rem & em初探
Rem为单位
CSS3的出现,他同时引进了一些新的单位,包括我们今天所说的rem。在W3C官网上是这样描述rem的——“font size of the root element” 。下面我们就一起来详细的了解rem。
如果你没有在根元素指定参照值,那浏览器默认就是 1rem 为 16px,如果你指定了值假设为 20px,那 1rem 就为 20px。
“em”是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值,,在根元素中设置多大的字体,这完全可以根据您自己的需求。
老板说:这部分是正文,字体要大一些,行间距也大一些,看着明显。你就可以给 article 元素设置 1.4 倍的字体大小(1.4em),这时候,正文里的标题 h2 可以设置成 2em,这时候它的字号已经是 base 的 2.8 (1.4*2) 倍了。
然后设计师跑过来说:图片下面的注解字体太大了,跟正文无法区分。你想把它设置成和 base 一样大,是 0.714em (1/1.4) 吗?NO,是 1rem。
因为 em 是相对于父元素的倍数,所以你可能在许多层嵌套的 em 中找不到一个固定值,rem 就是可以随时拿来用的一个固定参考值。
———————————
为什么建议网页的全部 *文本* 都用 em/rem 来设置大小呢?
有了这个 base 变量,就可以只修改一个值,来改变所有文字的大小了。因为它们都是 base 的倍数。
就像浏览器提供的页面缩放功能那样,不过这里是只缩放文本。
再结合 media query,就可以控制不同屏幕上有不同的字号了(14px 在某些设备上有点小吧) 。
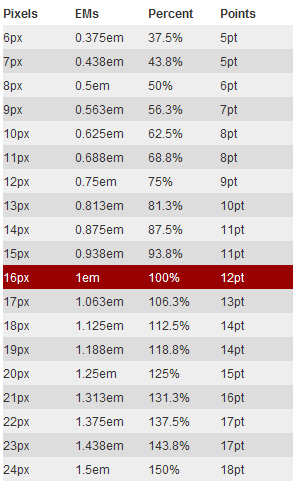
大家也可以参考下图:

著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: http://www.w3cplus.com/css3/define-font-size-with-css3-rem © w3cplus.com、https://www.zhihu.com/question/21504656/answer/48452762
rem & em初探的更多相关文章
- 自适应布局,响应式布局以及rem,em区别
一.自适应和响应式 先说共同点: 两者都是因为越来越多的 移动设备( mobile, tablet device )加入到互联网中来而出现的为移动设备提供更好的体验的技术.用技术来使网页适应从小到大( ...
- mobile css & rem & em & px
mobile css & rem & em & px 1 rem === 16px 任意浏览器的默认字体高都是 16px, 所有未经调整的浏览器都符合: 1em=16px, 那 ...
- webview的弹性布局之rem,em
webview页面的自适应一般有两种方法,即一是JS的计算方法,二是通过css的media设置分档方式.在此主要介绍css的方式. html { font-size: 16px; } @media o ...
- rem,em,与px的比较用法
在Web中使用什么单位来定义页面的字体大小,至今天为止都还在激烈的争论着,有人说PX做为单位好,有人说EM优点多,还有人在说百分比方便,以至于出现了CSS Font-Size: em vs. px v ...
- rem,em
任意浏览器的默认字体高都是16px.所有未经调整的浏览器都符合: 1em=16px.那么12px=0.75em,10px=0.625em.为了简化font-size的换算,需要在css中的body选择 ...
- px,rem,em的区别
PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3. Firefox能够调整px和em,rem,但是96%以上 ...
- 移动端布局rem em
1.概念 em作为font-size的单位时,其代表父元素的字体大小,em作为其他属性单位时,代表自身字体大小 rem作用于非根元素时,相对于根元素字体大小:rem作用于根元素字体大小时,相对于其出初 ...
- 字体的设置 REM EM PX
px 1 一般设置页面的字体使用px 2 优点:字体设置比较稳定和精确 3 缺点:他会修改用户浏览器中的字体大小 EM 相对于父元素的字体大小,字体大小不确定,容易混乱,“em”是相对于其父元素来设置 ...
- 日常博客----rem,em的恩怨相杀
基本知识: 使用 em 和 rem 单位可以让我们的设计更加灵活,能够控制元素整体放大缩小,而不是固定大小. 我们可以使用这种灵活性,使我们在开发期间,能更加快速灵活的调整,允许浏览器用户调整浏览器大 ...
随机推荐
- python group()--转载
import re a = "123abc456" print re.search("([0-9]*)([a-z]*)([0-9]*)",a).group(0) ...
- Random随机类
// 创建随机数对象 Random random = new Random(); System.out.println("随机的boolean值" + random.nextBoo ...
- 百度编辑器 Ueditor 上传图片时打开文件夹的延迟问题,点击上传图片弹窗打开慢问题
在使用 ueditor 开发时, 作为一个web文本编辑器使用时. 当点击上传图片时, 文件夹要延迟好久才能打开. 解决: 针对多图片上传, 将/ueditor/dialogs/image/ima ...
- mint18
ubuntu16.04用了一段时间,果然遇到祖传内部错误.然后虚拟机遇到2次重启后卡死在黑屏闪光标位置.但是用系统盘准备重装,执行到分区这步放弃,重启,居然有能启动. 作为开发机,实在有点胆战心惊,虽 ...
- mysql 将一张表里的数据插入到另一张表
1. 表结构一样 insert into 表1 select * from 表2 2. 表结构不一样 insert into 表1 (列名1,列名2,列名3) select 列1,列2,列3 from ...
- [.NET开发] C# 如何创建Excel多级分组
要设置显示或者隐藏分类数据下的详细信息,在便于数据查看.管理的同时也使文档更具美观性.那么,在C#中如何来创建Excel数据的多级分组显示呢?下面将进行详细阐述.方法中使用了免费版组件Free Spi ...
- WPF几种高级绑定
(1)Binding + RelativeSource + AncestorType 模式 , 根据关联源所指定的类型,可动态绑定指定类型的Path属性(Path可以省略)(PS:动态指父级在运行 ...
- Leetcode 784
//这代码可真丑陋,但我学到了两点1:char和string可以无缝互相转换2:char可以直接加减数字进行转换string不行 class Solution { public: vector< ...
- centos6.5升级安装openssl1.0.2h
最新漏洞通报: Openssl多个漏洞安全预警 2016-05-05 18:05:39 一.概述 在OpenSSL官方昨日(2016/5/3)发布的安全公告中,公开了两个新的高危漏洞CVE-2016- ...
- Eclipse详细设置护眼背景色和字体颜色
代码区背景色: 参考地址: http://jingyan.baidu.com/article/d5a880eb6c4f7813f147ccef.html Package explorer 颜色 : ...
