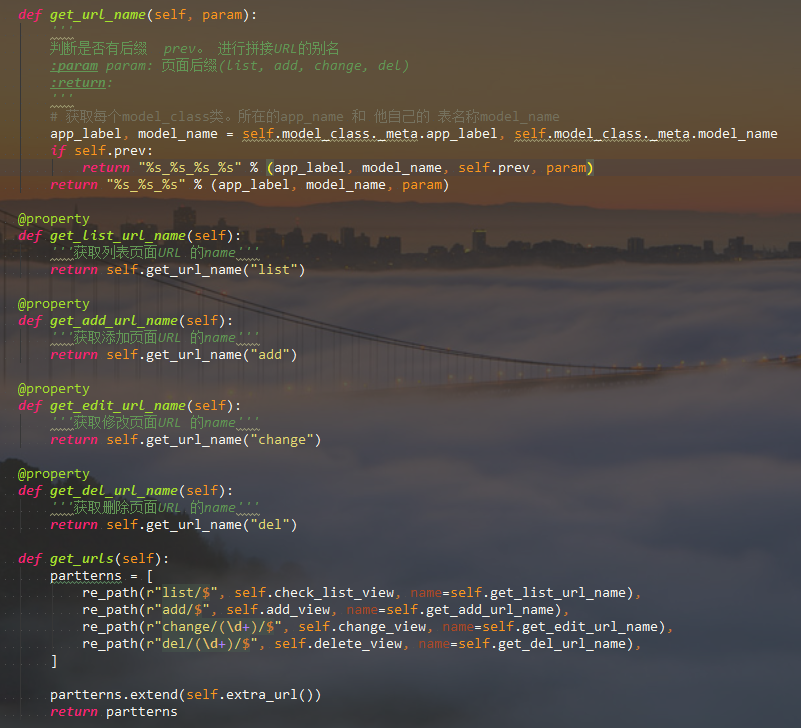
基类中, 定义了这些操作。 编辑和删除。 他们分别对应的是自己的, URL后缀。

这样,就能得到! 各自的 命名空间,和别名。 然后进行拼接!
最后的参数问题:
因为是要展示到 列表页面的, 东西。 所以在列表的视图中:
在确定 list_display 中传过来的参数。 是一个 函数之后。
就会执行这个函数。 执行这个函数时。然后如果是, 标题的话! is_head=Ture.
否则 就会将从数据库取出的,data_list 中的 每一条记录。 都会传给此函数的 obj 形参。
执行时, 此函数, 就可以通过这个 model 对象。 拿到他自己的 id。
并于, 发反向解析得到的 ,URL 进行拼接。 最终得到一个完整的 URl。
然后 就可以进行访问了!
当然最后一步, 就是怎么调用。 写在基类中的这个方法了!
class UserInfoHandler(StartHandler):
list_display = ["name", "age", StartHandler.display_edit, StartHandler.display_del]
site.register(models.UserInfo, UserInfoHandler)
这里 为啥直接使用。 类名 来调用这个方法。
因为, 在循环 list_display 的时候, 我们需要的是一个函数, 而不是一个 绑定到对象的方法。 使用类来调用他自己下面定义的函数。 才能拿到一个 function 对象。 传参数的时候, 不要忘了,将自身传进去就好了!
那么这个 self 是谁呢?
就是在 register 函数执行的时候。 handler_class 这个参数传进来的是谁,谁就是这个对象。因为这里也进行了实例化。 并且还将这个对象放在一个字典中, 键就是 ”handler“ 。 所有的。后续所有的操作, 都是这个对象在活动。
OK 处理到这里。 还有些问题。 我们的的表中,都是存储的单值。
如果 有menu 这类的呢? 在模型表中就是, choice 的字段。
比如:
如果还是使用,当前的这种办法。 因为数据库中。保存的只是 1 2 这种数字。 而我们需要展示的是, 对应这个数字的中文。 该怎么办?
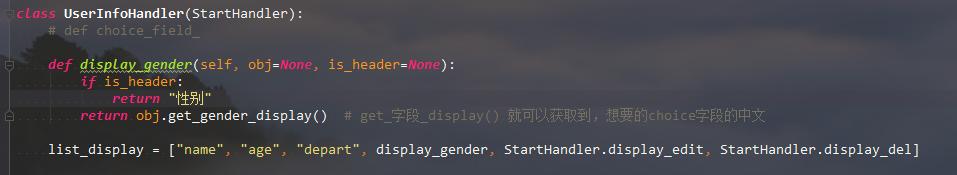
先看看一个, 简单版本:


