ORM练习项目-图书管理系统(BMS)实现细节
分析
一本书 可以由多个作者编著
一本书只能由一个出版社出版
一个作者可以写多本书
每个作者有自己的简介
对应关系:
Author-Book # 多对多
Publish-Book # 一对多
Author-AuhtorDetail # 一对一
如何创建:
多对多:ManyToManyField
一对多:ForeignKey
一对一:OneToOneField
注意:创建一对多表的时候,ForeignKey建在多的那一方。另外两个随意建在哪一方。
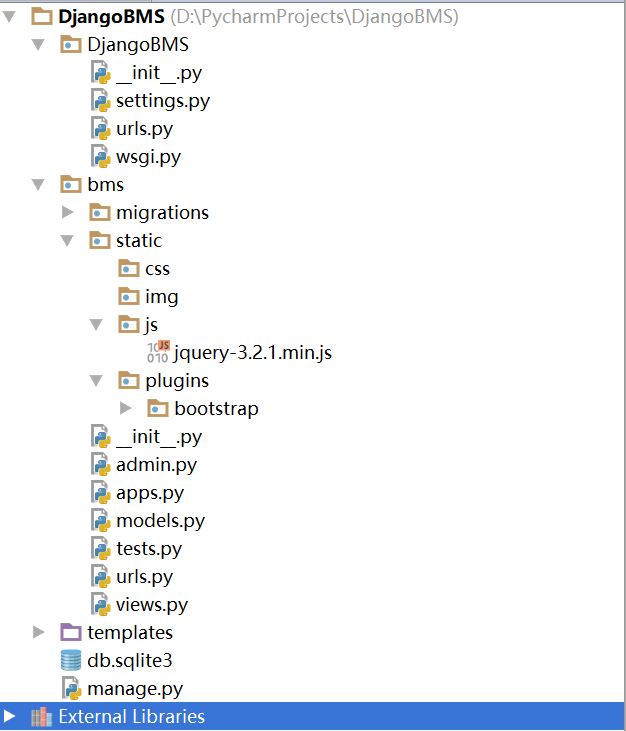
目录结构

配置 settings.py
注册app:INSTALLED_APPS 项中添加bms
配置静态文件:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'bms', 'static')
]
配置模板:
TEMPLATES中添加:
'DIRS': [os.path.join(BASE_DIR, 'templates')]
配置路由分发
DjangoBMS.urls.py
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^bms/', include('bms.urls')),
]
配置母模
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap/css/bootstrap.min.css">
{% block page-css %}
{% endblock %}
<body>
{% block page-main %}
{% endblock %}
<script src="/static/js/jquery-3.2.1.min.js"></script>
<script src="/static/plugins/bootstrap/js/bootstrap.min.js"></script>
{% block page-js %}
{% endblock %}
</body>
</html>
layout
创建数据库表结构
bms.models.py
from django.db import models
class Publish(models.Model):
# 出版社
name = models.CharField(max_length=32)
email = models.EmailField()
class AuhtorDetail(models.Model):
# 作者简介
addr = models.CharField(max_length=32)
email = models.EmailField()
class Author(models.Model):
# 作者
name = models.CharField(max_length=32)
age = models.IntegerField()
detail = models.OneToOneField('AuhtorDetail')
class Book(models.Model):
# 书籍
title = models.CharField(max_length=32)
publishDate = models.DateField()
price = models.DecimalField(max_digits=5, decimal_places=2) # 最大 999.99
publish = models.ForeignKey('Publish') # 一对多
authors = models.ManyToManyField('Author') # 多对多
生成表命令:
python manange.py makemigrations
python manage.py migrate
数据增删改查
作者-作者详情-增加-显示:
from django.conf.urls import url
from bms import views
urlpatterns = [
url(r'^indexAuthor/',views.indexAutor),
url(r'^addAuthor/',views.addAuthor),
]
urls.py
def indexAutor(request):
author_list = Author.objects.all()
return render(request, 'indexAuthor.html', {'author_list': author_list})
def addAuthor(request):
if request.method == 'POST':
name = request.POST.get('name')
age = request.POST.get('age')
addr = request.POST.get('addr')
email = request.POST.get('email')
detail_obj = AuhtorDetail.objects.create(addr=addr, email=email)
Author.objects.create(name=name, age=age, detail_id=detail_obj.id)
return redirect('/bms/indexAuthor/')
return render(request, 'addAuthor.html')
views.py
{% extends 'layout.html' %}
{% block page-main %}
<div class="container">
<div>
<span class="h1">
图书管理系统
<small>
作者管理
</small>
</span>
</div>
<p><a href="/bms/addAuthor/" class="btn btn-sm bg-primary">添加</a></p>
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr>
<th>id</th>
<th>作者姓名</th>
<th>作者年龄</th>
<th>作者住址</th>
<th>作者邮箱</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for author in author_list %}
<tr>
<td>{{ author.id }}</td>
<td>{{ author.name }}</td>
<td>{{ author.age }}</td>
<td>{{ author.detail.addr }}</td>
<td>{{ author.detail.email}}</td>
<td>
<a href="" class="btn btn-sm bg-danger">删除</a>
<a href="" class="btn btn-sm bg-primary">编辑</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
indexAuthor.html
{% extends 'layout.html' %}
{% block page-main %}
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加作者 </h3>
</div>
<div class="panel-body">
<!--表单开始-->
<form class="form-horizontal" action="/bms/addAuthor/" method="post">
{% csrf_token %}
<div class="form-group">
<label for="inputName" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-3">
<input type="text" name="name" class="form-control" id="inputName" placeholder="姓名">
</div>
</div>
<div class="form-group">
<label for="inputAge" class="col-sm-2 control-label">年龄</label>
<div class="col-sm-3">
