elment-ui table组件 -- 远程筛选排序
elment-ui table组件 -- 远程筛选排序
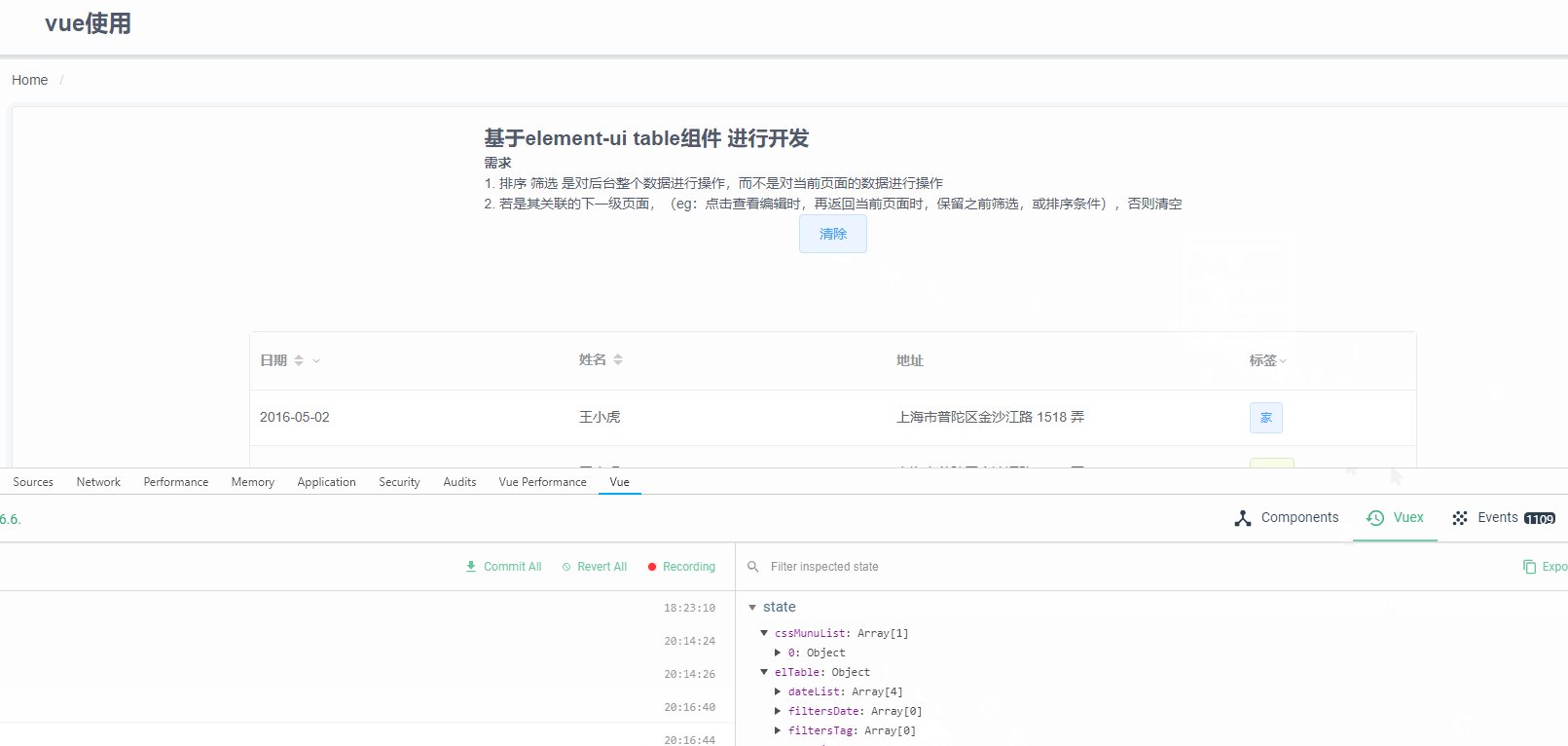
基于 elment-ui table组件 开发,主要请求后台实现筛选 排序的功能。
需求
- 排序 筛选 是对后台整个数据进行操作,而不是对当前页面的数据进行操作
- 若是其关联的下一级页面,(eg:点击查看编辑时,再返回当前页面时,保留之前筛选,或排序条件),否则清空
先上一份源码, 直接使用官网的(修改了一小部分参数,可以忽略)
<el-table
:data="tableData"
style="width: 100%"
>
<el-table-column
prop="date"
label="日期"
sortable="custom"
min-width="180"
:filters="dateList"
>
</el-table-column>
<el-table-column
sortable="custom"
prop="name"
label="姓名"
min-width="180"
>
</el-table-column>
<el-table-column
prop="address"
label="地址"
min-width="200"
>
</el-table-column>
<el-table-column
prop="tag"
label="标签"
min-width="100"
:filters="flagList"
>
