ionic3 使用swiper插件 实现轮播效果
由于app的更新迭代 我需要完成新版本设计图的开发
刚开始就遇到一个问题 首页的banner图需要实现某种效果 而ionic3自带的轮播图效果怎么改都改不到我想要的效果
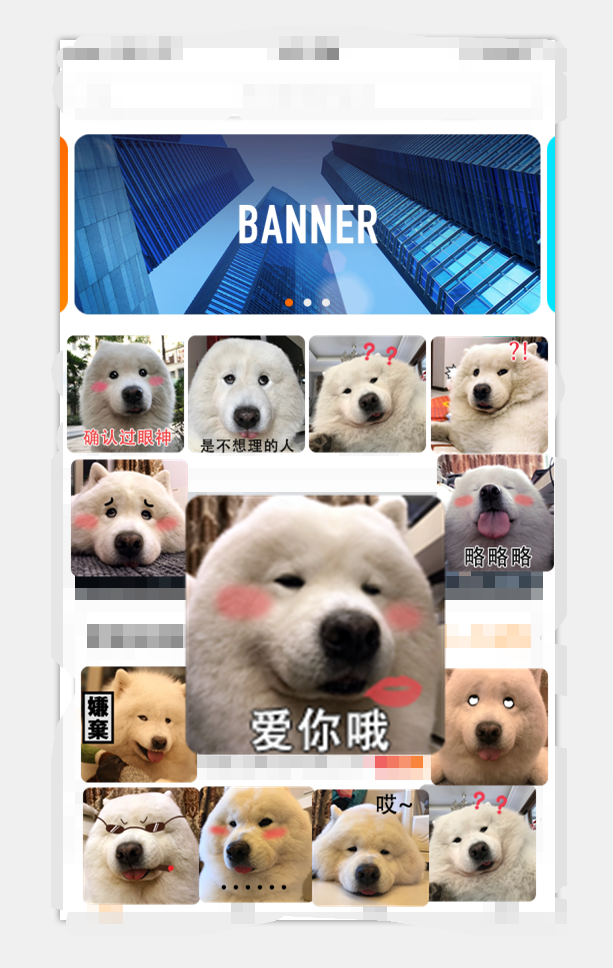
效果图如下 自动播放 不断轮播

所以我就用平时用的swiper插件找找有没有类似的 还真找到一个 链接 http://www.swiper.com.cn/demo/110-slides-per-view.html
不过在使用过程中还是遇到一些问题 下面会说到
1.在ionic3项目的src文件夹下面 有一个Index.html页面 在里面引入swiper.min.js 和 swiper.min.css
<link rel="stylesheet" type="text/css" href="assets/css/swiper.min.css">
<script src="assets/js/swiper.min.js"></script>
2.在你需要用到轮播图的页面 ts 中声明 Swiper
import { Component, ViewChild } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
declare let Swiper:any;
3.在页面加载完成之后写入如下代码
注意事项:slidesPerView 这个属性的值可以调成小数点 1.2 这样才和设计图的效果一样
但是有个问题 当它的值未小数的时候并且循环轮播 第二次开始往后播放的时候 第二张图片不会显示就是还没有放到右边那个位置(这是我研究它的代码发现的一个bug) 但是它还是会滚动 滚动后会显示 详情见下图
这个问题我用另一种方法解决了 slidesPerView的值改为了2 还用css样式修改了一下 视觉上是一样而且也没有上面的问题 详情看下面css
ionViewDidLoad() {
var swiper = new Swiper('.swiper-container', {
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
slidesPerView: 2,
spaceBetween: 10,
centeredSlides: true,
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
}

4.在对应的html中写如下代码
<div class="banner">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="assets/images/positions/banner.png"></div>
<div class="swiper-slide"><img src="assets/images/positions/banner2.png"></div>
<div class="swiper-slide"><img src="assets/images/positions/banner3.png"></div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
5.在对应的scss页面写入代码
注意事项:上面slidesPerView值改为2 之后 左右两边是下面图片中的效果 左右两边太大了 占百分比太多