<input type="text" name="age" class="form-control" id="inputAge" placeholder="年龄">
</div>
</div>
<div class="form-group">
<label for="inputAddr" class="col-sm-2 control-label">住址</label>
<div class="col-sm-3">
<input type="text" name="addr" class="form-control" id="inputAddr" placeholder="住址">
</div>
</div>
<div class="form-group">
<label for="inputEmail" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-3">
<input type="text" name="email" class="form-control" id="inputEmail" placeholder="邮箱">
</div>
</div>
<div class="form-group">
<div class="col-sm-3 col-sm-offset-2">
<input type="submit" value="提交" class="bg-primary">
</div>
</div>
</form>
<!--表单结束-->
</div>
</div>
</div>
{% endblock %}
addAuthor.html
出版社-增加-显示
from django.conf.urls import url
from bms import views
urlpatterns = [
url(r'^indexAuthor/',views.indexAutor),
url(r'^addAuthor/',views.addAuthor),
url(r'^indexPublish/',views.indexPublish),
url(r'^addPublish/',views.addPublish),
]
urls.py
# 显示出版社
def indexPublish(request):
publish_list = Publish.objects.all()
return render(request, 'indexPublish.html', {'publish_list': publish_list})
# 添加出版社
def addPublish(request):
if request.method == 'POST':
name = request.POST.get('name')
email = request.POST.get('email')
Publish.objects.create(name=name, email=email)
return redirect('/bms/indexPublish/')
return render(request, 'addPublish.html')
views.py
{% extends 'layout.html' %}
{% block page-main %}
<div class="container">
<div>
<span class="h1">
图书管理系统
<small>
出版社管理
</small>
</span>
</div>
<br>
<hr>
<br>
<p><a href="/bms/addPublish/" class="btn btn-sm bg-primary">添加</a></p>
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr>
<th>出版社名称</th>
<th>出版社邮箱</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for publish in publish_list %}
<tr>
<td>{{ publish.name }}</td>
<td>{{ publish.email }}</td>
<td>
<a href="" class="btn btn-sm bg-danger">删除</a>
<a href="" class="btn btn-sm bg-primary">编辑</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
indexPublish.html
{% extends 'layout.html' %}
{% block page-main %}
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加出版社 </h3>
</div>
<div class="panel-body">
<!--表单开始-->
<form class="form-horizontal" action="/bms/addPublish/" method="post">
{% csrf_token %}
<div class="form-group">
<label for="inputName" class="col-sm-2 control-label">出版社名称</label>
<div class="col-sm-3">
<input type="text" name="name" class="form-control" id="inputName" placeholder="出版社名称">
</div>
</div>
<div class="form-group">
<label for="inputEmail" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-3">
<input type="text" name="email" class="form-control" id="inputEmail" placeholder="邮箱">
</div>
</div>
<div class="form-group">
<div class="col-sm-3 col-sm-offset-2">
<input type="submit" value="提交" class="bg-primary">
</div>
</div>
</form>
<!--表单结束-->
</div>
</div>
</div>
{% endblock %}
addPublish.html
书籍-增加-显示
from django.conf.urls import url
from bms import views
urlpatterns = [
url(r'^indexAuthor/',views.indexAutor),
url(r'^addAuthor/',views.addAuthor),
url(r'^indexPublish/',views.indexPublish),
url(r'^addPublish/',views.addPublish),
url(r'^indexBook/',views.indexBook),
url(r'^addBook/',views.addBook),
]
urls.py
{% extends 'layout.html' %}
{% block page-main %}
<div class="container">
<div>
<span class="h1">
图书管理系统
<small>
书籍管理
</small>
</span>
</div>
<br>
<hr>
<br>
<p><a href="/bms/addBook/" class="btn btn-sm bg-primary">添加</a></p>
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr>
<th>书籍姓名</th>
<th>出版日期</th>
<th>售价</th>
<th>作者</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for book in book_list %}
<tr>
<td>{{ book.title }}</td>
<td>{{ book.publishDate|date:'YY-mm-dd' }}</td>
<td>{{ book.price }}</td>
<td>