<template slot-scope="scope">
<el-tag
:type="scope.row.tag === '家' ? 'primary' : 'success'"
disable-transitions
>{{scope.row.tag}}</el-tag>
</template>
</el-table-column>
</el-table>
知识点
- 筛选
表头 (
el-table)filter-change
<el-table
:data="tableData"
style="width: 100%"
@filter-change="handleFilter"
>
表格(
el-table-column)- 针对需要排序的列添加
:filters="Array[Object]",此处注意 Object 的格式必须为{text: **, value: **}键必须如此,暂时没有找到可以修改的api<el-table-column
prop="date"
label="日期"
sortable="custom"
min-width="180"
:filters="dateList"
>
</el-table-column>
- 针对需要排序的列添加
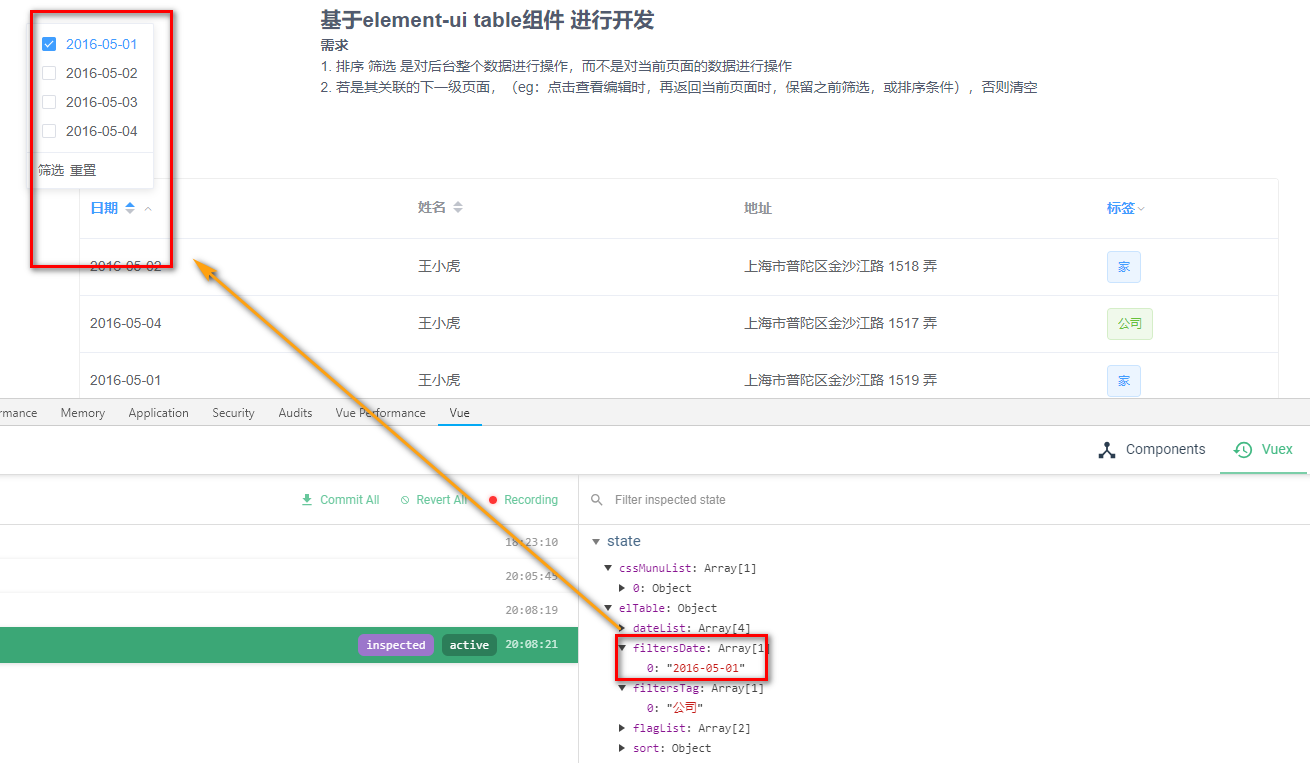
设置默认值
filtered-value(作用在el-table-column)
<el-table-column
prop="tag"
label="标签"
min-width="100"
