ES5 map循环一大坑:循环遍历竟然出现逗号!
一、map

map大法好
这里需要解释一下Map和forEach的区别
一般来说需要返回值时使用Map,而只需要循环的使用forEach
map循环常用的一些方法
/********* ES6 **********/
//一行代码可以省略return
const d = array.map( item => console.log(item))
=>
const d = array.map( item => {
return console.log(item)
})
//多行代码需要{}
array.map( item => {
//do someting 如果是纯处理逻辑的,建议使用forEach
})
//返回组件
array.map( item => (
<div>{item}</div> //这种比较常出现在react的jsx
))
但map循环有一坑爹之处...
当用map循环遍历元素的时候, 会出现多余的逗号,!
虽然对于单页面应用开发基本遇不上. 但还是做一个记录.防止日后落坑
二、测试案例
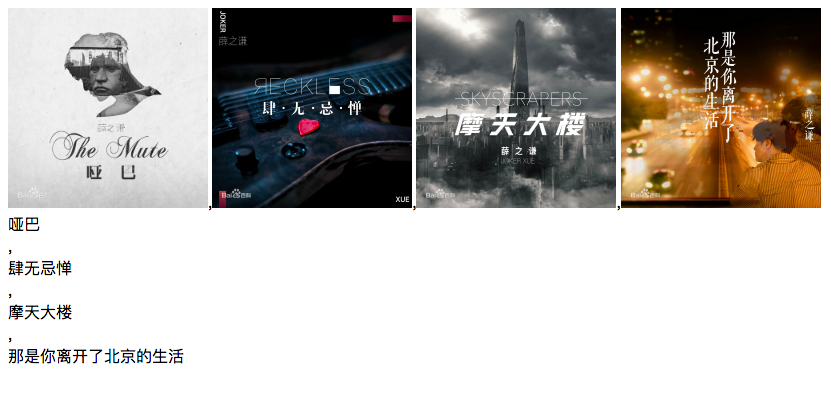
为了生动形象说明一下问题, 我分别循环遍历四张图片和四个文字, 且看
//js
<script>
//歌曲url.聪明的你会发现这个路径有点奇怪...
let imgArr = ['./yaba.jpg', './siwujidan.jpg', './motiandalou.jpg', './nashini.jpg', ]
//歌曲名字
let titleArr = ['哑巴', '肆无忌惮', '摩天大楼', '那是你离开了北京的生活']
let imghtml = '' //输出img
let titlehtml = '' //输出title
imghtml += arrobj.map(function(item){
return '<img src="' + item + '" style="width: 350px"/>'
})
titlehtml += name.map(function(item){
return '<div>' + item + '</div>'
})
document.getElementById('output').innerHTML = imghtml
document.getElementById('output').innerHTML += titlehtml
</script>
//html
<div id="output"></div>
我们看一下输出的效果:

嘿嘿嘿, 果然出来了。
对于react里面直接return这个dom也是一样会出现这种情况的.
三、KO Bug
我们可以思考一下为什么会出现这个烦人的,呢?
原来:
利用map插入到DOM时 map最终返回的数组因为拼接+=调用了toString方法. 数组结构[1, 2, 3] 里面居然是这个逗号, 转换的时候把它带上了!
我们知道了原因之后就非常方便解决了。我们可以巧妙地利用join方法:join()可以切开一个数组, 指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
imghtml += arrobj.map(function(item){
return '<img src="' + item + '" style="width: 200px"/>'
}).join('')
titlehtml += name.map(function(item){
return '<div>' + item + '</div>'
}).join('')
大功告成!但是要注意记得不要附带参数哦!不然可恶的,就会变成你传入的参数啦!
imghtml += arrobj.map(function(item){
return '<img src="' + item + '" style="width: 200px"/>'
}).join('***')