{% for author in book.authors.all %}
<span>{{ author.name }}</span>
{% endfor %}
</td>
<td>{{ book.publish.name }}</td>
<td>
<a href="" class="btn btn-sm bg-danger">删除</a>
<a href="" class="btn btn-sm bg-primary">编辑</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
indexBook.html
{% extends 'layout.html' %}
{% block page-main %}
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加书籍 </h3>
</div>
<div class="panel-body">
<!--表单开始-->
<form class="form-horizontal" action="/bms/addBook/" method="post">
{% csrf_token %}
<div class="form-group">
<label for="inputTitle" class="col-sm-2 control-label">书名</label>
<div class="col-sm-3">
<input type="text" name="title" class="form-control" id="inputTitle" placeholder="书名">
</div>
</div>
<div class="form-group">
<div class="col-sm-2 "><b style="float: right">出版日期</b></div>
<div class="col-sm-3 ">
<input type="date" name="date" class="form-control">
</div>
</div>
<div class="form-group">
<label for="inputPrice" class="col-sm-2 control-label">售价</label>
<div class="col-sm-3">
<input type="text" name="price" class="form-control" id="inputPrice" placeholder="售价">
</div>
</div>
<div class="form-group">
<div class="col-sm-2 "><b style="float: right">作者</b></div>
<div class="col-sm-3">
<select class="form-control" name="authors" multiple>
{% for author in author_list %}
<option value="{{ author.id }}">{{ author.name }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-2 "><b style="float: right">出版社</b></div>
<div class="col-sm-3">
<select class="form-control" name="publish">
{% for publish in publish_list %}
<option value="{{ publish.id }}">{{ publish.name }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-3 col-sm-offset-2">
<input type="submit" value="提交" class="bg-primary">
</div>
</div>
</form>
<!--表单结束-->
</div>
</div>
</div>
{% endblock %}
addBook.html
# 显示书籍
def indexBook(request):
book_list = Book.objects.all()
return render(request, 'indexBook.html', {'book_list': book_list})
# 添加书籍
def addBook(request):
if request.method == 'POST':
title = request.POST.get('title')
date = request.POST.get('date')
price = request.POST.get('price')
publish_id = request.POST.get('publish')
authors = request.POST.getlist('authors')
book_obj = Book.objects.create(
title=title,
publishDate=date,
price=price,
publish_id=publish_id,
)
book_obj.authors.add(*authors)
return redirect('/bms/indexBook/')
publish_list = Publish.objects.all()
author_list = Author.objects.all()
return render(request, 'addBook.html', {'publish_list': publish_list, 'author_list': author_list})
views.py
删除与编辑
from django.conf.urls import url
from bms import views
urlpatterns = [
url(r'^indexAuthor/', views.indexAutor),
url(r'^addAuthor/', views.addAuthor),
url(r'^indexPublish/', views.indexPublish),
url(r'^addPublish/', views.addPublish),
url(r'^indexBook/', views.indexBook),
url(r'^addBook/', views.addBook),
url(r'^delBook/', views.delBook),
url(r'^delPublish/', views.delPublish),
url(r'^delAuthor/', views.delAuthor),
url(r'^editPublish/', views.editPublish),
url(r'^editBook/', views.editBook),
url(r'^editAuthor/', views.editAuthor),
]
urls.py
from django.shortcuts import render, redirect
from bms.models import *
# 显示作者
def indexAutor(request):
author_list = Author.objects.all()
return render(request, 'indexAuthor.html', {'author_list': author_list})
# 添加作者与作者信息
def addAuthor(request):
if request.method == 'POST':
name = request.POST.get('name')
age = request.POST.get('age')
addr = request.POST.get('addr')
email = request.POST.get('email')
detail_obj = AuhtorDetail.objects.create(addr=addr, email=email)
Author.objects.create(name=name, age=age, detail_id=detail_obj.id)
return redirect('/bms/indexAuthor/')
return render(request, 'addAuthor.html')