:filters="flagList"
:filtered-value="['公司']"
>
显示效果如下

- 排序
- 表头 (
el-table)sort-change
<el-table
:data="tableData"
style="width: 100%"
@filter-change="handleFilter"
@sort-change="handleSort"
>
- 表头 (
- tbody (
el-table-column)sortable设置为:sortable="'custom'"
<el-table-column
prop="date"
label="日期"
:sortable="'custom'"
min-width="180"
:filters="dateList"
>
- 设置默认值
default-sort参数{ order: **, prop: **}, `prop指那一列,order 指升序还是倒序
显示效果如下

至此,初步需求完成,现在就是具体细化了
细化
将未知的值都存入
vuex中,便于全局控制default-sort,filtered-value,filters
注
default-sort,filtered-value不能写死,因为是动态的请求参数,因而得注意了// component
computed: mapState('elTable', [
'flagList',
'dateList',
'filters',
'sort'
])
// vuex
filters: [],
sort: {
order: '',
prop: ''
}
方法,进行调用修改
- 筛选过程中,无法很好定位到具体哪一列, 给当前列添加
column-key
// vuex
filtersDate: [],
filtersTag: [],
sort: {
order: '',
prop: ''
}
},
mutations: {
setFilters_date (state, data = []) {
state.filtersDate = data
},
setFilters_tag (state, data = []) {
state.filtersTag = data
},
setSort (state, data = {}) {
state.sort = data
}
}
// component
methods: {
...mapMutations('elTable', [
'setFilters_date',
'setSort',
'setFilters_tag'
]), handleFilter (filter) {
// 拿到 key
/**
* 命名技巧罢了,只是关联
*/
const key = Object.keys(filter)[0]
this['setFilters_' + key](filter[key])
},
handleSort (column, prop, order) {
console.log(column, prop, order)
}
},
computed: mapState('elTable', [
