PyQt5 - 01 使用qt creator创建第一个pyqt5界面程序
1. 安装Qt Creator
2. 利用Qt Creator创建界面
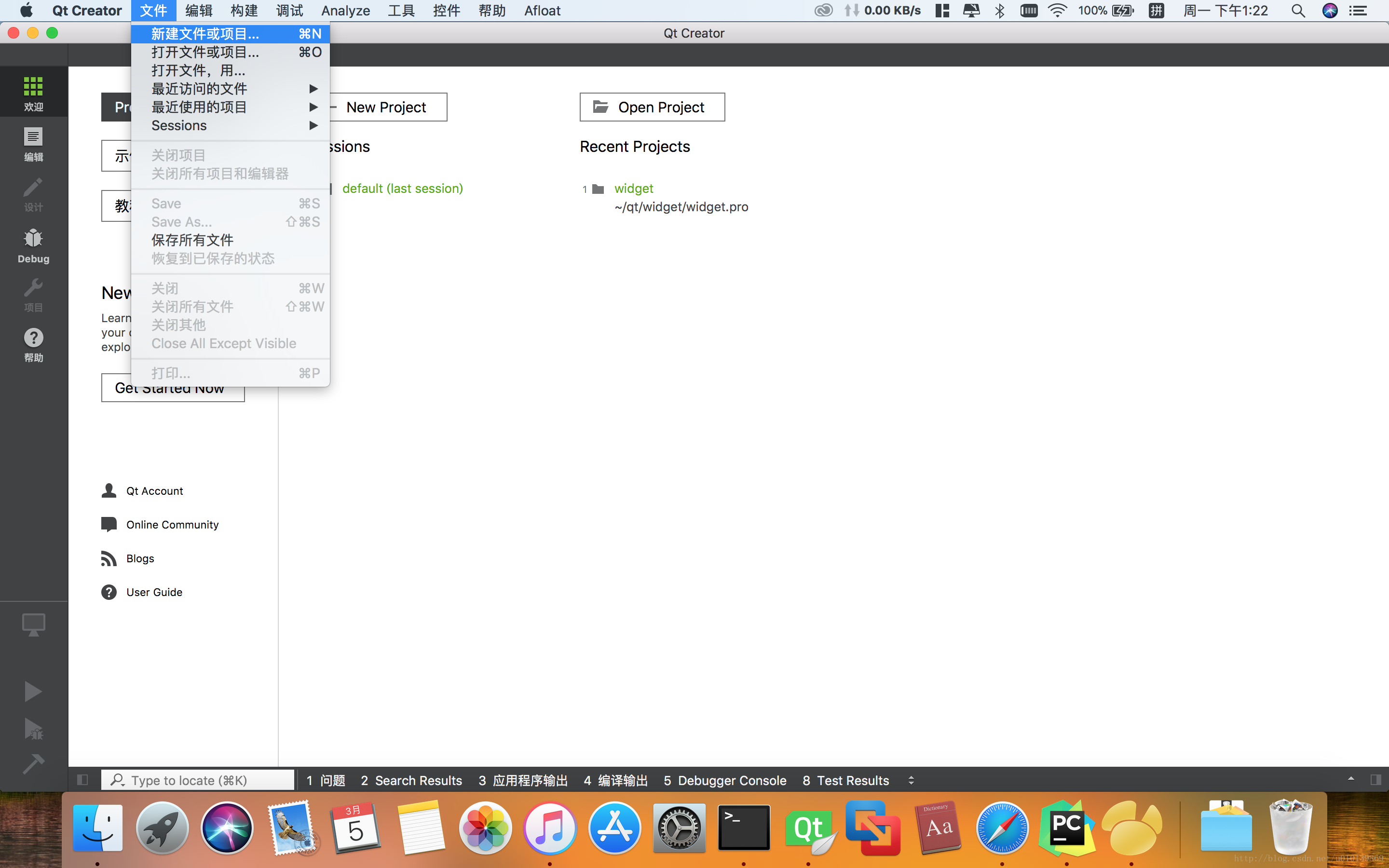
点击文件 -> 新建文件或项目
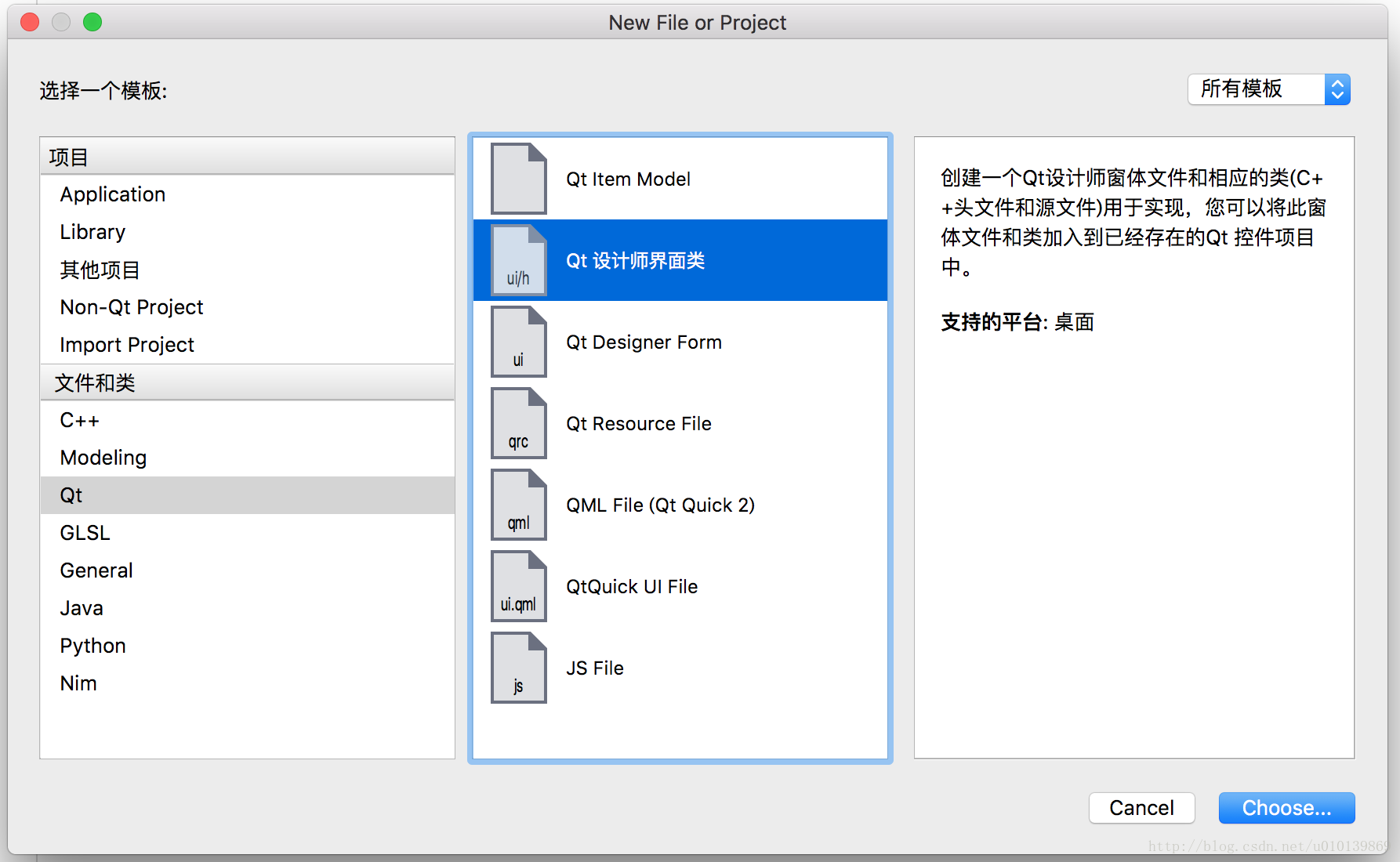
选择Qt -> Qt设计师界面类
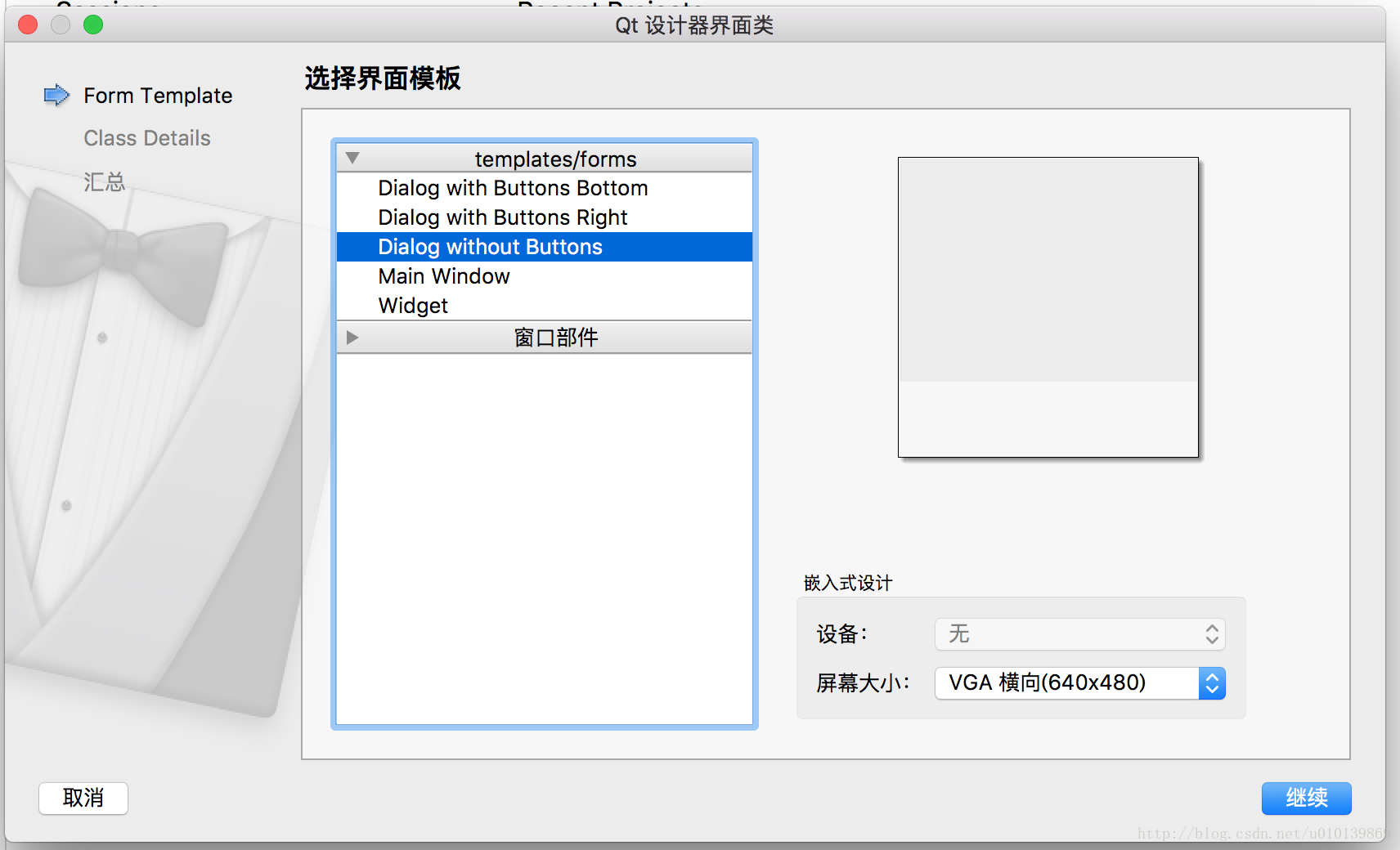
选择一个模版,创建一个界面
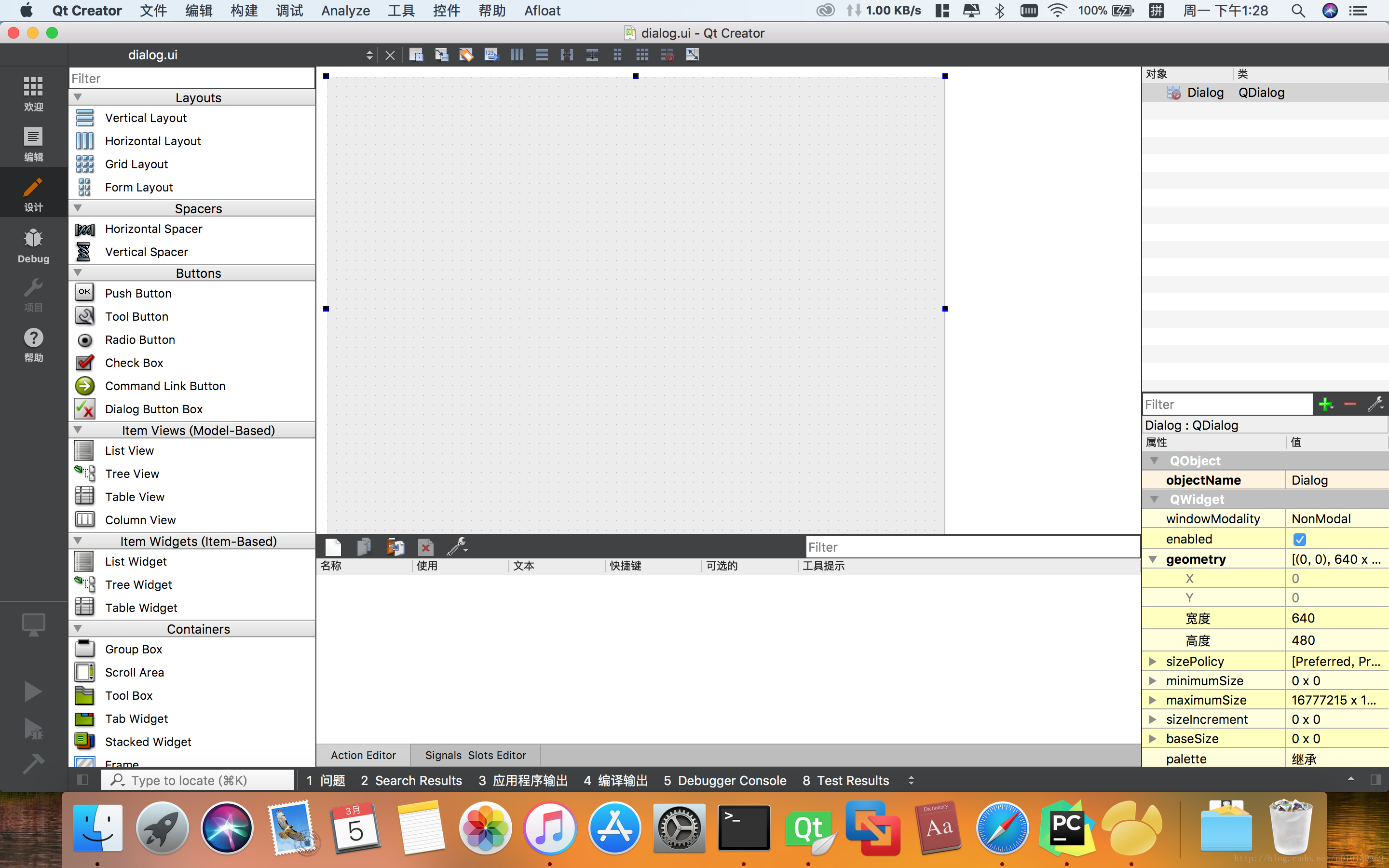
之后一路下一步,进入主界面
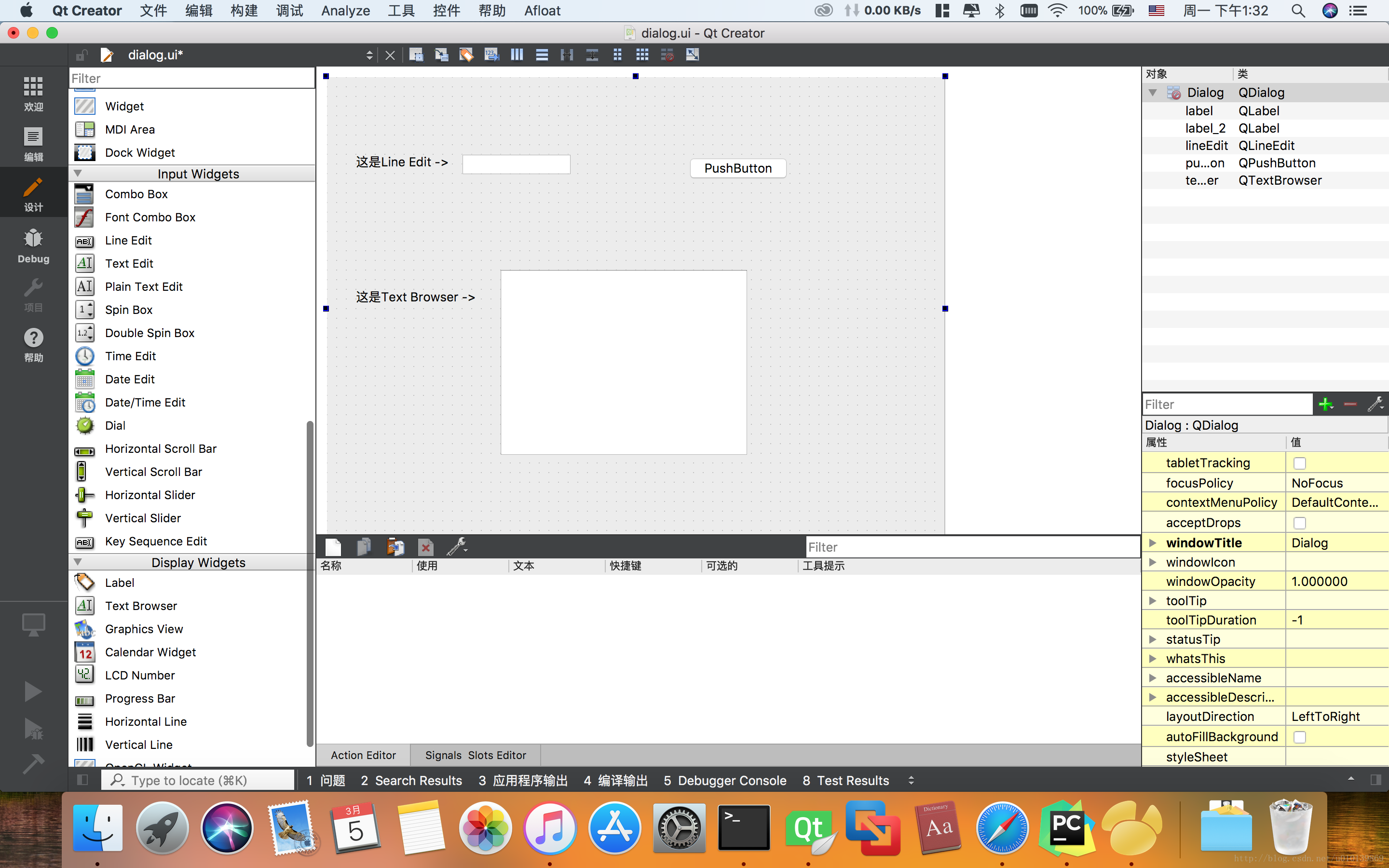
将左面的控件拖入主界面,如图
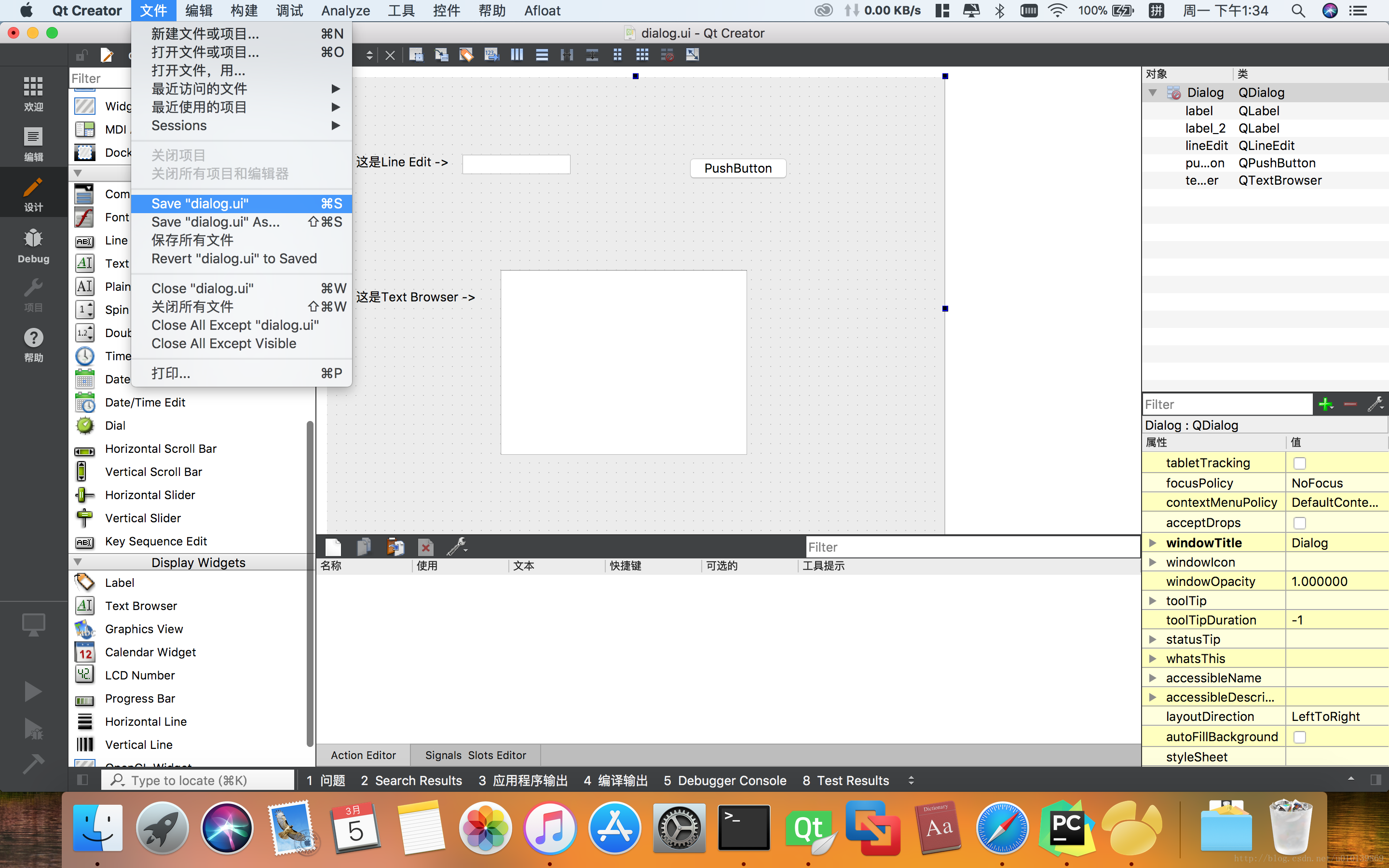
保存界面文件为.ui格式,如下图
3. 将.ui文件转换为python代码
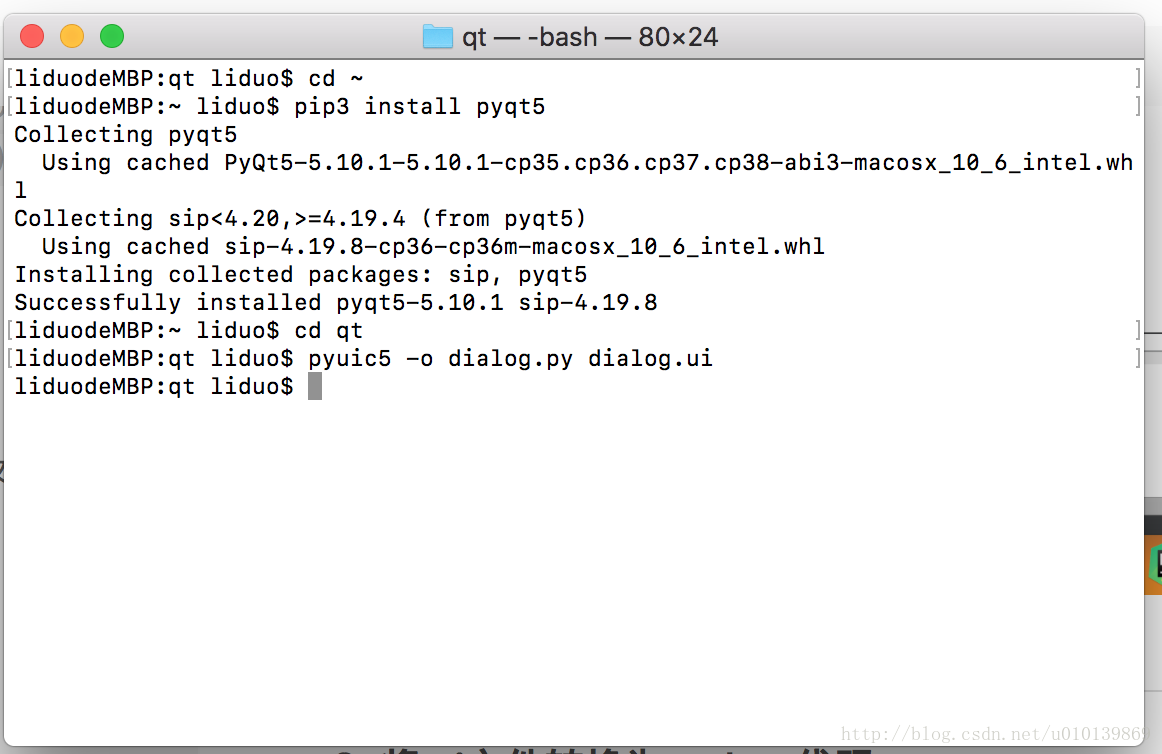
- 安装pyqt5模块