# 显示出版社
def indexPublish(request):
publish_list = Publish.objects.all()
return render(request, 'indexPublish.html', {'publish_list': publish_list})
# 添加出版社
def addPublish(request):
if request.method == 'POST':
name = request.POST.get('name')
email = request.POST.get('email')
Publish.objects.create(name=name, email=email)
return redirect('/bms/indexPublish/')
return render(request, 'addPublish.html')
# 显示书籍
def indexBook(request):
book_list = Book.objects.all()
return render(request, 'indexBook.html', {'book_list': book_list})
# 添加书籍
def addBook(request):
if request.method == 'POST':
title = request.POST.get('title')
date = request.POST.get('date')
price = request.POST.get('price')
publish_id = request.POST.get('publish')
authors = request.POST.getlist('authors')
book_obj = Book.objects.create(
title=title,
publishDate=date,
price=price,
publish_id=publish_id
)
print(authors)
book_obj.authors.set(authors)
return redirect('/bms/indexBook/')
publish_list = Publish.objects.all()
author_list = Author.objects.all()
return render(request, 'addBook.html', {'publish_list': publish_list, 'author_list': author_list})
# 删除书籍
def delBook(request):
id=request.GET.get('id')
Book.objects.filter(id=id).delete()
return redirect('/bms/indexBook/')
# 删除出版社
def delPublish(request):
id=request.GET.get('id')
Publish.objects.filter(id=id).delete()
book_obj=Book.objects.filter(publish_id=id)
for book in book_obj:
book.authors.all().delete() # book-authors关系表中的该出版社的关系也删除
Book.objects.filter(publish_id=id).delete() # 该出版社出版的书也删除
return redirect('/bms/indexPublish')
# 删除作者
def delAuthor(request):
id = request.GET.get('id')
Author.objects.filter(id=id).delete()
return redirect('/bms/indexAuthor/')
# 编辑出版社
def editPublish(request):
if request.method=='POST':
id=request.POST.get('id')
name=request.POST.get('name')
email=request.POST.get('email')
Publish.objects.filter(id=id).update(name=name,email=email)
return redirect('/bms/indexPublish/')
id=request.GET.get('id')
publish=Publish.objects.filter(id=id).first()
return render(request,'editPublish.html',{'publish':publish})
# 编辑书籍
def editBook(request):
if request.method=='POST':
id=request.POST.get('id')
title=request.POST.get('title')
date=request.POST.get('date')
price=request.POST.get('price')
authors=request.POST.getlist('authors')
publish_id=request.POST.get('publish')
book_obj=Book.objects.filter(id=id).update(
title=title,
publishDate=date,
price=price,
publish_id=publish_id
)
Book.objects.get(id=id).authors.set(authors)
return redirect('/bms/indexBook/')
id=request.GET.get('id')
book=Book.objects.filter(id=id).first()
author_list=Author.objects.all()
publish_list=Publish.objects.all()
return render(request,'editBook.html',{'book':book,'author_list':author_list,'publish_list':publish_list})
# 编辑作者
def editAuthor(request):
if request.method=='POST':
aid=request.POST.get('aid')
did=request.POST.get('did')
name=request.POST.get('name')
age=request.POST.get('age')
addr=request.POST.get('addr')
email=request.POST.get('email')
Author.objects.filter(id=aid).update(name=name,age=age,detail_id=did)
AuhtorDetail.objects.filter(id=did).update(addr=addr,email=email)
return redirect('/bms/indexAuthor/')
id=request.GET.get('id')
author=Author.objects.filter(id=id).first()
detail=AuhtorDetail.objects.filter(id=author.detail_id).first()
return render(request,'editAuthor.html',{'author':author,'detail':detail})
views.py
{% extends 'layout.html' %}
{% block page-main %}
<div class="container">
<div>
<span class="h1">
图书管理系统
<small>
作者管理
</small>
</span>
</div>
<br>
<hr>
<br>
<p><a href="/bms/addAuthor/" class="btn btn-sm bg-primary">添加</a></p>
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr>
<th>作者姓名</th>
<th>作者年龄</th>