'flagList',
'dateList',
'filtersDate',
'filtersFlag',
'sort'
])
上面主要是如何将几者之间进行关联罢了
- 筛选过程中,无法很好定位到具体哪一列, 给当前列添加

清除
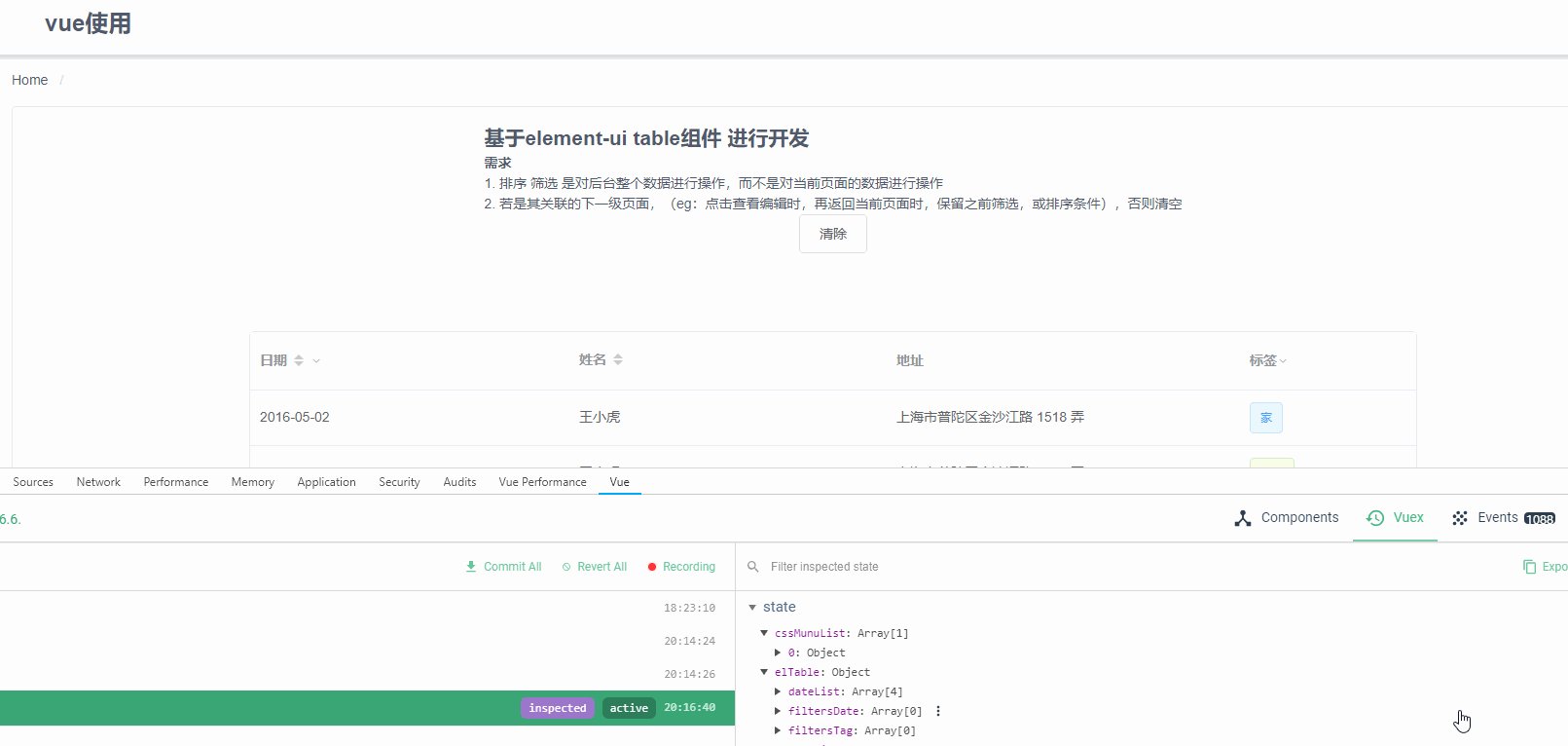
即要清除当前页面的数据,同时还要清除 vuex 里存的数据
clearFilter,clearSort
// vuex
clear (state) {
state.filtersDate = []
state.filtersTag = []
state.sort = {
order: '',
prop: ''
}
}
// component
clearAll () {
this.$refs.tb.clearFilter()
this.$refs.tb.clearSort()
this.clear()
}

- 是否是关联的页面
created () {
// 此处做判断,是否是其关联的页面,不是清除,是就不清除
if (!isPage) return
this.clearAll()
}
总结
- 可能还有些不完善,但是已经可以实现上述需求了
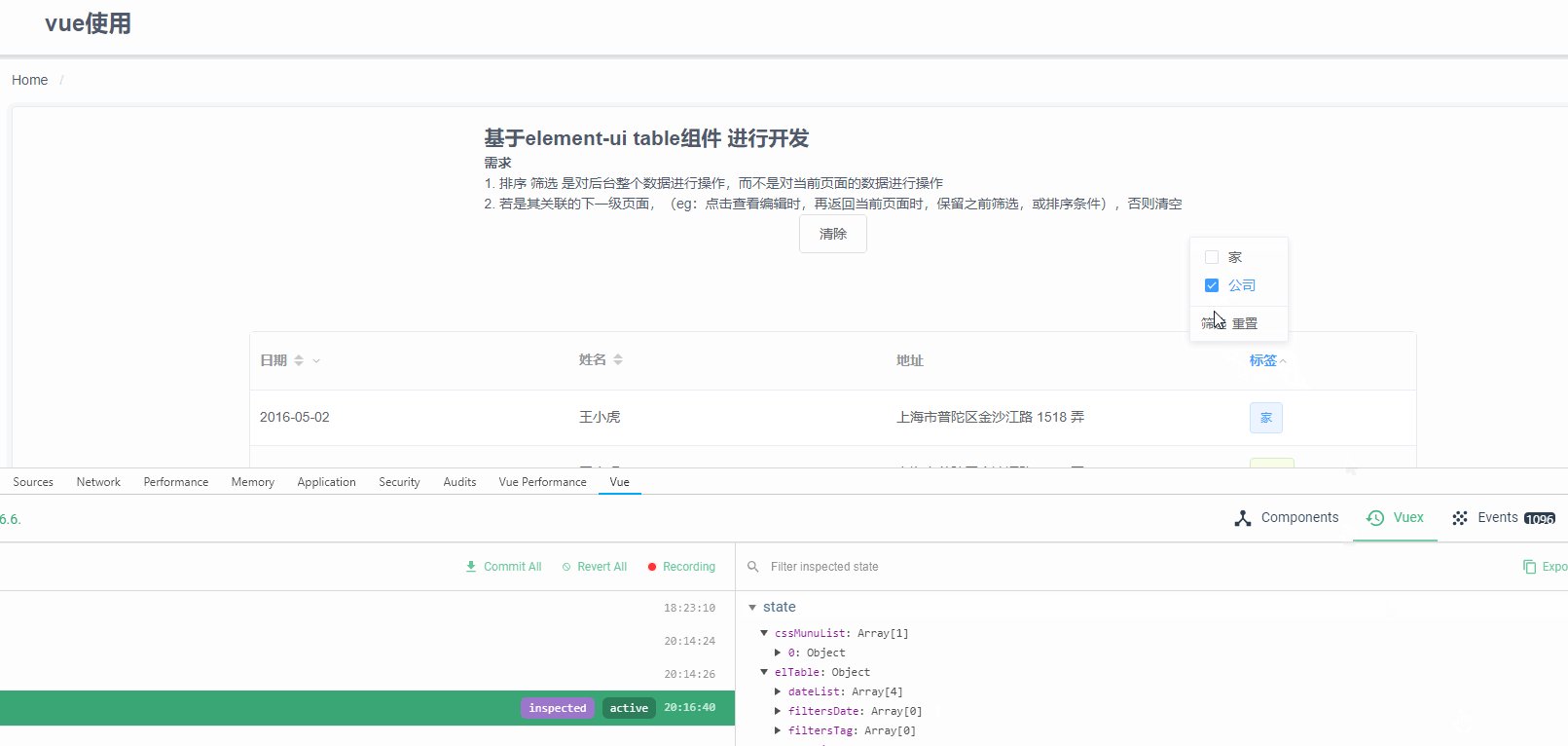
- 有个问题, 筛选时,不点击筛选或重置,是无法在
vuex中缓存,其实也很合理,vuex里存请求的数据,没点击也就没必要存储了
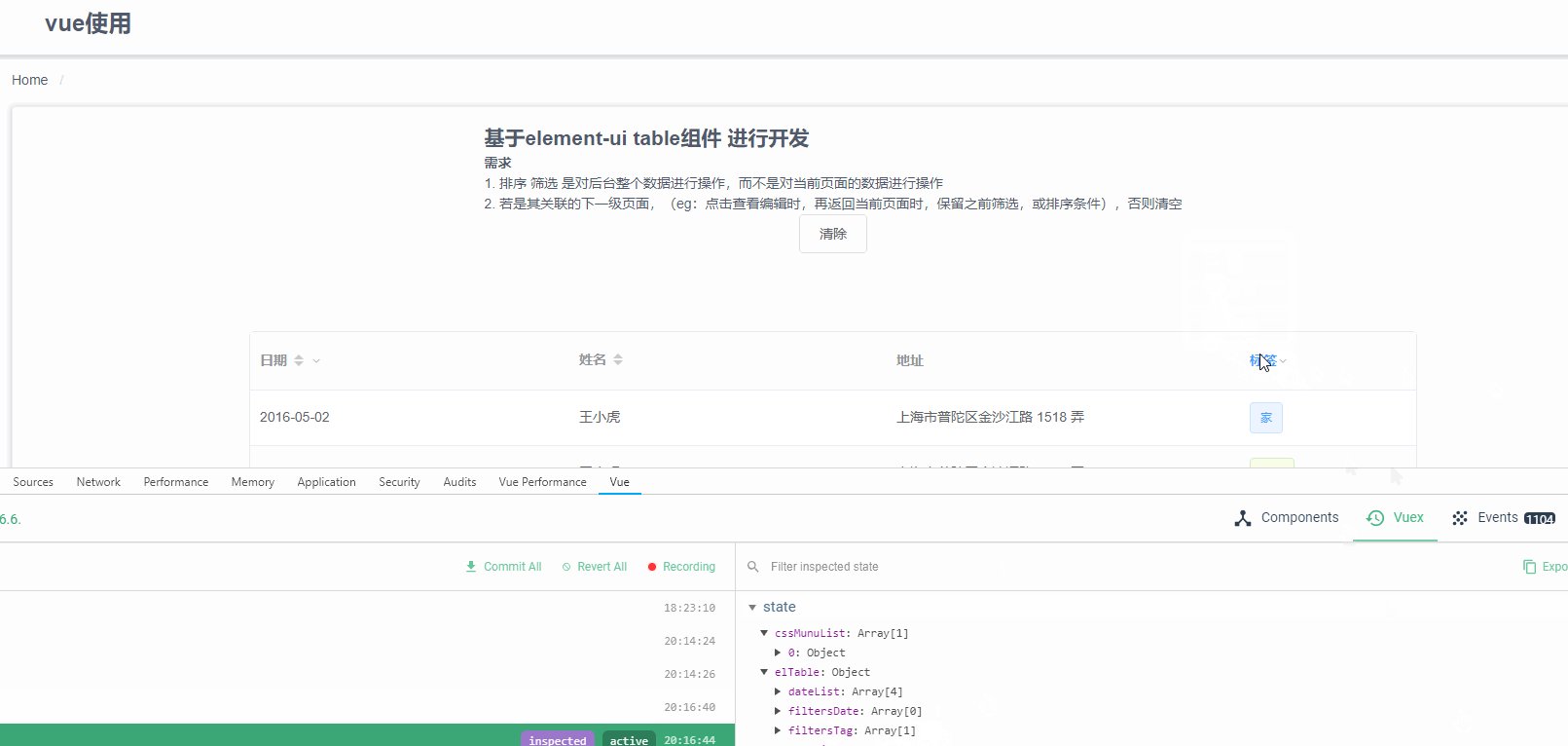