ES5 map循环一大坑:循环遍历竟然出现逗号!的更多相关文章
- js中循环对比(for循环,foreach,for in,for of ,map)
对空位的处理 for循环(不会忽略空位,标记undefined) var arr =[1,2,undefined,3,null,,7] for (let i=0;i<arr.length;i++ ...
- [转发]for 循环,jQuery循环遍历详解
1.for 循环原生JS最基本的使用: for (var i=0;i<cars.length;i++) { ..... } for - 循环代码块一定的次数2.for infor/in - 循环 ...
- Atitit 循环(loop), 递归(recursion), 遍历(traversal), 迭代(iterate).
Atitit 循环(loop), 递归(recursion), 遍历(traversal), 迭代(iterate). 1.1. 循环算是最基础的概念, 凡是重复执行一段代码, 都可以称之为循环. ...
- sqlserver中的循环遍历(普通循环和游标循环)
sql 经常用到循环,下面介绍一下普通循环和游标循环 1.首先需要一个测试表数据Student
- 循环(loop), 递归(recursion), 遍历(traversal), 迭代(iterate)的区别
表示“重复”这个含义的词有很多, 比如循环(loop), 递归(recursion), 遍历(traversal), 迭代(iterate). 循环算是最基础的概念, 凡是重复执行一段代码, 都可以称 ...
- for循环的运算 改变循环的控制流 死循环 遍历数组 定义方法 有名函数匿名函数 定义函数的方法取值 与 自己创建函数取值 局部与全局变量 次幂/随机数/取绝对值/向上取整/平方根
今天学习的是for循环,对for循环的运算有了理解. document.write(" ")里的内容在网页上展示出来 有名函数非常重要!!!!!!!!!!!!!!!!!!!!!并且 ...
- sqlserver中的循环遍历(普通循环和游标循环)(转载)
sql 经常用到循环,下面介绍一下普通循环和游标循环 1.首先需要一个测试表数据Student
- SQL SERVER循环遍历(普通循环和游标循环)
1.首先需要一个测试表数据Student 2.普通循环 1)循环5次来修改学生表信息 --循环遍历修改记录--declare @i int set @i=0while @i<5begin ...
- 003_循环(loop), 递归(recursion), 遍历(traversal), 迭代(iterate)的区别
表示“重复”这个含义的词有很多, 比如循环(loop), 递归(recursion), 遍历(traversal), 迭代(iterate). 循环算是最基础的概念, 凡是重复执行一段代码, 都可以称 ...
随机推荐
- web开发中xml的内容
文档声明(注:文档声明前不能有注释) XML中的元素/标签 注:xmlx中解析程序会将其中的空格与换行当做内容来解析,区分大小写 CDATA区域中的内容不解析
- 线程同步-Barrier类
Barrier类:用于组织多个线程及时在某一个时刻碰面.并提供了一个回调函数,每次线程调用了SignalAndWait方法后该回调函数会被执行. 代码Demo: using System;using ...
- Delphi 中的 XMLDocument 类详解(10) - 判断节点类型: 支节点、叶节点、文本节点、空节点
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, For ...
- 图像分类(一)GoogLenet Inception_V1:Going deeper with convolutions
论文地址 在该论文中作者提出了一种被称为Inception Network的深度卷积神经网络,它由若干个Inception modules堆叠而成.Inception的主要特点是它能提高网络中计算资源 ...
- RoR-Scaffolding
Scaffolding能快速让rails跑起来 同时也生成JSON response rails g scaffolding "xxx" xxy:integer 生成scaffol ...
- Linux命令:在线练习地址
1.https://www.tutorialspoint.com/unix_terminal_online.php 2.https://www.tutorialspoint.com/index.htm ...
- [js]面向对象1
数据赋值拷贝 1,值得赋值是独立的 num1=12; num1=num2 将存储值赋值一份存储. 2, var age=22; age2=age; age=24 console.log(age); a ...
- 《linux就该这么学》第二节课,安装红帽7,基础命令至2.3小节的笔记
笔记 实验环境: 1.安装注意事项:使用VM12版本 安装需要稍后安装系统. 自定义硬件DVD选择镜像位置. 自定义网卡仅主机. 自定义内存:大于等于4G,给予虚拟机2G,大于2G小于 ...
- phpstudy----------如何将phpstudy里面的mysql升级到指定版本,如何升级指定PHP版本
1.下载指定版本:从官网上下载高版本的 MySQL :https://dev.mysql.com/downloads/file/?id=467269,选的版本是 5.7.17 2.请注意第四部以前是可 ...
- 从AST编译解析谈到写babel插件
之前一直在掘金上看到一些关于面试写babel插件的文章,最近也在学,以下就是学习后的总结. 关键词:AST编译解析, babel AST编译解析 AST[维基百科]:在计算机科学中,抽象语法树(Abs ...