<th>作者住址</th>
<th>作者邮箱</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for author in author_list %}
<tr>
<td>{{ author.name }}</td>
<td>{{ author.age }}</td>
<td>{{ author.detail.addr }}</td>
<td>{{ author.detail.email }}</td>
<td>
<a href="/bms/delAuthor/?id={{ author.id }}" class="btn btn-sm bg-danger">删除</a>
<a href="/bms/editAuthor/?id={{ author.id }}" class="btn btn-sm bg-primary">编辑</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
indexAuthor.HTML
{% extends 'layout.html' %}
{% block page-main %}
<div class="container">
<div>
<span class="h1">
图书管理系统
<small>
书籍管理
</small>
</span>
</div>
<br>
<hr>
<br>
<p><a href="/bms/addBook/" class="btn btn-sm bg-primary">添加</a></p>
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr>
<th>书籍姓名</th>
<th>出版日期</th>
<th>售价</th>
<th>作者</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for book in book_list %}
<tr>
<td>{{ book.title }}</td>
<td>{{ book.publishDate|date:'Y-m-d' }}</td>
<td>{{ book.price }}</td>
<td>
{% for author in book.authors.all %}
<span>{{ author.name }}</span>
{% endfor %}
</td>
<td>{{ book.publish.name }}</td>
<td>
<a href="/bms/delBook/?id={{ book.id }}" class="btn btn-sm bg-danger">删除</a>
<a href="/bms/editBook/?id={{ book.id }}" class="btn btn-sm bg-primary">编辑</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
indexBook.HTML
{% extends 'layout.html' %}
{% block page-main %}
<div class="container">
<div>
<span class="h1">
图书管理系统
<small>
出版社管理
</small>
</span>
</div>
<br>
<hr>
<br>
<p><a href="/bms/addPublish/" class="btn btn-sm bg-primary">添加</a></p>
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr>
<th>出版社名称</th>
<th>出版社邮箱</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for publish in publish_list %}
<tr>
<td>{{ publish.name }}</td>
<td>{{ publish.email }}</td>
<td>
<a href="/bms/delPublish/?id={{ publish.id }}" class="btn btn-sm bg-danger">删除</a>
<a href="/bms/editPublish/?id={{ publish.id }}" class="btn btn-sm bg-primary">编辑</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}
indexPublish.html
{% extends 'layout.html' %}
{% block page-main %}
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">编辑作者信息 </h3>
</div>
<div class="panel-body">
<!--表单开始-->
<form class="form-horizontal" action="/bms/editAuthor/" method="post">
{% csrf_token %}
<input type="text" name="aid" value="{{ author.id }}" style="display: none">
<input type="text" name="did" value="{{ detail.id }}" style="display: none">
<div class="form-group">
<label for="inputName" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-3">
<input type="text" value="{{ author.name }}" name="name" class="form-control" id="inputName"
placeholder="姓名">
</div>
</div>
<div class="form-group">
<label for="inputAge" class="col-sm-2 control-label">年龄</label>
<div class="col-sm-3">
<input type="text" value="{{ author.age }}" name="age" class="form-control" id="inputAge"
placeholder="年龄">
</div>
</div>
<div class="form-group">
<label for="inputAddr" class="col-sm-2 control-label">住址</label>
<div class="col-sm-3">
<input type="text" value="{{ detail.addr }}" name="addr" class="form-control" id="inputAddr"
placeholder="住址">
</div>
</div>
<div class="form-group">
<label for="inputEmail" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-3">
<input type="text" value="{{ detail.email }}" name="email" class="form-control"
id="inputEmail" placeholder="邮箱">
</div>
</div>
<div class="form-group">
<div class="col-sm-3 col-sm-offset-2">
<input type="submit" value="提交" class="bg-primary">
</div>
</div>
</form>
<!--表单结束-->
</div>
</div>
</div>
{% endblock %}
editAuthor.html
{% extends 'layout.html' %}
{% block page-main %}
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">修改书籍信息 </h3>
</div>