pip install pyqt5或pip3 install pyqt5 - 转换文件
pyuic5 -o dialog.py dialog.ui根据自身情况替换文件及路径
下面是转换后的代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'dialog.ui'
#
# Created by: PyQt5 UI code generator 5.10.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(640, 480)
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(370, 80, 113, 32))
self.pushButton.setObjectName("pushButton")
self.lineEdit = QtWidgets.QLineEdit(Dialog)
self.lineEdit.setGeometry(QtCore.QRect(140, 80, 113, 21))
self.lineEdit.setObjectName("lineEdit")
self.textBrowser = QtWidgets.QTextBrowser(Dialog)
self.textBrowser.setGeometry(QtCore.QRect(180, 200, 256, 192))
self.textBrowser.setObjectName("textBrowser")
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(30, 80, 111, 16))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Dialog)
self.label_2.setGeometry(QtCore.QRect(30, 220, 141, 16))
self.label_2.setObjectName("label_2")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.pushButton.setText(_translate("Dialog", "PushButton"))
self.label.setText(_translate("Dialog", "这是Line Edit ->"))
self.label_2.setText(_translate("Dialog", "这是Text Browser ->"))- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
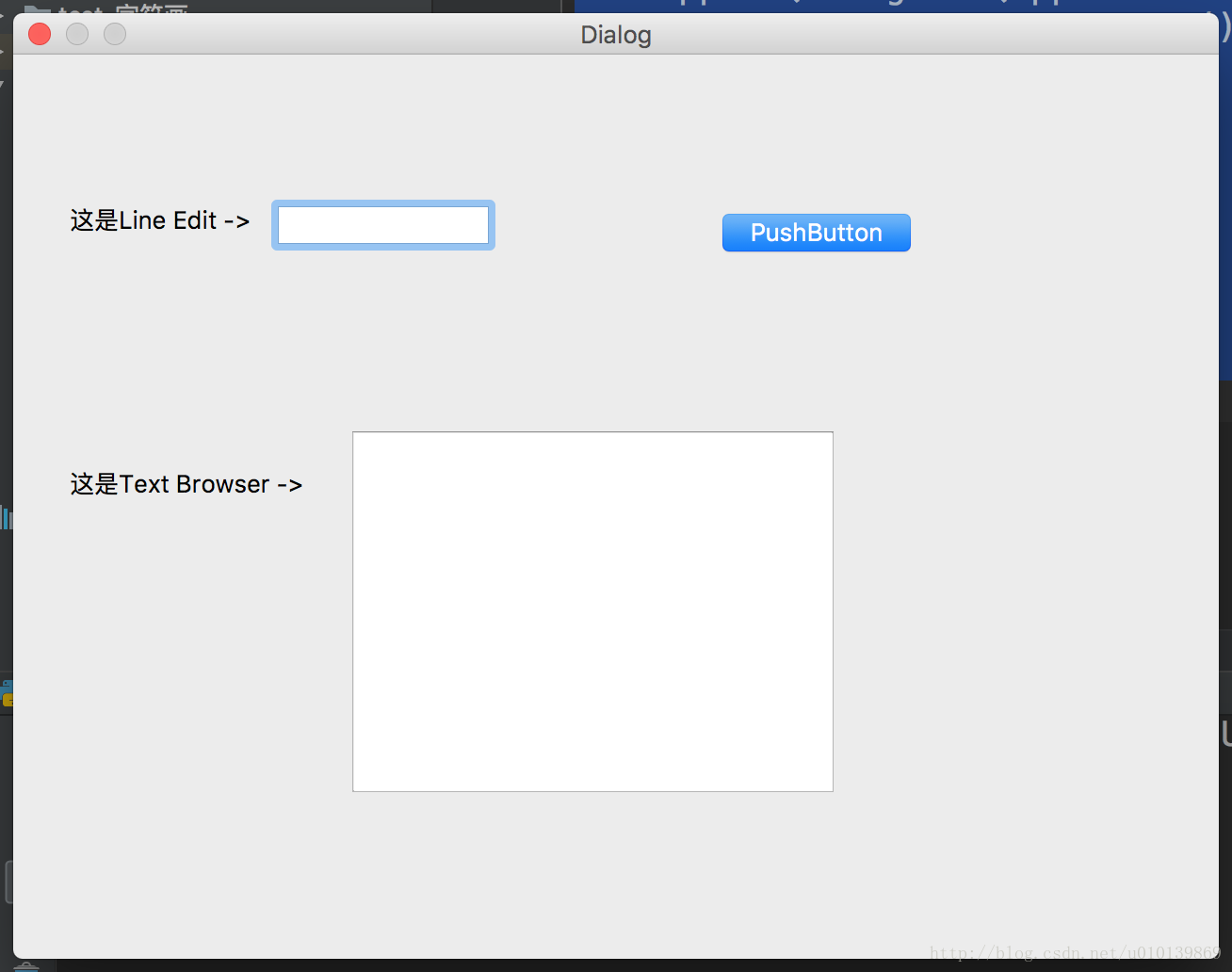
使界面程序运行起来
- 在生成的代码结尾添加如下代码,可使其运行:
def main():
"""
主函数,用于运行程序
:return: None
"""
app = QtWidgets.QApplication(sys.argv)
dialog = QtWidgets.QDialog()
ui = Ui_Dialog()
ui.setupUi(dialog)
dialog.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