通过这种方式。 确实可以显示正中文。 但是 总不能总是去写吧。 太麻烦! 再换一个方法:
通过 闭包 的方式。 来做这件事。
def get_choice_txt(title, field):
'''
对于 Stark组件中定义列时, choice如果想要显示中文信息,调用此方法即可。
:param title: 希望页面上显示的表头
:param field: 字段名称
:return:
''' def inner(self, obj=None, is_header=None):
'''
:param self:
:param obj: StarkHandler 里面列表视图函数 中 循环出的每一个 model对象
:param is_header:
:return:
'''
if is_header:
return title
method = "get_%s_display" % field
return getattr(obj, method)() # 从model对象中,根据这个字符串。找到这个方法。 并执行。 拿到中文结果后, 返回
return inner
class UserInfoHandler(StartHandler):
# def choice_field_ list_display = ["name", "age", "depart", get_choice_txt("性别", "gender"), StartHandler.display_edit,
StartHandler.display_del]

ok 还是, 比较完美的。
以后只要 ,有拿一张表。 想要对choice字段,进行一个自定制。 使用这个方法, 就可以了!
stark组件开发之列表页面应用示例的更多相关文章
- stark组件开发之列表页面定制列
先看一张页面展示的效果图: 看一看我的 model 表!是什么样子: 看一看数据库是什么样子: 看 页面展示图,有表头. 有数据.模型表中,每一个字段, 都指定了 verbose_name. 如何解 ...
- stark组件开发之列表页面自定义函数扩展
对于展示页面, 可能需要显示一些. 数据库中,没有的字段. 比如, 删除按钮, 编辑按钮. 这个数据库,是没有的. 所以,可能就需要, 添加一个这个东西. 比如我在渲染的时候, 给他添加两个函数进 ...
- stark组件开发之列表页面预留钩子方法。 可根据用户的不同,显示不同的列
要实现,这个方法.子类中 list_diplay 这个列表, 就不能够写死.他应该是 可以根据.用户的不同,返回不同的值. 所以 就需要一个函数, 可以进行判断当前用户是谁. 并且往这个列表中添加,他 ...
- stark组件开发之编辑功能实现
编辑功能.和添加一样! 唯一不同的就是, 需要编辑一个指定的 记录.这就需要,在列表页面, 渲染编辑的时候,添加一个 id 值: class UserInfoHandler(StartHandler ...
- stark组件开发之组合搜索页面效果和 URL
页面效果,只是样式.这个好解决!yield 的时候. 返回几个样式出去就好了! 并且前端写上一些样式的css {% if search_group_row_list %} <div class= ...
- stark组件开发之分页
""" 分页组件 """ class Pagination(object): def __init__(self, current_page ...
- stark组件开发之添加按钮显示和URL
添加: 需求: 根据用户的权限, 决定是否,有添加按钮. 通过配置进行定制,预留钩子进行权限的判断. class StartHandler(object): .................... ...
- ASP.NET Aries 入门开发教程3:开发一个列表页面及操控查询区
前言: Aries框架毕竟是开发框架,所以重点还是要写代码的,这样开发人员才不会失业,哈. 步骤1:新建html 建一个Html,主要有三步: 1:引入Aries.Loader.js 2:弄一个tab ...
- stark组件开发之组合搜索实现思路
- 关键字搜索. 可以做到的效果是, 输入20. 后太通过 Q() 函数. 来实现. 搜索是一个大的问题点. - 要想实现组合搜索, 首先要 明确的一点是. 在我当前的页面上, 正在进行展示的是 ...
随机推荐
- 记一次nginx403错误
同事开发微信小程序,小程序通过API接口调用我们的人脸比对API,但是一直是提示403,通过查看查看nginx日志,发现请求并没有转发出去,转发出去的请求,应该是301,重定向, 然后就开始在ngin ...
- UDP广播包
一,广播地址: 广播地址是专门用于同时向网络中所有工作站进行发送的一个地址.在使用TCP/IP 协议的网络中,主机号为全1的IP地址为广播地址.例如,对于 :192.168.199.0(掩码:255. ...
- problem: vue之数组元素中的数组类型值数据改变却无法在子组件视图更新问题
问题:给父组件上的一个数组中的某个元素中的数组类型值,添加值后,数据没有在子组件上更新. 对元素添加值之后,vue的数据其实已经更新了并传给了子组件,子组件中没有立即更新. 那么这里有个问题,在子组件 ...
- “永恒之蓝”(Wannacry)蠕虫全球肆虐 安装补丁的方法
“永恒之蓝”利用0day漏洞 ,通过445端口(文件共享)在内网进行蠕虫式感染传播,没有安装安全软件或及时更新系统补丁的其他内网用户就极有可能被动感染,所以目前感染用户主要集中在企业.高校等内网环境下 ...
- 用GDB调试程序(二)
GDB的命令概貌——————— 启动gdb后,就你被带入gdb的调试环境中,就可以使用gdb的命令开始调试程序了,gdb的命令可以使用help命令来查看,如下所示: /home/hchen> g ...
- JavaSE中的小知识点分析
1.System.out.println(); 调用System类中的public static final PrintStream out,输出为PrintStream(字节形式的输出流,为Outp ...
- java中将表单转换为PDF
经过网上搜索大概有三种方式:PDF模板数据填充,html代码转换pdf,借用wkhtmltopdf工具 一 .PDF模板数据填充 1.新建word,在word中做出和表单一样的布局的空表单,然后另存为 ...
- ORACLE中用户等系统信息操作
1.查看所有用户:select * from dba_users; select * from all_users; select * from user_users; 2.查看用户或角色系统 ...
- windows的cmd批处理命令及powershell (二)
1.变量设置 for /l %%i in (1,1,100) do @echo %%i set /a i=500set /a i=%i%+200echo %i%pause ++++++++++++++ ...
- 3Linux常用命令
文件目录管理命令 1.touch touch 文件名 #创建空白文件 -a 修改读取(访问)时间atime -m 修改修改时间mtime -d 同时修改atime 和 mtime touch ...