<div class="panel-body">
<!--表单开始-->
<form class="form-horizontal" action="/bms/editBook/" method="post">
{% csrf_token %}
<input type="text" name="id" value="{{ book.id }}" style="display: none">
<div class="form-group">
<label for="inputTitle" class="col-sm-2 control-label">书名</label>
<div class="col-sm-3">
<input type="text" value="{{ book.title }}" name="title" class="form-control"
id="inputTitle" placeholder="书名">
</div>
</div>
<div class="form-group">
<div class="col-sm-2 "><b style="float: right">出版日期</b></div>
<div class="col-sm-3 ">
<input type="date" value="{{ book.publishDate|date:'Y-m-d' }}" name="date"
class="form-control">
</div>
</div>
<div class="form-group">
<label for="inputPrice" class="col-sm-2 control-label">售价</label>
<div class="col-sm-3">
<input type="text" value="{{ book.price }}" name="price" class="form-control"
id="inputPrice" placeholder="售价">
</div>
</div>
<div class="form-group">
<div class="col-sm-2 "><b style="float: right">作者</b></div>
<div class="col-sm-3">
<select class="form-control" name="authors" multiple>
{% for author in author_list %}
{% if author in book.authors.all %} }}
<option value="{{ author.id }}" selected>{{ author.name }}</option>
{% else %}
<option value="{{ author.id }}">{{ author.name }}</option>
{% endif %}
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-2 "><b style="float: right">出版社</b></div>
<div class="col-sm-3">
<select class="form-control" name="publish">
{% for publish in publish_list %}
{% if publish.id == book.publish_id %}
<option value="{{ publish.id }}" selected>{{ publish.name }}</option>
{% else %}
<option value="{{ publish.id }}">{{ publish.name }}</option>
{% endif %}
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-3 col-sm-offset-2">
<input type="submit" value="提交" class="bg-primary">
</div>
</div>
</form>
<!--表单结束-->
</div>
</div>
</div>
{% endblock %}
editBook.html
{% extends 'layout.html' %}
{% block page-main %}
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加出版社 </h3>
</div>
<div class="panel-body">
<!--表单开始-->
<form class="form-horizontal" action="/bms/editPublish/" method="post">
{% csrf_token %}
<input type="text" value="{{ publish.id }}" name="id" style="display: none">
<div class="form-group">
<label for="inputName" class="col-sm-2 control-label">出版社名称</label>
<div class="col-sm-3">
<input type="text" value="{{ publish.name }}" name="name" class="form-control"
id="inputName" placeholder="出版社名称">
</div>
</div>
<div class="form-group">
<label for="inputEmail" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-3">
<input type="text" value="{{ publish.email }}" name="email" class="form-control"
id="inputEmail" placeholder="邮箱">
</div>
</div>
<div class="form-group">
<div class="col-sm-3 col-sm-offset-2">
<input type="submit" value="提交" class="bg-primary">
</div>
</div>
</form>
<!--表单结束-->
</div>
</div>
</div>
{% endblock %}
editBook.html
完整代码已推到GitHub : https://github.com/lichengguang/DjangoBMS
一对多查询:
def test(request):
# 查询 如何让孩子爱上学习 这本书的出版社名字
book_obj=Book.objects.filter(title='如何让孩子爱上学习').first()
print(book_obj.publish.name)
# 查询 捞钱出版社出版的所有书籍QuerySet
publish_obj=Publish.objects.filter(name='捞钱出版社').first()
# 方式一
print(Book.objects.filter(publish_id=publish_obj.id).all())
# 方式二
print(publish_obj.book_set.all())
return HttpResponse('OK')
# 结果:
捞钱出版社
<QuerySet [<Book: Book object>, <Book: Book object>, <Book: Book object>, <Book: Book object>]>
<QuerySet [<Book: Book object>, <Book: Book object>, <Book: Book object>, <Book: Book object>]>
ORM练习项目-图书管理系统(BMS)实现细节的更多相关文章
- java web 项目 图书管理系统的设计与实现
java web 项目 图书管理系统的设计与实现
- Java swing项目-图书管理系统(swing+mysql+jdbc)
(一)项目功能分析 该项目是设计一个图书管理系统,主要包含的内容有: (1)管理员登陆界面 ->信息录入 ->登录 ->重置 (2)图书管理系统总界面 ->子界面菜单: 1)图 ...