完整代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'dialog.ui'
#
# Created by: PyQt5 UI code generator 5.10.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(640, 480)
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(370, 80, 113, 32))
self.pushButton.setObjectName("pushButton")
self.lineEdit = QtWidgets.QLineEdit(Dialog)
self.lineEdit.setGeometry(QtCore.QRect(140, 80, 113, 21))
self.lineEdit.setObjectName("lineEdit")
self.textBrowser = QtWidgets.QTextBrowser(Dialog)
self.textBrowser.setGeometry(QtCore.QRect(180, 200, 256, 192))
self.textBrowser.setObjectName("textBrowser")
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(30, 80, 111, 16))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Dialog)
self.label_2.setGeometry(QtCore.QRect(30, 220, 141, 16))
self.label_2.setObjectName("label_2")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.pushButton.setText(_translate("Dialog", "PushButton"))
self.label.setText(_translate("Dialog", "这是Line Edit ->"))
self.label_2.setText(_translate("Dialog", "这是Text Browser ->"))
def main():
"""
主函数,用于运行程序
:return: None
"""
app = QtWidgets.QApplication(sys.argv)
dialog = QtWidgets.QDialog()
ui = Ui_Dialog()
ui.setupUi(dialog)
dialog.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
PyQt5 - 01 使用qt creator创建第一个pyqt5界面程序的更多相关文章
- 如何在Qt Creator 创建一个.pri文件
如何在Qt Creator 创建一个.pri文件 2013年10月09日 ⁄ 综合 ⁄ 共 254字 ⁄ 字号 小 中 大 ⁄ 评论关闭 这个问题很少人写,因为比较简单,但是让却让我花了好大功夫才 ...
