Markdown的写法
这里只介绍Markdown的书写格式。在github中显示出来。
当你看到下面两张图片时,你会发现区别还是蛮大的。
标题:
首先>就是最左边的那条竖线,但是=(最高阶标题)和-(第二阶标题)。


除了上面这种,还有一种就是利用#来看标题的阶数,前面有几个#号就代表第几标题阶数。
列表:
*,+,-代表的就是无序列表,有序列表就直接用数字表示。
如果想要在列表中在利用引用的话。就可以这样写了。

下面是转换后的结果:

列表就差不多介绍完了。
代码存放:

在github中显示出来 仔细看你回发现这里有底色的。因为代码存放肯定要与其他不同,那么
最好的不同之处就是存放代码含有底色。

如果你要在一行文字或者其它中加入一行代码时,可利用反引号(``)
> Use the `` printf("zengsf&") `` function.
在github中的特效就变成了

分隔符:
有很多种方式来表示分隔符。
********
* * * * *
--------
- - - - - -
这些都可以表示分隔符。
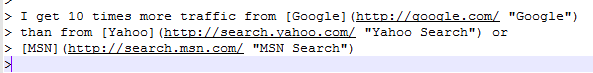
网址链接:
前面一张是在编辑器中编写的,后面一张是在github中显示出来的。双引号里面的内容是标题文字,
中括号中的内容就是显示出来的内容。中间的内容就是链接地址。

这三行后面都没有空格符,若加了空格符的话,那么内容就不会连在一起了,就会分开来。

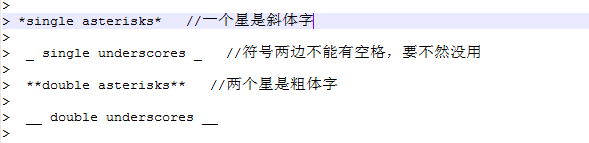
强调:
*和_都是用于强调。下面两张图配合解释应该是能懂的。(第二张是编辑器,第二张是github)


图片:
在加载图片时,地址是要用相对路径,而且现在本地仓库里创建一个img文件夹,
在把图片放到里面去。
> 
> 图片用相对路径才能显示出来,要不然显示不出来。
> <img src="/img/fengshao.png" height="100px" width="100px">
> 可控制图片的大小,并加载图片。

显示出来就成了这样
怕有些人还不知道怎么弄,给大家来份本地文件夹的信息。感觉起来应该能懂了。

markdown大概就这些东西了。
Markdown的写法的更多相关文章
- ReadMe.md MarkDown file
MarkDown 文件写法类似写Confluence page. http://blog.csdn.net/kaitiren/article/details/38513715
- [转]Markdown 语法手册
Markdown 是一种轻量级标记语言,能将文本换成有效的XHTML(或者HTML)文档,它的目标是实现易读易写,成为一种适用于网络的书写语言. Markdown 语法简洁明了,易于掌握,所以用它来写 ...
- 转: markdown基本语法
Markdown 是一种轻量级标记语言,能将文本换成有效的XHTML(或者HTML)文档,它的目标是实现易读易写,成为一种适用于网络的书写语言. Markdown 语法简洁明了,易于掌握,所以用它来写 ...
- Markdown 语法快速入门手册
Markdown 是一种轻量级标记语言,能将文本换成有效的XHTML(或者HTML)文档,它的目标是实现易读易写,成为一种适用于网络的书写语言. Markdown 语法简洁明了,易于掌握,所以用它来写 ...
- 记录我第一篇用Markdown写的Blog
Markdown的介绍 喝水不忘挖井人-Markdown的创造者 Markdown 最初是由 John Gruber 和 Aaron Swartz 于 2004 年共同设计的(在这里插一句,Aaron ...
- markdown语法链接新页面打开
我们在写markdown语法的文章时,经常会写超链接,默认markdown的写法超链接打开页面都是在当前页面,对自己页面的访问不是很好,所以我们一般都希望在新页面打开.但是据我对markdwon的语法 ...
- 多年经验,教你写出最惊艳的 Markdown 高级用法
点赞再看,养成习惯,微信搜索[高级前端进阶]关注我. 本文 GitHub https://github.com/yygmind 已收录,有一线大厂面试完整考点和系列文章,欢迎 Star. 最近在学习的 ...
- 多年经验总结,写出最惊艳的 Markdown 高级用法
点赞再看,养成习惯,微信搜索[高级前端进阶]关注我. 本文 GitHub https://github.com/yygmind 已收录,有一线大厂面试完整考点和系列文章,欢迎 Star. 最近在学习的 ...
- Markdown 样式美化大全
Markdown 样式大全 目录 Markdown 样式大全 1. 键盘 2. 路径 3. 彩色字体背景 4. 折叠 5. 锚点链接 原生锚点1 原生锚点2 Hello Hello 6. 待办列表 7 ...
随机推荐
- STL_算法_02_排序算法
◆ 常用的排序算法: 1.1.合并(容器A(全部/部分)&容器B(全部/部分)==>容器C(全部/部分),容器C中元素已经排好顺序),返回的值==>iteratorOutBegin ...
- Spring AOP 切面编程记录日志和接口执行时间
最近客户现在提出系统访问非常慢,需要优化提升访问速度,在排查了nginx.tomcat内存和服务器负载之后,判断是数据库查询速度慢,进一步排查发现是因为部分视图和表查询特别慢导致了整个系统的响应时间特 ...
- Redis之列表类型命令
Redis 列表(List) Redis列表是简单的字符串列表,按照插入顺序排序.你可以添加一个元素到列表的头部(左边)或者尾部(右边) 一个列表最多可以包含 232 - 1 个元素 (4294967 ...
- 真核生物基因结构 & mRNA结构
参考: 分子生物学教材 再一次,翻看真核生物基因结构! mRNA基本结构特点 Structure and function of Messenger RNA (mRNA ) 基因结构 其实这个结构不完 ...
- English trip -- Review Unit3 Family 家人
Words daughter grandfather grandmother husband wife uncle aunt brother sister Who is ...? Loki's ... ...
- golang martini 源码阅读笔记之martini核心
继上一篇关于inject注入的笔记,理解了martini的关键核心之一:依赖注入.注入回调函数,由运行时进行主动调用执行.这一篇主要是注解martini的骨架martini.go的实现,下面先从一个简 ...
- python-day53--前端js
一.基本语法(ECMA) 单行注释 // /* 多行注释 */ 变量赋值 默认以换行符作为结束符,有分好以分号作为结束符号 JS的引入方式: 1. <script> </script ...
- 4. Median of Two Sorted Arrays *HARD* -- 查找两个排序数组的中位数(寻找两个排序数组中第k大的数)
There are two sorted arrays nums1 and nums2 of size m and n respectively. Find the median of the two ...
- (转)RocketMQ源码学习--消息存储篇
http://www.tuicool.com/articles/umQfMzA 1.序言 今天来和大家探讨一下RocketMQ在消息存储方面所作出的努力,在介绍RocketMQ的存储模型之前,可以先探 ...
- python之numpy的基本使用
https://blog.csdn.net/cxmscb/article/details/54583415 一.numpy概述 numpy(Numerical Python)提供了python对多维数 ...