2019-03-18补充
由于设置
filtered-value时,有默认值,便会导致有时使用clearFilter方法时无法清除该值,看了下源码,感觉需要将筛选组件激活下才能使用,而一进页面是没有的,特别页面间跳转,再回来清除,基本没指望了。
- 思路
想了许久,既然方法不够用,那就让该组件重置即可,要不就刷新- 刷新
window.location.reload()但是体验实在是不敢恭维,毕竟也面刷新,走的接口多,其次视觉效果也不是很好 - 组件重置,这个才是我现在研究的对象
- vue自带组件重置功能
$forceUpdate,使用了却没有效果,因为不对子组件进行操作,所以排除 - 人为重置,
v-if可以让组件重新渲染,在点击清除时v-if=flase再给个几秒延迟设置v-if=true便可以实现
此处需要注意,使用
$nextTick时,时间依旧不够,若是涉及到数据请求,放在数据请求回来时设置v-if=true会更好 - vue自带组件重置功能
- 刷新
虽然这些方法还不是最好的,但是还需要一步步继续前行了
elment-ui table组件 -- 远程筛选排序的更多相关文章
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- element ui table组件自定义合计栏,后台给的数据
合计的数据是后台传的,所以用table组件自定义一行用来合计 <el-table border fit v-loading.body="listLoading" elemen ...