- Java swing项目-图书管理系统(swing+mysql+jdbc) 总结
(一)java Swing的学习. (1)学习如何安装windowbuilder插件的安装. <1>在eclipse中点击help <2>在help的下拉选中选择install ...
- 在Django中使用ORM创建图书管理系统
一.ORM(对象关系映射) 很多语言的web框架中都有这个概念 1. 为什么要有ORM? 1. 写程序离不开数据,要使用数据就需要连接数据库,但是不同的数据库在sql语句上(mysql,oracle等 ...
- 新建Django项目示例--图书管理系统
知识点: Django 1. 安装 1. Django版本 1.11.xx 2. 安装方式 1. 命令行 --> Python环境(双版本,pip的使用) 2. PyCharm安装 2. 创建D ...
- Django学习——分组查询、图书管理系统项目、wsgi, uwsgi, cgi, fastcgi
1 分组查询 # 分组查询 # 查询每一个出版社id,以及图书平均价格(单表) # 原生sql # select publish_id,avg(price) from app01_book group ...
- struts2+hibernate 项目实战:图书管理系统
经典项目,练手必备. 图书管理系统 需求分析(大致,并不专业):1.需要有用户管理: 1.1 用户注册: 1.2 用户登录: 1.3 用户信息修改: 1.4 用户修改密码: 2.需要有书本管理: 2. ...
- Linux-基础学习(四)-部署图书管理系统项目
部署图书管理项目需要以下软件 项目文件(django项目文件夹) 数据库文件(django项目对应的数据库文件) centos7(linux本体) nginx(反向代理以及静态文件收集) uWSGI( ...
- C项目实践--图书管理系统(4)
前面已经把图书管理系统的所有功能模块都已实现完毕了,下面通过运行来分析该系统的操作流程并检验是否符合逻辑设计要求. 3.系统操作过程 F5 运行 1.登录系统 系统运行之后,提示输入用户名和密码,系统 ...
随机推荐
- SecureCRT的脚本+快捷键设置
场景描述: 每次输入命令对远程svn进行提交非常麻烦,原来SecureCRT有脚本录制函数,类似于Excel的宏录制. 解决方法: 在菜单=>script=>start recording ...
- 4.写出完整版的strcpy函数
(1) 2~4分 void strcpy(char *strDest, char *strSrc) { while((*strDest++ = *strSrc++)!='\0'); } //将源字符串 ...
- DevExpress v17.2新版亮点—WPF篇(四)
DevExpress年终击穿底价,单套授权低至67折!仅剩最后6天!查看详情>>> 用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内 ...
- float、clear、overflow
浮动: float: none|left|right 作用使得标签失去块级标签的独占一行效果,向某个方向靠拢 标签浮动了,也需要占地方,有时候出现未浮动的div覆盖部分浮动div是浏览器的bug情况 ...
- js push ,pop ,concat ,join方法
push 方法 将新元素添加到一个数组中,并返回数组的新长度值. arrayObj.push([item1 [item2[. . . [itemN ]]]]) 说明 push 方法将以新元素出现的顺序 ...
- es6 规范 的 具体用法 -- 待续
链接 1. const 表示不会被重新赋值的, 包括了不会被修改的, const 可以被修改, 但是不会被整体覆盖 由于是静态分析, const 相对 let 执行效率 更高 2. 模板字符串 ...
- magento 如何制作模板
我个人认为Magento模板制作的难点在于不了解Magento的架构,不会调动block.Magento的block调动几乎都是靠xml.在下面的内容会提及如何操作. 制作Magento模板的前提是: ...
- Linux C socket 封装
/************************************************************************** * Linux C socket 封装 * 声明 ...
- opencv-python教程学习系列9-程序性能检测及优化
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍程序性能检测及优化,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环 ...
- Tensorflow 解决MNIST问题的重构程序
分为三个文件:mnist_inference.py:定义前向传播的过程以及神经网络中的参数,抽象成为一个独立的库函数:mnist_train.py:定义神经网络的训练过程,在此过程中,每个一段时间保存 ...