- 用qt creator创建可继承ui类
https://jingyan.baidu.com/article/5d368d1efa2dd73f60c05786.html 用qt creator创建可继承ui类 听语音 | 浏览:1657 | ...
- 使用Qt Creator 2.60编写C/C++程序
使用Qt Creator 2.60编写C/C++程序(Windows7-64bit和Ubuntu12.10-64bit). 一.Windows7-64bit +MinGW: 从官网下载qt creat ...
- Qt Creator中使用qss对界面美化没有作用(效果)的问题
最近在研究qt界面开发,发现使用qss对界面进行美化后效果不错,要比mfc效率高很多,美化效果也很出色.但是在使用qss文件对界面控件进行美化的过程中遇到了个很奇葩的问题,困惑了我好久,今晚又遇到了, ...
- ❤️【Android精进之路-03】创建第一个Android应用程序竟然如此简单❤️
您好,我是码农飞哥,感谢您阅读本文,欢迎一键三连哦. 本文会重点介绍如何创建第一个Android应用,以及如何使用Android Studio进行调试 干货满满,建议收藏,需要用到时常看看.小伙伴们如 ...
- ROS:使用Qt Creator创建GUI程序(一)
开发环境: Ubuntu14.04 ROS indigo version Qt Creator 3.0.1 based on Qt 5.2.1 步骤如下:(按照下面命令一步步来,亲测可行) (一)安装 ...
- ubuntu下借助qt creator创建属于自己的共享库
简介: 在 Windows 上,共享库由 .dll 表示:在 Linux 上,由 .so 表示. Shared Library的优势 共享库,又称动态库或so文件,顾名思义,它可以在可执行文件启动时加 ...
- 创建第一个MVC应用程序
整个国庆期假,Insus.NET没有出门,在家静心修炼MVC.这意味着Insus.NET将来的日子里会以MVC为学习,开发,应用作为重点,不过现在才开始踏出第一步...... 路慢慢...... 下载 ...
- 在ubuntu上使用wxWidgets成功开发一个图形界面程序
编译wxWidgets 下载最新版的源码,wxWidgets-3.0.2.wxWidgets在liunx是通过wxGTK实现的.wxGTK和wxWidgets的源码打包在一起.wxGTK依赖GTK+, ...
随机推荐
- python3.5 安装python3-tk
https://blog.csdn.net/qq_18293213/article/details/74483516 在python3.5下安装好matplotlib后,准备显示一张图片测试一下,但是 ...
- Linux 下用 crontab 设置定时执行python 程序
Linux 下用 crontab 设置定时执行python 程序 方法/步骤 1,先大概了解crontab,/etc/crontab 就是crontab 的配置文件. crontab命令详解可以查 ...
- A Bug's Life-----poj2492(关系并查集)
题目链接:http://poj.org/problem?id=2492 题意是问是否存在同性恋, 就是a喜欢b,b喜欢c,a又喜欢c,所以就有同性恋了: #include<stdio.h> ...
- HIVE表保存的路径
HIVE表保存的默认路径在${HIVE_HOME}/conf/hive-site.xml配置文件的hive.metastore.warehouse.dir属性指定
- hibernate注解(一)JoinColumn
@Entity @Table(name="t_group") public class Group { private int id; private String name; p ...
- UIWebview于JS交互
最近使用火车票网的限行网页,但是广告以及头部nav和地步footer都是我们现在所不需要的,所以决定使用js交互,下面所有代码都写在 webViewDidFinishLoad 里面 1.查看原网址的源 ...
- 常见的SQLALCHEMY列类型.配置选项和关系选项
类型名称 python类型 描述 Integer int 常规整形,通常为32位 SmallInteger int 短整形,通常为16位 BigInteger int或long 精度不受限整形 Flo ...
- PAT 1034 Head of a Gang[难][dfs]
1034 Head of a Gang (30)(30 分) One way that the police finds the head of a gang is to check people's ...
- [LeetCode] 183. Customers Who Never Order_Easy tag: SQL
Suppose that a website contains two tables, the Customers table and the Orders table. Write a SQL qu ...
- linq判断一个枚举的Name是否存在
比如,枚举如下: [Serializable] public enum PayType : int { /// <summary> /// AAA /// </summary> ...