- vue+element ui table组件封装,使用render渲染
后台管理经常会用到表格,一开始封装了一个常用的功能性表格,点击这里: 后来由于需求增加,在表格中还会用到switch,select,input等多种组件,每次都要在html中增加<el-tabl ...
- 普通element ui table组件的使用
1.使用基础的element ui 的table的基础使用 首先,使用前要先引用element库到项目中,可以直接引入element的js和css或者在vue项目下按需加载不同的组件 废话不多说,直接 ...
- element ui table表头动态筛选条件
本文主要实现:根据el-table表格数据自动生成表头筛选条件的方法,可根据表格数据动态调整. el-table表格的表头增加筛选功能,大家平时都是怎么实现的呢?先看看官方文档的例子: 1 <t ...
- vue 基于elment UI tree 组件实现带引导、提示线
实现样式 准备工作,先实现 树状组件的基本样式 <span style="height:500px; display:block; overflow-y:auto;" cla ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- 开源 UI 库中,唯一同时实现了大表格虚拟化和树表格的 Table 组件
背景 有这样一个需求,一位 React Suite(以下简称 rsuite)的用户,他需要一个 Table 组件能够像 Jira Portfolio 一样,支持树形数据,同时需要支持大数据渲染. 截止 ...
- 09 - Vue3 UI Framework - Table 组件
接下来做个自定义的表格组件,即 table 组件 返回阅读列表点击 这里 需求分析 开始之前我们先做一个简单的需求分析 基于原生 table 标签的强语义 允许用户自定义表头.表体 可选是否具有边框 ...
随机推荐
- 开源项目托管GitHub
工具:本地HelloWorld源项目 msysgit(Windows) 实验步骤:一.在GitHub新建托管项目 在http://github.com注册账号20159214-sunnan. 完成注册 ...
- Python3基础 assert 断言 确保程序的正确运行条件
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Python3基础 str endswith 是否以指定字符串结束
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Educational Codeforces Round 57 (Rated for Div. 2)
我好菜啊. A - Find Divisible 好像没什么可说的. #include<cstdio> #include<cstring> #include<algori ...
- Avito Cool Challenge 2018
考挂了.. A - Definite Game 直接看代码吧. #include<cstdio> #include<cstring> #include<algorithm ...
- .Net Core集成Office Web Apps(二)
想要使用OWA需要一台单独的服务器来部署,这对很多人造成困难.而写该文的目的是为了分享有个OWA的集成步骤,它不仅适用于.Net开发环境,其它语言也是一样的,只要实现了需要的服务接口.并且该文不局限与 ...
- Ubuntu 14.04 安装 qemu
参考: Ubuntu 12.04之找不到Qemu命令 Ubuntu 14.04 安装 qemu 安装: sudo apt-get install qemu 使用ln命令建立软连接: sudo ln - ...
- Ubuntu 12.04 安装JDK
为了在Ubuntu上安装好eclipse,按照步骤先进行JDK的安装. (1) 新建java文件夹 命令行操作: (2) 下载解压JDK安装包后无法移动文件夹至File System 移动时提示:Pe ...
- 使用wsHttpBinding构建Message安全模式和UserName授权
http://www.cnblogs.com/artech/archive/2011/05/22/authentication_01.html https://www.cnblogs.com/Fran ...
- unable to find resource 'xxx\xx\overview.vm' in any resource loader.
ResourceManager : unable to find resource 'C:\Test\TestConfig\overview.vm' in any resource loader.or ...