所以我外面包了一个类名为banner的div 把它的宽调大 然后居中 多余出来的被父元素overflow:hidden 所以和设计图效果完全一样了 也没有Bug了 完美解决!!!
// banner图
.banner {
width: 180%;
height: auto;
margin-left: -40%;
margin-top: 14px;
}
.banner img {
width: 100%;
display: block;
}
.swiper-slide {
text-align: center;
font-size: 18px;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-pagination-bullet-active {
background: #ff8503;
}
.swiper-slide img {
width: 100%;
border-radius: 15px!important;
}
然后 这个难题就攻克了 有遇到类似问题的 可以试试 另外想在ionic3中引用外部插件的 也可以用这种方法
ionic3 使用swiper插件 实现轮播效果的更多相关文章
- vue项目全局引入vue-awesome-swiper插件做出轮播效果
在安装了vue的前提下,打开命令行窗口,输入vue init webpack swiper-test,创建一个vue项目且名为swiper-test(创建速度可能会有点慢,耐心等),博文讲完后,源码托 ...
- swiper插件制作轮播图swiper2.x和3.x区别
swiper3.x仅仅兼容到ie10+.比較适合移动端. swiper3.x官网 http://www.swiper.com.cn/ swiper2.x能够兼容到ie7+.官网是http://swi ...
- Vue如何使用vue-awesome-swiper实现轮播效果
在Vue项目中如何实现轮播图的效果呢,在传统项目中第一个想到的一般都是swiper插件,代码简单好用.一开始我也是直接npm安装swiper然后照着之前的传统写法写,然而却没有效果,只会显示图片但没有 ...
- Swiper 3D flow轮播使用方法
swiper 的3d轮播效果,移动端适用 (1). 如需使用Swiper的3d切换首先加载3D flow插件(js和css). <head> <link rel="styl ...
- 小程序实践(二):swiper组件实现轮播图效果
swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷. 效果图: 首先看下swiper支持的属 ...
- Taro -- Swiper的图片由小变大3d轮播效果
Swiper的图片由小变大3d轮播效果 this.state = ({ nowIdx:, swiperH:'', imgList:[ {img:'../../assets/12.jpg'}, {img ...
- Bootstrap插件之Carousel轮播效果(2015年-05月-21日)
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"& ...
- 使用swiper来实现轮播图
使用swiper来实现轮播图 swiper实现轮播图几乎是没有一点点技术含量,但是用起来却很方便,包括对移动端的支持也很好. 由于简单这里当然就不会去详细介绍了,推荐两个网址: 1.http://ww ...
- Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作 博客地址: https://jspang.com/post/FlutterShop.html#toc-5c2 flutter_swiper http ...
随机推荐
- flutter控件之ExpansionPanelList
import 'package:flutter/material.dart'; class LearnExpansionPanelList extends StatefulWidget{ @overr ...
- iOS开发 -------- Block技术中的weak - strong
一 Block是什么? 我们使用^运算符来声明一个Block变量,而且在声明完一个Block变量后要像声明普通变量一样,后面要加; 声明Block变量 int (^block)(int) = NULL ...
- log4net:ERROR ConfigureFromXml called with null 'element' parameter
场景重现 ASP.NET Core 下集成 log4net 时, 运行时报错如下: log4net:ERROR ConfigureFromXml called with null 'element' ...
- HADOOP HA 踩坑 - org.apache.hadoop.hdfs.qjournal.protocol.JournalNotFormattedException: Journal Storage Directory /mnt/data1/hadoop/dfs/journal/hdfscluster not formatted
报错:在journalnode的log中: org.apache.hadoop.hdfs.qjournal.protocol.JournalNotFormattedException: Journal ...
- 本地构建:Gulp
Gulp中文网:https://www.gulpjs.com.cn/ Gulp英文网:https://gulpjs.com/ Gulp:工作流程自动化+强化 (一)安装初始化 (二)基础API及插件 ...
- _luckdraw
该表可以控制进行抽奖.10连抽: `comment` 备注 `itemId` 物品ID `chance`几率 `itemCount` 数量
- Family 科
拉丁语 familia 目--> 总科-->科-->亚科(亚科的拉丁文分类滋味通常是-inae) [族] 属
- 雷林鹏分享:jQuery EasyUI 数据网格 - 创建属性网格
jQuery EasyUI 数据网格 - 创建属性网格 属性网格(property grid)带有一个内置的 expand(展开)/collapse(合并) 按钮,可以简单地为行分组.您可以简单地创建 ...
- 『TensorFlow』one_hot化标签
tf.one_hot(indices, depth):将目标序列转换成one_hot编码 tf.one_hot(indices, depth, on_value=None, off_value=Non ...
- 数据分析库之matplotlib
一.Matplotlib基础知识 Matplotlib中的基本图表包括的元素 x轴和y轴 axis 水平和垂直的轴线 轴标签 axisLabel 水平和垂直的轴标签 x轴和y轴刻度 tick 刻度标示 ...
